Khi sử dụng nền tảng WordPress, thì sẽ được phân loại bài post, sản phẩm và nội dung khác. Bằng cách nhóm các sản phẩm của bạn thành các categories (danh mục), sẽ giúp khách hàng dễ dàng tìm thấy các mặt hàng mong muốn của họ. Ngoài ra, nếu bạn hiển thị sản phẩm theo danh mục WordPress bằng table, khách hàng có thể xem và tìm kiếm thông qua categories một cách hiệu quả hơn.
Giới thiệu về các category sản phẩm WooCommerce
Category là một tính năng chính của WordPress dùng để nhóm các loại bài đăng, trang, sản phẩm có nội dung tương tự lại với nhau. Điều này sẽ giúp cải thiện điều hướng trang web vì người dùng truy cập có thể tìm kiếm theo category cụ thể để tìm thông tin chi tiết hơn.

Dịch vụ Hosting cho WordPress: Giải pháp giúp website WordPress của doanh nghiệp load nhanh gấp 12 lần hiện tại!
Đối với các cửa hàng online nói riêng, việc cải thiện khả năng điều hướng giúp tăng doanh thu đáng kể. Các nghiên cứu đã phát hiện ra rằng nếu khách hàng không thể tìm thấy những gì họ đang tìm kiếm thì rất có thể họ sẽ từ bỏ website của bạn mà không mua hàng.
Do đó, cần phải sắp xếp và nhóm các sản phẩm của bạn thành các category một cách rõ ràng là điều cần thiết để xây dựng thành công một trang thương mại điện tử.
Ngoài ra, việc hiển thị sản phẩm rõ ràng theo category trên trang web của bạn. Ví dụ: Bằng cách tạo các table category, bạn có thể giúp khách hàng tìm thấy các mặt hàng họ muốn xem dễ dàng hơn. Tất cả các sản phẩm trong từng category của bạn sẽ được liệt kê rõ ràng trong các table riêng biệt.
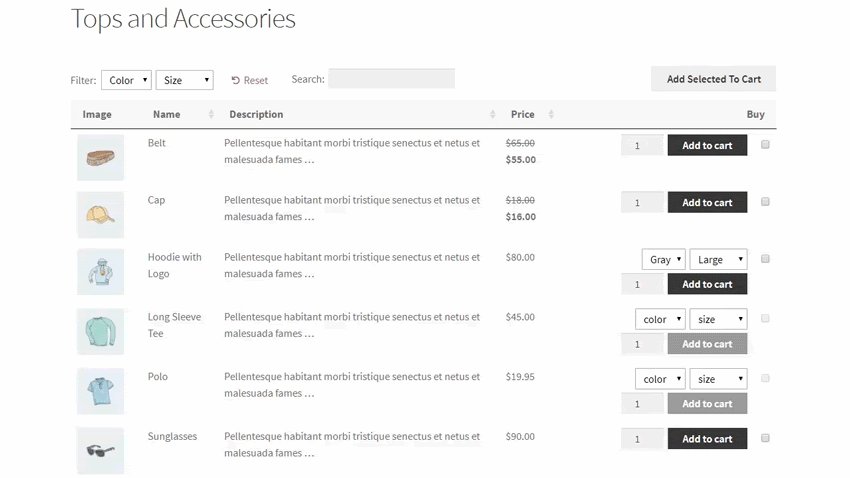
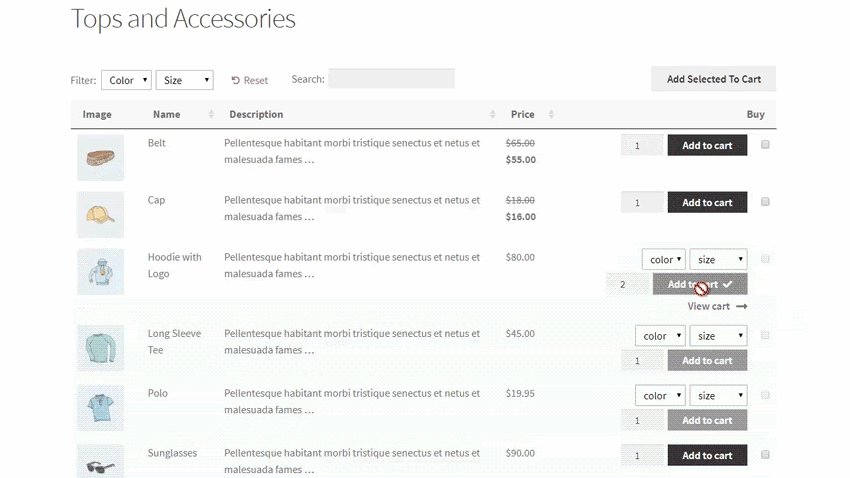
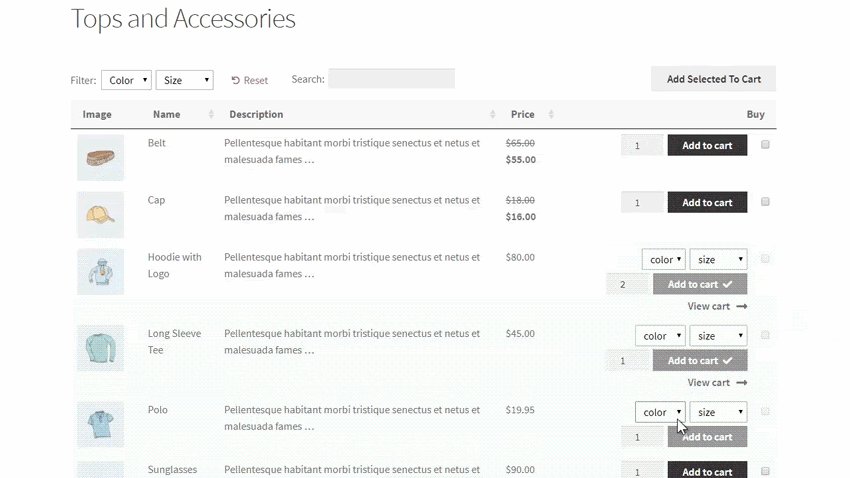
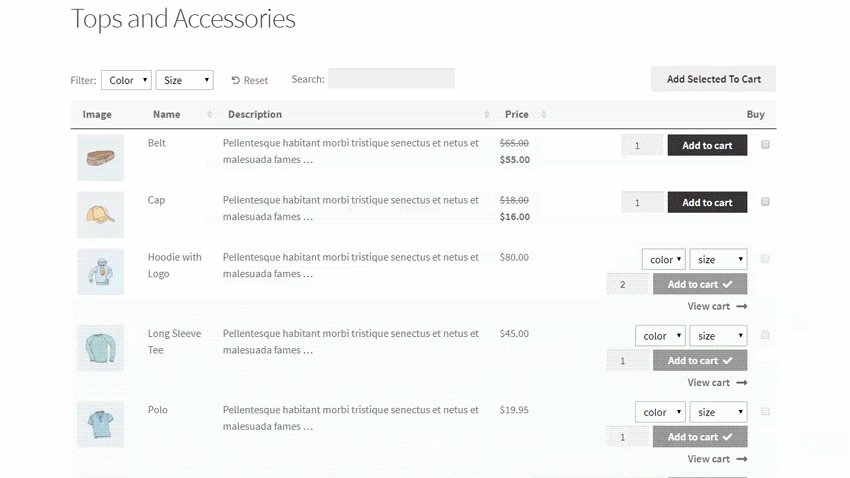
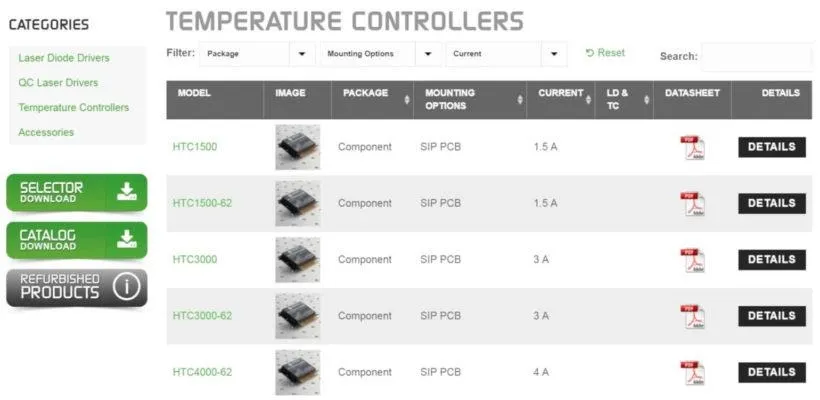
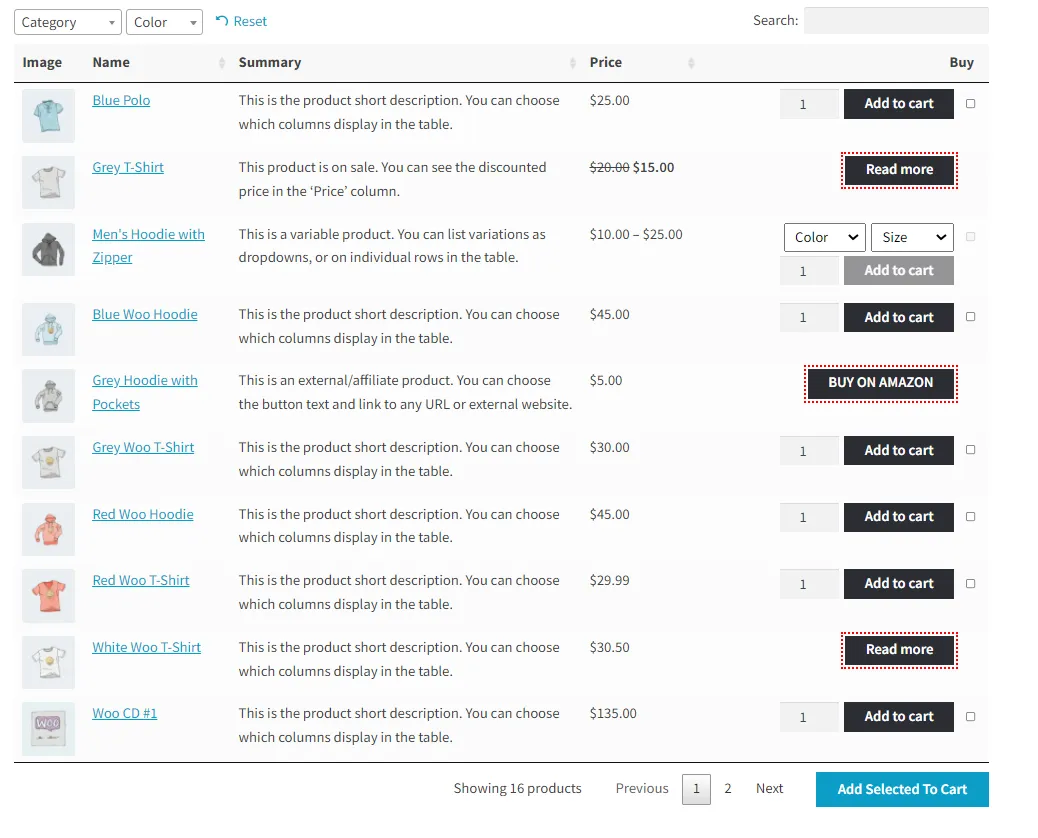
Rõ hơn bạn có thể xem hình minh họa dưới đây:

Ngoài ra, nếu bạn thêm chức năng “Search”, sắp xếp và lọc vào bảng của mình, khách hàng sẽ nhanh chóng được điều hướng qua các mục của bạn để tìm thứ họ muốn. Thay vì chọn toàn bộ trang web hoặc cuộn qua các trang category dài, họ có thể tiếp cận sản phẩm họ đang tìm kiếm chỉ trong vài giây.
WooCommerce Product Table là một giải pháp tuyệt vời để thêm bảng category vào trang web WordPress của bạn.
Nếu bạn cần hiển thị các bài đăng và làm cho chúng có thể tìm kiếm và lọc được. Plugin này chính là thứ mà bạn đang cần tìm. Nó hoạt động rất tốt, thu hẹp kết quả tìm kiếm khi bạn nhập.
>> Xem thêm: Cách lọc sản phẩm WooCommerce (Hướng dẫn chi tiết)
Bảng có vẻ như được embedded sẵn vào theme vì nó không có quá nhiều kiểu dáng. Bạn không phải thay đổi một dòng code nào để làm cho nó phù hợp với trang web, nếu gặp vấn đề gì về kỹ thuật thì bạn nên liên hệ với bộ phận hỗ trợ và sẽ được giải đáp và tìm cách khắc phục ngay sau đó.

Cách hiển thị sản phẩm theo danh mục WordPress trong Woocommerce
Việc sắp xếp và trưng bày sản phẩm của bạn nhanh chóng, dễ dàng hơn với Woocommerce Product Table. Theo mặc định, plugin này tạo các bảng bao gồm tất cả các sản phẩm trên trong cửa cửa hàng trên website của bạn. Tuy nhiên, chỉ cần một chút thay đổi nó cũng có thể liệt kê các sản phẩm theo category trong các bảng riêng biệt.

Các bước dưới đây sẽ hướng dẫn bạn cách tạo category cho sản phẩm và hiển thị rõ ràng trên trang web của bạn.
Bước 1: Nhóm các sản phẩm của bạn thành các categories phù hợp
Trước khi thiết lập các bảng category, bạn phải tạo các category cho sản phẩm của mình. Khi bắt đầu tổ chức cho các sản phẩm của mình, điều quan trọng cần nhớ là mục tiêu giúp khách hàng dễ dàng tìm thấy các mặt hàng bạn cung cấp. Do đó, bạn cần nhóm các sản phẩm phù hợp với khách hàng.
Bạn cũng có thể tạo các danh mục chính rộng hơn bao gồm các danh mục con. Ví dụ: Danh mục chính là “Vật nhà bếp” có thể bao gồm các danh mục con như “chén”, “muỗng”, “nồi”,…. Danh mục chính sẽ rất hữu ích cho những khách hàng chưa có các quyết định về những sản phẩm cụ thể mà họ muốn xem qua.
Tạo danh mục WooCommerce
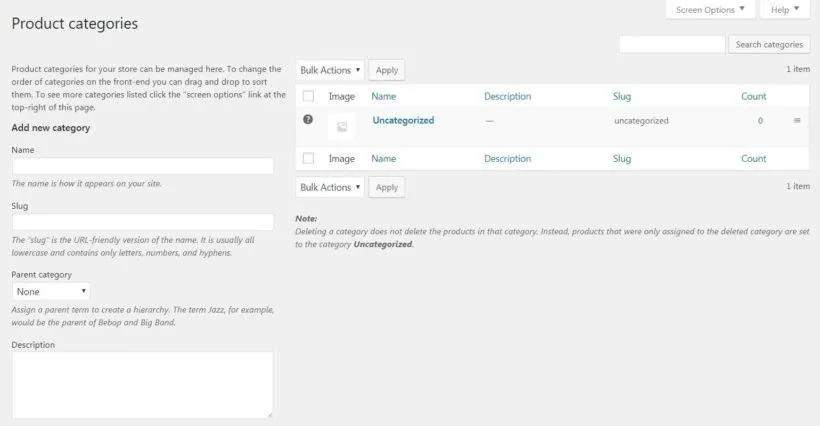
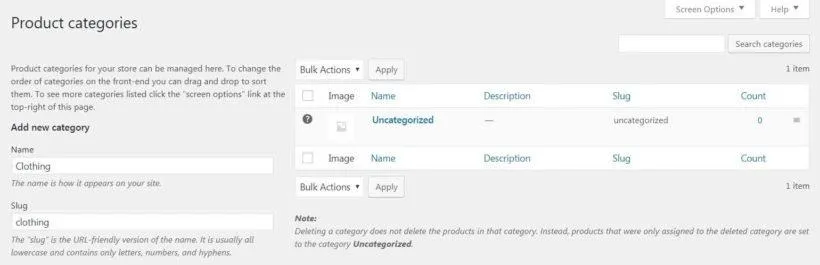
Để thiết lập các category sản phẩm trong Woocommerce của bạn, hãy truy cập tới Dashboard WordPress và điều hướng đến Products > Categories. Bạn sẽ thấy danh sách danh mục trống ở bên phải màn hình và các fields để nhập các thông tin cho danh mục mới ở bên trái:

Bắt đầu điền vào các fields bên trái bằng cách chọn tên category (chẳng hạn như “quần áo”, “đồ chơi”, “thiết bị điện tử”,…) và slug. Slug chỉ đơn giản là phần cuối của URL được liên kết với danh mục. Vì vậy, nếu bạn muốn category của mình có URL vietnix.vn/clothing, bạn cần nhập “quan-ao” làm slug:

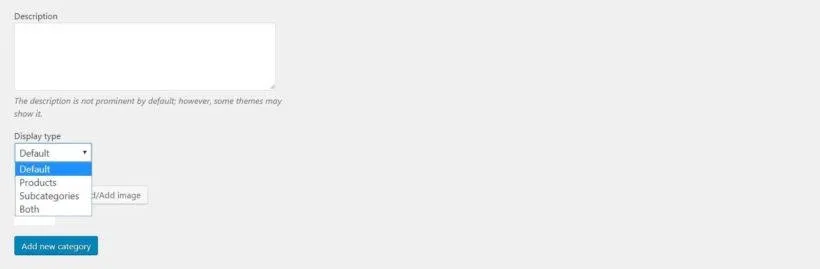
Tiếp theo, bạn sẽ thấy menu drop-down nơi bạn có thể chọn cấp độ gốc cho categories mới mà bạn đang tạo. Bạn cũng có thể chọn thêm mô tả và hình ảnh nếu muốn, những điều này sẽ rất hữu ích cho khách hàng đang xem qua store của bạn.
Ngoài ra, bạn nên sử dụng menu drop-down thứ hai để chọn Display type. Tùy chọn “Default” sẽ hiển thị các categories cài đặt theo theme của bạn:

Bạn có thể đặt kiểu hiển thị thành Products, Subcategories hoặc Both để hiển thị nội dung tương ứng trên các trang category của bạn. Mặc dù sau này bạn sẽ tạo các bảng category, bạn vẫn có thể gộp các trang category mặc định nếu muốn.
Khi đã hoàn tất, hãy click vào vào nút Add new category và làm như vậy để tạo thêm các danh mục khác theo định hướng của bạn. Sau đó, chỉnh sửa từng sản phẩm của bạn và assign vào các categories hoặc subcategories liên quan.
>> Xem thêm: Cách xóa chuyên mục trong WordPress
Bước 2: Cài đặt và kích hoạt plugin WooCommerce Product Table
Khi categories của bạn đã sẵn sàng, bạn có thể sử dụng WooCommerce Product Table để liệt kê các sản phẩm theo categories trong store của bạn. Để bắt đầu, bạn cần cài đặt và kích hoạt plugin WooCommerce Product Table.
- Bước 1: Truy cập Dashboard WordPress > Plugin > Add New > Search “WooCommerce Product Table”
- Bước 2: Sau đó chọn Install Now > Active Plugin.
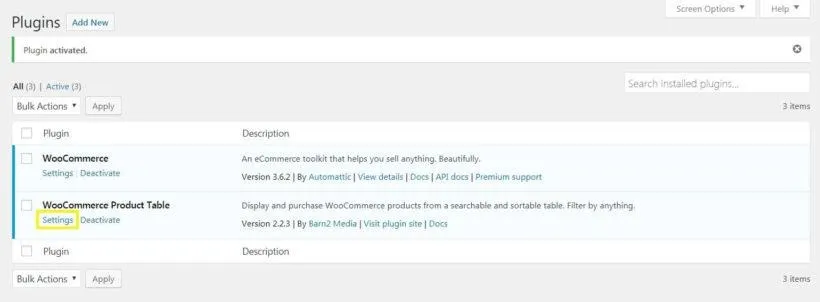
Trong danh sách Plugin của bạn, điều hướng đến phần Settings của WooCommerce Product Table’s.

Điều hướng đến cài đặt WooCommerce Product Table’s.
Bước 3: Tùy chỉnh cài đặt product table của bạn
Trước khi thêm bảng vào các trang của trang web, bạn cần tùy chỉnh chúng để phù hợp với nhu cầu của store. Trên trang Setting của plugin, bạn có thể cấu hình nhiều tùy chọn giúp sửa đổi bảng của mình, bao gồm:
- Tạo kiểu bảng để phù hợp với theme hoặc sở thích của bạn
- Chỉ định nội dung cho bảng như mô tả sản phẩm, hình ảnh, nút Add to Cart, v.v.
- Bật các tính năng tăng hiệu suất như loading và bộ nhớ đệm
- Thêm quantity và variation selectors vào bảng của bạn
- Xác định các tùy chọn phân trang cho các bảng lớn
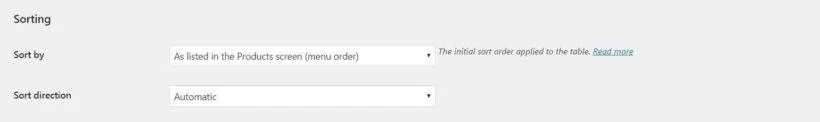
Tất cả những cài đặt cần được check. Tuy nhiên, bây giờ Vietnix sẽ tập trung vào việc thêm chức năng tìm kiếm, sắp xếp và lọc vào bảng của bạn để cải thiện điều hướng. Để làm điều đó, trước tiên hãy cuộn xuống phần Sorting:

Tại đây, có thể sử dụng menu drop-down đầu tiên để chọn dữ liệu mà bảng sẽ sử dụng để sắp xếp các sản phẩm cần liệt kê. Menu drop-down thứ hai sẽ xác định xem sản phẩm cần xuất hiện theo thứ tự tăng dần hay giảm dần.
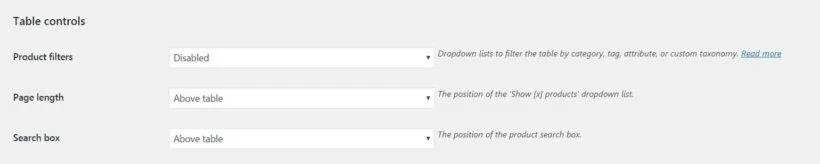
Tiếp theo, cuộn xuống Table Controls và bật cài đặt Product Filters. Điều này cho phép khách hàng sử dụng menu drop-down bộ lọc để xem các mục cụ thể trong bảng của bạn:

Ở phía dưới, bạn cũng có thể bật box tìm kiếm và quyết định vị trí của nó. Nếu khách hàng đang tìm kiếm một mặt hàng cụ thể, họ có thể nhập mặt hàng đó vào thanh tìm kiếm và nhìn thấy mặt hàng đó trong bảng của bạn.
Hãy lưu các thay đổi vào trang này khi bạn đã hoàn tất việc cấu hình cài đặt rồi chuyển sang bước cuối cùng.
Bước 4: Thêm product category tables vào store của bạn
Bây giờ, bạn cần thêm các bảng category của mình vào các trang có liên quan, có một số option để làm điều này như: Có thể thêm các bảng danh mục riêng lẻ vào các trang category hiện có của mình, bổ sung hoặc thay đổi cách hiển thị sản phẩm mặc định. Ngoài ra, bạn có thể tạo một trang liệt kê tất cả các bảng category của mình hoặc thêm các trang mới riêng biệt cho từng bảng.
Khi bạn đã quyết định trang nào cần sử dụng, bạn cần shortcode để hiển thị từng bảng. Thông thường, shortcode được sử dụng để hiển thị bảng được tạo bằng WooCommerce Product Table đơn giản là:
[product_table]Tuy nhiên, điều này sẽ hiển thị một bảng gồm tất cả các sản phẩm của bạn chứ không phải là category cụ thể. Tuy vậy, bạn có thể dễ dàng sửa đổi những shortcode này. Để chỉ hiển thị các sản phẩm từ một category nhất định, bạn cần sử dụng định dạng sau:
[product_table category="example"]Bạn chỉ cần thay thế “example” bằng tên của category hoặc subcategory mà bạn muốn hiển thị. Sau đó, save hoặc publish trang. Bạn có thể lặp lại quy trình này để tạo nhiều bảng sản phẩm dựa trên category khác nhau nếu muốn.
Ngoài ra, khi thực hiện các thao tác trên, bạn nên chuẩn bị một giải pháp sao lưu dữ liệu để tránh rủi ro mất mát khi xảy ra lỗi. Với WordPress Hosting tại Vietnix, bạn sẽ được cung cấp tính năng sao lưu tự động lên đến 4 lần mỗi ngày, đảm bảo dữ liệu website luôn an toàn và sẵn sàng phục hồi khi cần. Đây là tính năng quan trọng trong dịch vụ web hosting, giúp bạn quản lý và vận hành website một cách hiệu quả và an toàn.
>> Xem thêm: 24 plugin sản phẩm WordPress WooCommerce tốt nhất cần cho website bán hàng
Lời kết
Với tỷ lệ chuyển đổi của bạn trên mạng, việc tạo điều hướng rõ ràng cho cửa hàng thương mại điện tử của bạn là điều rất quan trọng. Category là một phương pháp dùng để cải thiện khả năng điều hướng trang web và việc sử dụng plugin để hiển thị sản phẩm theo danh mục trong Woocommerce với các bảng tùy chỉnh có thể giúp việc điều hướng cửa hàng của bạn trở nên đơn giản hơn đối với khách hàng.
Để tạo bảng category với WooCommerce Product Table, bạn chỉ cần:
- Nhóm các sản phẩm của bạn thành các category có liên quan.
- Cài đặt và kích hoạt plugin WooCommerce Product Table.
- Tùy chỉnh cài đặt bảng sản phẩm của bạn.
- Thêm bảng category sản phẩm vào store của bạn.
Bạn có thắc mắc về cách hiển thị sản phẩm theo danh mục WordPress trong bài viết này, bạn có thể để lại bình luận phía dưới nhé.




















