Typography là gì? Vai trò và cách tối ưu hiển thị trên website

Đã kiểm duyệt nội dung
Đánh giá
Typography là nghệ thuật và kỹ thuật sắp xếp, thiết kế chữ viết nhằm đảm bảo tính thẩm mỹ, dễ đọc và truyền tải hiệu quả thông điệp đến người xem. Trong bài viết này, mình sẽ giúp bạn hiểu rõ về typography, các yếu tố cốt lõi và tầm quan trọng đối với website, đồng thời khám phá giải pháp từ Vietnix để typography trên trang của bạn luôn tối ưu.
Những điểm chính
- Định nghĩa Typography: Typography là nghệ thuật và kỹ thuật sắp xếp chữ viết nhằm đảm bảo tính thẩm mỹ, dễ đọc, dễ hiểu và truyền tải hiệu quả thông điệp.
- Phân biệt Typeface và Font: Giúp người đọc biết được sự khác biệt giữa 2 loại này.
- Các loại font chữ phổ biến trên website và ý nghĩa: Serif (font chân), Sans-serif (font không chân), Display/Script (font trang trí/viết tay).
- Các thuật ngữ Typography cốt lõi: Hierarchy (Hệ thống phân cấp thị giác), Leading (Khoảng cách dòng), Kerning & Tracking (Khoảng cách ký tự).
- Vì sao Typography cực kỳ quan trọng cho website: Cải thiện trải nghiệm người dùng (UX), xây dựng nhận diện và uy tín thương hiệu.
- Lời khuyên khi chọn và sử dụng Typography cho website: Ưu tiên font phổ biến, dễ đọc trên màn hình,…

Typography là gì?
Định nghĩa
Typography là nghệ thuật ứng dụng thiết kế đồ họa để sắp xếp và tạo hình chữ viết nhằm làm cho ngôn ngữ viết dễ đọc, dễ hiểu và hấp dẫn về mặt thị giác khi hiển thị. Đây không chỉ đơn thuần là việc chọn một font chữ đẹp, mà còn là một quá trình sáng tạo bao gồm nhiều công đoạn phức tạp để con chữ có thể truyền tải thông điệp một cách hiệu quả và thẩm mỹ nhất.
Phạm vi của typography rất rộng, bao gồm việc lựa chọn kiểu font chữ, kích thước chữ, khoảng cách giữa các chữ cái, khoảng cách giữa các dòng, độ dài dòng và bố cục tổng thể của văn bản. Mục tiêu là tạo ra một hệ thống phân cấp thị giác rõ ràng, hướng dẫn mắt người đọc và làm nổi bật những thông tin quan trọng.
Đặc biệt, typography ảnh hưởng rất lớn đến cách hiển thị nội dung và trải nghiệm người dùng trên website. Một trang web được thiết kế tốt với typography hấp dẫn, dễ đọc sẽ thu hút người dùng hơn, giúp cải thiện thời gian họ ở lại trang và tương tác với nội dung.

Mục tiêu của typography
Typography không chỉ đơn thuần là sắp xếp chữ viết mà còn hướng đến việc đạt được những mục tiêu quan trọng trong thiết kế và truyền thông, giúp nội dung trở nên hiệu quả và hấp dẫn hơn.
- Tăng cường khả năng đọc và tiếp nhận thông tin: Mục tiêu hàng đầu của typography là làm cho văn bản trở nên dễ đọc, dễ theo dõi và dễ hiểu. Việc lựa chọn font chữ, kích thước, khoảng cách và bố cục hợp lý giúp người xem tiếp nhận thông tin một cách thoải mái và nhanh chóng.
- Thu hút sự chú ý và tạo điểm nhấn thị giác: Sử dụng typography một cách sáng tạo giúp tạo ra các điểm nhấn thị giác, thu hút sự chú ý của người xem ngay từ cái nhìn đầu tiên và lôi cuốn họ vào thông điệp chính mà bạn muốn truyền tải.
- Truyền tải chính xác thông điệp và cảm xúc: Typography có khả năng phản ánh giọng điệu, tính cách và chiều sâu của nội dung. Việc lựa chọn kiểu chữ phù hợp có thể truyền tải được sự trang trọng, vui tươi, mạnh mẽ hay tinh tế, góp phần làm cho thông điệp trở nên thuyết phục hơn.
- Tạo dựng tính thẩm mỹ và sự hài hòa cho thiết kế: Áp dụng các nguyên tắc typography một cách đúng đắn và có nghệ thuật giúp mang lại vẻ đẹp, sự cân đối và hài hòa cho thiết kế tổng thể, dù đó là một trang sách, một website, hay một sản phẩm đồ họa.
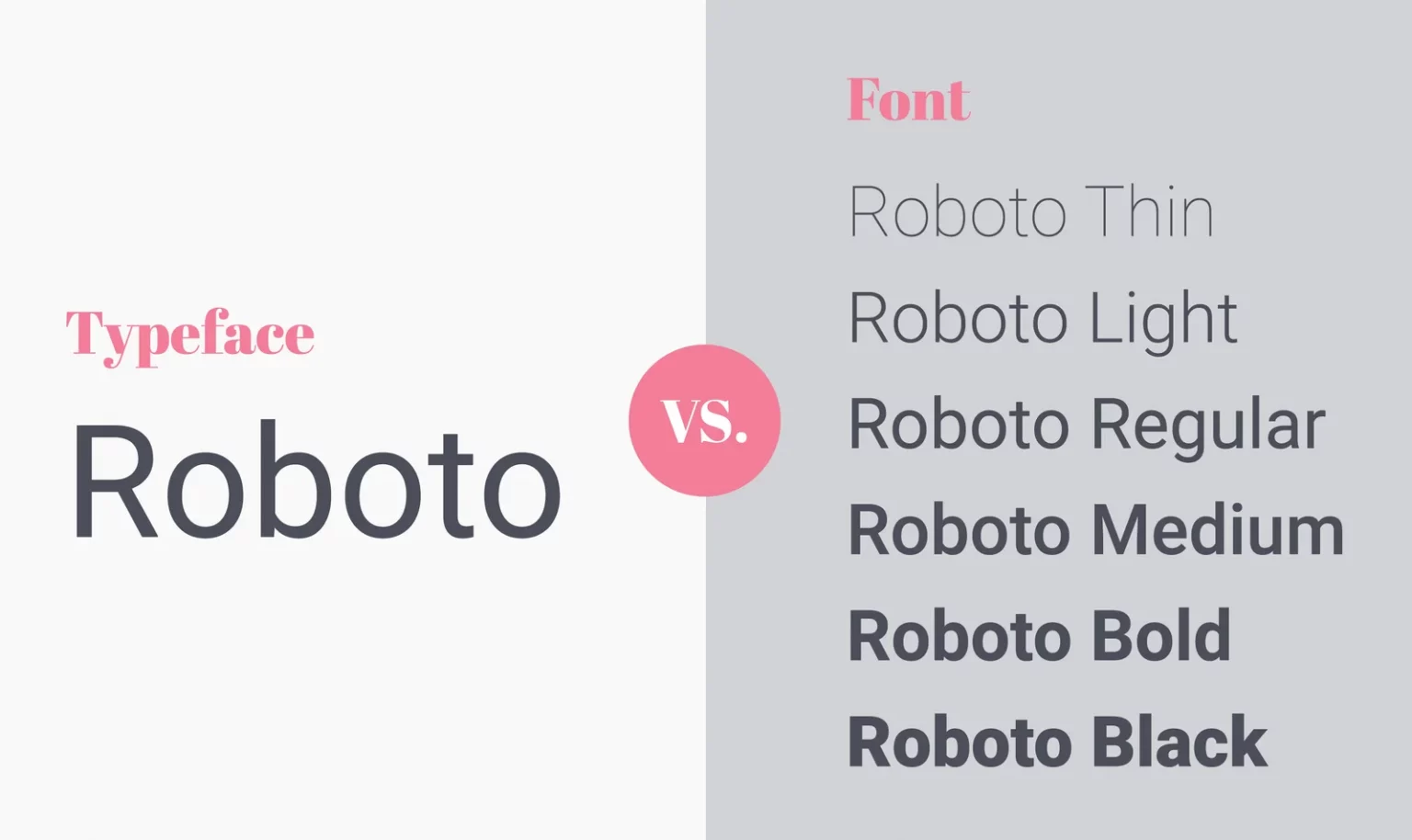
Phân biệt typeface và font
Trong lĩnh vực typography, hai thuật ngữ Typeface và Font thường được sử dụng thay thế cho nhau, dẫn đến sự nhầm lẫn. Tuy nhiên, việc hiểu rõ sự khác biệt là rất quan trọng để có thể giao tiếp và làm việc hiệu quả hơn với chữ viết.
- Typeface (Kiểu chữ): Typeface là một hệ thống các kiểu chữ riêng biệt, một tập hợp các ký tự (bao gồm chữ cái, số, dấu câu và các ký hiệu khác) được thiết kế theo một phong cách thẩm mỹ thống nhất và đặc trưng. Mỗi typeface đại diện cho một phong cách thiết kế chữ nhất định. Các typeface thường được phân loại thành các nhóm chính dựa trên đặc điểm thiết kế, ví dụ như: Serif (chữ có chân), Sans Serif (chữ không chân), Script (chữ viết tay), Display (chữ trang trí), Monospaced (chữ đơn cách).
- Font (Phông chữ): Font là một biến thể cụ thể của một Typeface, được xác định bởi các thuộc tính chi tiết như độ dày, kiểu dáng, độ rộng và kích thước. Ví dụ: Arial Bold 12pt là một font thuộc typeface Arial.
Hiểu rõ sự khác biệt này giúp bạn lựa chọn và quản lý tài nguyên font chữ hiệu quả hơn, đặc biệt khi làm việc với các công cụ thiết kế hoặc phát triển website.

Các loại font chữ phổ biến trên website và ý nghĩa
Có nhiều loại font chữ khác nhau, mỗi loại mang đặc điểm và ý nghĩa riêng, phù hợp với các mục đích sử dụng khác nhau trên website. Việc lựa chọn đúng loại font sẽ ảnh hưởng lớn đến cảm nhận của người dùng và hiệu quả truyền tải thông điệp.
Serif (font chân)
Serif, hay còn gọi là font chữ có chân, được nhận biết qua các nét nhỏ được thêm vào phần đầu hoặc cuối của nét chính trong mỗi ký tự. Loại font này cũng được sử dụng phổ biến trong các ấn phẩm in ấn như sách, báo và tạp chí nhờ khả năng giúp người đọc dễ theo dõi nội dung trong văn bản dài. Một số nhóm và ví dụ font chữ Serif phổ biến như: Old Style Serif, Transitional Serif, Modern Serif,…
- Đặc điểm: Font Serif có các nét nhỏ, thường là ngang hoặc chấm, ở cuối các nét chính của ký tự.
- Ý nghĩa/Cảm giác mang lại: Cổ điển, đáng tin cậy, truyền thống, trang trọng.
- Ứng dụng trên web: Thường được sử dụng cho tiêu đề trong Hệ thống phân cấp để tạo sự trang trọng, hoặc các đoạn văn bản ngắn mang tính học thuật, trích dẫn. Tuy nhiên, việc sử dụng font Serif cho các đoạn văn bản dài trên web cần cân nhắc kỹ về khả năng đọc trên màn hình.
Sans-serif (font không chân)
Sans-serif, hay còn gọi là font chữ không chân, là kiểu chữ không có các nét trang trí ở đầu hoặc cuối ký tự. Với thiết kế tối giản và hiện đại, Sans-serif thường được dùng cho giao diện website, ứng dụng và nội dung hiển thị trên màn hình. Một số nhóm và ví dụ phổ biến gồm: Grotesque, Neo-grotesque, Humanist, Geometric,…
- Đặc điểm: Ngược lại với serifs, Sans-serif thường không có chân, nét chữ thường gọn gàng, sạch sẽ và đồng đều hơn
- Ý nghĩa/Cảm giác mang lại: Hiện đại, tối giản, rõ ràng, thân thiện.
- Ứng dụng trên web: Rất phổ biến cho nội dung chính trên website do tính dễ đọc cao trên màn hình kỹ thuật số. Font Sans-serif cũng thường được dùng cho tiêu đề và các yếu tố giao diện người dùng.
Display/script (font trang trí/viết tay)
Display/Script là nhóm font trang trí hoặc mô phỏng chữ viết tay, thường dùng để tạo điểm nhấn trong tiêu đề, logo hoặc thiết kế sáng tạo. Chúng mang phong cách nghệ thuật, cá tính cao nhưng không phù hợp cho văn bản dài. Một số ví dụ phổ biến gồm: Lobster, Pacifico (Script), Impact, Playfair Display (Display),…
- Đặc điểm: Đây là nhóm font có phong cách rất độc đáo, cá tính mạnh, thường mô phỏng chữ viết tay hoặc có các yếu tố trang trí đặc biệt, không theo chuẩn mực của Serif hay Sans-serif.
- Ý nghĩa/Cảm giác mang lại: Tạo điểm nhấn mạnh mẽ, sáng tạo, nghệ thuật, cá tính, thân mật hoặc sang trọng tùy thuộc vào thiết kế cụ thể.
- Ứng dụng trên web: Nên sử dụng một cách hạn chế cho các yếu tố cần gây ấn tượng mạnh như tiêu đề chính trong Hệ thống phân cấp, logo, slogan, trích dẫn ngắn, hoặc các nút kêu gọi hành động (call-to-action) đặc biệt. Cảnh báo quan trọng: Không nên dùng các font này cho nội dung dài vì rất khó đọc và có thể ảnh hưởng tiêu cực đến tốc độ tải trang nếu file font quá lớn.

Các thuật ngữ typography cốt lõi
Hierarchy (hệ thống phân cấp thị giác)
- Giải thích: Hierarchy là cách sắp xếp và trình bày các yếu tố văn bản (như tiêu đề chính H1, tiêu đề phụ H2, H3, đoạn văn, chú thích, trích dẫn) theo mức độ quan trọng. Việc này thường được thực hiện bằng cách thay đổi kích thước font, độ đậm nhạt, màu sắc, kiểu chữ, hoặc khoảng cách.
- Tầm quan trọng trên website: Hierarchy giúp người đọc dễ dàng lướt (scan) nội dung, nhanh chóng nắm bắt các ý chính và hiểu được cấu trúc thông tin của trang. Điều này trực tiếp cải thiện trải nghiệm người dùng và khả năng tiếp thu nội dung. Một website có typography rõ ràng với phân cấp tốt sẽ giữ chân người dùng hiệu quả hơn.
Leading (khoảng cách dòng)
- Giải thích: Leading (trong CSS thường được kiểm soát bởi thuộc tính
line-height) là khoảng cách dọc giữa các dòng văn bản trong một đoạn. - Tầm quan trọng trên website: Khoảng cách dòng phù hợp giúp văn bản dễ đọc hơn rất nhiều, đặc biệt là với các khối văn bản dài trên màn hình máy tính hay điện thoại di động. Leading thoáng hơn thường được ưa chuộng trên website để giảm mỏi mắt và tăng khả năng đọc (Readability).
Kerning & tracking (khoảng cách ký tự)
- Giải thích:
- Kerning: Là việc điều chỉnh khoảng cách giữa hai ký tự cụ thể liền kề nhau để tạo sự cân đối và hài hòa về mặt thị giác. Ví dụ, khoảng cách giữa ‘A’ và ‘V’ thường cần được thu hẹp để trông đẹp hơn.
- Tracking (trong CSS thường được kiểm soát bởi thuộc tính
letter-spacing): Là việc điều chỉnh khoảng cách đồng đều giữa tất cả các ký tự trong một từ, một dòng, hoặc một khối văn bản.
- Tầm quan trọng trên website: Việc điều chỉnh Kerning (thường được tích hợp sẵn trong thiết kế của font chữ chất lượng) và Tracking (có thể tùy chỉnh bằng CSS) giúp văn bản trong cân đối, chuyên nghiệp hơn. Tracking phù hợp có thể cải thiện khả năng đọc của tiêu đề hoặc các đoạn văn bản ngắn. Cần tránh tình trạng chữ quá dính vào nhau gây khó đọc hoặc quá xa nhau làm mất tính liên kết.

Vì sao typography lại cực kỳ quan trọng cho website của bạn?
Typography không chỉ đơn thuần là làm đẹp cho chữ viết mà còn là một yếu tố, ảnh hưởng trực tiếp đến hiệu quả của website theo nhiều cách. Đầu tư vào typography tốt chính là đầu tư vào sự thành công của website.
Cải thiện trải nghiệm người dùng (UX)
Typography tốt, với văn bản dễ đọc và cấu trúc rõ ràng thông qua Hệ thống phân cấp thị giác, giúp người dùng tiếp nhận thông tin nhanh hơn, dễ dàng hơn. Khi người dùng cảm thấy thoải mái về duyệt web, họ sẽ có trải nghiệm tích cực hơn. Do đó, typography là một phần không thể thiếu của một giao diện người dùng thân thiện và hiệu quả, góp phần quan trọng vào việc cải thiện trải nghiệm người dùng (UX) tổng thể.
Xây dựng nhận diện và uy tín thương hiệu
Việc lựa chọn font chữ và phong cách trình bày có thể phản ánh mạnh mẽ tính cách, giá trị và định vị của thương hiệu. Ví dụ, một công ty luật có thể chọn font Serif trang trọng để thể hiện sự nghiêm túc, trong khi một agency sáng tạo có thể dùng font Sans-serif hiện đại hoặc một font Display độc đáo. Typography nhất quán và chuyên nghiệp giúp xây dựng ấn tượng tốt, tăng sự tin cậy và giúp thương hiệu dễ dàng ghi nhớ trong tâm trí khách hàng, từ đó củng cố uy tín thương hiệu trực tuyến.
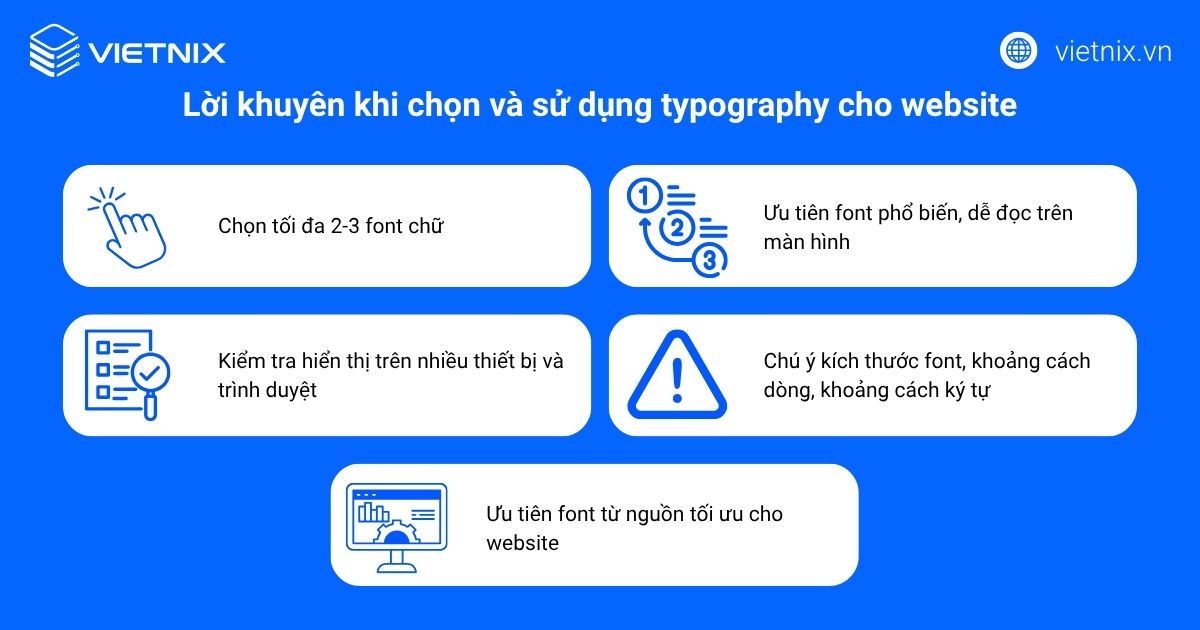
Lời khuyên khi chọn và sử dụng typography cho website
Dưới đây là những nguyên tắc cơ bản, dễ áp dụng giúp bạn bắt đầu tối ưu thiết kế chữ viết ngay cho website của mình:
- Chọn tối đa 2-3 font chữ: Sử dụng một font chính cho body text và 1-2 font khác cho tiêu đề hoặc các yếu tố cần nhấn mạnh. Điều này đảm bảo tính nhất quán và giúp tốc độ tải trang tốt hơn.
- Ưu tiên font phổ biến, dễ đọc trên màn hình: Đặc biệt là các font Sans-serif thường là lựa chọn an toàn và hiệu quả cho nội dung chính trên website.
- Kiểm tra hiển thị trên nhiều thiết bị và trình duyệt: Đảm bảo font chữ của bạn trông đẹp và dễ đọc trên cả máy tính, máy tính bảng và điện thoại di động.
- Chú ý kích thước font, khoảng cách dòng (Leading), khoảng cách ký tự (Kerning/Tracking): Các yếu tố này ảnh hưởng trực tiếp đến khả năng đọc vì vậy bạn hãy thử nghiệm trước để tìm ra sự cân bằng tốt nhất.
- Ưu tiên font từ nguồn tối ưu cho website: Sử dụng các dịch vụ như Google Fonts, Adobe Fonts hoặc các font tự host đã được nén tốt (ví dụ định dạng WOFF2) để cải thiện tốc độ tải trang.

Ảnh hưởng của việc tải font chậm đến trải nghiệm người dùng
Việc sử dụng custom fonts (các font không phải là font hệ thống mặc định của máy tính người dùng, ví dụ như font tải từ Google Fonts, Adobe Fonts, hoặc font tự host) yêu cầu trình duyệt phải tải thêm các file font liên quan. Đặc biệt là những font có nhiều biến thể (weights, styles) hoặc thuộc nhóm trang trí phức tạp thường kích thước lớn dễ làm chậm tốc độ tải trang.
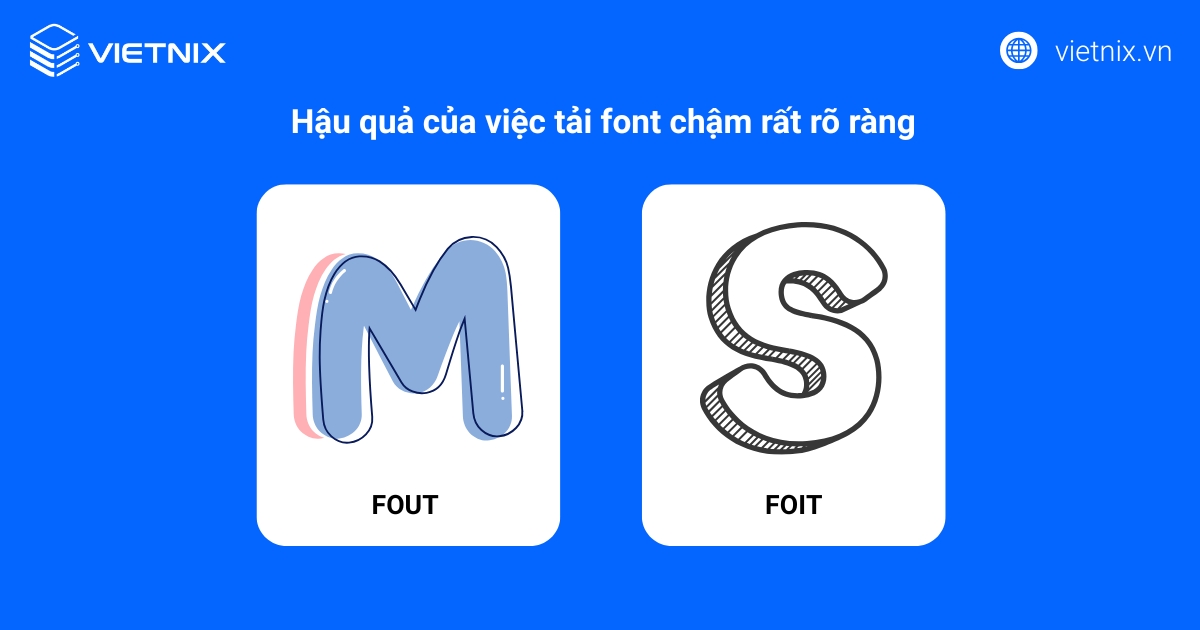
Hậu quả của việc tải font chậm rất rõ ràng, có thể kể đến như:
- FOUT (Flash of Unstyled Text): Văn bản ban đầu hiển thị bằng một font dự phòng (fallback font), sau đó đột ngột đổi sang font chính khi tải xong, gây gián đoạn thị giác và mất thẩm mỹ.
- FOIT (Flash of Invisible Text): Văn bản tạm thời vô hình cho đến khi font chính được tải xong, khiến người đọc không thấy nội dung và có trải nghiệm rất tệ.
Cả FOUT và FOIT đều ảnh hưởng tiêu cực đến trải nghiệm người dùng. Nếu bạn quan tâm đến việc cải thiện hiệu suất tải trang, hãy tham khảo ngay dịch vụ tối ưu tốc độ website của Vietnix.

![]() Lưu ý
Lưu ý
Để tối ưu việc tải font, bạn nên sử dụng định dạng font tối ưu cho web như WOFF2, chỉ tải những kiểu dáng thực sự cần thiết, hạn chế số lượng custom fonts, và cân nhắc sử dụng thuộc tính CSS font-display: swap; để cải thiện trải nghiệm người dùng.
Vietnix – Hosting tốc độ cao giúp tối ưu Typography và trải nghiệm người dùng
Vietnix cung cấp Hosting NVMe với tốc độ tải trang vượt trội, đảm bảo các yếu tố Typography, hình ảnh và nội dung trên website luôn hiển thị mượt mà, chính xác và đẹp mắt. Hạ tầng sử dụng ổ cứng NVMe Gen4, LiteSpeed Enterprise và Firewall Anti DDoS giúp giảm thiểu độ trễ khi tải font, tránh lỗi FOUT/FOIT, tối ưu chỉ số Core Web Vitals và SEO. Với đội ngũ kỹ thuật 24/7 cùng 13+ năm kinh nghiệm, Vietnix là giải pháp hoàn hảo để bạn duy trì website có tốc độ cao, trải nghiệm người dùng tốt và thiết kế Typography tinh tế, chuyên nghiệp.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Hạ tầng hosting ảnh hưởng đến typography như thế nào?
Hạ tầng hosting ảnh hưởng trực tiếp đến tốc độ tải trang, bao gồm cả việc tải các file font chữ. Một hosting chậm sẽ khiến font tải lâu, gây ra hiện tượng chữ bị nhảy (FOUT) hoặc tạm thời vô hình (FOIT), làm xấu trải nghiệm người dùng. Một hosting nhanh, ổn định với tốc độ tải trang nhanh đảm bảo font được hiển thị nhanh chóng và chính xác.
Typography không chỉ quan trọng về thẩm mỹ là một yếu tố then chốt để cải thiện trải nghiệm người dùng (UX), củng cố nhận diện thương hiệu, và nâng cao hiệu quả truyền tải thông điệp trên website của bạn. Hy vọng qua bài viết này, bạn sẽ có được những thông tin hữu ích và hiểu rõ hơn về Typography.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày











![Top 21 AI tạo Landing Page phổ biến nhất năm [year]](https://image.vietnix.vn/wp-content/uploads/2025/11/ai-tao-landing-page-thumb.jpg)








