Footer là gì? Lưu ý khi thiết kế footer website

Đã kiểm duyệt nội dung
Đánh giá
Footer là phần chân trang của website, thường xuất hiện ở cuối mỗi trang và chứa các liên kết, thông tin liên hệ hoặc chính sách quan trọng. Việc thiết kế footer hợp lý giúp cải thiện trải nghiệm người dùng, hỗ trợ điều hướng dễ dàng và tăng hiệu quả SEO cho website. Trong bài viết này, mình sẽ chia sẻ chi tiết lưu ý khi thiết kế footer website, giúp bạn tạo ra một footer vừa thẩm mỹ vừa tối ưu về chức năng.
Những điểm chính
- Khái niệm: Hiểu được footer là gì, vai trò và vị trí của nó trong cấu trúc website.
- Vai trò của chân trang – footer: Nắm được chức năng quan trọng của footer trong việc cung cấp thông tin, nâng cao trải nghiệm người dùng, hỗ trợ SEO và tăng nhận diện thương hiệu.
- Lưu ý quan trọng khi thiết kế footer website: Biết các yếu tố cần cân nhắc khi thiết kế footer, từ bố cục, màu sắc, hình ảnh, thông tin bản quyền, social icon đến các liên kết nội bộ và chứng nhận hợp pháp.
- Biết thêm Vietnix – Nhà cung cấp dịch vụ hosting, VPS tốc độ, bảo mật, support nhiệt tình.
- Câu hỏi thường gặp: Tổng hợp các thắc mắc phổ biến liên quan đến footer, như sự khác biệt giữa header và footer, nội dung nên đặt ở footer và cách tối ưu footer cho trải nghiệm người dùng.

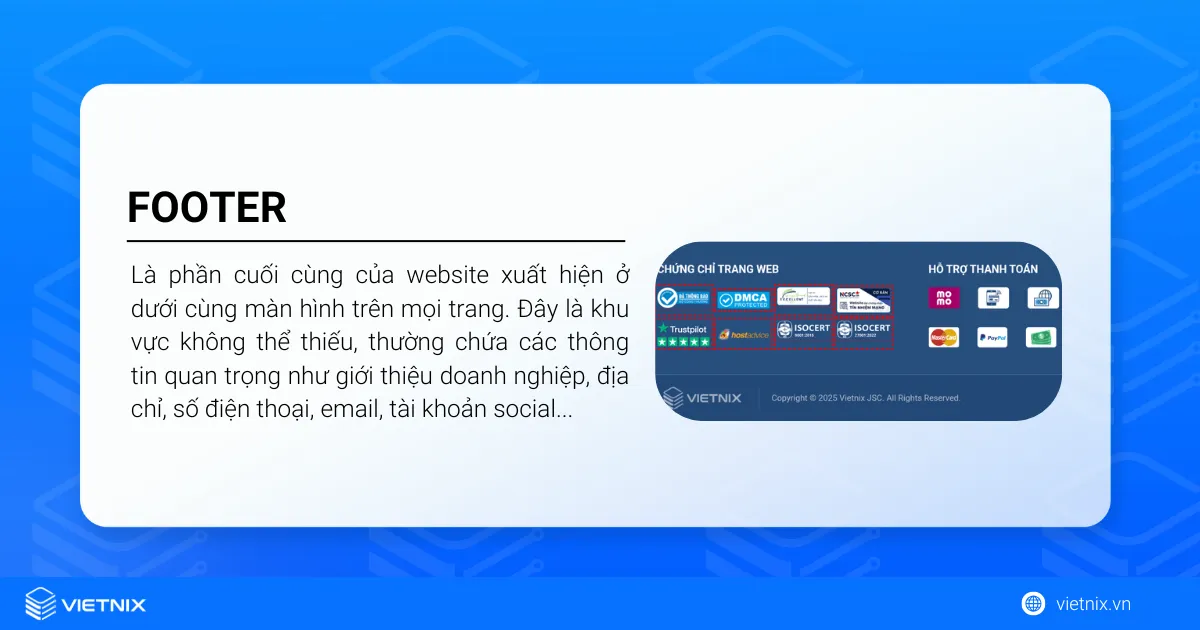
Footer là gì?
Footer, hay còn gọi là chân trang, là phần cuối cùng của website xuất hiện ở dưới cùng màn hình trên mọi trang. Đây là khu vực không thể thiếu, thường chứa các thông tin quan trọng như giới thiệu doanh nghiệp, địa chỉ, số điện thoại, email, liên kết đến mạng xã hội, các trang con của website, bản quyền, điều khoản sử dụng, chính sách bảo mật, bản đồ, chứng nhận hoặc cổng thanh toán.

Mặc dù footer thường không thu hút sự chú ý của người dùng, nhưng khi được thiết kế hợp lý, đây là nơi giúp tăng trải nghiệm người dùng, cung cấp thông tin cần thiết và thậm chí nâng cao tỷ lệ chuyển đổi khách hàng. Vì vậy bạn cần thiết kế phần này hợp lý và thu hút để tăng hiệu quả chuyển đổi và uy tín cho doanh nghiệp.
Bên cạnh việc xây dựng một website với giao diện đẹp, bạn sẽ nhận ra rằng hiệu suất website cũng đóng vai trò quan trọng không kém. Một footer đẹp, đầy đủ thông tin sẽ chỉ phát huy tối đa nếu website tải nhanh, ổn định và an toàn. Lúc này, giải pháp SEO Hosting của Vietnix trở nên hữu ích – Đây là dịch vụ hosting tối ưu cho SEO, cung cấp tốc độ tải trang nhanh, thời gian uptime cao và bảo mật vững chắc, giúp website WordPress của bạn vận hành mượt mà, từ đó nâng cao trải nghiệm người dùng và hiệu quả tối ưu hóa công cụ tìm kiếm. Liên hệ ngay để được tư vấn dịch vụ web hosting phù hợp với nhu cầu!

SEO HOSTING VIETNIX – CHINH PHỤC THỨ HẠNG GOOGLE
Tăng cường sức mạnh cho hệ thống site vệ tinh của bạn với hosting chuyên dụng từ Vietnix.
Vai trò của chân trang là gì?
Vai trò của chân trang (footer) trong website như sau:
- Cung cấp thông tin quan trọng: Hiển thị địa chỉ, số điện thoại, email, các trang liên quan hoặc liên kết mạng xã hội, giúp người dùng dễ dàng tìm kiếm và tiếp cận thông tin.
- Tạo sự kết nối và tương tác: Cho phép khách truy cập kết nối với doanh nghiệp qua mạng xã hội, form liên hệ hoặc đăng ký nhận tin, thúc đẩy tương tác và quảng bá.
- Thể hiện tính chuyên nghiệp: Thiết kế footer tinh tế, có bố cục rõ ràng và thẩm mỹ cao giúp nâng cao hình ảnh chuyên nghiệp của website.
- Tăng độ tin cậy: Cung cấp thông tin minh bạch về doanh nghiệp, bản quyền, chính sách… giúp người dùng cảm thấy an tâm khi sử dụng dịch vụ.
- Mang lại trải nghiệm tổng quan cho người dùng: Giúp khách truy cập hiểu rõ cấu trúc website, dễ dàng định hướng và sử dụng các tính năng một cách thuận tiện.

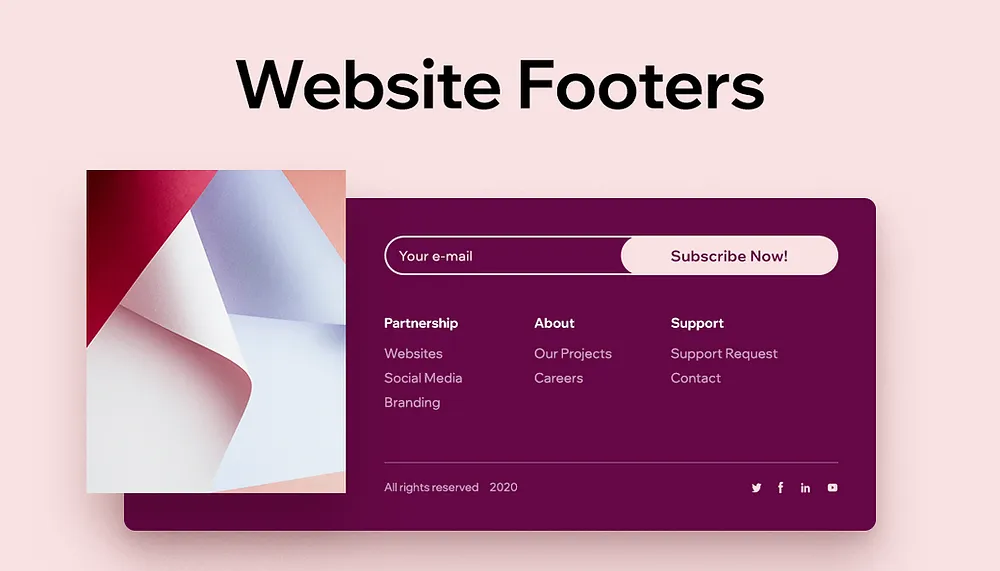
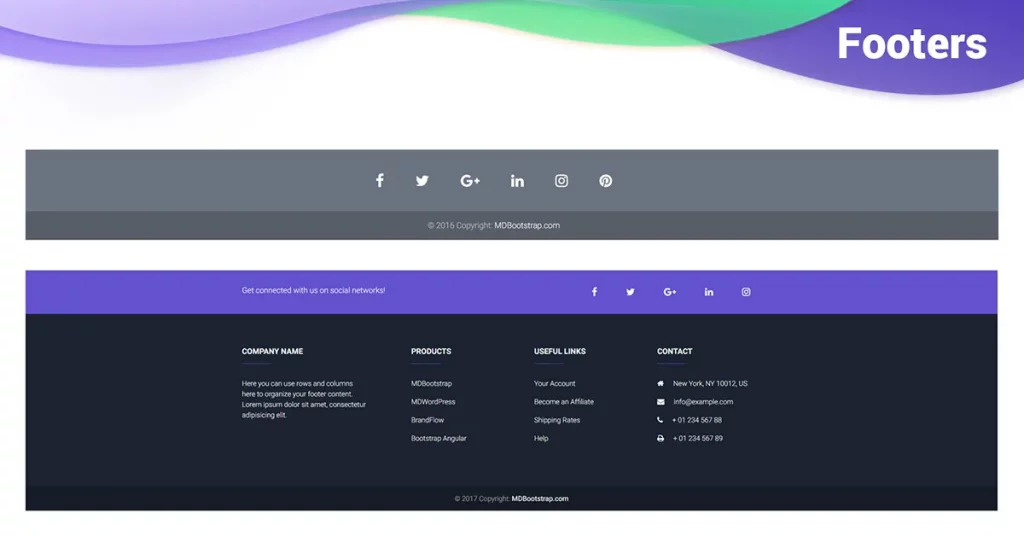
Lưu ý quan trọng khi thiết kế footer website
Để giúp người dùng nắm bắt thông tin nhanh chóng và tối ưu trải nghiệm khi truy cập website, phần chân trang (footer) không chỉ là điểm kết thúc trang mà còn đóng vai trò quan trọng trong việc cung cấp thông tin, nâng cao nhận diện thương hiệu và hỗ trợ SEO. Dưới đây là những yếu tố chính cần lưu ý khi thiết kế footer:
- Footer chứa đầy đủ thông tin quan trọng cho người dùng: Chân trang giúp tổng hợp các thông tin cần thiết về website và doanh nghiệp, bao gồm liên kết tới các trang con, địa chỉ, số điện thoại, email và các thông tin hỗ trợ khác, giúp người dùng dễ dàng tìm thấy những gì họ cần.
- Chọn màu sắc tương phản khi thiết kế chân trang: Việc sử dụng màu sắc và kiểu chữ tạo độ tương phản với phần nội dung chính giúp người dùng nhận biết rõ footer, đồng thời tạo điểm nhấn trực quan, nâng cao trải nghiệm và khả năng nhận diện thương hiệu.
- Sử dụng ảnh sắc nét cho footer: Các hình ảnh chất lượng cao liên quan tới doanh nghiệp hoặc sản phẩm không chỉ làm đẹp mắt mà còn thu hút người dùng, tạo ấn tượng và giúp họ lưu lại thông tin quan trọng lâu hơn.
- Tạo điểm khác biệt cho doanh nghiệp: Footer là nơi thể hiện phong cách riêng của thương hiệu thông qua màu sắc, bố cục, font chữ, logo và hình ảnh. Điều này giúp người dùng ghi nhớ và nhận diện thương hiệu dễ dàng hơn.
- Sử dụng thông tin bản quyền: Hiển thị thông tin bản quyền giúp khẳng định quyền sở hữu website, chống sao chép nội dung và nâng cao độ tin cậy cho người truy cập.
- Sử dụng social icon hợp lý: Footer là vị trí thích hợp để đặt các biểu tượng mạng xã hội, giúp kết nối người dùng với các kênh khác của doanh nghiệp mà không gây rối mắt.
- Có xác nhận của Bộ Công Thương (nếu có): Đối với website thương mại điện tử, hiển thị chứng nhận của Bộ Công Thương tại footer giúp nâng cao uy tín và niềm tin của khách hàng khi giao dịch.
- Chèn các trang muốn tăng giá trị SEO: Footer là nơi lý tưởng để đặt các liên kết nội bộ quan trọng, giúp cải thiện thứ hạng SEO cho những trang trọng yếu, đồng thời tối ưu trải nghiệm điều hướng trên website.

Vietnix – Nhà cung cấp dịch vụ hosting, VPS tốc độ, bảo mật, support nhiệt tình
Vietnix là nhà cung cấp dịch vụ hosting và VPS nổi bật với tốc độ truy cập nhanh, bảo mật cao và khả năng vận hành ổn định. Nền tảng hạ tầng hiện đại của Vietnix kết hợp với giao diện quản trị trực quan, giúp người dùng dễ dàng tùy chỉnh cấu hình theo nhu cầu riêng. Dịch vụ còn đi kèm backup tự động, đảm bảo dữ liệu được lưu trữ an toàn và sẵn sàng phục hồi khi cần thiết. Hỗ trợ khách hàng nhiệt tình, chuyên nghiệp, Vietnix mang đến trải nghiệm vận hành mượt mà, từ website nhỏ đến các dự án doanh nghiệp. Liên hệ ngay!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Sự khác biệt giữa Header và Footer là gì?
Header và Footer là các khu vực ở đầu và cuối trang.
Header ở đầu trang và Footer ở cuối trang.
Đây là sự khác biệt chính giữa đầu trang và chân trang. Cả đầu trang và chân trang đều được thiết lập để cố định trong suốt trải nghiệm người dùng.
Bạn nên viết gì ở footer?
Dưới đây là một số yếu tố bạn có thể cân nhắc để đặt vào Footer của mình:
1. Sơ đồ trang web.
2. Chính sách bảo mật.
3. Tiếp xúc.
4. Địa chỉ và liên kết tới bản đồ/chỉ đường.
5. Số điện thoại và số Fax.
6. Dẫn đường.
7. Biểu tượng xã hội.
8. Đăng ký email,…
Phần footer không chỉ đơn giản là chân trang của website mà còn đóng vai trò quan trọng trong việc cung cấp thông tin, nâng cao trải nghiệm người dùng và tăng giá trị SEO. Một footer được chăm chút kỹ lưỡng sẽ giúp thương hiệu của bạn nổi bật, mang đến trải nghiệm liền mạch cho người dùng và tối ưu hóa hiệu quả vận hành website. Cảm ơn bạn đã theo dõi bài viết!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















Hay nha