Bạn đang gặp khó khăn với cách thay đổi font chữ theme WordPress của mình? Có rất nhiều cách thay đổi font chữ cho website từ cơ bản chỉ với thao tác click chuột đơn giản thông qua tùy chọn có sẵn trên theme hay các plugin hỗ trợ. Cũng có những các phức tạp can thiệp nhiều về phần backend để thay đổi font chữ. Nhưng đối với website WordPress, bài viết này Vietnix sẽ chia sẻ cho bạn 3 cách thay đổi font chữ thông dụng và phổ biến nhất nhé!
Font chữ WordPress là gì?
Khi sử dụng Word, Excel,…bạn đã khá quen thuộc với việc thay đổi các font chữ để nhấn mạnh và làm nổi bật nội dung. Font chữ trong WordPress được người quản trị thiết lập trong quá trình soạn thảo nội dung và cũng hoạt động theo cách tương tự.
Font chữ đóng vai trò trong việc giúp truyền tải thông điệp một cách rõ ràng và hấp dẫn hơn. Việc lựa chọn font chữ phù hợp sẽ giúp nội dung trở nên sinh động và tạo được ấn tượng cho người đọc, đồng thời cũng làm giảm sự đơn điệu và trùng gặp với các trang web khác.
Tuy nhiên, việc chuyển đổi và lựa chọn font chữ thích hợp theo ý muốn cũng gây nhiều khó khăn cho người quản trị. Dưới đây là chia sẻ về những cách thêm font chữ vào web hiệu quả mà bạn có thể tham khảo để sử dụng cho website của bạn.

3 cách thay đổi font chữ theme WordPress phổ biến
Hầu hết các theme WordPress hiện nay đều có các tích hợp tùy chọn để thay đổi font chữ theme WordPress. Theme WordPress có độ tùy biến càng cao thì càng có nhiều option, loại font, định dạng font,… cho bạn lựa chọn. Tuy nhiên, các theme ít linh hoạt hơn cũng có thể dùng các plugin hỗ trợ định dạng bài viết, bao gồm cả đổi font chữ theme WordPress. Có thể tóm tắt cách thay đổi font chữ trong 3 cách sau:
- Thay đổi font chữ theme WordPress bằng cách sử dụng các option built-in (tùy chọn có sẵn) của theme.
- Sử dụng các plugin hỗ trợ định dạng để thêm và thay đổi font chữ theme WordPress.
- Thay đổi font chữ theme WordPress cho các phần content riêng lẻ bằng trình WordPress editor.
| Cách thay đổi font chữ theme WordPress | Ưu Điểm | Nhược điểm |
|---|---|---|
| Option built-in (tùy chọn có sẵn). | Đồng bộ, tiết kiệm tài nguyên cho website. | Chỉ tùy chọn được fonts có sẵn, không tùy biến được thành phần content riêng lẻ. |
| Dùng plugin. | Linh hoạt có thể thay đổi và thêm nhiều font khác cho website. | Tiêu tốn tài nguyên của website, lạm dụng sẽ khiến website bị rối. |
| Dùng WordPress editor. | Linh hoạt, tạo điểm nhấn và thu hút cho content. | Vẫn phụ thuộc vào plugin, tiêu tốn tài nguyên web. |
Bây giờ chúng ta cùng tìm hiểu chi tiết các cách thực hiện thay đổi font chữ trên như thế nào nhé!
Thay đổi font chữ trong WordPress bằng WordPress Customizer
Hiện tại, hầu hết các theme WordPress đều dựa vào WordPress Customizer để custom style và design, có nghĩa là bạn thường sẽ tìm thấy các lựa chọn font chữ của các theme ở đó.
Với cách đầu tiên, tôi sẽ hướng dẫn bạn cách sử dụng các font tích hợp đó bằng cách sử dụng theme Neve làm ví dụ, một theme WordPress có tính linh hoạt cao.
Cần lưu ý là mỗi theme hoạt động ít nhiều sẽ khác nhau đôi chút. Ngoài ra, Neve là một theme khá linh hoạt, vì vậy nếu bạn đang sử dụng một theme miễn phí thì nhiều khả năng bạn sẽ không thấy được nhiều tùy chọn font chữ như theme Neve.
Với cách này bạn có thể áp dụng với đa số các theme WordPress hiện nay và ít nhất là truy cập vào một số lựa chọn font chữ với các bước tương tự như sau.
1. Mở WordPress Customizer
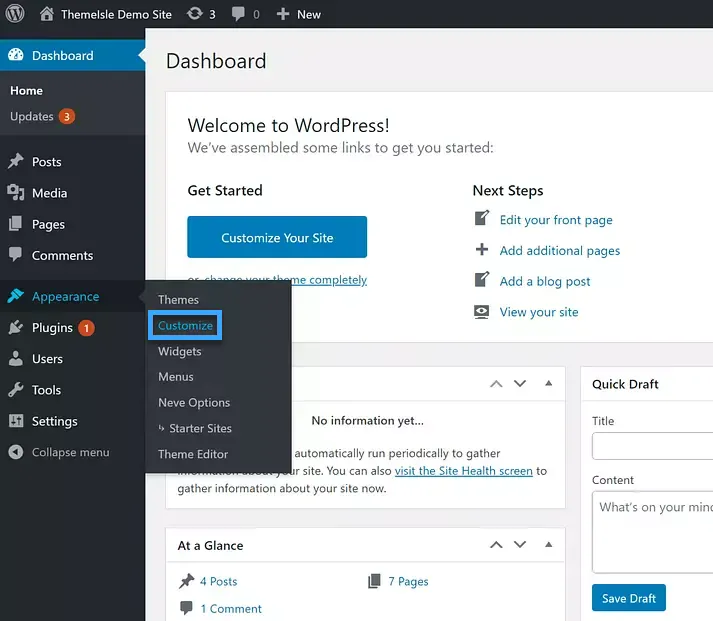
Để chuẩn bị bắt đầu, hãy chuyển đến Appearance > Customize để mở WordPress Customizer:

Đó là ở giao diện backend. Ngoài ra, bạn cũng có thể nhấp vào customize ngay trên giao diện frontend khi đã đăng nhập vào wp-admin.
2. Cài đặt font/typography để thay đổi font chữ theme WordPress
Tiếp theo, bạn cần xác định cài đặt font/typography cho theme của mình. Chúng có thể nằm ở một vị trí khác nhau cho mỗi theme, vì vậy bạn có thể cần phải tìm hiểu xung quanh các khu vực cài đặt khác nhau.
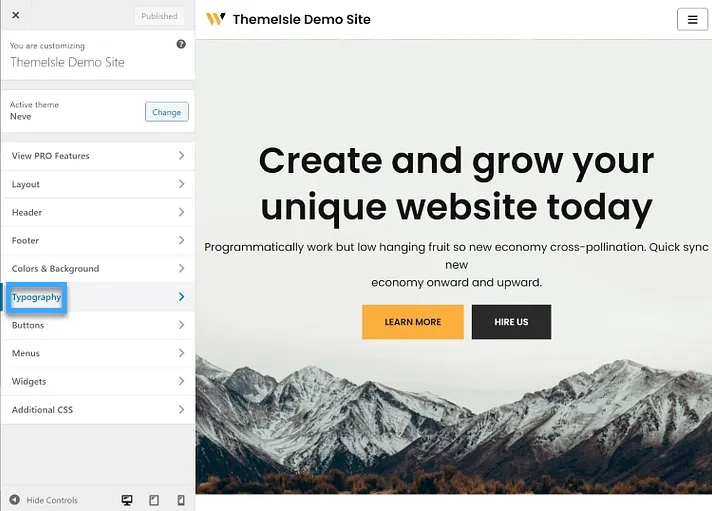
Đối với theme Neve, bạn sẽ tìm thấy một tùy chọn cấp cao nhất được gọi là Typography:

3. Chọn font chữ và lưu các thay đổi
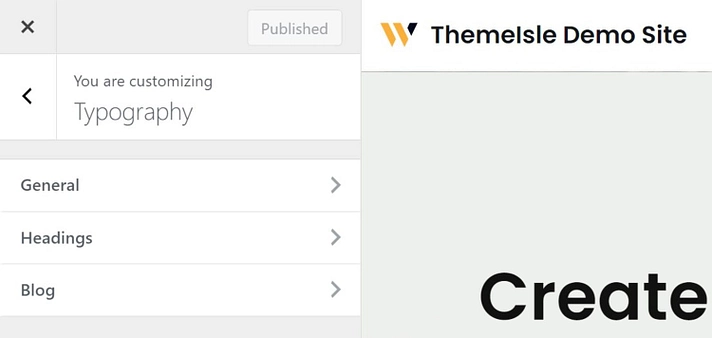
Bây giờ, bạn có thể đưa ra lựa chọn của mình. Tùy thuộc vào mỗi theme mà bạn có thể thấy cài đặt typography được chia nhỏ hơn theo loại nội dung. Theme Neve sẽ có giao diện như sau:


Khi đã lựa chọn xong, bạn sẽ tự động thấy update font chữ trong bản xem trước trực tiếp của theme. Sau khi bạn hài lòng với giao diện của mình, hãy nhấp vào nút Publish màu xanh lam để hiển thị các lựa chọn font chữ mới của bạn.
Ưu điểm của cách này là tận dụng được tùy chọn có sẵn của theme giúp website của bạn được đồng bộ và không tiêu tốn tài nguyên cũng như phải tìm hiểu thêm các công cụ hỗ trợ khác. Tuy nhiên vì là tích hợp sẵn nên giới hạn lựa chọn và độ đa dạng font sẽ phụ thuộc vào theme.
Cách thêm Font Google bằng Plugin WordPress
Nếu như đối với cách đầu tiên các tùy chọn của theme WordPress chưa đủ đáp ứng với phong cách của bạn, hoặc theme đó chưa cập nhật font mà bạn muốn. Bạn hoàn toàn có thể thay đổi bất cứ font chữ website nào mà bạn thích bằng cách sử dụng plugin hỗ trợ. Cách này cho phép bạn tiếp cận với nhiều font chữ hơn thậm chí là hàng nghìn font chữ trong Google catalog.
Có rất nhiều plugin hỗ trợ font chữ trong WordPress, nhưng phổ biến nhất là plugin Easy Google Fonts miễn phí.
Easy Google Fonts tương thích với mọi theme WordPress và cho phép bạn chọn từ hơn 600 font chữ miễn phí mà Google Fonts cung cấp. Có thể bạn đã biết, Google Fonts đang là một trong những nguồn phổ biến nhất cho các font chữ miễn phí và nó bao gồm nhiều tùy chọn cho hầu hết các website.
Để mô tả cách thứ 2 này, tôi sẽ chuyển sang theme Twenty Twenty One mặc định và sau đó định cấu hình plugin để thêm nhiều lựa chọn font chữ hơn.
1. Cài đặt và kích hoạt plugin
Để bắt đầu, hãy cài đặt và kích hoạt plugin Easy Google Fonts miễn phí từ WordPress.org.
2. Chọn Font Google nào để sử dụng
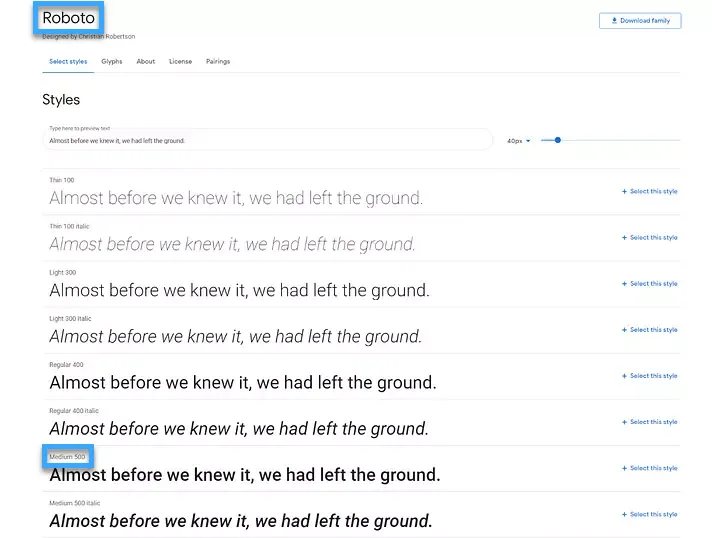
Tiếp theo, bạn sẽ lựa chọn các font chữ mà bạn muốn sử dụng. Google Fonts sẽ có bản xem trước để bạn có thể dễ dàng lựa chọn hơn. Khi đã chọn được font chữ mà bạn thích, bạn nên đặt tên cho font chữ đó để ghi nhớ cho những lần sử dụng sau này. Ví dụ “Medium 500”.

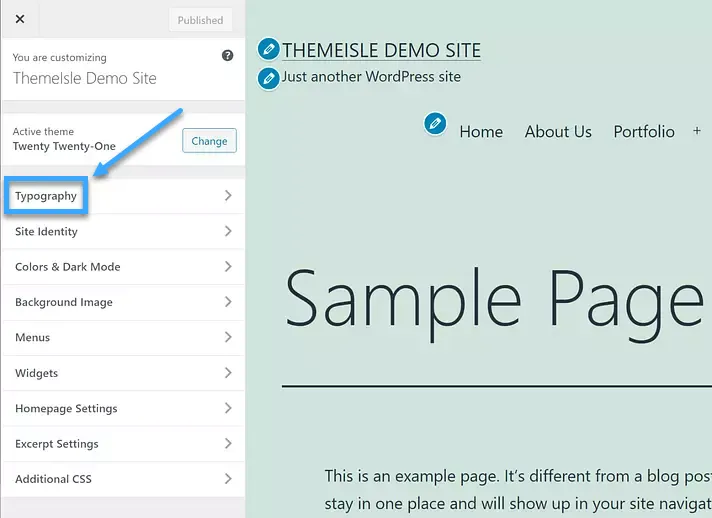
3. Mở WordPress Customizer và chỉnh sửa font chữ
Bây giờ, đi tới Appearance > Customize trong Dashboard của WordPress để mở WordPress Customizer. Bạn sẽ thấy phần Typography mới ở đầu menu sidebar, và các cài đặt này đến từ plugin Easy Google Fonts.

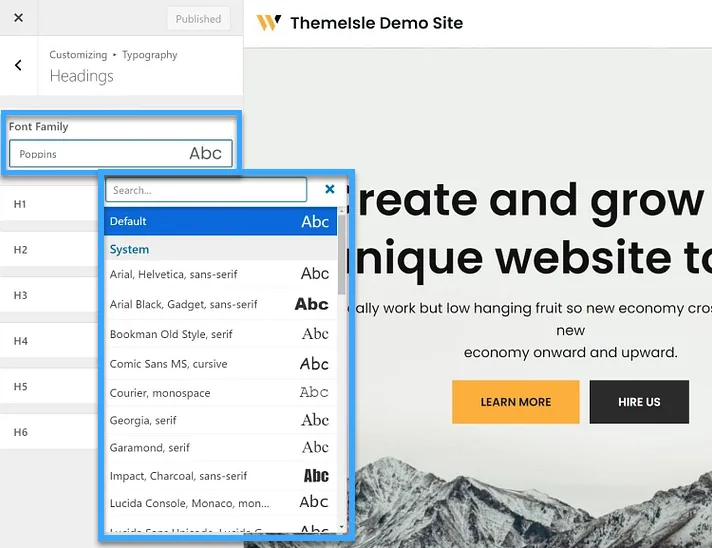
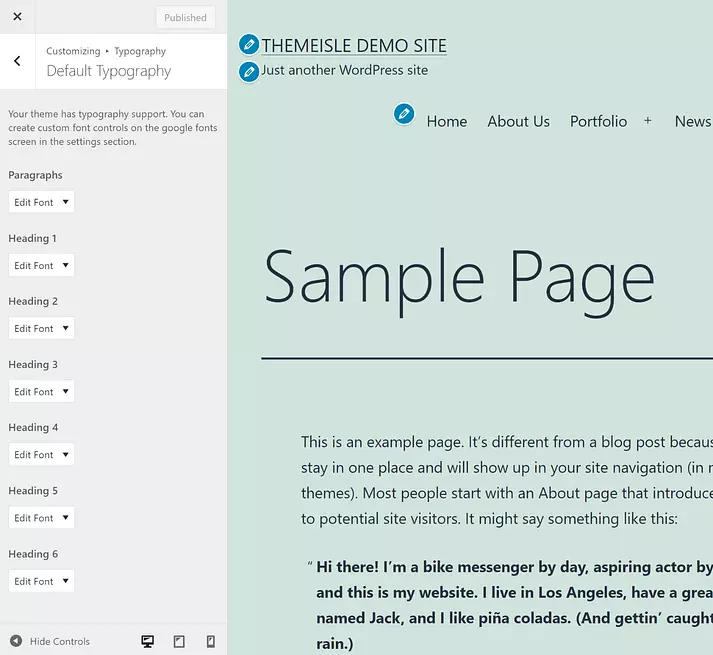
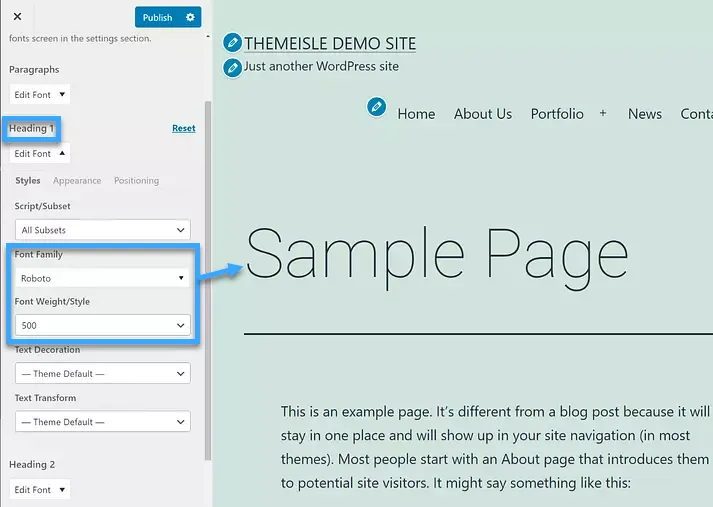
Trong menu phụ, bạn hãy chọn Typography mặc định. Bây giờ, bạn sẽ có thể chọn một font chữ từ Google Fonts cho các loại nội dung khác nhau trên website của mình:
- Paragraph: văn bản bên trong các page hoặc bài post.
- Heading 1: tiêu đề của bài post hoặc page.
- Heading 2: tiêu đề cấp cao nhất bên trong bài post hoặc page.
- Heading 3: một tiêu đề phụ bên dưới Heading 2.

Nhấp vào Edit Font để chọn loại font chữ mà bạn muốn chỉnh cho nội dung. Sau đó, bạn có thể chọn font chữ name và weight. Khi đã lựa chọn xong, bạn có thể xem trước thay đổi của bản update website của mình:

Khi đã lựa chọn xong, bạn hãy nhấp vào Publish để kích hoạt font chữ mới.
Ưu điểm của cách này là khả năng tiếp cận với nguồn font chữ đa dạng giúp bạn có nhiều lựa chọn cho phong cách thiết kế website của mình, kể cả bạn đang dùng theme miễn phí và không hỗ trợ nhiều. Tuy nhiên, bạn có thể sẽ bị rối với quá nhiều lựa chọn. Hơn nữa với việc phải cài thêm plugin sẽ khiến bạn tiêu tốn lượng tài nguyên nhất định của website.
Ngoài ra, để đảm bảo an toàn cho hiệu suất và tránh xung đột không mong muốn với các plugin khác, bạn nên thử nghiệm plugin trước khi áp dụng trực tiếp vào website chính. Dịch vụ WordPress Hosting tại Vietnix cung cấp khu vực thử nghiệm staging, cho phép bạn kiểm tra và tinh chỉnh các thay đổi, bao gồm việc cài đặt plugin, trong một môi trường an toàn mà không ảnh hưởng đến trang web đang hoạt động. Tính năng này của web hosting sẽ giúp bạn yên tâm hơn khi triển khai các thay đổi quan trọng, đặc biệt là khi thử nghiệm với những yếu tố như font chữ và giao diện website.
Cách thay đổi Font chữ WordPress trong editor
Với hai phương pháp trên, tôi đã hướng dẫn bạn cách thay đổi font chữ trong theme WordPress cho toàn bộ website của bạn. Nghĩa là, nếu bạn update các font chữ cho văn bản của mình, điều đó sẽ ảnh hưởng đến tất cả văn bản trên website của bạn.
Tuy nhiên, bạn cũng có thể gặp trường hợp chỉ muốn thay đổi font chữ theme WordPress cho một phần nội dung cụ thể. Về bản chất cách này cũng tương tự như các thứ 2, cũng cần plugin hỗ trợ, nhưng cách này cho phép bạn linh hoạt và thoải mái sáng tạo cho content website của mình hơn.
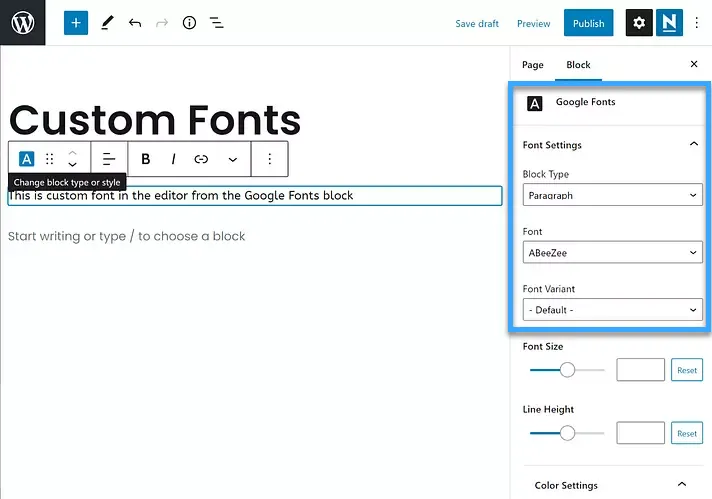
Bạn hãy cài đặt và kích hoạt Fonts Plugin. Sau đó, bạn sẽ nhận được một Google Fonts block mới cho phép bạn thêm văn bản bằng bất kỳ font chữ nào từ Google Fonts. Bạn cũng có thể sử dụng cài đặt block để chọn giữa văn bản hoặc heading:

Với cách này, bạn thậm chí có nhiều tùy biến linh hoạt hơn khi có thể tối ưu cho các thành phần văn bản nhỏ hơn. Tuy nhiên không nên quá lạm dụng cách này sẽ khiến nội dung website của bạn không đồng bộ khiến người dùng bị rối. Điều này cũng ít nhiều ảnh hưởng đến tài nguyên website, tốc độ tải trang và cả SEO.
Các font chữ đẹp đang được ưa chuộng trên WordPress
Bạn có thể tham khảo một số font chữ đang được ưa chuộng và không bị vỡ font trên WordPress mà tôi đã tổng hợp được dưới đây:
- Arial
- Roboto
- Open Sans
- Quicksands
- Muli
- Montserrat
- Segoe UI

Câu hỏi thường gặp
Làm cách nào để nhận biết font chữ mà website khác đang sử dụng?
Trong quá trình lướt web tìm kiếm thông tin, bạn có thể bắt gặp một font chữ đẹp và phù hợp cho dự án của mình. Vậy làm thế nào để bạn nhận biết được font chữ mà website đó đang sử dụng? Hãy cùng theo dõi các bước đơn giản sau đây:
– Bước 1: Mở trình duyệt Chrome và truy cập vào trang web đang sử dụng font chữ mà bạn quan tâm. Sau đó, bạn hãy nhấn chuột phải vào đoạn văn trên trang web và bấm chọn Inspect.
– Bước 2: Khi màn hình hiển thị giao diện Developer Tools, bạn hãy nhấn vào biểu tượng con trỏ ở góc trên cùng bên trái.
– Bước 3: Lúc này, bạn chỉ cần di chuyển con trỏ đến đoạn văn bản mà bạn muốn biết font chữ đang sử dụng, Chrome sẽ hiển thị đầy đủ thông tin về font chữ đó như tên font, kích thước, màu sắc.
Có thể chỉnh font chữ Flatsome hay không?
Có, bạn hoàn toàn có thể tùy chỉnh font chữ trong theme Flatsome bằng cách tải font chữ lên thông qua công cụ Theme Options, sử dụng Google Fonts hoặc dùng WordPress editor.
Lời kết
Hy vọng với 3 cách thay đổi font chữ theme WordPress vừa chia sẻ trên, Vietnix đã giúp cho bạn có thêm kiến thức bổ ích để có thể giúp bạn thay đổi font chữ theme WordPress như ý muốn của mình. Mỗi cách đều có ưu điểm và hạn chế riêng, có cách đơn giản nhưng không nhiều lựa chọn, có cách linh hoạt nhưng tốn tài nguyên website. Hãy chỉ nên lựa chọn phương án thích hợp nhất cho website của mình nhé!