Reusable block cho phép bạn lưu bất kỳ block nội dung nào và sử dụng lại trong các bài đăng và page khác trên trang web của bạn, giúp tiết kiệm thời gian và công sức. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách dễ dàng tạo reusable block trong block editor WordPress.
Reusable block trong WordPress là gì?
Reusable block (block tái sử dụng) trong block editor WordPress là dạng block nội dung có thể được lưu riêng để sử dụng sau này. Nhiều blogger thường thêm các đoạn nội dung giống nhau trong nhiều bài viết, chẳng hạn như call to action ở cuối bài đăng trên blog hoặc link để theo dõi blog WordPress trên mạng xã hội.

Hầu hết người dùng chỉ lưu các đoạn nội dung có thể sử dụng lại của họ dưới dạng file văn bản trên máy tính, sau đó sao chép và dán khi cần. Tuy nhiên, trình soạn thảo block Gutenberg giải quyết vấn đề này bằng cách đề xuất các reusable block.
Reusable block cho phép người dùng tạo block nội dung và lưu vào block editor và sau đó có thể được chèn vào bất kỳ bài đăng hoặc trang tren website WordPress mà không cần phải tạo mới lại từ này. Điều này sẽ giúp bạn tiết kiệm thời gian và đảm bảo đồng bộ style trên các page hoặc bài đăng.
Dưới đây là một số trường hợp sử dụng resuse block trong WordPress:
- Yêu cầu người dùng theo dõi bạn trên mạng xã hội ở cuối mỗi bài viết.
- Thêm nút call to action vào bài đăng và page WordPress của bạn.
- Lưu và sử dụng lại bảng.
- Thêm nhanh các form phản hồi vào page của bạn.
- Thêm thủ công các inline affiliate banner.
- Lưu và sử dụng lại các nested block.
Như đã đề cập ở đầu bài viết, chúng ta hãy cùng xem cách dễ dàng tạo một reusable block trong block editor.
Cách tạo reusable block trong WordPress Gutenberg Editor
Tất cả các block Gutenberg là các thành phần nội dung riêng lẻ trong block editor WordPress và được lưu dưới dạng reusable block.
Trước tiên, bạn cần mở một bài đăng hiện có hoặc bài đăng mới để bắt đầu tạo một reusable block.
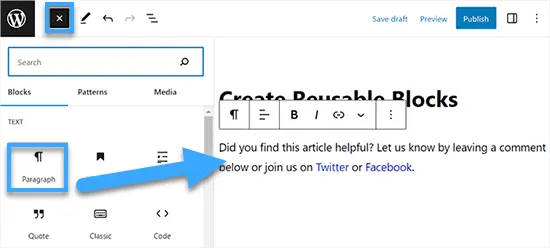
Khi bạn đã mở block editor, hãy nhấp vào ‘+‘ ở góc trên cùng bên trái của màn hình. Thao tác này sẽ mở menu block, nơi bạn có thể kéo và thả block mới mà bạn muốn sử dụng lại trên nhiều page hoặc bài đăng.
Trong hướng dẫn này, Vietnix sẽ chọn block Paragraph để tạo reusable block lại cho đoạn nội dung CTA.

Sau khi chèn block, bạn cần thêm nội dung muốn sử dụng lại. Tại đây bạn cũng có thể tạo thêm style cho block của mình bằng cách tùy chỉnh các lựa chọn khác nhau từ thanh công cụ block ở trên cùng hoặc bằng cách sử dụng bảng block ở góc bên phải của màn hình.
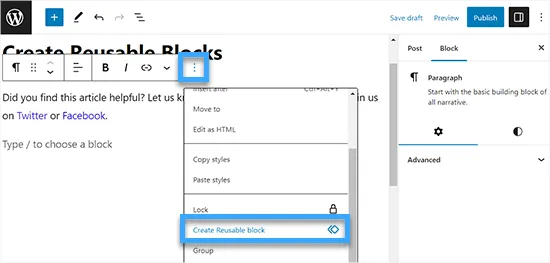
Sau khi chỉnh sửa xong, bạn nhấp vào nút menu ba chấm trên thanh công cụ block. Thao tác này sẽ mở ra một menu thả xuống nơi bạn phải chọn tùy chọn ‘Create Reusable Block‘.

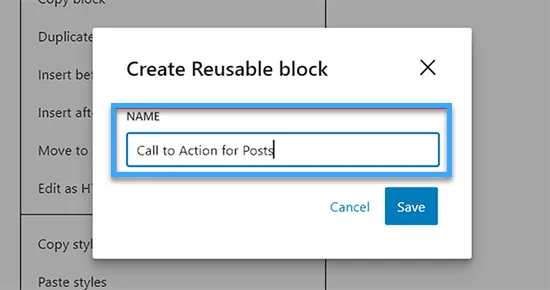
Tiếp theo, bạn sẽ được yêu cầu nhập tên cho reusable block, bạn nên sử dụng tên xác định và chức năng của block đó. Sau khi đã hoàn tất các chỉnh sửa, chỉ cần nhấp vào nút ‘Save‘ để lưu cài đặt của mình.

Reusable block của bạn bây giờ sẽ được lưu trong database WordPress với tất cả các cài đặt mà bạn vừa thực hiện..
Cách thêm Reusable blocks WordPress vào post và page
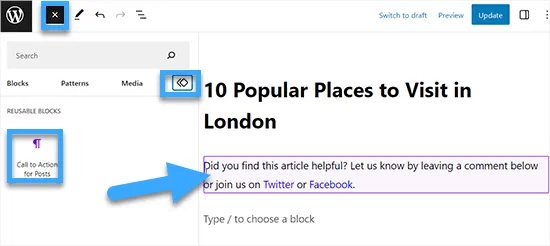
Đầu tiên, bạn sẽ cần mở một bài đăng mới hoặc hiện có mà bạn muốn thêm reusable block trong trình chỉnh sửa Gutenberg. Từ đây, nhấp vào ‘+‘ ở góc trên cùng bên trái của màn hình và chuyển sang tab ‘Reusable‘ từ đầu menu block.
Tại đây, tất cả các reusable block mà bạn đã tạo sẽ được hiển thị trong bảng điều khiển. Bạn cũng có thể tìm thấy reusable block bằng cách nhập tên của nó vào hộp tìm kiếm.

Bây giờ, chỉ cần tiếp tục và nhấp vào block để chèn vào bài viết của mình. Bạn cũng có thể chỉnh sửa reusable block bằng cách sử dụng cài đặt trên thanh công cụ block hoặc sidebar block ở bên phải.
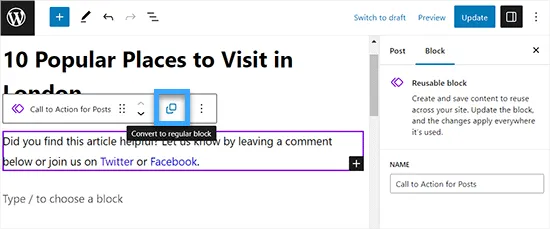
Tuy nhiên, việc thay đổi cài đặt reusable block sẽ thay đổi ở tất cả các vị trí bạn đã sử dụng. Nếu bạn chỉ muốn thực hiện một thay đổi chỉ xuất hiện trên bài đăng cụ thể này thì trước tiên bạn cần phải chuyển đổi nó thành một block thông thường. Để thực hiện việc này, bạn phải nhấp vào biểu tượng ‘Convert to regular block‘ từ thanh công cụ block ở trên cùng.

Từ đây bạn có thể thực hiện các thay đổi đối với block đó mà không ảnh hưởng đến các block ban đầu.
Quản lý tất cả các reusable block trong WordPress Editor
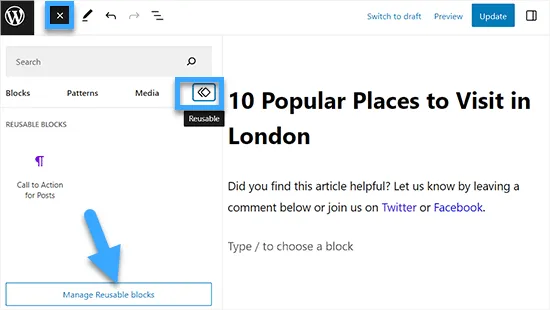
Để quản lý các block của bạn, chỉ cần nhấp vào ‘add block’+’ ở góc trên cùng bên trái và chuyển sang tab ‘Reusable‘. Từ đây, nhấp vào ‘Manage Reusable Blocks‘ ở cuối bảng điều khiển.

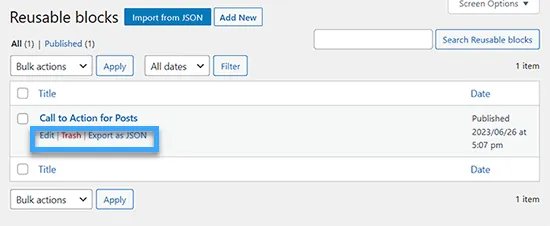
Thao tác này sẽ đưa bạn đến page Reusable blocks, nơi bạn có thể dễ dàng quản lý tất cả các tính năng reusable block trên trang web WordPress của mình. Tại đây, bạn có thể chỉnh sửa, xóa, nhập hoặc thậm chí xuất các block của mình sang trang web khác.

Cách nhập/xuất các reusable block nhanh chóng
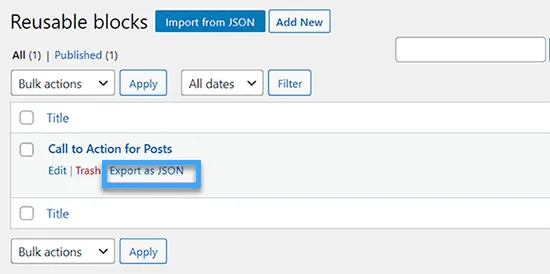
Các reusable block không chỉ được sử dụng lại trên trang web được tạo ra, mà còn được sử dụng trên bất kỳ trang web WordPress nào khác. Để xuất các block từ page Reusable blocks, bạn cần nhấp vào link ‘Export as JSON‘ bên dưới block.
Bây giờ WordPress sẽ gửi cho bạn block dưới dạng file JSON có thể được lưu trên máy tính của bạn.

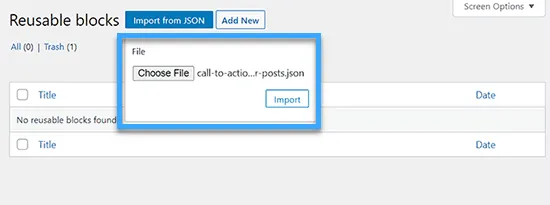
Bây giờ bạn có thể chuyển sang admin area của page WordPress khác. Từ đây, hãy truy cập màn hình quản lý block để xem các tùy chọn reusable block. Tiếp theo, nhấp vào nút ‘Import from JSON’ ở trên cùng.
Thao tác này sẽ hiển thị hộp tải file lên, bạn phải nhấp vào nút ‘Choose file‘ để chọn block bạn đã tải xuống trước đó. Sau đó, nhấp vào nút ‘Import‘.

Bây giờ WordPress sẽ nhập reusable block của bạn và lưu nó vào database. Bạn có thể tiếp tục và bắt đầu sử dụng các reusable block mới được nhập trên trang web WordPress khác của mình.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách tạo reusable block trong block editor WordPress. Bạn cũng có thể muốn xem hướng dẫn về top nhà cung cấp dịch vụ hosting tại Việt Nam và top plugin WordPress cần có cho website kinh doanh để giúp phát triển trang web của bạn, chúc bạn thành công!
















