Cách tạo catalog sản phẩm trong WordPress dễ dàng, chi tiết
Đánh giá
Hiện nay, đối với các website bán hàng, việc tạo catalog sản phẩm trong WordPress mà không cần thêm giỏ hàng đầy đủ, không cỉ giúp tăng doanh thu đáng kể mà còn tăng tỉ lệ chốt đơn cao hơn. Trong bài viết này, Vietnix sẽ giải thích và hướng dẫn cho bạn cách dễ dàng tạo catalog sản phẩm trong WordPress.
Lý do cần tạo catalog sản phẩm trong WordPress
Một số doanh nghiệp có các sản phẩm mà họ không thể bán trực tuyến vì chúng chưa có giá niêm yết. Điều này làm cho việc sử dụng plugin giỏ hàng mua sắm trở nên không khả dụng, nhưng họ vẫn muốn tạo một trang web WordPress để trưng bày các sản phẩm đó và thu hút khách hàng tiềm năng.

Thông thường người dùng liên kết các nền tảng thương mại điện tử với mua sắm trực tuyến. Tuy nhiên, bạn vẫn có thể sử dụng chúng để hiển thị các sản phẩm mà không sử dụng tính năng giỏ hàng. Mặt khác, bạn có thể tạo catalog sản phẩm trong WordPress với tùy chọn mua hàng chỉ trong một lần nhấp chuột. Khách hàng có thể mua sản phẩm ngay lập tức và bỏ qua quá trình thanh toán. Điều này mang lại trải nghiệm mua sắm tốt hơn và làm cho toàn bộ quy trình nhanh chóng hơn.
Để tối ưu hóa tốc độ load trang và trải nghiệm người dùng, việc lựa chọn một nền tảng hosting phù hợp là vô cùng quan trọng. Một website với tốc độ load chậm có thể khiến khách hàng rời bỏ website ngay lập tức, dẫn đến thất thoát khách hàng tiềm năng.
Các giải pháp
Bắt đầu với catalog sản phẩm trong WordPress
Cách tốt nhất để tạo catalog sản phẩm trong WordPress là sử dụng WooCommerce. Đây là plugin thương mại điện tử tốt nhất cho WordPress và giúp bạn tạo ra các loại cửa hàng trực tuyến. Ngoài ra, nó hỗ trợ nhiều plugin và tiện ích bên thứ ba. Bạn có thể sử dụng chúng để thêm tính năng mới, tùy chỉnh cửa hàng của bạn và giới thiệu các chức năng mới cho cửa hàng WooCommerce của bạn.

Nếu bạn chưa thiết lập trang web WordPress, hãy xem hướng dẫn của Vietnix về cách tạo trang web trực tuyến để nhanh chóng thiết lập WordPress với WooCommerce. Sau khi đã cài đặt WooCommerce, bạn có thể tiếp tục tạo catalog sản phẩm trong WordPress. Vietnix sẽ đề cập đến 2 phương pháp, bao gồm thêm một catalog sản phẩm mà không có giỏ hàng mua sắm và với tùy chọn mua hàng chỉ trong một lần nhấp chuột.
Để xây dựng website bán hàng chuyên nghiệp trên nền tảng WordPress, việc hiểu rõ về code hỗ trợ cho WooCommerce là điều rất quan trọng. Tuy nhiên, để tối ưu hóa hiệu quả việc kinh doanh trên website, bạn cần phải tìm kiếm và cài đặt thêm các plugin hỗ trợ cho WooCommerce.
Tạo catalog sản phẩm trong WordPress free
Phương pháp 1: Cách tạo danh mục sản phẩm trong WordPress mà không có giỏ hàng mua sắm
Mặc định, WooCommerce hiển thị nút “Add to cart” hoặc “Buy” kế bên các sản phẩm. Điều này làm cho việc tạo catalog sản phẩm trong WordPress mà không có tính năng giỏ hàng trở nên khó khăn. May mắn thay, có một giải pháp dễ dàng để giải quyết vấn đề này. Đầu tiên, bạn cần cài đặt và kích hoạt plugin YITH WooCommerce Catalog Mode. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của Vietnix về cách cài đặt plugin WordPress.
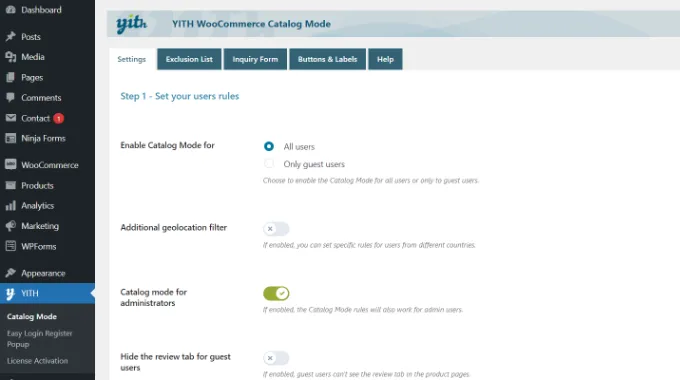
Sau khi kích hoạt, bạn cần truy cập trang YITH > Catalog Mode để cấu hình các thiết lập của plugin.

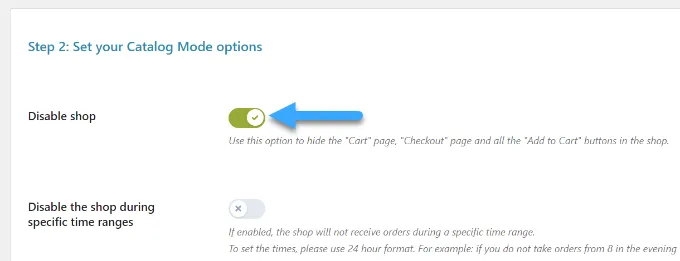
Plugin cho phép bạn kích hoạt chế độ catalog cho tất cả người dùng hoặc chỉ dành cho khách mua hàng. Bạn cũng có thể chọn hiển thị catalog sản phẩm cho người dùng từ các địa điểm cụ thể. Tiếp theo, bạn có thể cuộn xuống để xem thêm các cài đặt khác và tiến hành bằng cách nhấp vào tùy chọn “Disable shop“, đừng quên lưu các thay đổi và lưu cài đặt của bạn.

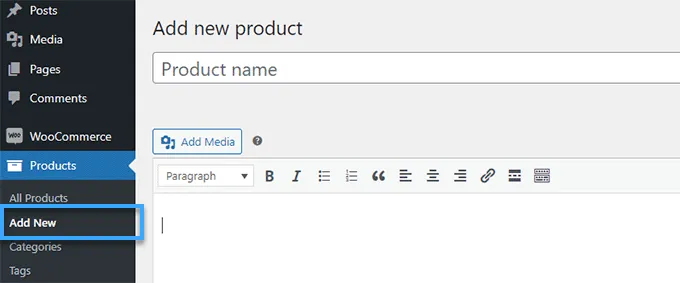
Tiếp theo, bạn có thể tiếp tục và bắt đầu thêm sản phẩm vào trang web của mình. Chỉ cần truy cập Products > Add New để nhập thông tin sản phẩm.

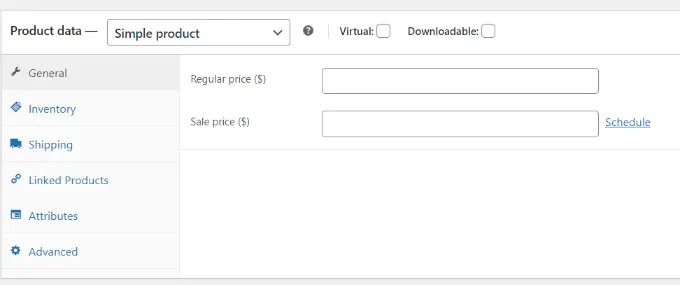
Trên trang sản phẩm, bạn có thể cung cấp tiêu đề sản phẩm, mô tả, mô tả ngắn, hình ảnh sản phẩm và bộ sưu tập sản phẩm. Dưới phần “Product“, bạn sẽ tìm thấy các tùy chọn giá, có thể để chúng trống nếu bạn không muốn hiển thị giá sản phẩm.

Để hoàn tất, bạn tiến hành xuất bản sản phẩm của mình, lặp lại quá trình để thêm nhiều sản phẩm cần thiết để xây dựng catalog. Bạn có thể truy cập trang cửa hàng WooCommerce của mình để xem catalog mặc định hoạt động như thế nào. Trang cửa hàng của bạn thường được đặt tại một URL như sau:
http://example.com/shop/Thay thế example.com bằng URL của riêng bạn để xem trang cửa hàng WooCommerce của bạn trong chế độ catalog.

Nếu bạn không muốn sử dụng trang cửa hàng, bạn cũng có thể hiển thị các sản phẩm của mình trên bất kỳ trang WordPress nào và sử dụng nó như catalog sản phẩm của bạn. Bạn chỉ cần tạo một trang WordPress mới hoặc chỉnh sửa một trang hiện có và thêm code rút gọn sau vào khu vực nội dung:
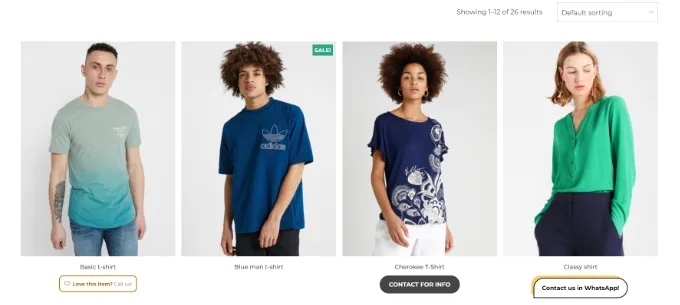
[products columns="4" limit="8" paginate="true"]Hãy thoải mái thay đổi số cột và giới hạn số mục trên mỗi trang theo yêu cầu của riêng bạn. Sau khi đã điều chỉnh mã rút gọn, tiến hành lưu hoặc xuất bản trang của bạn để xem trước nó. Bạn sẽ thấy rằng các trang sản phẩm sẽ không hiển thị bất kỳ nút “Add to cart” hoặc “Buy” nào.

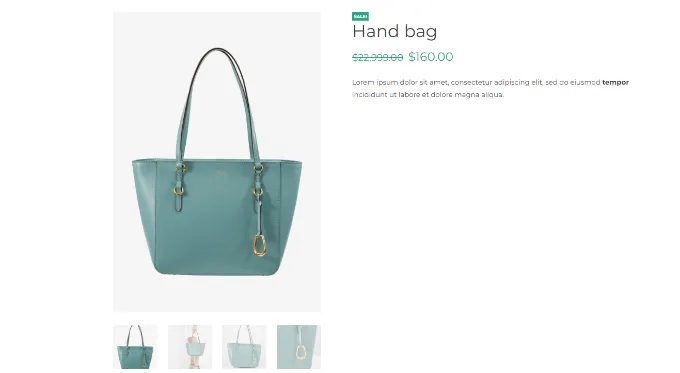
Bạn có thể nhấp vào bất kỳ sản phẩm cụ thể nào để xem trang chi tiết sản phẩm. Trang này sẽ hiển thị tất cả thông tin về sản phẩm bao gồm hình ảnh, mô tả, bộ sưu tập và không có nút “Add to cart” hoặc “Buy“. Hãy nhớ rằng bạn có thể sử dụng phần mô tả sản phẩm để bao gồm thông tin liên hệ, để khách hàng quan tâm đến sản phẩm có thể liên hệ với bạn để mua.
Phương pháp 2: Tạo catalog sản phẩm trong WordPress với tùy chọn mua hàng chỉ trong một lần nhấp chuột
Một tình huống khác mà bạn có thể hiển thị một catalog sản phẩm là với tùy chọn mua hàng chỉ trong một lần nhấp chuột. Điều này sẽ cho phép khách hàng của bạn mua sản phẩm ngay lập tức bằng cách nhấp vào nút “Buy” và không cần phải trải qua quy trình thanh toán tiêu chuẩn.
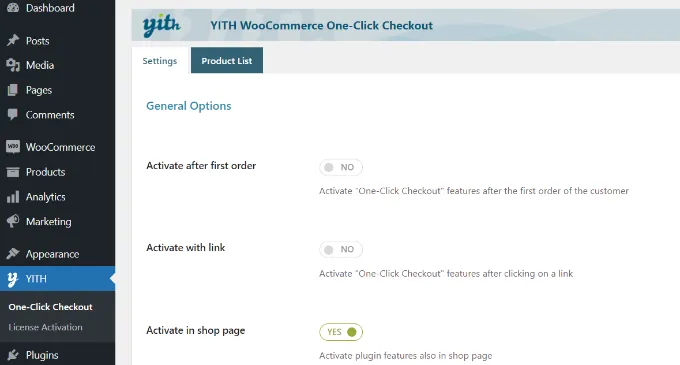
Đầu tiên, bạn sẽ cần cài đặt và kích hoạt plugin YITH WooCommerce One-Click Checkout. Sau khi kích hoạt, bạn có thể truy cập YITH > One-Click Checkout từ bảng điều khiển WordPress và chỉnh sửa cài đặt chung.

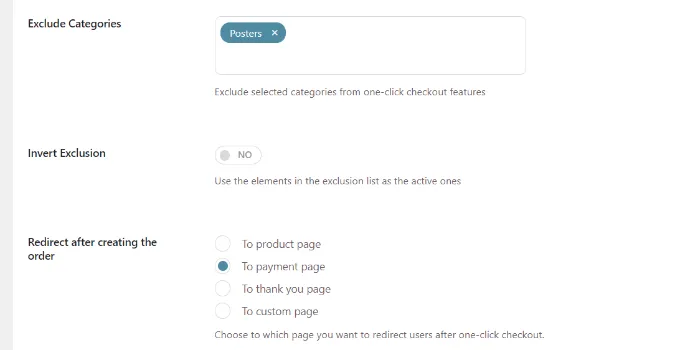
Giả sử, bạn có thể kích hoạt tùy chọn “Activate in shop page“. Tiếp theo, bạn có thể cuộn xuống để xem thêm các cài đặt khác. Plugin cho phép bạn loại trừ một số catalog sản phẩm cụ thể. Nó cũng cho phép bạn chọn nơi bạn muốn chuyển hướng khách hàng sau khi đặt hàng. Bạn có thể chuyển hướng họ đến trang sản phẩm, trang thanh toán, trang cảm ơn hoặc chọn một trang tùy chỉnh.

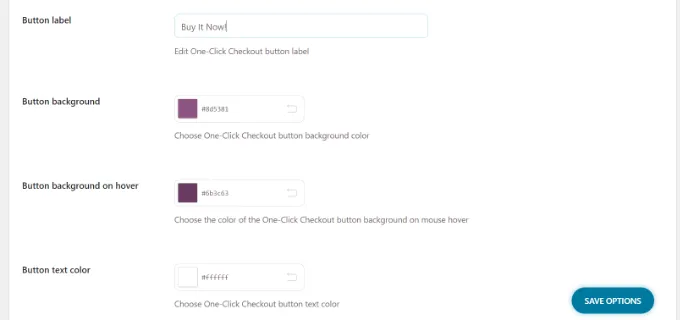
Ngoài ra, bạn còn có các tùy chọn tùy chỉnh nút mua hàng chỉ trong một lần nhấp chuột, có cài đặt để thay đổi nhãn nút, màu nền, màu văn bản, màu nền khi di chuột qua và nhiều hơn nữa.

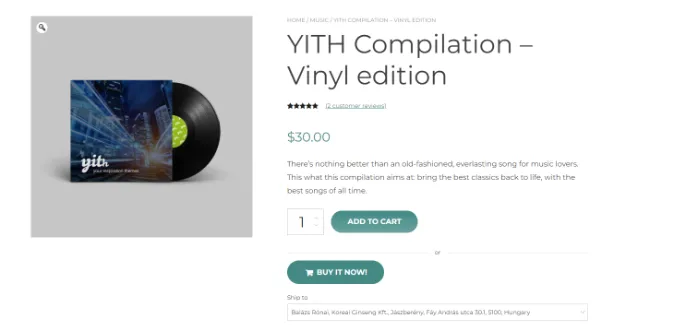
Khi bạn đã hoàn tất, hãy nhấp vào nút “Save Options“. Bây giờ bạn có thể truy cập trang web của bạn để xem nút mua hàng chỉ trong một lần nhấp chuột.

Câu hỏi thường gặp
Làm sao để tạo catalog sản phẩm có thể tích hợp với các dịch vụ thanh toán trực tuyến trong WordPress?
Để tạo một catalog sản phẩm trên WordPress và cho phép khách hàng thanh toán trực tuyến, bạn cần kết hợp giữa plugin tạo cửa hàng trực tuyến (thường gọi là WooCommerce) và các plugin thanh toán trực tuyến.
Làm sao để tạo catalog sản phẩm có thể tích hợp với các phần mềm quản lý kho hàng trong WordPress?
Tích hợp catalog sản phẩm WordPress với phần mềm quản lý kho hàng là một bước quan trọng để đảm bảo tính chính xác và hiệu quả trong việc quản lý hàng tồn kho. Các phương pháp tích hợp phổ biến như:
– Sử dụng API.
– Sử dụng file CSV.
– Sử dụng các plugin chuyên dụng: WooCommerce Product Sync, Connect WooCommerce.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn học cách dễ dàng tạo catalog sản phẩm trong WordPress. Trong quá trình thực hiện nếu có bất kỳ thắc mắc nào hãy để lại bình luận ngay bên dưới, Vietnix sẽ giải đáp nhanh nhất. Cảm ơn bạn đã theo dõi bài viết!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















