Đẩy code lên GitHub là một trong những thao tác nền tảng của lập trình hiện đại, giúp bạn lưu trữ, quản lý phiên bản và cộng tác dự án hiệu quả. Việc này đảm bảo mã nguồn của bạn được sao lưu an toàn trên đám mây, tránh rủi ro mất mát dữ liệu. Bài viết này mình sẽ hướng dẫn chi tiết cách thực hiện quy trình này một cách đơn giản và nhanh chóng.
Những điểm chính
- Tổng quan về GitHub: Hiểu rõ GitHub là nền tảng lưu trữ, chia sẻ mã nguồn và hỗ trợ cộng tác hiệu quả cho các dự án phần mềm.
- Mục tiêu đẩy mã nguồn lên GitHub: Lập trình viên quản lý phiên bản, bảo vệ mã nguồn, hợp tác nhóm, triển khai tự động và xây dựng hồ sơ năng lực hiệu quả trên nền tảng chuyên nghiệp.
- Hướng dẫn đẩy code lên GitHub: 4 cách phổ biến gồm sử dụng Terminal, Visual Studio Code, Git Bash và GitHub Desktop giúp lập trình viên dễ dàng đưa mã nguồn lên GitHub.
- Cách up folder lên GitHub: Tạo kho lưu trữ mới, chọn “Add file” > “Upload files”, rồi kéo thả thư mục hoặc chọn file để tải lên GitHub nhanh chóng, dễ dàng.
- Tổng quan dịch vụ Vietnix: Nhận giải pháp lưu trữ web, VPS bảo mật, tốc độ cao, dễ triển khai ứng dụng từ GitHub và hỗ trợ kỹ thuật 24/7 từ nhà cung cấp uy tín tại Việt Nam.
- FAQ: Giải đáp các câu hỏi thường gặp liên quan đến chủ đề hướng dẫn cách đẩy code lên GitHub.

GitHub là gì?
GitHub là nền tảng lưu trữ mã nguồn và quản lý dự án phần mềm dựa trên hệ thống kiểm soát phiên bản Git, cho phép các nhà phát triển lưu trữ, chia sẻ mã nguồn, đồng thời theo dõi lịch sử thay đổi và quản lý các nhánh phát triển. GitHub hỗ trợ chế độ kho lưu trữ công khai hoặc riêng tư, cung cấp các công cụ cộng tác, thảo luận và đánh giá mã nguồn nhằm tối ưu hoá quy trình làm việc nhóm trong phát triển phần mềm.

Mục tiêu của việc đẩy mã nguồn lên GitHub
Đối với các lập trình viên, việc đưa code lên GitHub phục vụ nhiều mục tiêu chiến lược:
- Quản lý phiên bản mã nguồn: Đây là một hệ thống kiểm soát phiên bản mạnh mẽ, giúp theo dõi mọi chỉnh sửa và cho phép dễ dàng quay lại các trạng thái code trước đó.
- Hợp tác nhóm hiệu quả: GitHub cung cấp không gian làm việc chung, nơi các thành viên có thể phối hợp, chia sẻ và hợp nhất các đoạn mã một cách thuận lợi.
- Bảo vệ dữ liệu mã nguồn: Nền tảng này đóng vai trò như một kho lưu trữ an toàn trên điện toán đám mây, giúp phòng ngừa rủi ro mất mát dữ liệu và kiểm soát quyền truy cập.
- Tích hợp liên tục và triển khai liên tục (CI/CD): GitHub hỗ trợ tự động hóa các bước kiểm tra và phát hành sản phẩm, tối ưu hóa chu trình phát triển.
- Chia sẻ và nâng cao kỹ năng: Tham gia vào hệ sinh thái mã nguồn mở trên GitHub là cách tuyệt vời để trao đổi kiến thức và trau dồi kinh nghiệm.
- Theo dõi và điều phối dự án: Nền tảng này giúp bạn quản lý công việc, theo dõi các vấn đề và yêu cầu một cách có hệ thống.
- Thể hiện năng lực cá nhân: Một hồ sơ GitHub chuyên nghiệp là bằng chứng thuyết phục về năng lực, giúp xây dựng uy tín cá nhân với các nhà tuyển dụng.
- Khả năng kết nối mở rộng: GitHub dễ dàng kết nối với nhiều công cụ và dịch vụ bên ngoài, giúp tinh gọn quy trình phát triển sản phẩm.
Sau khi lưu trữ code trên GitHub, việc triển khai dự án lên môi trường thực tế trở nên cần thiết. Thuê VPS Vietnix là lựa chọn tối ưu cho phát triển, kiểm thử và vận hành ứng dụng với chi phí hợp lý. Dịch vụ VPS Giá Rẻ giúp bảo vệ mã nguồn an toàn, tăng khả năng kiểm soát tài nguyên, linh hoạt mở rộng khi cần thiết và hỗ trợ kỹ thuật 24/7. Đây là giải pháp phù hợp cho cá nhân, nhóm nhỏ và doanh nghiệp khởi nghiệp khi muốn phát triển dự án chuyên nghiệp từ GitHub.

VPS Giá rẻ Vietnix: UPTIME VƯỢT TRỘI – chi phí tối ưu
Ổn định, an toàn, tiết kiệm – Nền tảng vững chắc cho website của bạn.
Hướng dẫn đẩy code lên Github với 4 cách dễ dàng
Cách 1: Đẩy code lên Github bằng Terminal
Hướng dẫn chi tiết này sẽ giúp bạn quản lý phiên bản viết code và cộng tác hiệu quả bằng cách đẩy code lên GitHub thông qua Terminal.
Bước 1: Cài đặt Git
Nếu bạn chưa cài đặt Git, hãy tải xuống và cài đặt phiên bản phù hợp với hệ điều hành của bạn từ trang web chính thức của Git

Git là một hệ thống quản lý phiên bản phân tán cho phép bạn theo dõi thay đổi trong code và cộng tác với các lập trình viên khác.
Mở Terminal (hoặc Command Prompt trên Windows) và xác nhận cài đặt Git bằng lệnh:
git --versionBước 2: Khởi tạo kho lưu trữ Git cục bộ
Mở Terminal/Command Prompt và điều hướng đến thư mục chứa dự án của bạn. Khởi tạo kho lưu trữ Git cục bộ bằng lệnh:
git initLệnh này sẽ tạo một thư mục .git ẩn trong thư mục dự án của bạn, nơi Git lưu trữ thông tin về lịch sử thay đổi code.
Bước 3: Thêm file vào kho lưu trữ
Sử dụng lệnh git add để thêm các file bạn muốn đẩy lên GitHub vào staging area của Git. Ví dụ:
git add file1.txt file2.jsBước 4: Commit thay đổi
Commit là một snapshot của trạng thái hiện tại của code. Ghi lại những thay đổi bạn đã thực hiện kèm theo mô tả commit bằng lệnh:
git commit -m "Mô tả thay đổi"Bước 5: Liên kết kho lưu trữ Git cục bộ với kho lưu trữ GitHub
GitHub là một nền tảng lưu trữ code dựa trên Git, cho phép bạn chia sẻ code công khai hoặc riêng tư.
Tạo kho lưu trữ GitHub:
- Truy cập tài khoản GitHub của bạn và tạo một kho lưu trữ mới.
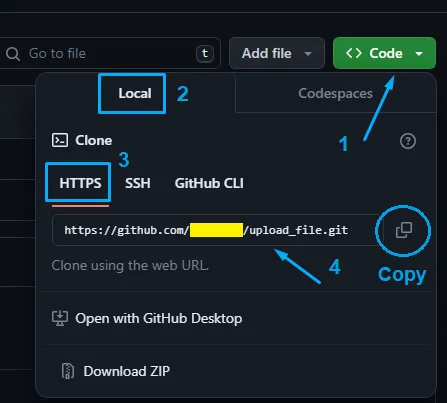
- Sao chép URL của kho lưu trữ.
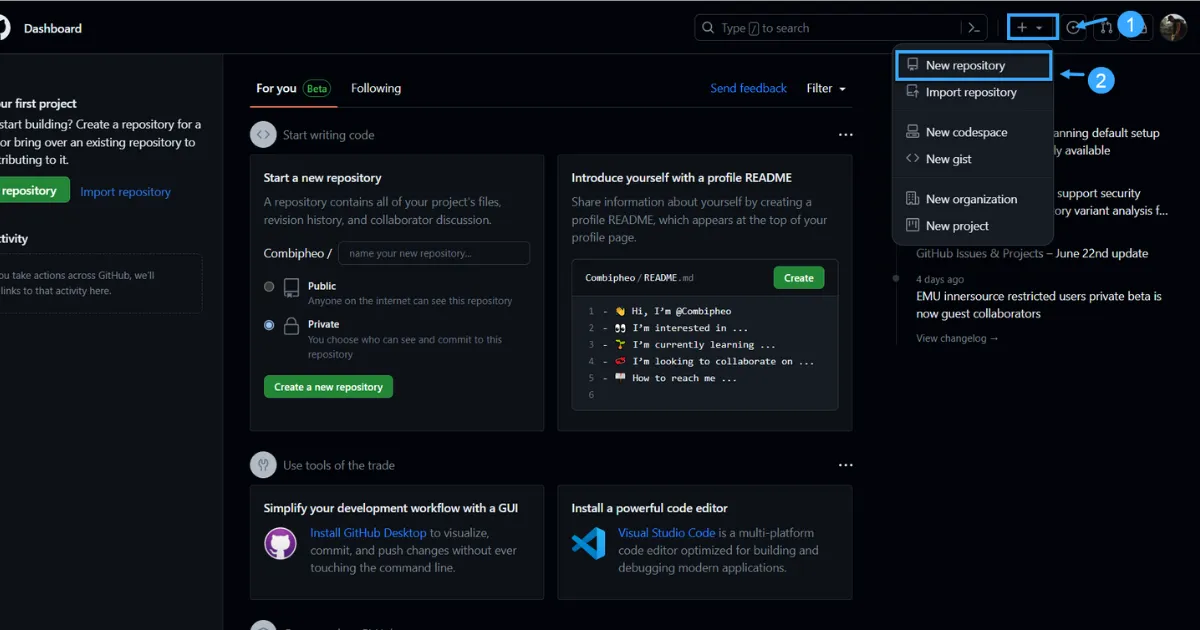
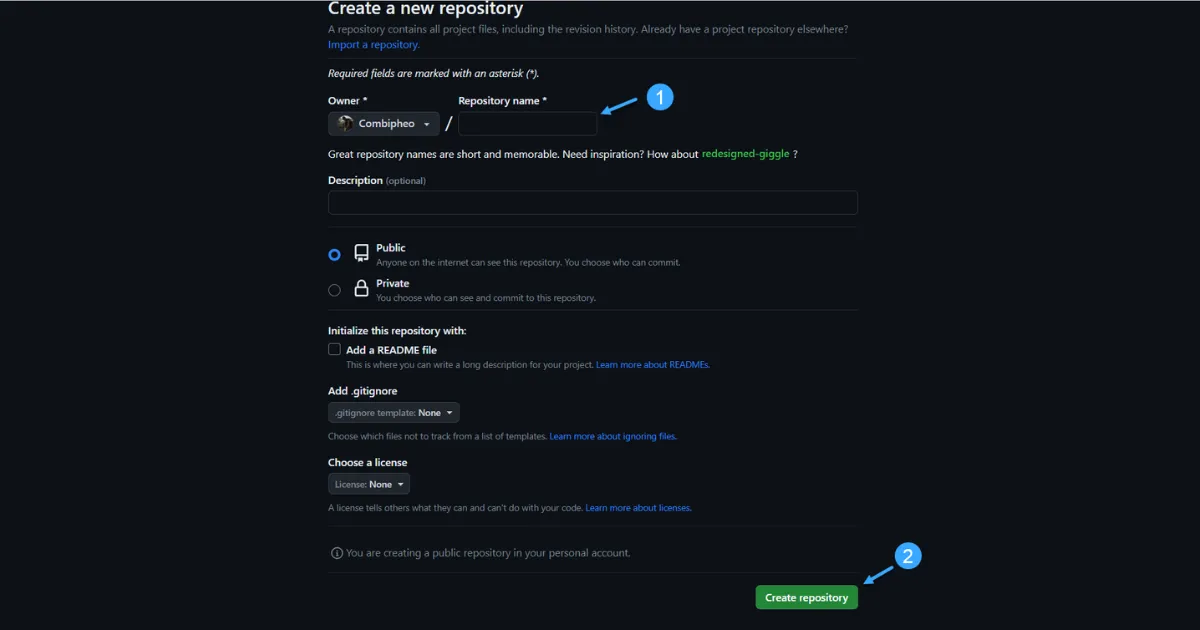
Bạn đăng nhập vào GitHub. Tại giao diện chính, nhấn chọn vào dấu + ở góc phải màn hình > Chọn New repository từ menu đổ xuống để tạo repository mới.

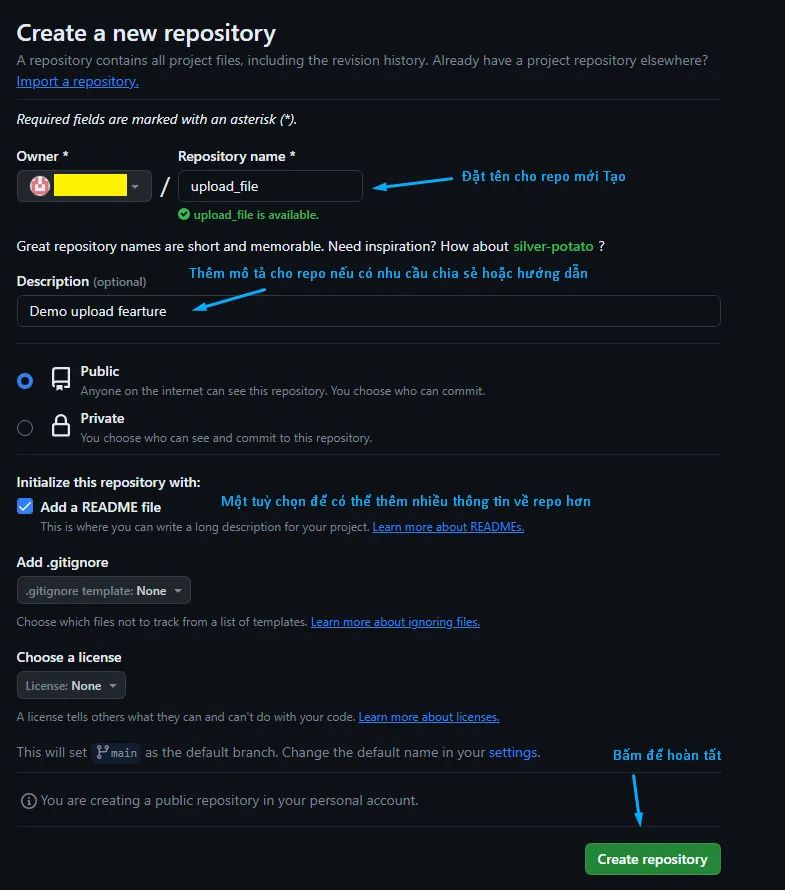
Nhập tên cho repository mới tại ô Repository name > Chọn Public hoặc Private cho repositoty > Nhấp vào nút Create repository.
![]() Lưu ý
Lưu ý
Nếu bạn chọn repo dạng Public, hãy đảm bảo KHÔNG đẩy lên các thông tin nhạy cảm như: Token API, khóa bảo mật, file .env, cấu hình database, v.v. Những thông tin này nếu bị công khai sẽ gây ra rủi ro nghiêm trọng về bảo mật, nhất là với dev newbie hoặc khi làm việc nhóm.
Để tự chủ hơn về bảo mật, bạn nên ưu tiên sử dụng repo Private, hoặc sử dụng VPS riêng để kiểm thử và triển khai – không cần công khai mã nguồn ra bên ngoài. Với Vietnix VPS, bạn có thể clone repo về máy chủ, triển khai ứng dụng trong môi trường kín hoàn toàn, bảo mật bằng SSH và hệ thống backup tự động – không cần public bất kỳ dòng code nào lên GitHub nếu bạn không muốn. Vừa tránh lộ mã nguồn, vừa chủ động backup – bảo vệ được toàn bộ dữ liệu nhờ hệ thống sao lưu tự động.

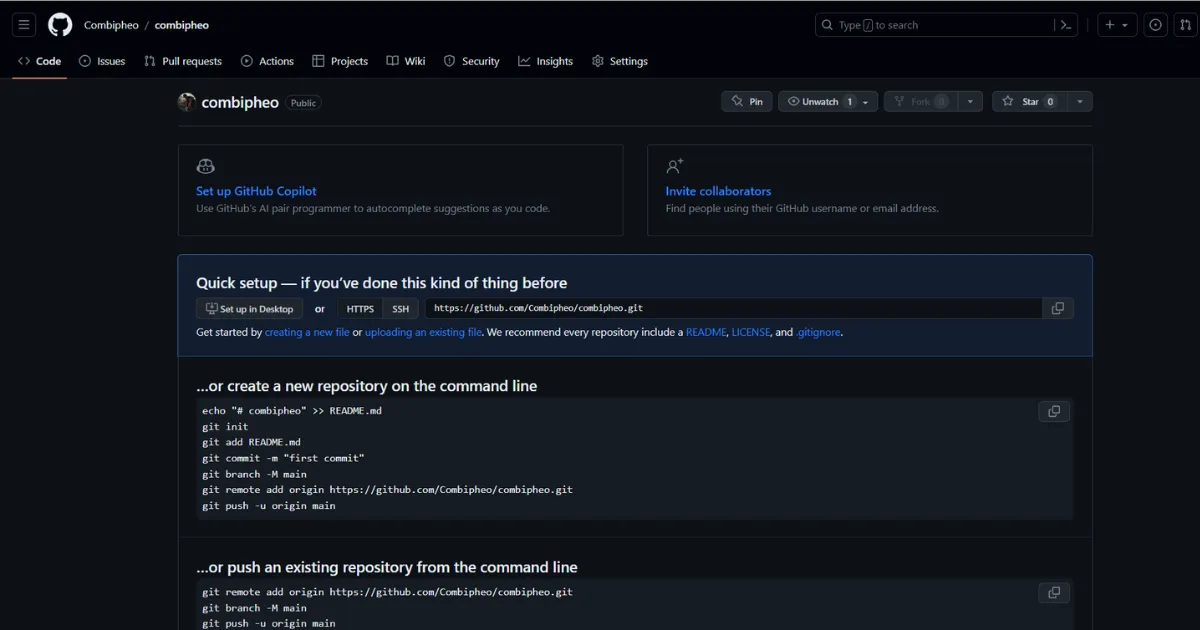
Sau khi tạo xong kết quả sẽ hiển thị như hình bên dưới.

Liên kết kho lưu trữ: Trong Terminal/Command Prompt, nhập lệnh sau, thay thế https://github.com/ bằng URL kho lưu trữ GitHub của bạn:
git remote add origin https://github.com/Bước 6: Đẩy code lên GitHub
git push origin masterĐến đây bạn đã đẩy code lên GitHub thông qua Terminal thành công.
Cách 2: Đẩy code lên GitHub từ Visual Studio Code
Trong trường hợp bạn muốn up code lên Github Visual Studio Code (gọi tắt là VS Code), hãy tham khảo hướng dẫn dưới đây. Trước đó, cần đảm bảo rằng thiết bị của bạn đã được cài đặt VS Code và Git.
Bước 1: Tạo tài khoản GitHub
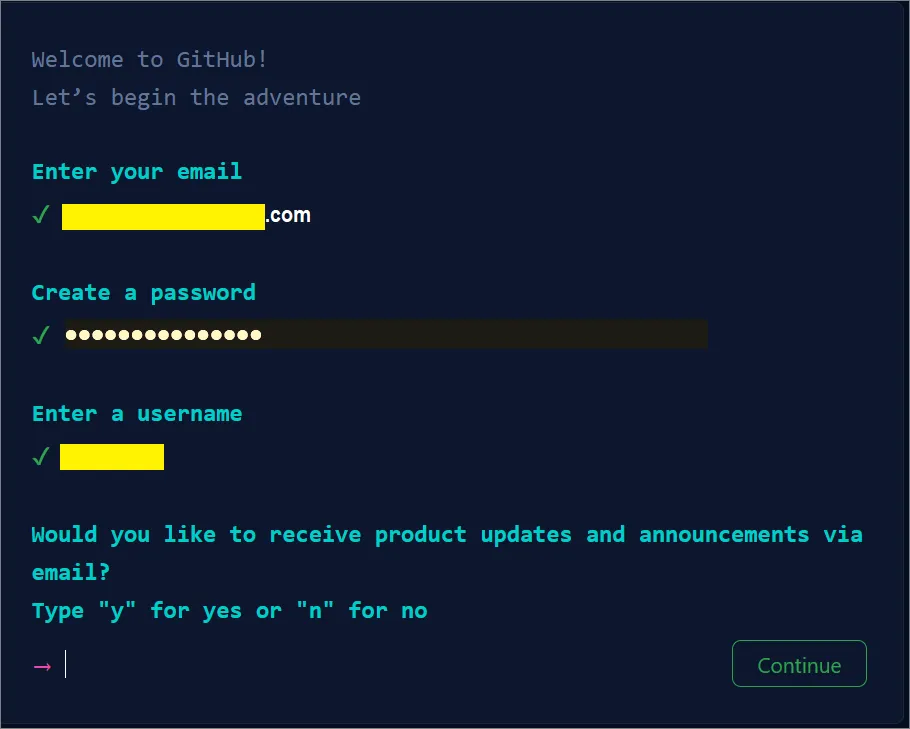
Đầu tiên, bạn truy cập vào trang chủ chính thức của GitHub và đăng nhập bằng cách click chọn Sign Up, sau đó điền lần lượt các thông tin cần thiết như User name, Email address, Password.

Tiếp theo, hãy tích chọn ô “Send me occasional product updates, announcement, and offers” nếu muốn nhận thông báo về thông tin cập nhật, ưu đãi… rồi chọn Verify > Create account để hoàn tất quá trình tạo tài khoản.
Bước 2: Tạo kho lưu trữ (Repository – gọi tắt là Repo)
Sau khi hoàn tất quá trình tạo tài khoản, người dùng sẽ được chuyển hướng đến trang chủ của GitHub. Bạn có thể tạo repo mới bằng cách bấm chọn mục New màu xanh ở phía bên trái màn hình, hoặc click vào dấu + tại phía trên góc phải giao diện (bên cạnh ảnh đại diện của bạn) > chọn New Repository.

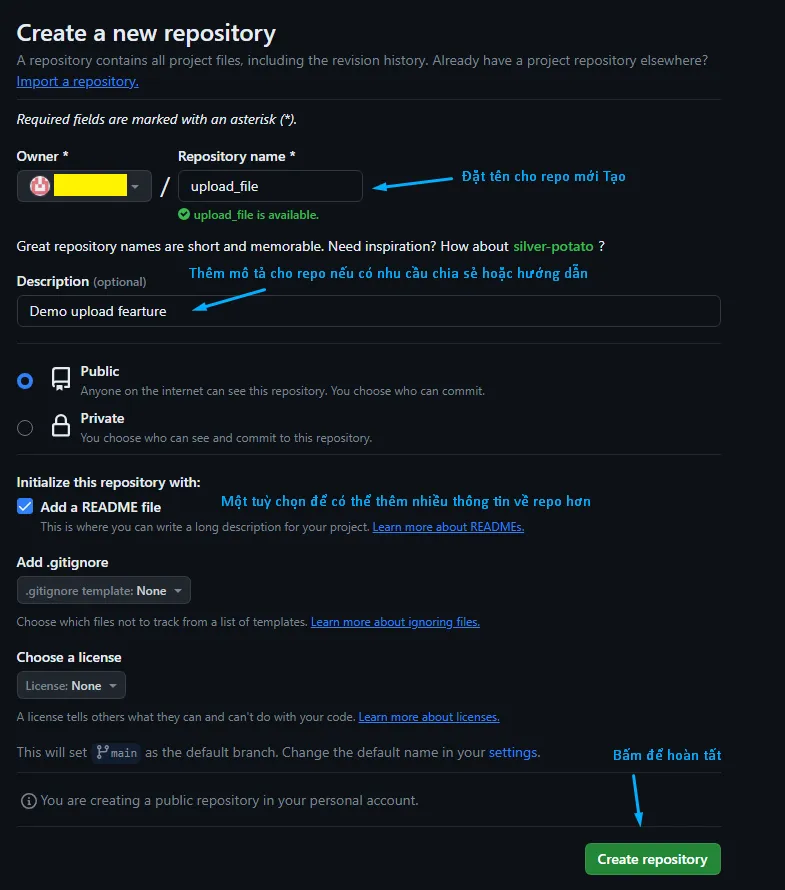
Tiếp theo, hãy điền đầy đủ các thông tin được yêu cầu trong trang tạo repo.
Cụ thể là:
- Repository name: Tại mục này, bạn có thể nhập tên repo của mình. Đối với những ai muốn tạo một trang web tĩnh, hãy đặt tên với định dạng tương ứng là: <username>.github.io
- Description: Mục này dùng để nhập mô tả cho repo mà người dùng muốn tạo. Bạn có thể bỏ qua hoặc nhập một vài mô tả ngắn gọn tại phần này.
- Public/Private: Người dùng được phép lựa chọn việc Public hoặc Private cho repo mình tạo. Điều này đồng nghĩa với việc bạn có thể hiển thị repo cho bất kỳ ai hoặc giữ ở chế độ riêng tư chỉ mình bạn thấy.
- Add a Readme life: Tùy chọn này cho phép người dùng tạo sẵn file Readme.me và đặt file này trong thư mục gốc của repo. Đây chính là phần mô tả chi tiết cho repo mà bạn tạo.
- Add .gitignore: Sẽ có một thư mục dạng .gitignore được đặt tại thư mục gốc của repo để ghi lại các tập tin người dùng không muốn theo dõi các thay đổi trong repo.
- Choose a license: Đây là tùy chọn cho phép người dùng lựa chọn những loại giấy phép phù hợp cho retro mà mình sắp tạo.

Sau khi đã điền đầy đủ thông tin, bạn bắt đầu tạo repo bằng cách bấm chọn nút Create Repository.
Bước 3: Clone Repo về máy
Sau khi thực hiện các thao tác trên, bạn đã tạo repo mới thành công. Bây giờ, bạn cần clone repo về thiết bị bằng cách, tiến hành sao chép link repo:

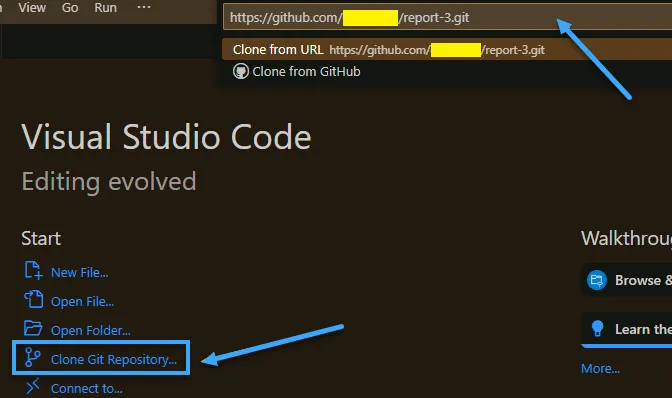
Sau đó mở VS Code rồi chọn Clone repository… Trong trường hợp mục này không hiển thị trên màn hình, hãy nhấn F1 hoặc tổ hợp phím Ctrl + Shift + P. Ở bước này, hãy nhập lệnh git clone, sau đó bấm phím Enter và dán link đã copy ở trên vào hộp thoại của phần mềm > Enter.

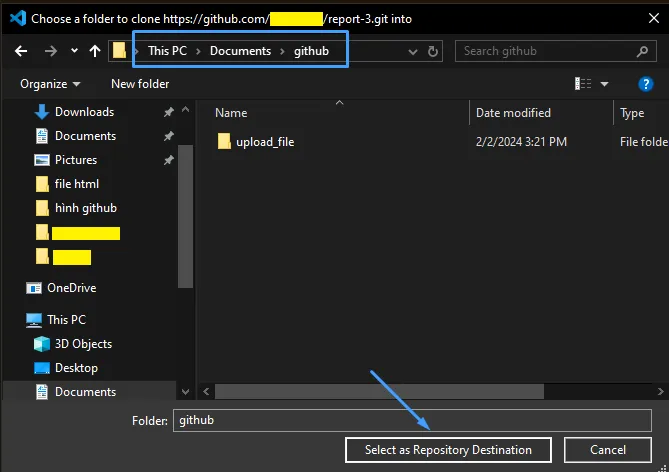
Bạn cần lựa chọn vị trí lưu giữ repo rồi click vào Select as Repository Location để bắt đầu quá trình clone.

Trước đó, bạn cần xác thực trên GitHub bằng cách bấm vào Sign in with your browser và xác thực tài khoản. Khi bạn xác thực thành công cũng đồng nghĩa với việc đã hoàn tất quá trình clone. Hệ thống sẽ hỏi bạn có muốn truy cập vào thư mục clone đó hay không, hãy chọn Open để mở trong VS Code.
Bước 4: Cập nhật thông tin trong Git
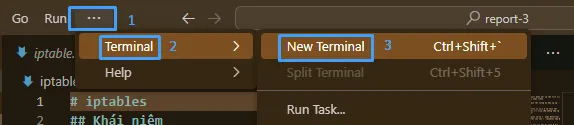
Bằng cách chọn Open, bạn đã ở trong thư mục clone của repo. Tuy nhiên, bạn không nên vội ghi lại các commit (thay đổi) trên Git, mà hãy cung cấp 2 thông tin quan trọng là user.name và user.password. Để làm được điều đó, bạn cần mở 1 phiên Terminal trong VS Code bằng cách vào menu Terminal > chọn New Terminal.

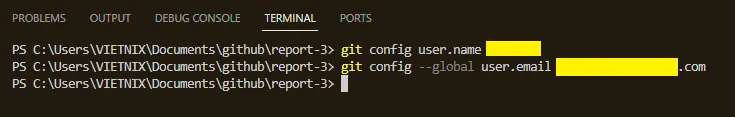
Sau khi nhìn thấy 1 phiên Terminal mới xuất hiện, bạn thực hiện 2 lệnh tương ứng như sau:
- git config –global user.name “Ten_cua_ban”.
- git config –global user.email “email_cua_ban”.

Lưu ý:
- Tùy chọn –global trong 2 câu lệnh trên giúp bạn thuận tiện trong việc áp dụng tất cả các giá trị đã điền vào cho repo này và cả các repo về sau. Trong trường hợp bạn chỉ muốn áp dụng cho duy nhất 1 repo đang làm việc, bạn chỉ cần xóa bỏ tùy chọn đó đi là được.
- Trong câu lệnh thứ 2 (tức là câu lệnh nhập email), hãy sử dụng email bạn đã dùng để đăng ký tài khoản GitHub ở bước 1.
- Trong trường hợp bạn yêu cầu GitHub bảo mật email của mình hoặc tài khoản bạn đang sử dụng đã kích hoạt xác thực 2 lớp, bạn cần phải thay thế bằng email của GitHub để hiện thị tên của bạn một cách chính xác nhất trên Commit.
- Để tìm email đó, bạn chỉ cần truy cập vào trang Setting của GitHub, sau đó lấy email GitHub có đuôi @users.noreply.github.com tại nội dung của ô Keep my email address private.
Bước 5: Thêm, thay đổi và xóa các tập tin trên thư mục vừa clone về rồi push các thay đổi lên GitHub
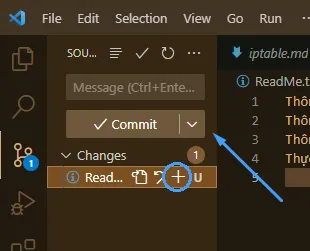
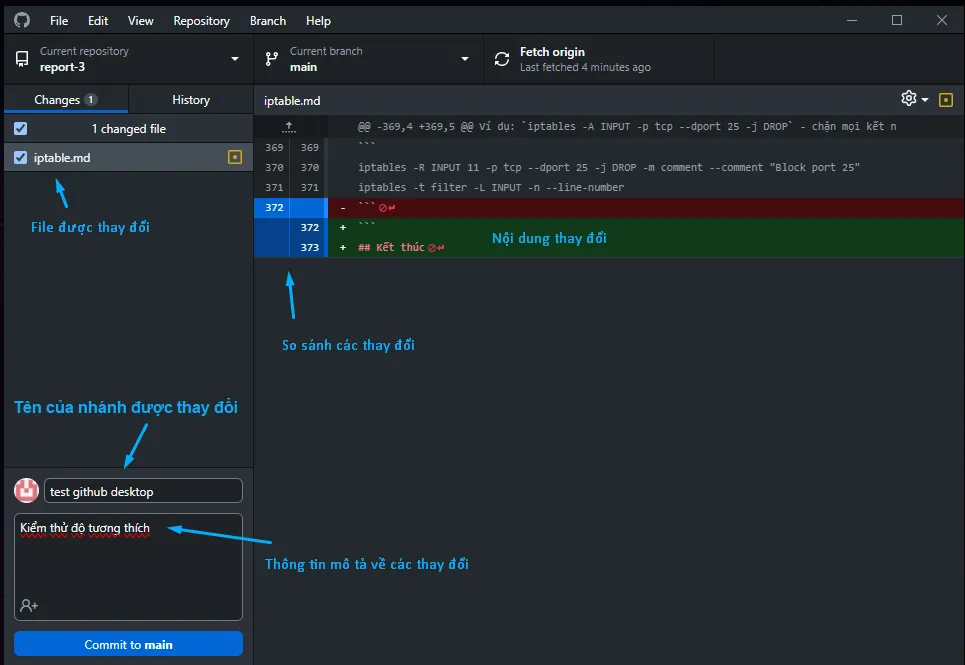
Sau bước 4, bạn đã có thể làm việc với các tập tin trong thư mục một cách dễ dàng, chẳng hạn như sửa đổi, thêm file hoặc xóa file,… Tất cả các thay đổi được thực hiện trong repo sẽ được VS Code theo dõi, ghi lại và bạn có thể nhìn thấy số lần thay đổi được đánh số tương ứng tại biểu tượng Source Control của VS Code.
– U (Untracked): Đây là các tập tin mới trong repo và chưa được theo dõi bởi VS Code. Tuy nhiên, sau lần Commit này, chúng sẽ bắt đầu được theo dõi.
– M (Modified): So với lần Commit gần nhất, các tập tin này đã được sửa đổi.
– D (Deleted): Các tập tin đã bị xóa hoặc di chuyển ra khỏi repo bạn đang làm việc.
Bạn có thể nhập nội dung trong Commit vào Message nếu không có vấn đề gì với các thay đổi. Trong trường hợp bạn muốn chỉ định một số thay đổi được ghi lại trong lần Commit đó, hãy click chọn biểu tượng dấu + tại tập tin mong muốn rồi nhập nội dung đó vào Message sau đó bắt đầu Commit bằng cách bấm tổ hợp phím Ctrl + Enter.

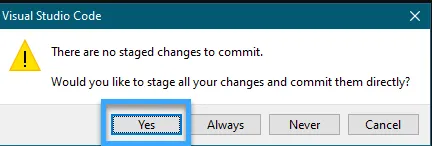
Nếu như người dùng thực hiện Commit mà không chọn những tập tin mình muốn ghi lại, VS Code sẽ yêu cầu bạn xác nhận. Hãy chọn Yes nếu muốn công cụ này tự động Commit tất cả các tập tin trong lần đó, hoặc bấm vào Always để VS Code tự động luôn luôn Commit các thay đổi trong repo.

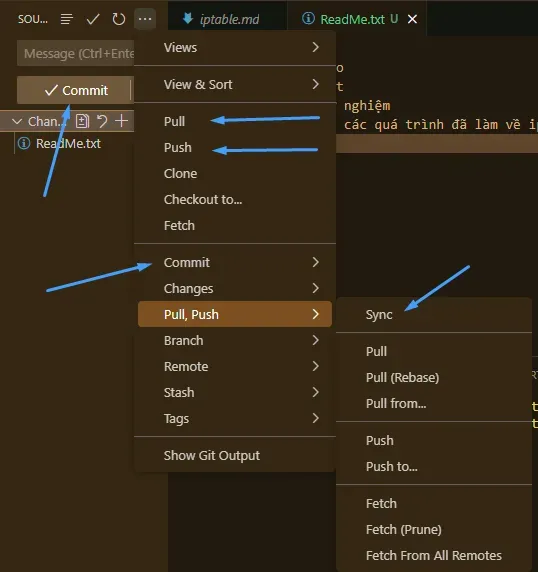
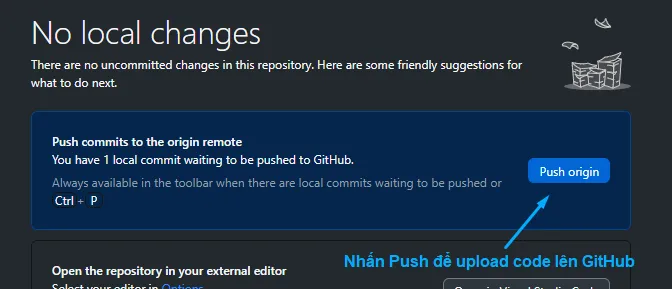
Bây giờ, bạn có thể Push tất cả các thay đổi đã chọn lên GitHub bằng cách mở menu Source Control rồi bấm vào mục Push để bắt đầu Push code lên GitHub.

Ngoài ra, bạn cũng có thể thực hiện tác vụ tương tự bằng cách chọn Sync tại thanh trạng thái của VS Code. Với thao tác này, 2 quá trình sẽ được thực thi cùng lúc, đó là Push và Pull (đẩy các thay đổi lên và lấy các thay đổi trên GitHub về). Như vậy là bạn đã hoàn tất quá trình đẩy code lên GitHub Visual Studio Code, hãy kiểm tra lại để đảm bảo rằng quá trình này không xảy ra bất kỳ sai sót nào.
Cách 3: Đẩy code lên GitHub bằng Git Bash
Một cách khác để đẩy code lên GitHub là sử dụng Git Bash. Bạn có thể làm theo các hướng dẫn bên dưới để hoàn thành quá trình trình đẩy code lên GitHub.

- Bước 1: Đầu tiên, hãy tạo một repository trên GitHub bằng cách đăng nhập vào tài khoản GitHub > bấm nút New như hướng dẫn với VS Code.
- Bước 2: Sau khi hoàn tất thao tác trên, bạn sẽ nhìn thấy một đường dẫn HTTPS của Repository vừa tạo, hãy copy đường dẫn đó rồi đến với bước tiếp theo.
- Bước 3: Bây giờ, bạn tiến hành mở Git Bash trên máy tính lên và di chuyển đến thư mục bạn muốn lưu repository bằng lệnh:
cd [đường dẫn nơi có thư mục sẽ lưu repo]
Sau đó, bạn sử dụng câu lệnh dưới đây để sao chép repository về thiết bị:
git clone <link_repository>
Trong đó, <link_repository> chính là đường dẫn HTTPS mà bạn đã sao chép ở trên.
- Bước 4: Lúc này, bạn mở thư mục trên lên để làm việc. Hãy thực hiện các thay đổi cần thiết, sau đó sử dụng câu lệnh dưới đây để thêm và Commit các thay đổi đó:
git add .(add các file ở thư mục hiện tại)
git commit -m “Mô tả commit của bạn”
- Bước 5: Cuối cùng, bạn đẩy các Commit lên Github bằng câu lệnh sau:
git push origin master
Trong trường hợp bạn đang làm việc trên 1 nhánh khác không phải master, bạn có thể thay thế master bằng nhánh tương ứng.
- Bước 6: Hệ thống sẽ yêu cầu bạn xác thực tài khoản GitHub. Hãy đăng nhập để hoàn tất quá trình đẩy code lên GitHub.
Cách 4: Up code lên GitHub Desktop
Ngoài những cách update code lên GitHub trên, bạn còn có thể sử dụng một số phần mềm hỗ trợ như GitHub Desktop để đẩy code lên GitHub. Các bước thực hiện sẽ là:
- Bước 1: Đầu tiên, bạn cần tải và cài đặt phần mềm GitHub Desktop về máy. Sau đó, hãy đăng nhập tài khoản GitHub của bạn vào nền tảng này để tiếp tục với các bước tiếp theo.

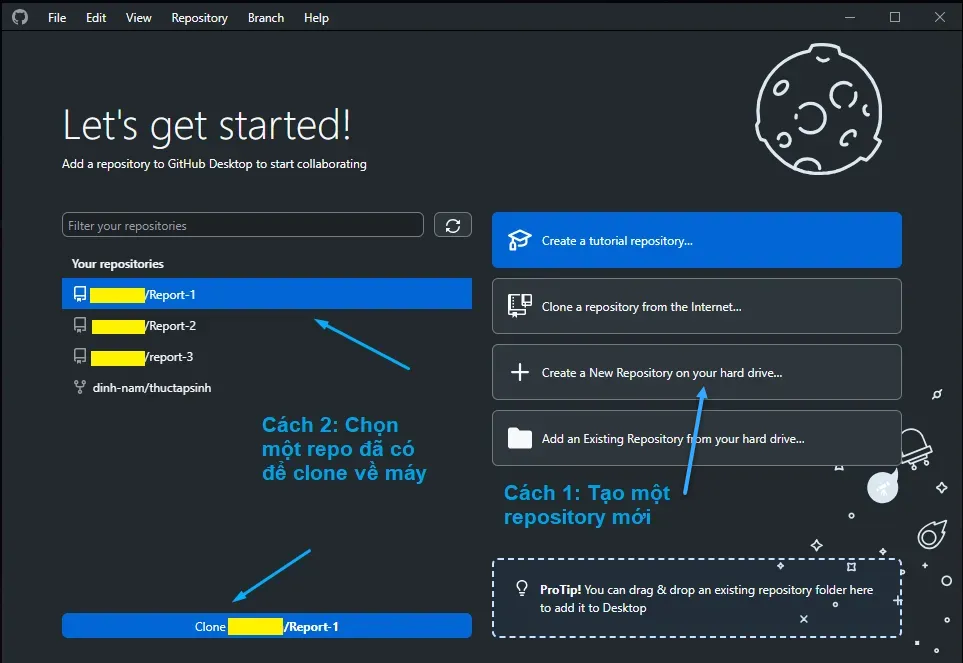
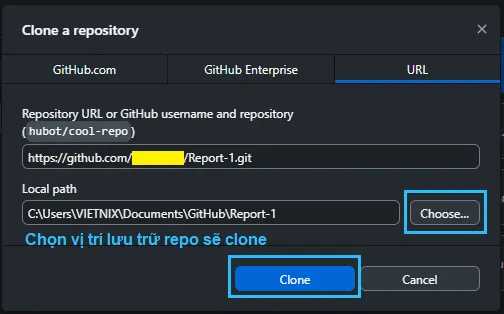
- Bước 2: Bây giờ, bạn có thể tạo 1 repository mới hoặc clone về máy tính 1 repository đã có sẵn. Cần lưu ý là đối với trường hợp clone repository.

Bạn cần phải lựa chọn và nhớ rõ vị trí lưu code để thuận tiện trong việc quản lý, làm việc.

- Bước 3: Sau khi clone repository xong, bạn tiến hành mở Source Code mà mình đã clone lên và thực hiện các thay đổi, chỉnh sửa cần thiết.

Cuối cùng, bạn bật Github Desktop lên rồi push Code vừa hoàn tất chỉnh sửa lên GitHub.

Hướng dẫn cách up folder lên GitHub
Trong trường hợp bạn muốn thêm thư mục mới vào kho lưu trữ GitHub của bạn, bạn có thể thực hiện theo hướng dẫn sau:
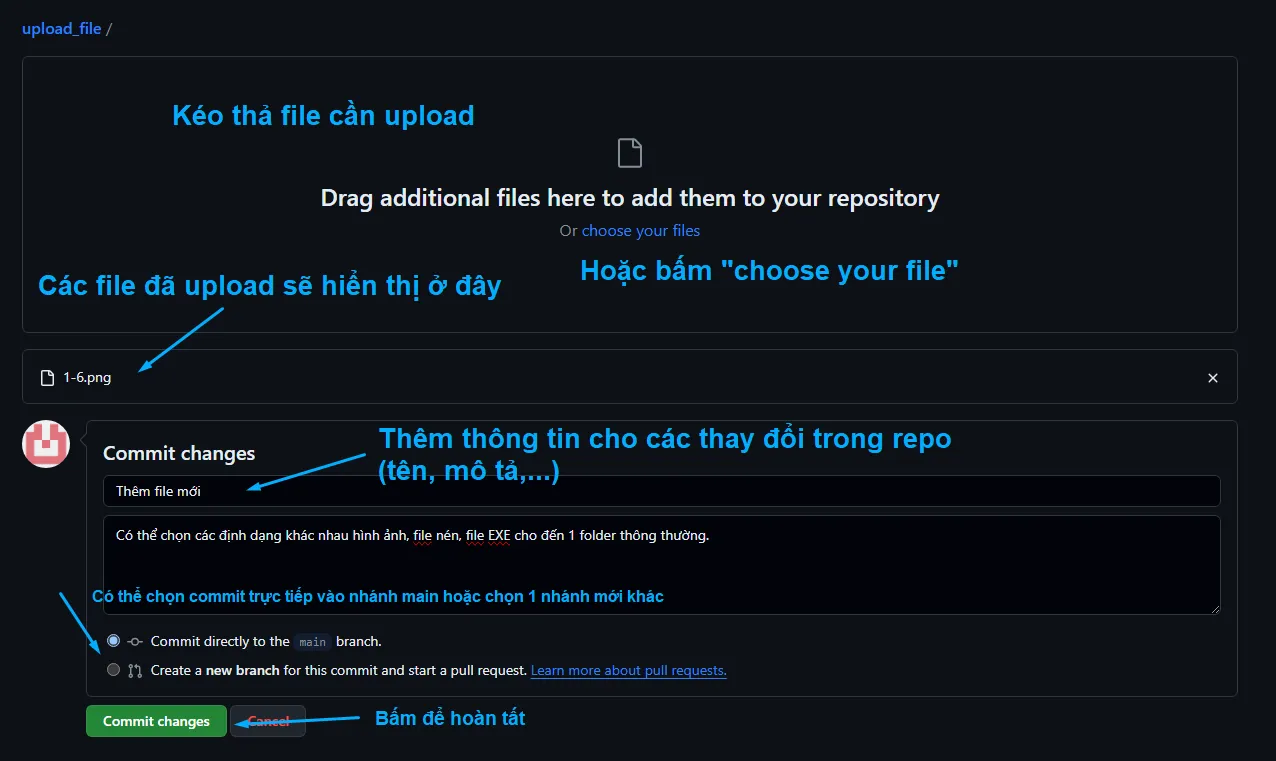
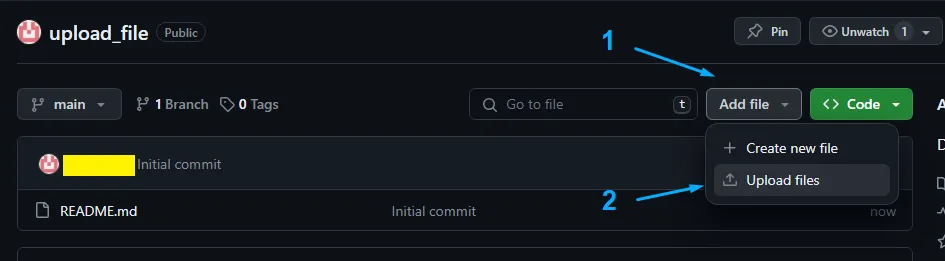
- Bước 1: Hãy tạo 1 kho lưu trữ GitHub mới. Sau đó, bạn truy cập vào kho lưu trữ rồi chọn Add file (Thêm tệp), sau đó click vào Upload files (Tải tệp lên).

- Bước 2: Sau đó, bạn chỉ cần kéo và thả thư mục để tải lên kho lưu trữ một cách nhanh chóng nhất.hoặc click chọn Choose your files (Chọn file của bạn) để tải lên là hoàn tất.

Hoặc click chọn Choose your files (Chọn file của bạn) để tải lên là hoàn tất.

Vietnix – Lựa chọn hàng đầu cho dịch vụ lưu trữ web và triển khai ứng dụng từ GitHub
Vietnix là nhà cung cấp dịch vụ lưu trữ và bảo mật website tại Việt Nam, với hơn 13 năm kinh nghiệm trong lĩnh vực VPS, thuê hosting, Firewall và bảo mật website. Các dịch vụ VPS Giá Rẻ tại Vietnix được xây dựng trên nền tảng công nghệ hiện đại, đảm bảo tốc độ truy xuất nhanh, băng thông lớn và độ ổn định cao cho mọi dự án từ cá nhân đến doanh nghiệp.
Ưu điểm nổi bật của VPS Vietnix là khả năng chủ động cấu hình, dễ dàng mở rộng tài nguyên, cài đặt môi trường theo ý muốn và bảo mật tối ưu. Giao diện quản lý trực quan giúp người dùng thao tác thuận tiện, kể cả với người mới bắt đầu.
Đặc biệt, khi kết hợp với GitHub, việc triển khai code lên VPS Vietnix trở nên nhanh chóng, tự động hóa và an toàn hơn bao giờ hết. Người dùng có thể dễ dàng đồng bộ, update mã nguồn mới từ GitHub về VPS chỉ với vài thao tác, tối ưu quy trình làm việc nhóm và phát triển dự án liên tục.
Bên cạnh đó, Vietnix còn hỗ trợ sao lưu dữ liệu tự động hàng tuần, đội ngũ kỹ thuật chuyên nghiệp sẵn sàng hỗ trợ 24/7, đảm bảo an toàn thông tin trong suốt quá trình vận hành.
Trải nghiệm dịch vụ lưu trữ web và VPS chất lượng tại Vietnix ngay hôm nay!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Git Config Global là gì?
Git Config Global là một lệnh được sử dụng để thiết lập cấu hình cho Git. Với lệnh này, bạn có thể thiết lập cấu hình toàn cầu cho môi trường làm việc của Git trên thiết bị. Cụ thể, Git Config Global cho phép người dùng cài đặt những thông số của Git (chẳng hạn như địa chỉ email, tên người dùng, branch…) và chúng sẽ được áp dụng cho tất cả các dự án được thực hiện trên máy của bạn.
Push Code lên Branch GitHub là gì?
Push code lên branch GitHub là hành động gửi những thay đổi của bạn trong mã nguồn (code) từ máy tính cá nhân (local repository) lên kho lưu trữ từ xa (remote repository) trên GitHub. Nói cách khác, bạn đang cập nhật branch (nhánh) của bạn trên GitHub với những thay đổi mới nhất.
Cách đẩy project lên GitHub?
Khởi tạo repository mới trên GitHub, clone về máy hoặc khởi tạo repo local bằng Git, sau đó add, commit và push project theo hướng dẫn.
Đẩy code lên GitHub bằng Git Bash như thế nào?
Mở Git Bash tại thư mục dự án, dùng các lệnh:
git init
git add .
git commit -m “Initial commit”
git remote add origin <URL repository>
git push -u origin main
Hy vọng với hướng dẫn đẩy code lên GitHub mà mình vừa chia sẻ, bạn có thể dễ dàng làm quen và sử dụng nền tảng này để quản lý mã nguồn của mình. Việc thành thạo các thao tác cơ bản này không chỉ giúp bạn sao lưu và bảo vệ dự án hiệu quả, mà còn mở ra cơ hội cộng tác và phát triển kỹ năng lập trình chuyên nghiệp. Để tìm hiểu thêm về các tính năng nâng cao và tối ưu hóa quy trình làm việc với GitHub, bạn có thể tham khảo các bài viết dưới đây:


















mỗi lần đẩy code lên là mỗi lần tạo mới cái repositories hả admin??
Nếu là 1 project mới thì bạn có thể tạo 1 repo mới còn chung 1 project bạn muốn cập nhật project đó thì chỉ cần push code nên hoặc có thể tạo branch.