
Dịch vụ tối ưu tốc độ website
Cam kết PageSpeed >90 điểm
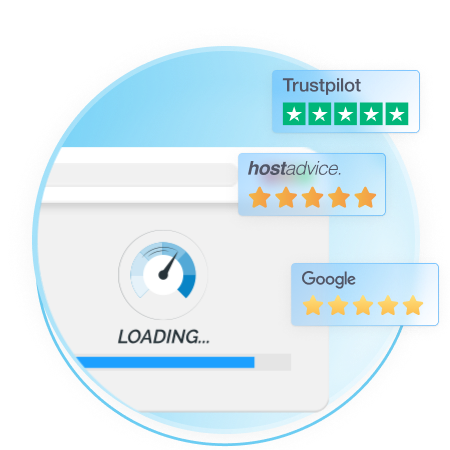
Tốc độ load website <1s
Hỗ trợ bảo hành 12 tháng
Tăng tốc website - tăng trưởng doanh thu




Tối ưu tốc độ website là gì?
Tối ưu tốc độ website là việc sử dụng các biện pháp kỹ thuật để giảm thời gian tải trang, mang đến trải nghiệm tốt hơn cho người dùng, tăng cao hiệu quả SEO và Ads. Thời gian tải trang là khoảng thời gian cần thiết để nội dung website được hiển thị đầy đủ trên trình duyệt của người dùng.
1 giây đủ để khách hàng quyết định: Tiếp tục hay rời bỏ?
Hãy thận trọng nếu tốc độ website của bạn đang gặp "báo động đỏ"






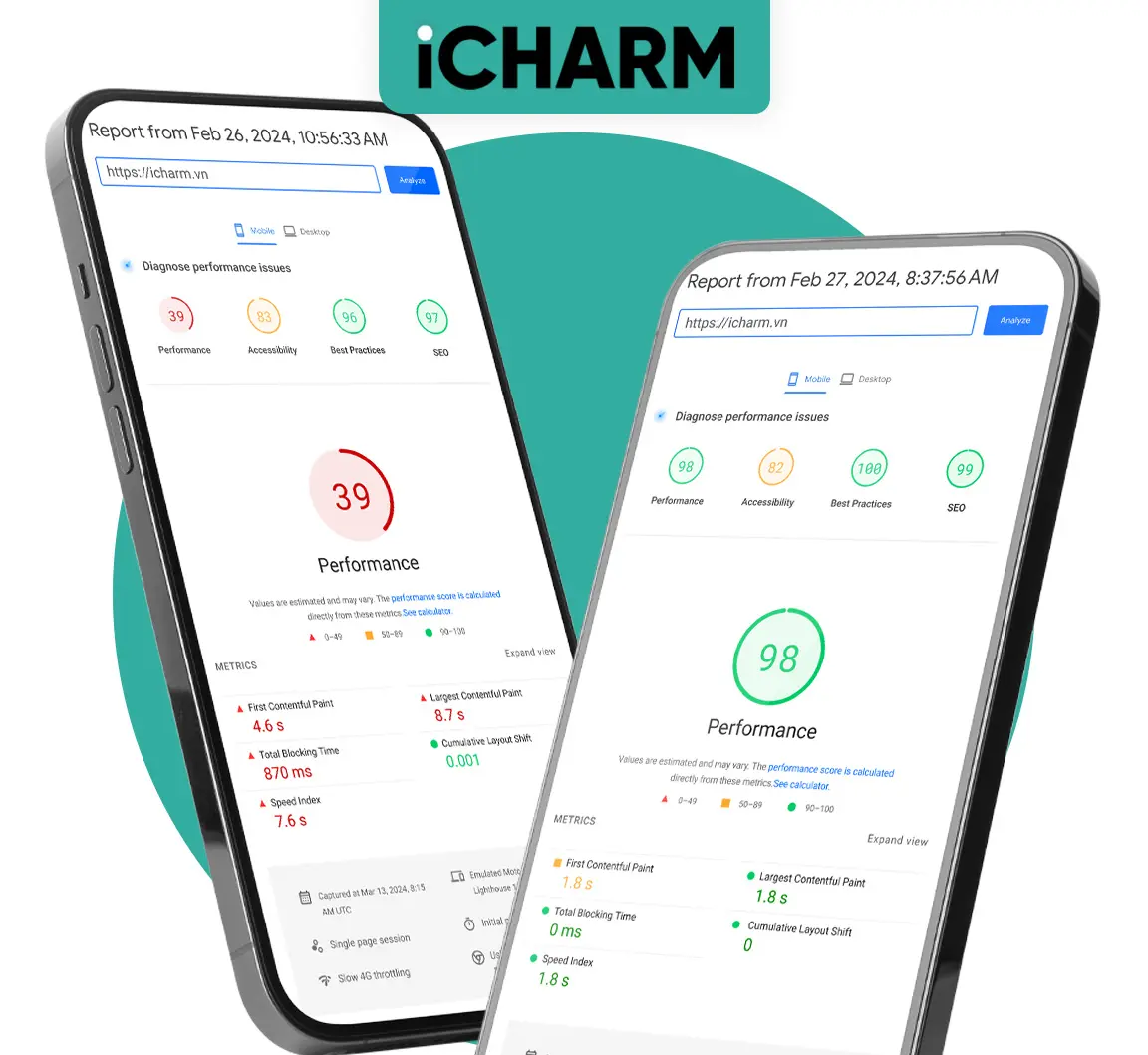
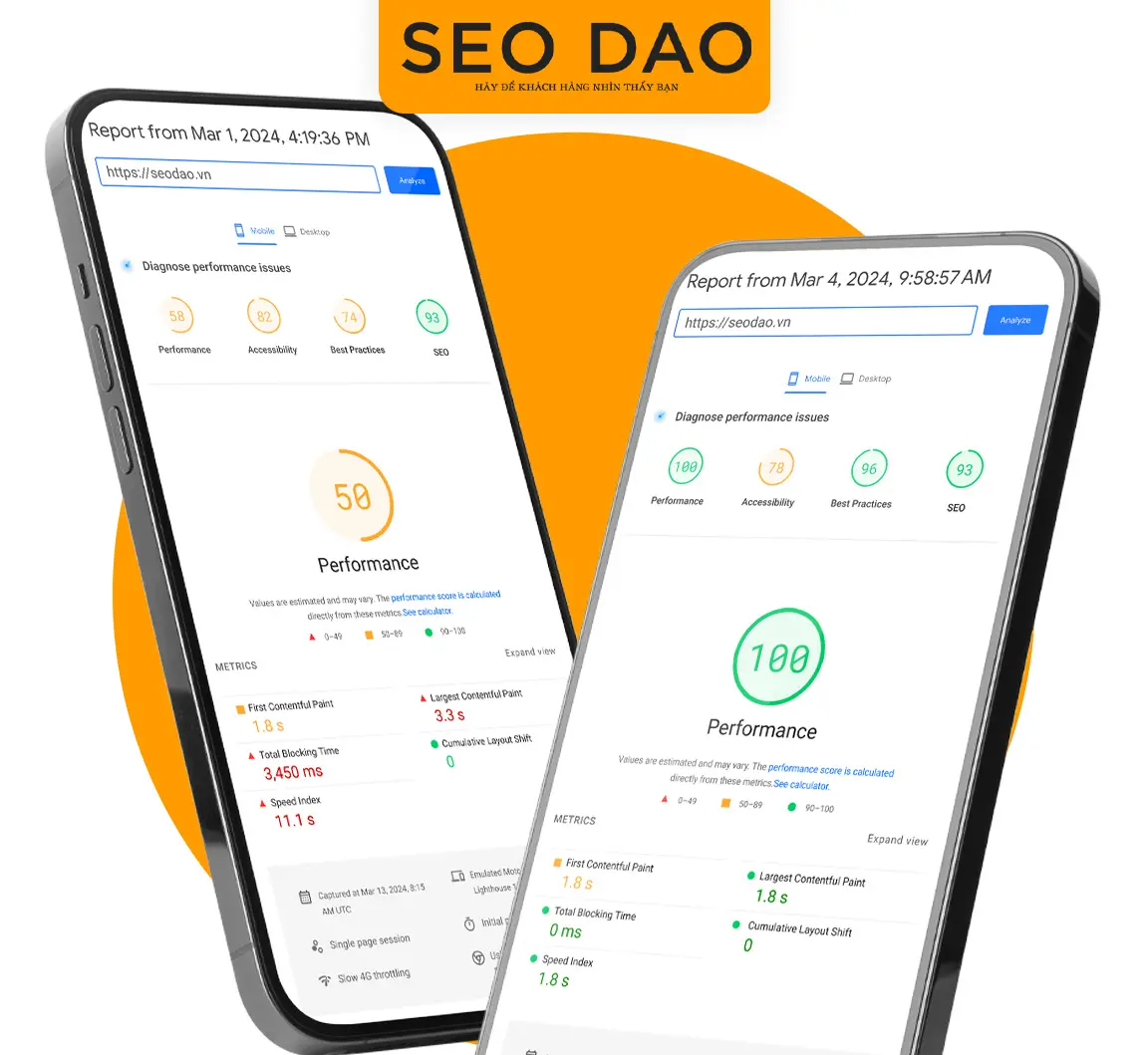
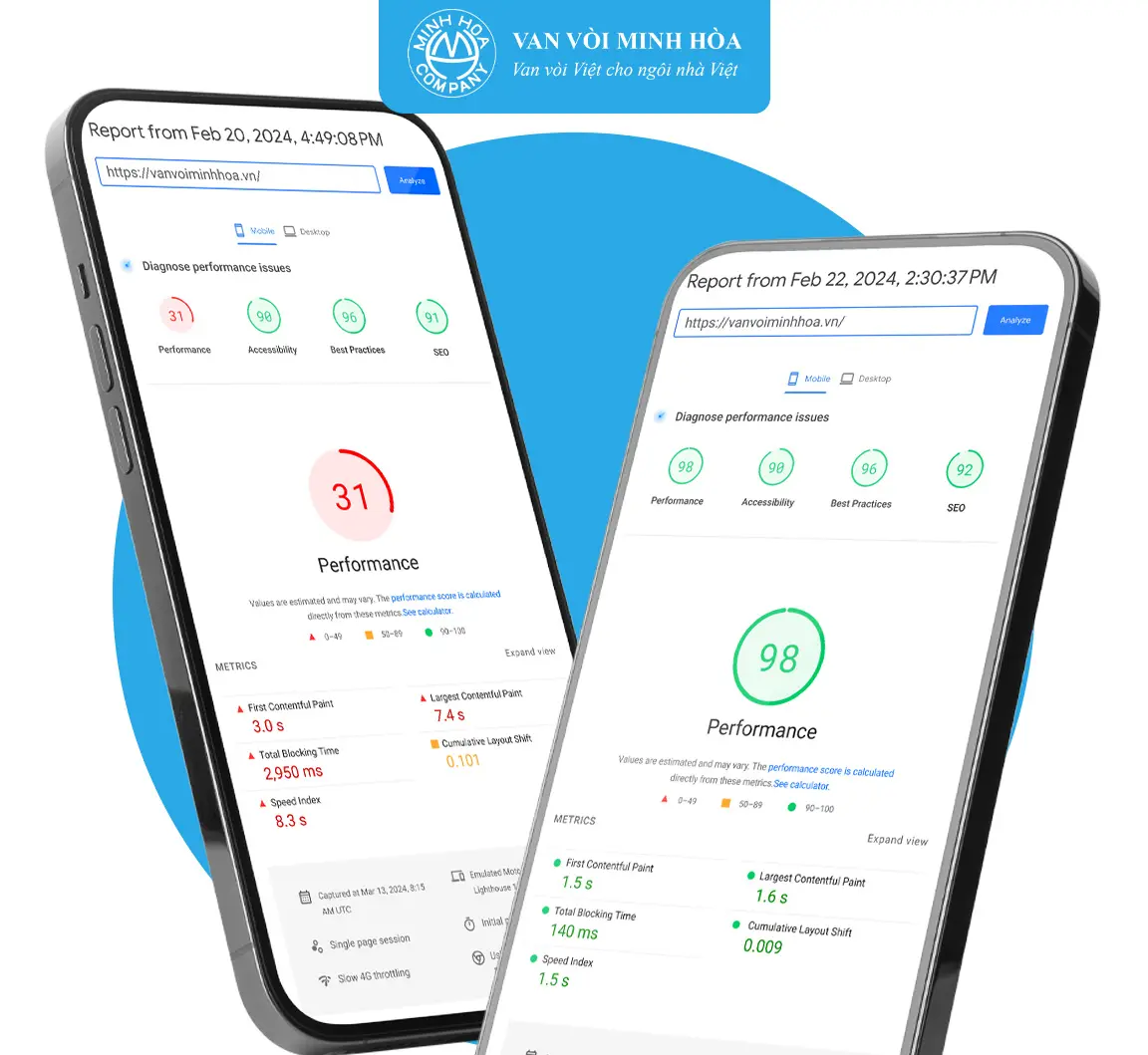
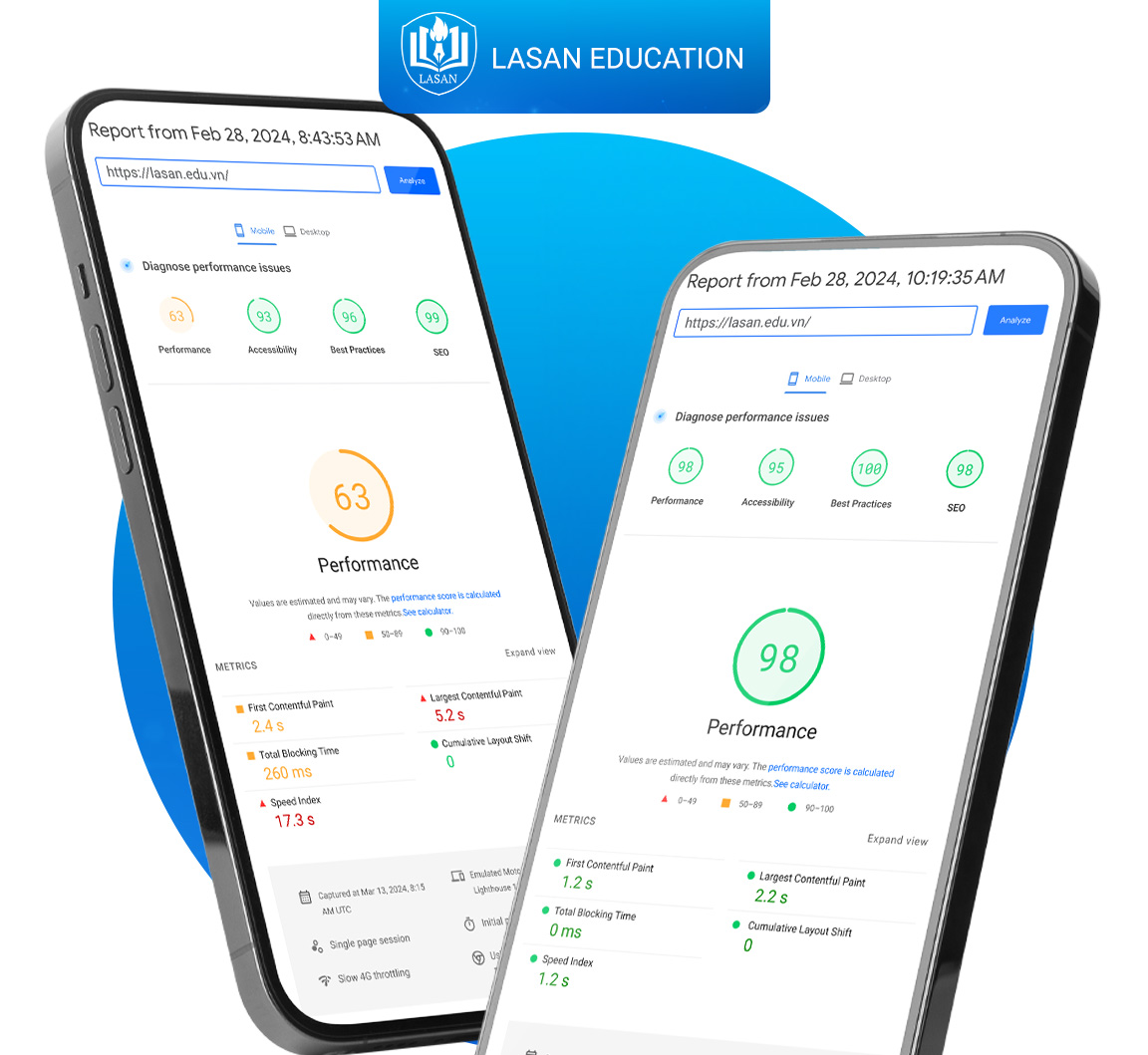
200+ website "LỘT XÁC" sau khi tối ưu tốc độ cùng Vietnix
Bảng giá dịch vụ tối ưu & tăng tốc độ website
LƯU Ý KHI ĐĂNG KÝ SỬ DỤNG DỊCH VỤ PAGESPEED
Gói dịch vụ
Web Server
Phiên bản PHP
WordPress version
ioncube_loader
Redis/Memcached
Khác
Tăng tốc Website
NÂng tầm thương hiệu
90% khách hàng rời đi nếu website tải quá 3 giây. Bạn đã sẵn sàng thay đổi?
Liên hệ để được tư vấn
Quy trình thực hiện
Quy trình 4 bước tư vấn tối ưu tốc độ website tại Vietnix
1.
Trao đổi và tiếp nhận yêu cầu
Vietnix trao đổi với khách hàng để hiểu hơn về tình trạng website, nhu cầu kinh doanh và mong đợi của bạn.
Bắt đầu quá trình nghiên cứu thực trạng website (hiệu suất, hình ảnh, cache, mã nguồn, máy chủ,…) để phân tích nguyên nhân và thiết kế phương án tối ưu hiệu quả nhất.
2.
Nghiên cứu thực trạng
3.
Triển khai tối ưu tốc độ website
Đội ngũ chuyên gia kỹ thuật Vietnix triển khai tối ưu tốc độ website trong thời gian ngắn nhất (1-3 ngày).
Vietnix chạy thử nghiệm để đảm bảo điểm tốc độ website đạt mục tiêu đề ra và tiến hành bàn giao cho khách hàng.
4.
Kiểm thử và nghiệm thu
1
Trao đổi và tiếp nhận yêu cầu
Vietnix trao đổi với khách hàng để hiểu hơn về tình trạng website, nhu cầu kinh doanh và mong đợi của bạn.
2
Nghiên cứu thực trạng
Bắt đầu quá trình nghiên cứu thực trạng website (hiệu suất, hình ảnh, cache, nguồn, máy chủ,…) để phân tích nguyên nhân và thiết kế phương án tối ưu hiệu quả nhất.
3
Triển khai tối ưu tốc độ website
Đội ngũ chuyên gia kỹ thuật Vietnix triển khai tối ưu tốc độ website trong thời gian ngắn nhất (1-3 ngày).
4
Kiểm thử và nghiệm thu
Vietnix chạy thử nghiệm để đảm bảo điểm tốc độ website đạt mục tiêu đề ra và tiến hành bàn giao cho khách hàng.
Bí quyết tăng tốc website:
Hiểu đúng nguyên nhân gây chậm trễ!
Kích thước hình ảnh lớn
Kích thước hình ảnh lớn khiến khối lượng dữ liệu cần truyền tải gia tăng, tiêu tốn băng thông và tăng thời gian tải trang, ảnh hưởng đến trải nghiệm người dùng.


Mã nguồn không tối ưu
Mã nguồn cồng kềnh làm tăng dung lượng web, khó khăn trong việc phân tích và xử lý code, dẫn đến thời gian tải trang lâu hơn.
Cache chưa tối ưu
Cache không tối ưu khiến trình duyệt phải tải lại toàn bộ dữ liệu, chiếm dụng nhiều băng thông và làm chậm quá trình duyệt web.


Nhiều file CSS và JS
Số lượng lớn file CSS và JS làm gia tăng số lượng truy vấn HTTP, gây tắc nghẽn và làm chậm tốc độ tải trang.
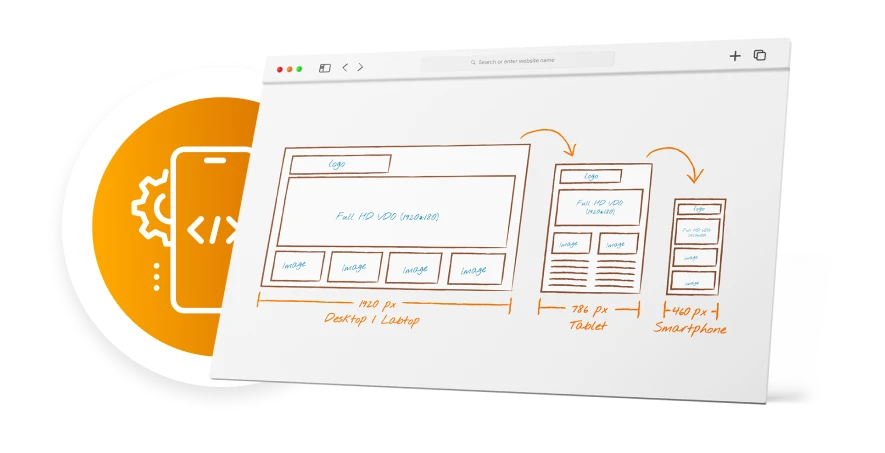
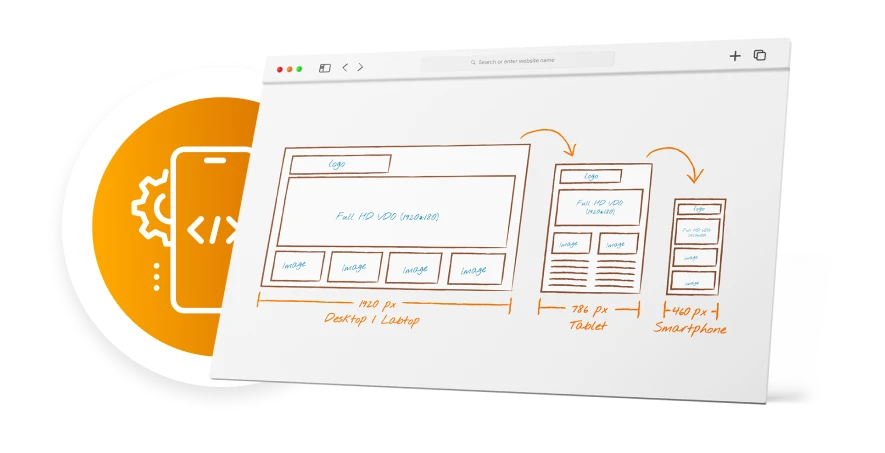
Không tối ưu cho mobile
Không tối ưu cho thiết bị di động gây khó khăn cho việc truy cập và sử dụng của người dùng, tăng tỷ lệ thoát trang và ảnh hưởng tiêu cực đến SEO.


Hosting/VPS không đáp ứng
Thời gian phản hồi, location và khả năng uptime của Hosting/VPS là những yếu tố ảnh hưởng trực tiếp đến tốc độ load trang và trải nghiệm của người dùng.
Sử dụng plugin không cần thiết
Sử dụng quá nhiều plugin sẽ tăng lượng query vào data và file JavaScript, ảnh hưởng đến điểm Google PageSpeed.

Kích thước hình ảnh lớn
Kích thước hình ảnh lớn khiến khối lượng dữ liệu cần truyền tải gia tăng, tiêu tốn băng thông và tăng thời gian tải trang, ảnh hưởng đến trải nghiệm người dùng.

Mã nguồn không tối ưu
Mã nguồn cồng kềnh làm tăng dung lượng web, khó khăn trong việc phân tích và xử lý code, dẫn đến thời gian tải trang lâu hơn.

Cache chưa tối ưu
Cache không tối ưu khiến trình duyệt phải tải lại toàn bộ dữ liệu, chiếm dụng nhiều băng thông và làm chậm quá trình duyệt web.

Nhiều file CSS và JS
Số lượng lớn file CSS và JS làm gia tăng số lượng truy vấn HTTP, gây tắc nghẽn và làm chậm tốc độ tải trang.

Không tối ưu cho mobile
Không tối ưu cho thiết bị di động gây khó khăn cho việc truy cập và sử dụng của người dùng, tăng tỷ lệ thoát trang và ảnh hưởng tiêu cực đến SEO.

Hosting/VPS không đáp ứng
Thời gian phản hồi, location và khả năng uptime của Hosting/VPS là những yếu tố ảnh hưởng trực tiếp đến tốc độ load trang và trải nghiệm của người dùng.

Sử dụng plugin không cần thiết
Sử dụng quá nhiều plugin sẽ tăng lượng query vào data và file JavaScript, ảnh hưởng đến điểm Google PageSpeed.

Vietnix làm gì để tối ưu tốc độ website
Checklist công việc cụ thể mà chuyên gia Vietnix sẽ thực hiện
Phân tích tốc độ trang chủ và các trang con
Xem xét các chỉ số Core Web Vitals (LCP, FID, INP) và các chỉ số khác (TTFB, FCP)
Xem xét module của bên thứ ba trên web
Nén ảnh
Tối ưu kích cỡ ảnh
Chuyển đổi định dạng ảnh thân thiện với web
Thiết lập lazy load
Triển khai loại cache phù hợp (toàn trang, block, nội dung tĩnh, bộ nhớ đệm trình duyệt)
Triển khai công cụ phù hợp Redis, Varnish, CDN,...
Xử lý cài đặt web server
Giảm thời gian byte đầu (TTFB)
Nâng cấp phần mềm
Giảm thiểu request và redirrect HTTP
Kích hoạt nén Gzip
Kiểm tra cấu hình hosting
Kiểm tra dung lượng phần cứng
Xử lý query
Xử lý code dư thừa
Xử lý vấn đề về lập chỉ mục
Xử lý hệ thống quản lý database
Nén và kết hợp các tệp CSS, JavaScript và code HTML
Giảm kích thước DOM
Ngoại hóa tài nguyên
Dọn dẹp và nén code
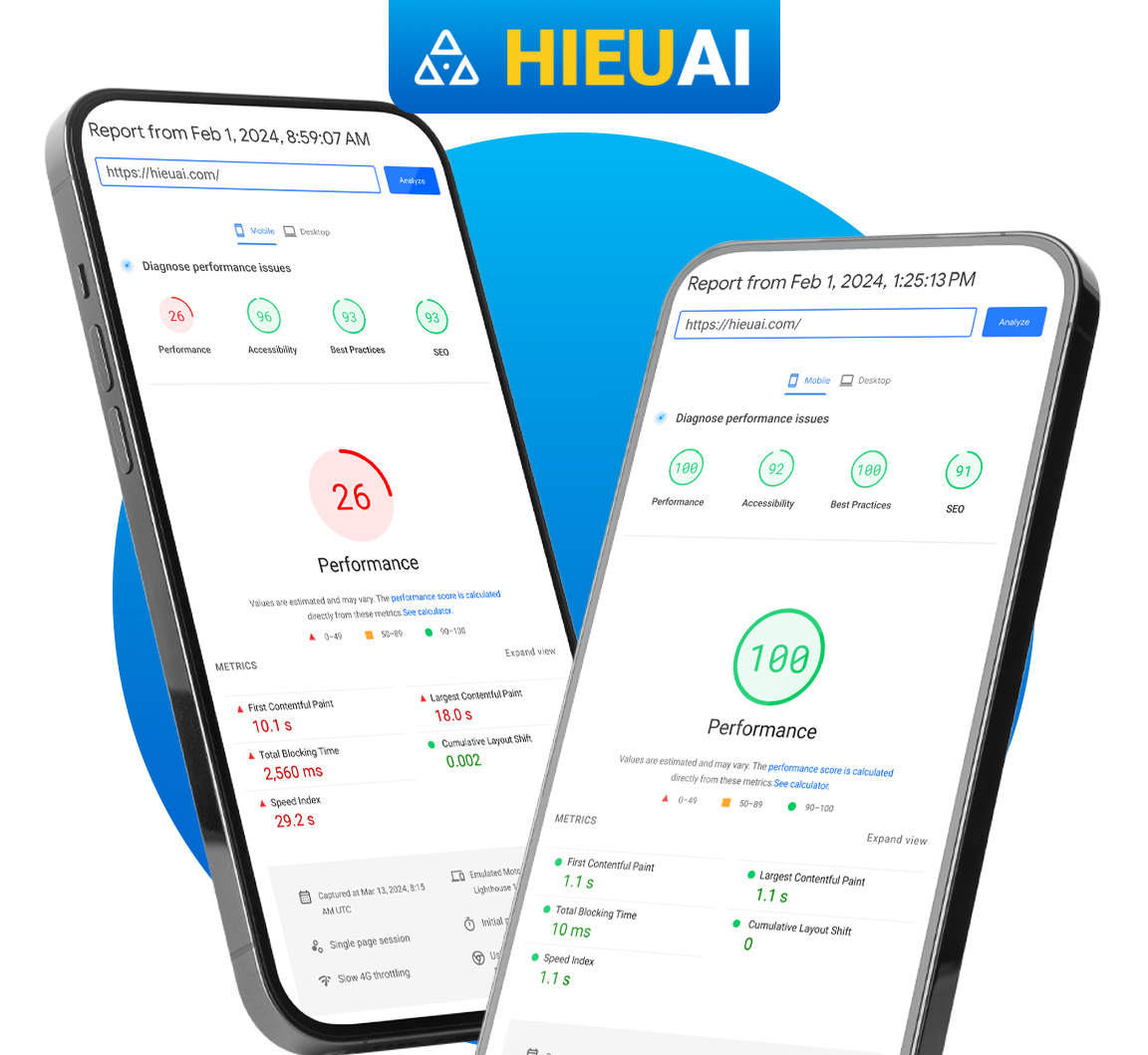
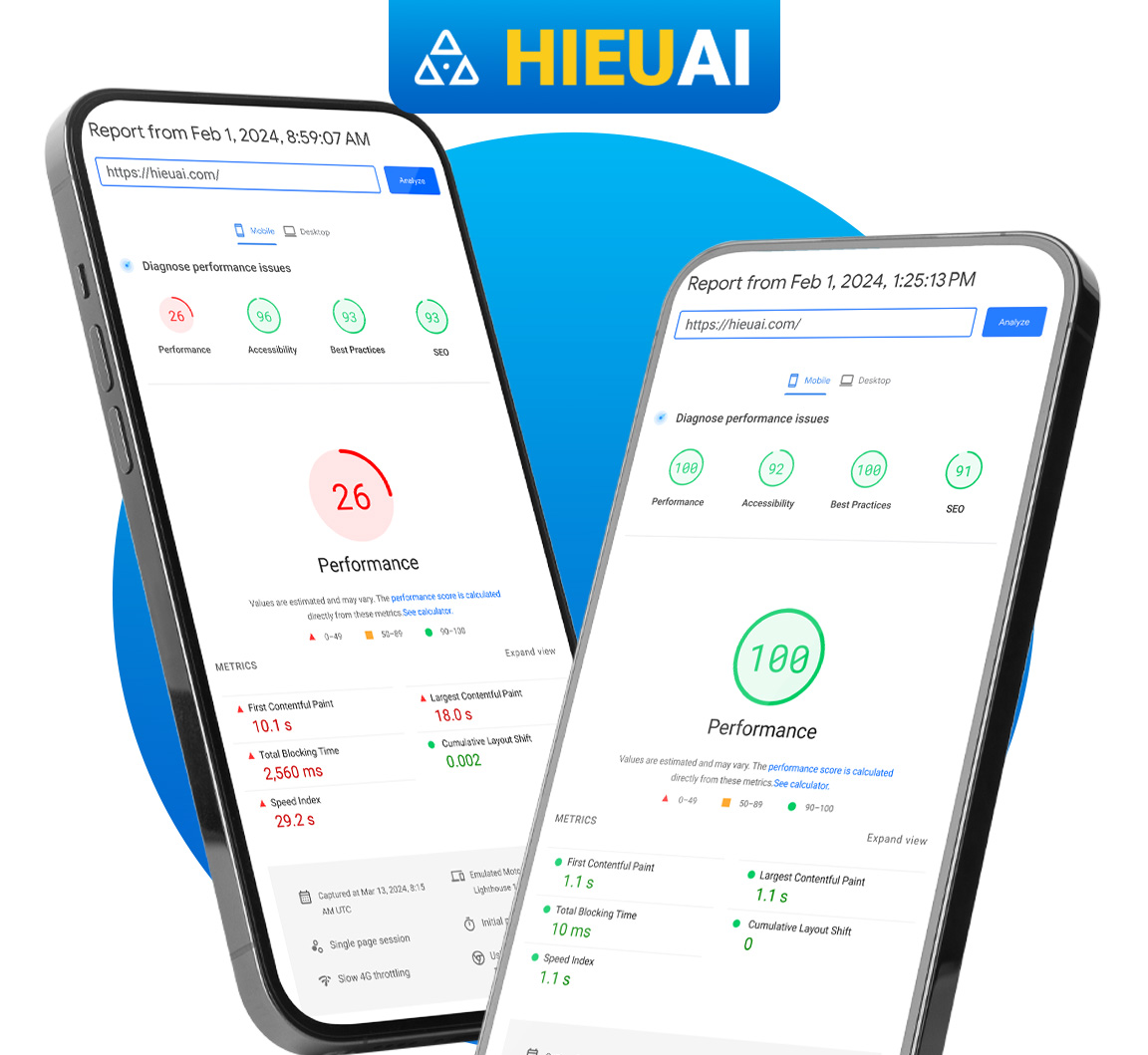
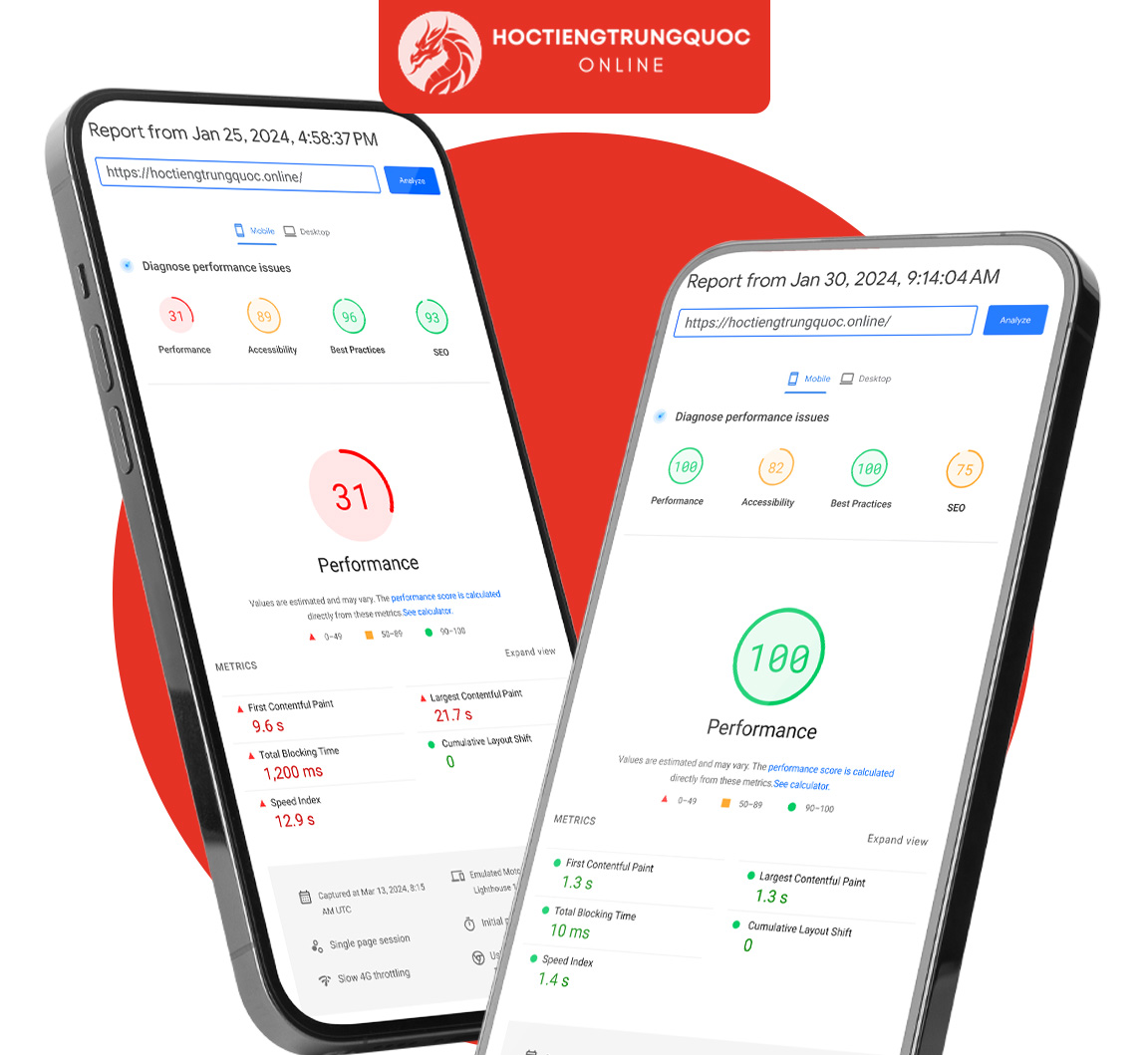
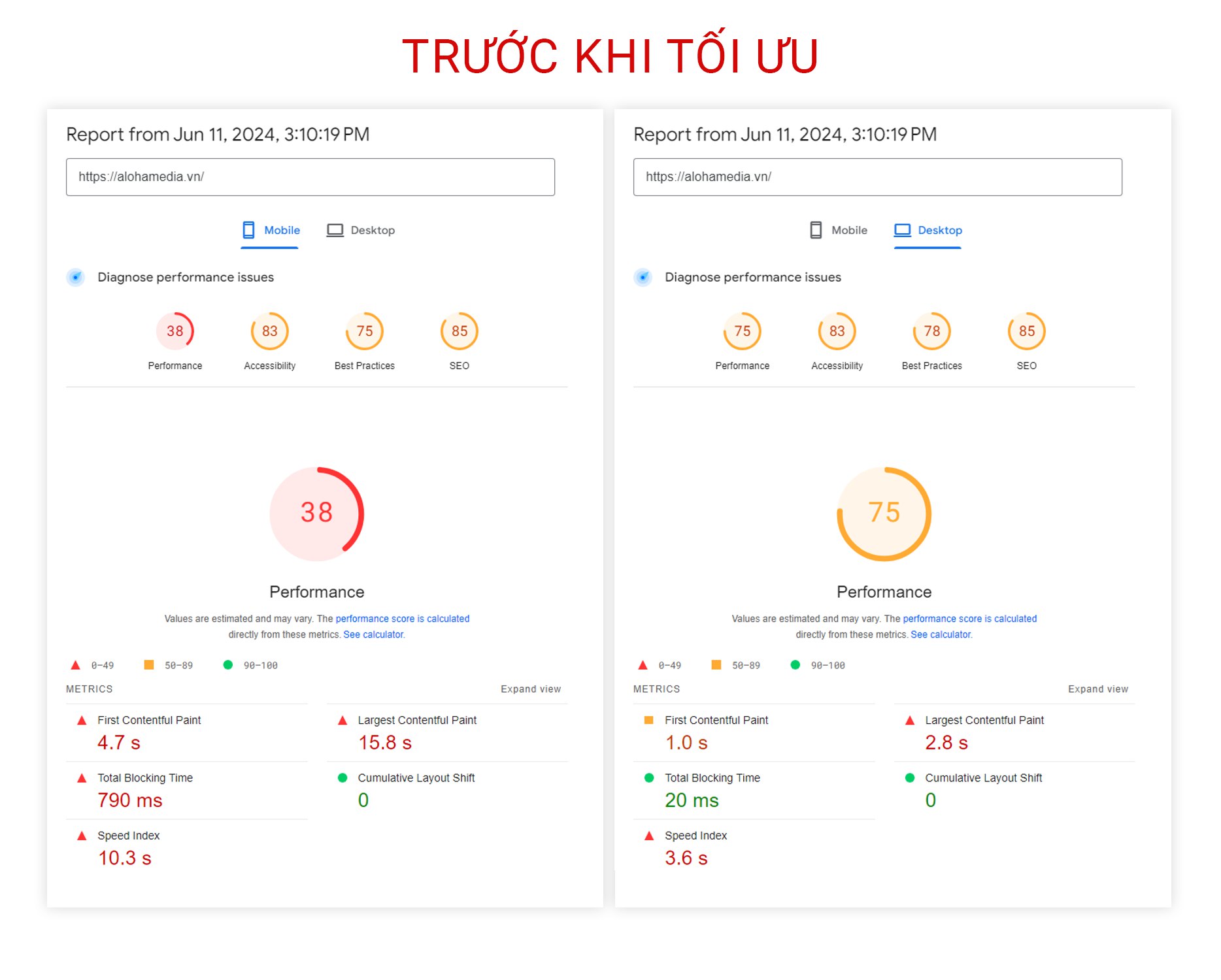
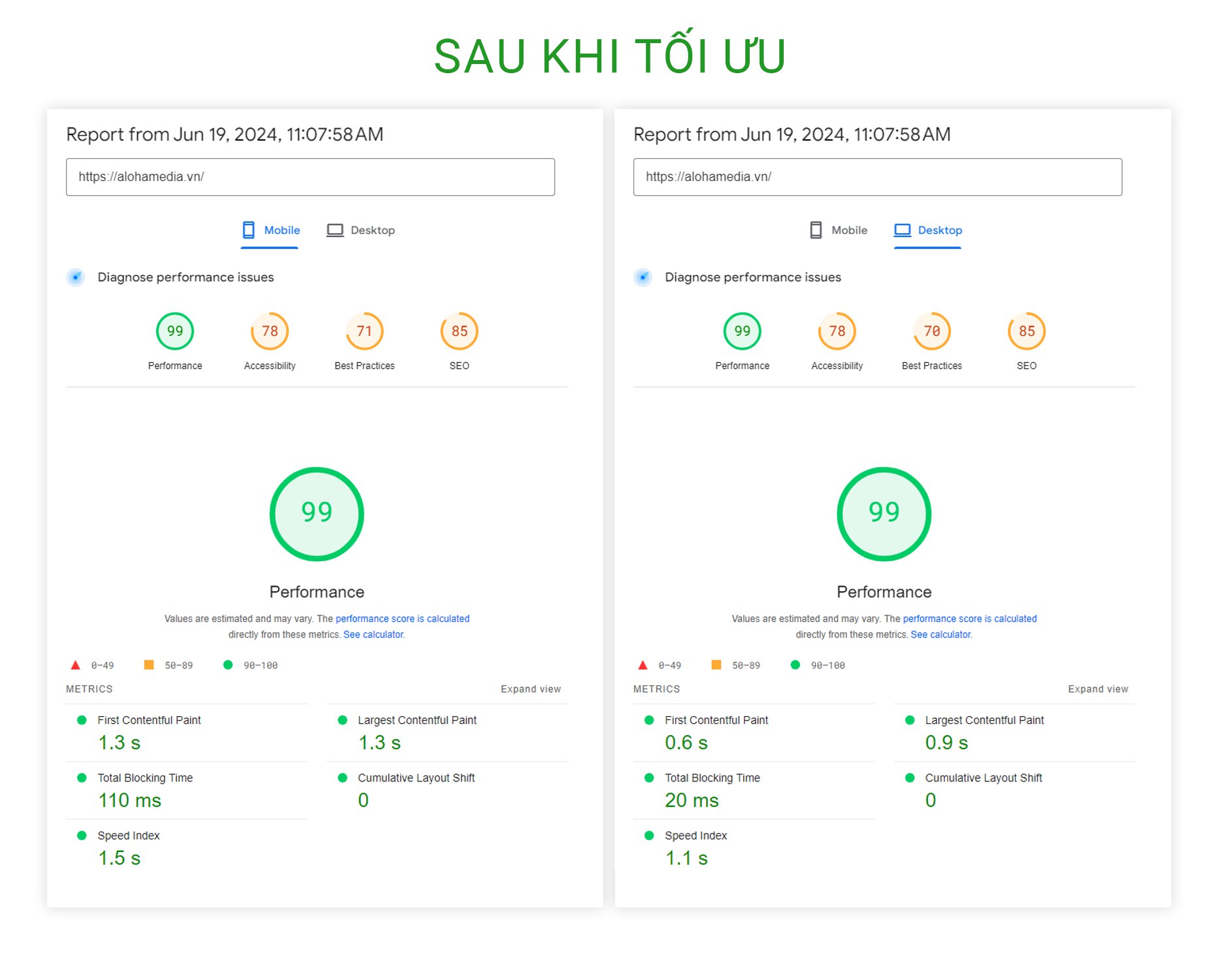
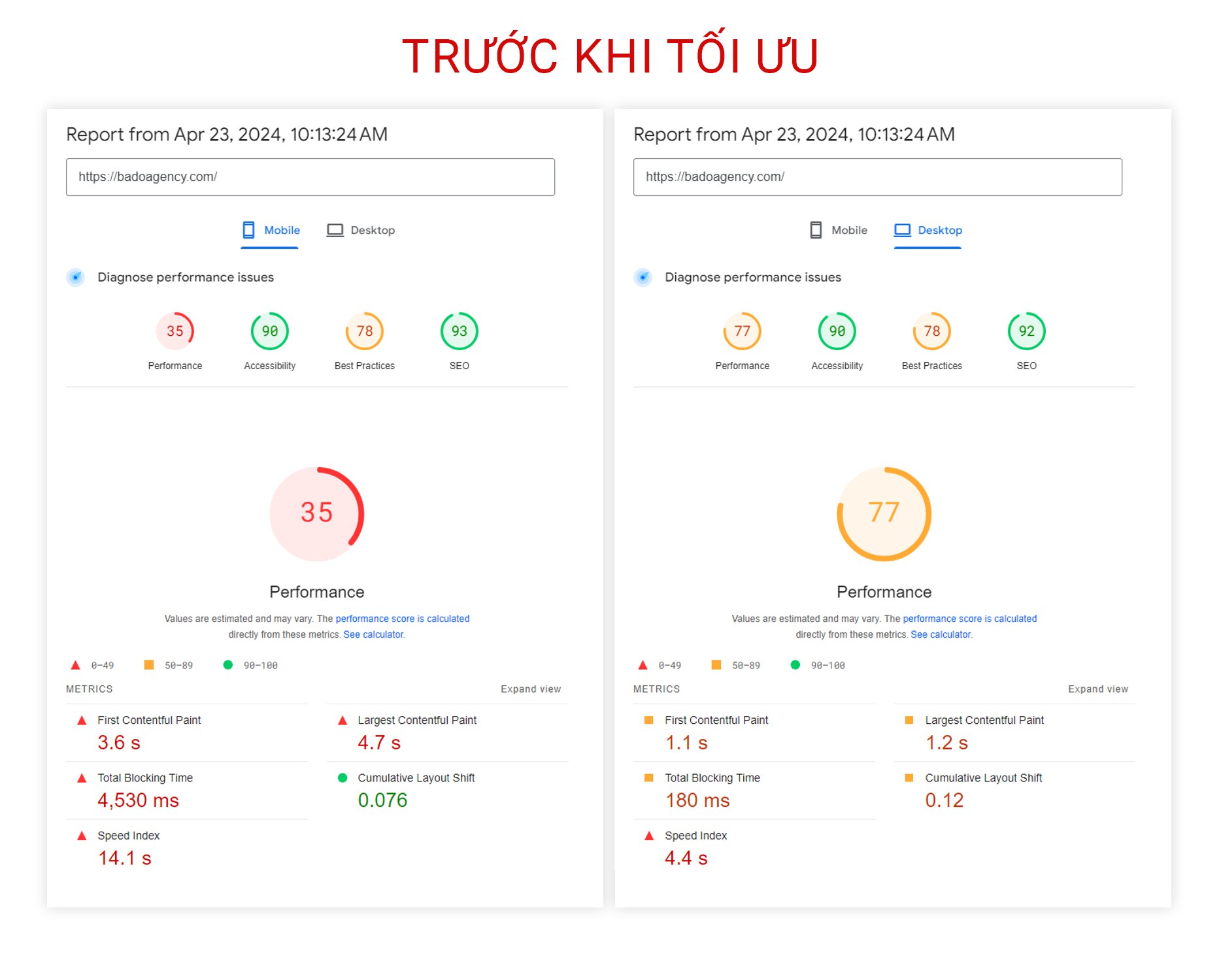
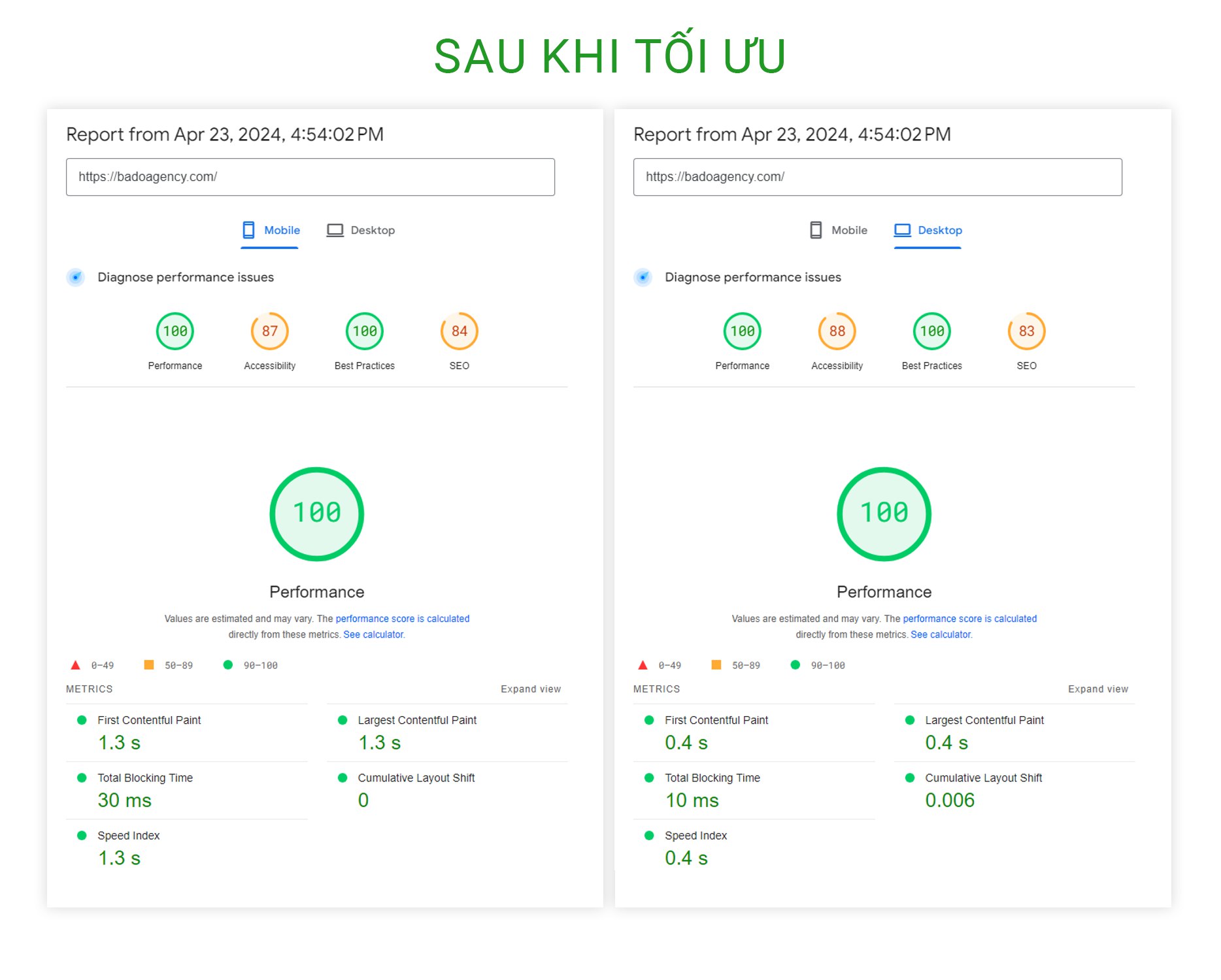
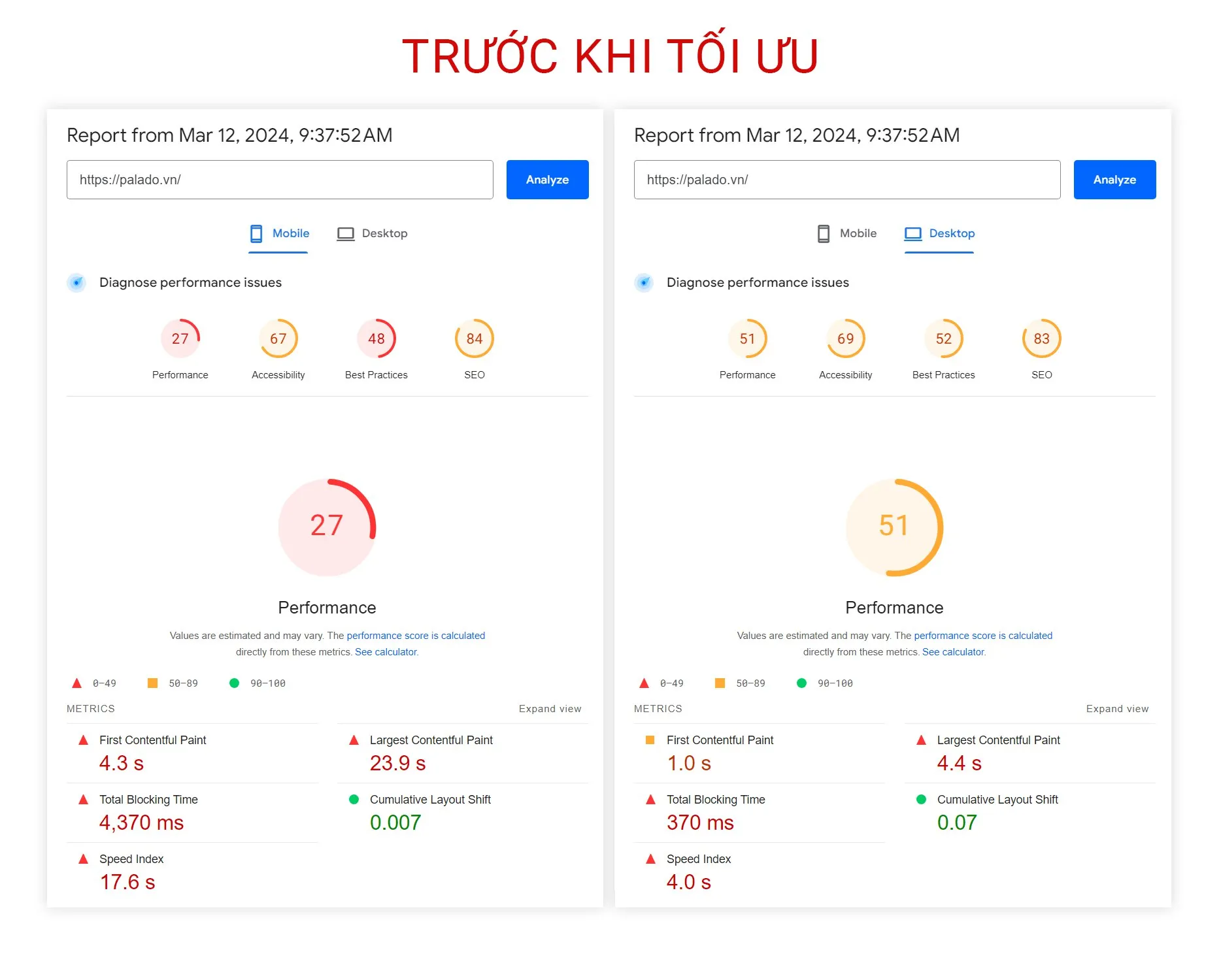
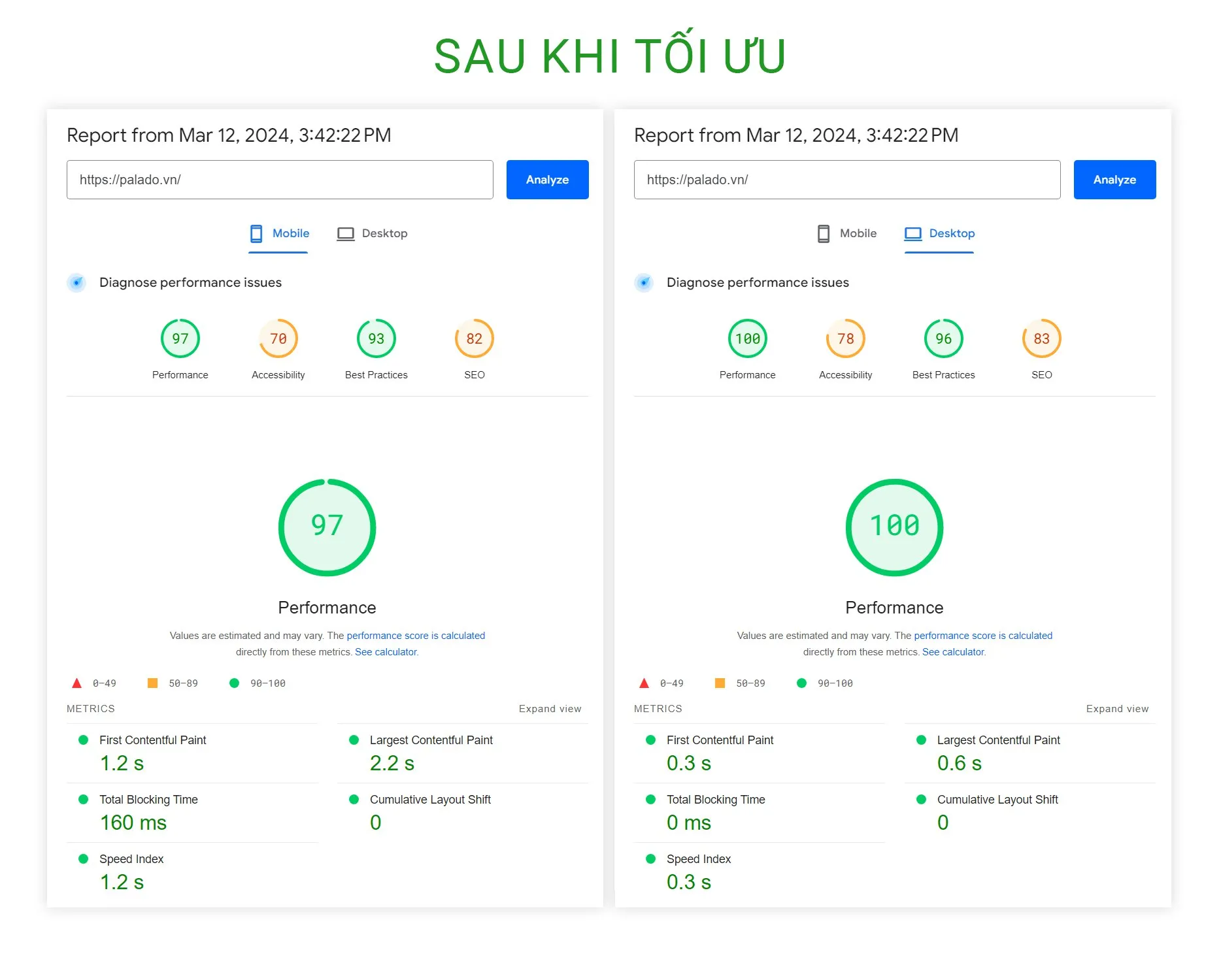
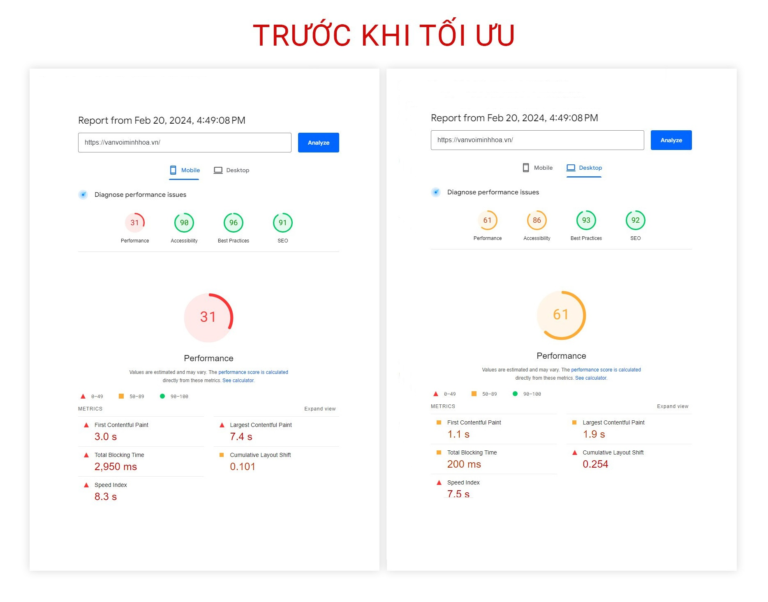
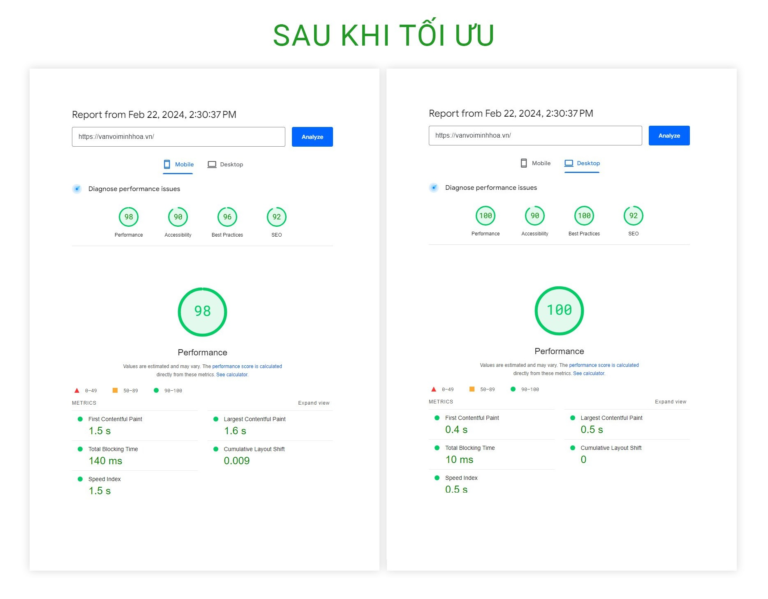
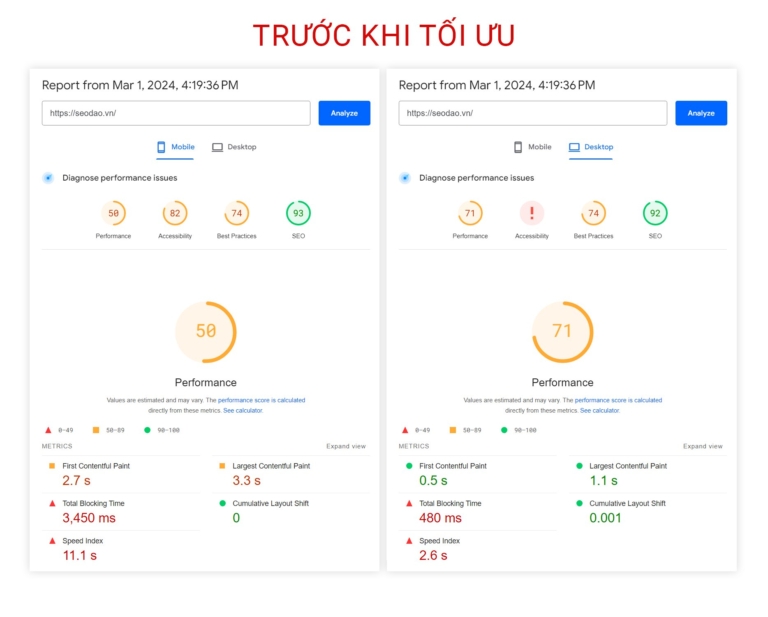
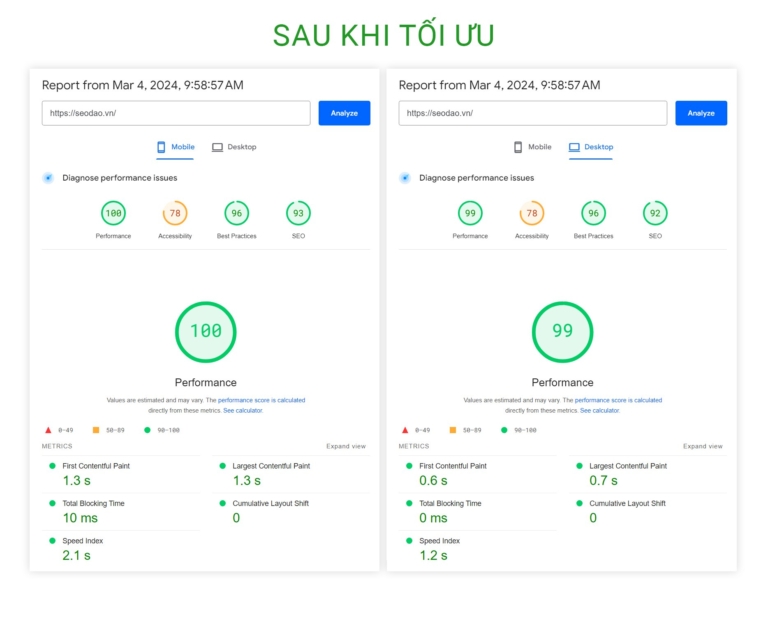
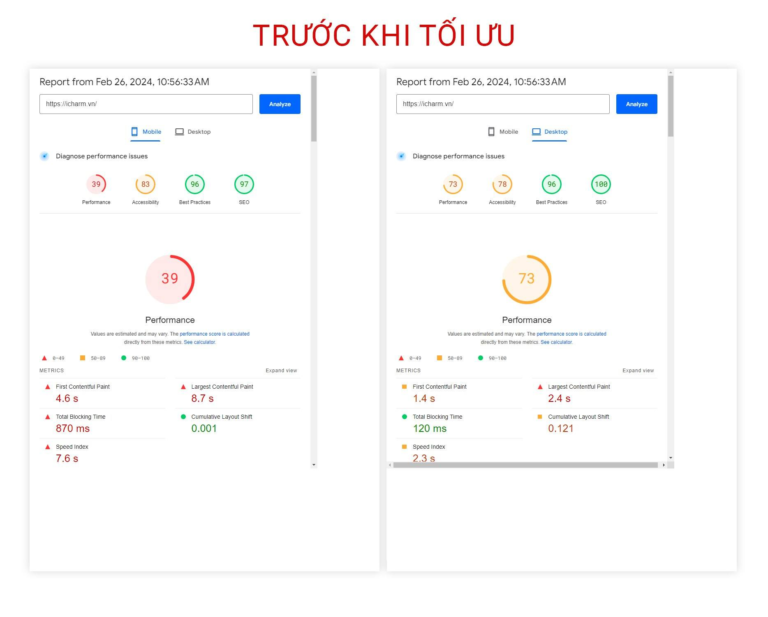
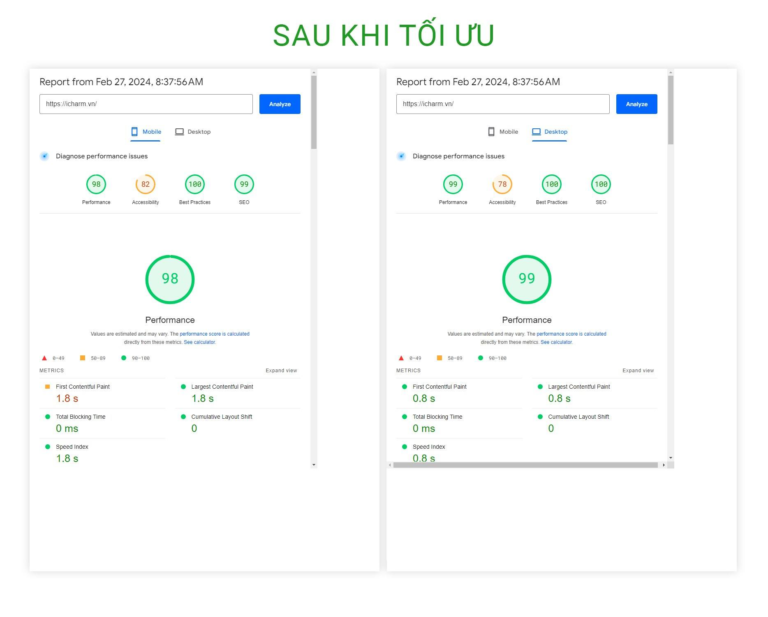
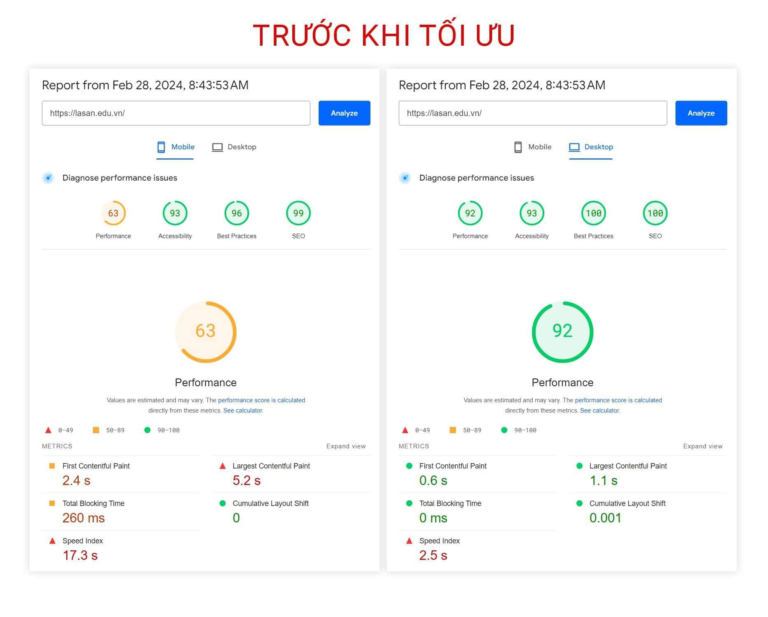
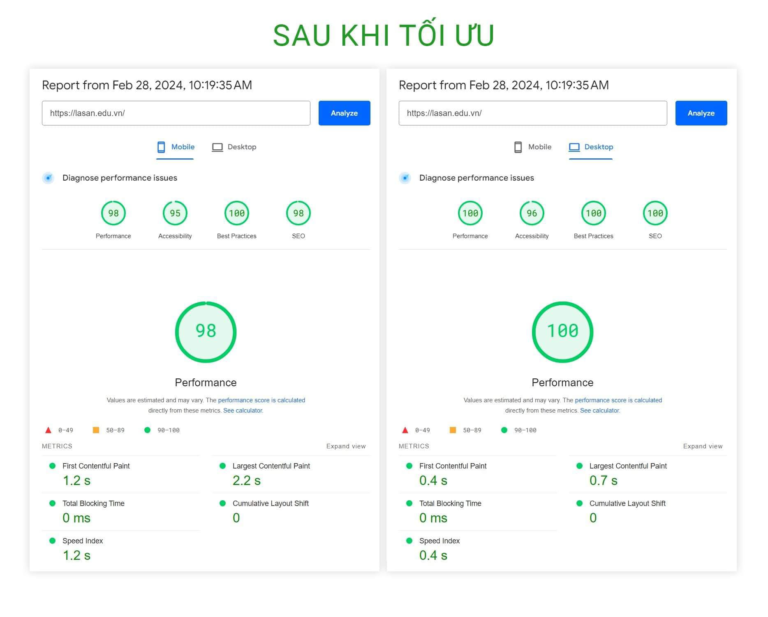
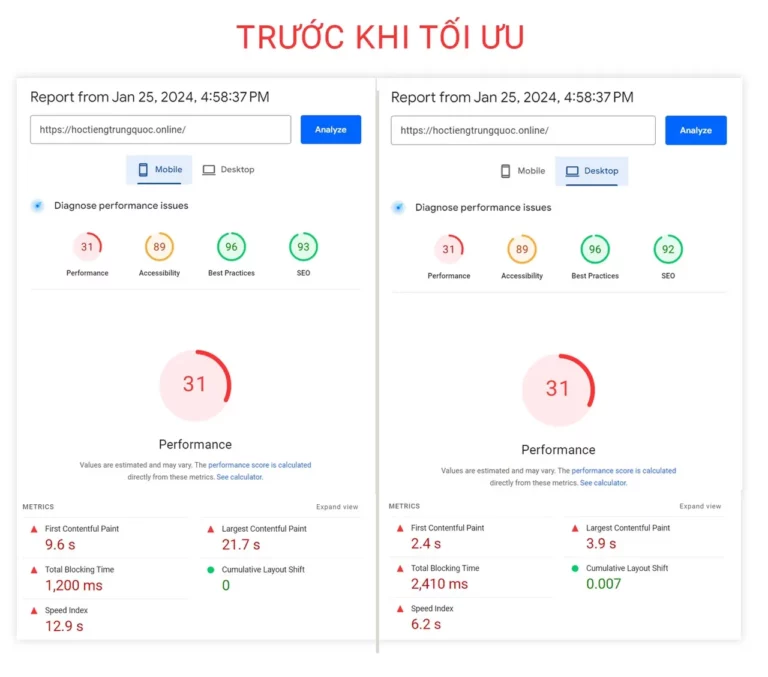
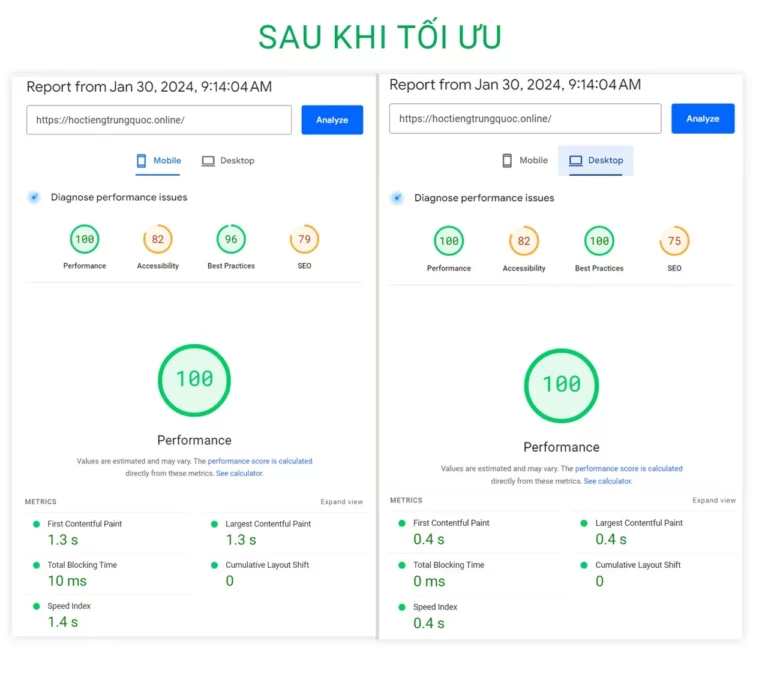
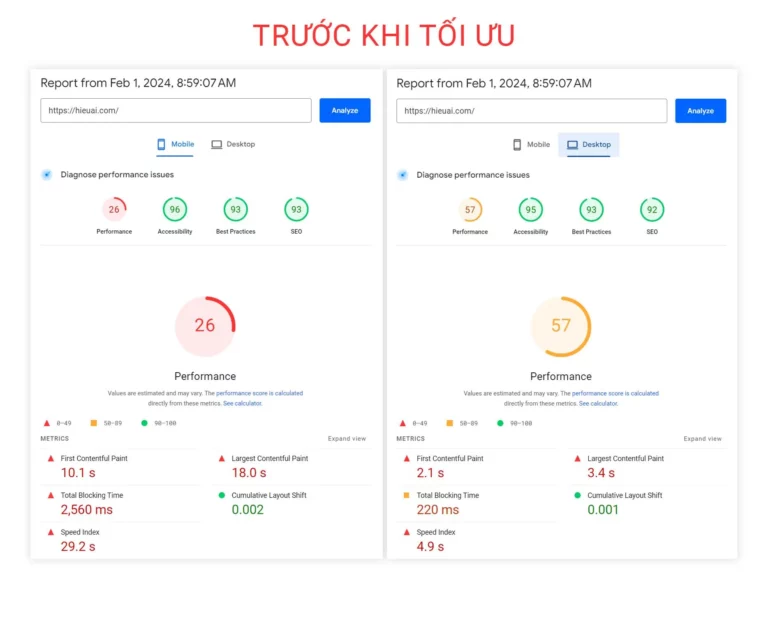
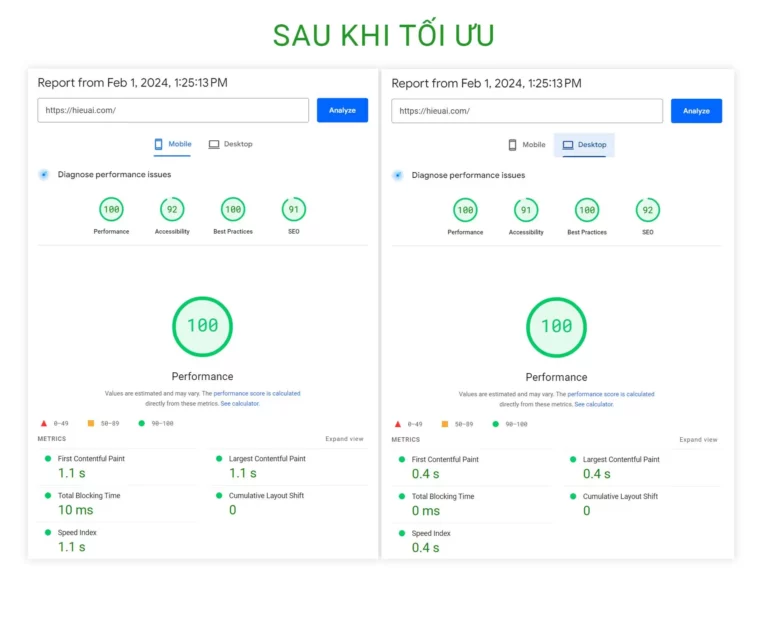
Kết quả mà bạn nhận được sau khi tối ưu tốc độ website - PageSpeed
Đội ngũ chuyên gia của chúng tôi sẽ làm việc với bạn để tư vấn và đồng hành với các mong muốn của khách hàng để đưa ra giải pháp
Đầu tư cải thiện tốc độ website là đầu tư cho hiệu quả kinh doanh của bạn






Bài viết hướng dẫn

Core Web Vitals là gì? Tìm hiểu yếu tố xếp hạng quan trọng của Google
Core Web Vitals được Google xem là một yếu tố quan trọng trong việc xếp hạng website trên kết quả…

Interaction to Next Paint (INP) là gì? Tìm hiểu, đo lường và tối ưu
Interaction to Next Paint (INP) là một chỉ số quan trọng mà nhà phát triển dùng để đo lường mức…

Tổng quan về Cumulative Layout Shift (CLS) – Chỉ số quan trọng của Core Web Vitals
Cumulative Layout Shift là gì?
Tại sao nên lựa chọn Vietnix Để tối ưu hóa tốc độ website của bạn
Suốt hơn 12 năm hoạt động, Vietnix đã tích lũy đầy đủ kinh nghiệm để đánh bay mọi rào cản, đưa website của bạn bứt phá tốc độ tối đa

Hơn 12 năm kinh nghiệm tối ưu hóa website đa nền tảng, từ đơn giản đến phức tạp.
Đánh giá thực trạng bằng dữ liệu, chiến lược tối ưu dựa trên mục tiêu kinh doanh.
Đội ngũ chuyên nghiệp, gồm chuyên viên kỹ thuật, designer UX/UI, chuyên gia SEO, chuyên gia phân tích dữ liệu...
Lập kế hoạch triển khai cụ thể và minh bạch với chi phí tối ưu nhất để tăng tốc độ load website của bạn.
Cam kết bảo hành hiệu suất và tốc độ website của bạn trong thời gian dài và ổn định.
Hơn 200 khách hàng tin tưởng lựa chọn Vietnix để nâng cấp website
























100% khách hàng sử dụng dịch vụ đều cảm thấy hài lòng
Đánh giá: 4.3/5 | 14 Reviews
Đánh giá: 4.6/5 | 126 Reviews
Đánh giá: 5/5 | 23 Reviews
Đánh giá: 4.9/5 | 11 Reviews
Đội ngũ chuyên gia tại Vietnix đang sẵn sàng tư vấn cho bạn
Sau khi nhận được thông tin đăng ký, đội ngũ Vietnix sẽ liên hệ trực tiếp với bạn trong vòng 24h để hỗ trợ tư vấn chi tiết.

Những câu hỏi thường gặp về dịch vụ tối ưu tốc độ website tại Vietnix
Dịch vụ tối ưu tốc độ load website WordPress có đảm bảo an toàn dữ liệu của tôi không?
Quá trình tối ưu chỉ tập trung cải thiện hiệu suất website bằng cách tối ưu hóa code, hình ảnh, cấu hình máy chủ, cache,… Dữ liệu của bạn vẫn được đảm bảo bảo mật an toàn và bạn giữ quyền kiểm soát hoàn toàn.
Việc tối ưu tốc độ website có cải thiện hiệu quả SEO không?
Có. Tối ưu tốc độ website có ảnh hưởng tích cực đến SEO. Google ưu tiên các website tải nhanh vì nó tạo ra trải nghiệm tốt hơn cho người dùng. Khi bạn giải quyết vấn đề về website tải chậm, bạn sẽ thấy thứ hạng website được cải thiện đáng kể trên Google Search Console.
Thời gian tối ưu tốc độ website là bao lâu?
Thời gian tối ưu tốc độ website phụ thuộc vào độ phức tạp của website, thường từ 1 đến 3 ngày. Vietnix sẽ tiến hành đánh giá website của bạn và cung cấp cho bạn thời gian tối ưu cụ thể.
Dịch vụ tối ưu tốc độ website của Vietnix có hỗ trợ tối ưu cho nền tảng di động không?
Vietnix biết rằng ngày càng nhiều người sử dụng thiết bị di động để truy cập internet. Do đó, dịch vụ tối ưu website của Vietnix bao gồm các biện pháp giúp cải thiện tốc độ tải trang trên cả desktop và mobile.
Tôi có được bảo hành cho dịch vụ tối ưu tốc độ website không?
Có, Vietnix có cung cấp bảo hành cho dịch vụ tối ưu tốc độ website. Tuy nhiên, thời hạn bảo hành sẽ tùy thuộc vào gói dịch vụ mà bạn đăng ký.
Làm thế nào để đo lường hiệu quả của việc tăng tốc độ website WordPress đối với chuyển đổi doanh số ở thị trường Việt Nam?
Để đo lường hiệu quả của việc tối ưu tốc độ website, bạn cần kết hợp nhiều công cụ và phương pháp khác nhau. Trong đó, bạn cần chú ý các yếu tố:
- Các chỉ số: Bounced Rate, Time on site, Conversion rate, PageSpeed, Search rankings.
- Công cụ đo lường: Google Analytics, Google Search Console, Google Tag Manager, Heatmap Tools…
- Phương pháp: So sánh trước và sau, phân tích A/B, phân tích theo thiết bị,…
Khắc phục lỗi vào web chậm có thể giúp giảm chi phí hosting cho các doanh nghiệp không? Nếu có, bằng cách nào?
Có, việc khắc phục lỗi vào web chậm hoàn toàn có thể giúp giảm chi phí hosting cho doanh nghiệp. Một số cách khắc phục lỗi vào web chậm như:
- Tối ưu tốc độ website WordPress (nén hình ảnh, Minify code, cải thiện cấu trúc HTML, sử dụng CDN).
- Chọn gói hosting phù hợp.
- Quản lý plugin và theme.
- Sử dụng bộ nhớ cache, theo dõi và phân tích.
Tổng hợp các cách tối ưu tốc độ load website hiệu quả và nhanh chóng nhất
- 1. Hạn chế dùng code HTML
- 2. Sử dụng browser cache
- 3. Nén dung lượng tài nguyên
- 4. Dùng AMP
- 5. Giảm kích thước tải trang
- 6. Sử dụng video có nguồn bên ngoài
- 7. Hạn chế dung lượng file JavaScript và CSS
- 8. Dùng Gzip Compressed để nén file
- 9. Hạn chế redirect
- 10. Cải thiện hiệu suất server
- 11. Giảm DNS Lookup Time
- 12. Dùng tính năng HTTP/2 Server Push
- 13.Đưa host vào cấu hình HSTS Preload
- 14. Dùng “Cache-Control: Immutable”
- 15. Tránh dùng phương thức CSS Image Sprites





































































ms xài gói tiêu chuẩn tối ưu tầm 5 ngày là điểm xanh, đánh giá 5 sao cho dịch vụ
dịch vụ xài quá ổn