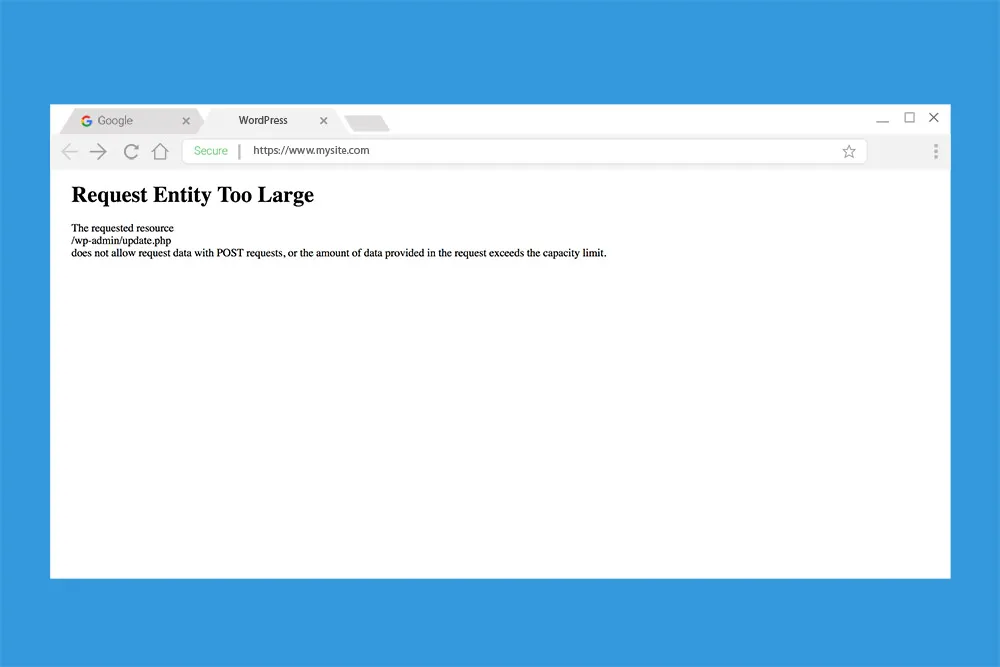
Lỗi “413 Request Entity Too Large” thường xuất hiện khi người dùng cố gắng tải lên WordPress một file theme hoặc plugin với kích thước lớn hơn giới hạn cho phép. Nhìn chung, đây là một lỗi khá cơ bản và dễ khắc phục. Khi gặp lỗi này bạn không cần phải quá lo lắng mà hãy thực hiện theo các bước hướng dẫn sửa lỗi 413 Request Entity Too Large trong WordPress qua bài viết dưới đây.
Nguyên nhân gây lỗi 413 Request Entity Too Large
Nguyên nhân gây ra lỗi “413 Request Entity Too Large” thường đến từ việc người dùng cố gắng tải lên WordPress một file có kích thước lớn hơn so với giới hạn tối đa cho phép. Lúc này, máy chủ web không thể tải file lên và hiển thị thông báo lỗi “413 Request Entity Too Large”.

Hiện nay, hầu hết các công ty cung cấp dịch vụ hosting WordPress đều cấu hình máy chủ để người dùng có thể dễ dàng tải lên các hình ảnh kích thước lớn cùng một số file phương tiện khác. Tuy nhiên, trong một số trường hợp, thiết lập đó vẫn không đủ để tải lên các file theme hoặc plugin lớn. Ngoài ra, bạn cũng có thể gặp khó khăn khi tải lên thư viện phương tiện WordPress các file lớn.
Ngoài những lỗi như 413 Request Entity Too Large, để phát hiện và xử lý kịp thời các vấn đề nghiêm trọng khác của website, bạn có thể tham khảo dịch vụ WordPress Hosting của Vietnix. Với các tính năng tối ưu hóa chuyên biệt, đặc biệt là công cụ PHP X-Ray giúp debug và xác định nguyên nhân gây chậm, dịch vụ web hosting này giúp bạn bảo trì và cải thiện hiệu suất website một cách hiệu quả. Hãy mua hosting WordPress từ Vietnix để đảm bảo website của bạn luôn vận hành ổn định và mượt mà.
Xem thêm: Top 10 plugin SEO cho WordPress tốt nhất
Cách sửa lỗi 413 Request Entity Too Large trong WordPress
Khi gặp lỗi “413 Request Entity Too Large”, bạn có thể khắc phục bằng 3 cách sau:
- Cách 1: Gia tăng giới hạn kích thước file tải lên bằng WPCode.
- Cách 2: Gia tăng giới hạn kích thước file tải lên với file .htaccess.
- Cách 3: Tải file thủ công qua FTP.
Cách 1: Gia tăng giới hạn kích thước file tải lên bằng WPCode (Khuyến nghị)
Để gia tăng giới hạn kích thước file tải lên, người dùng có thể chỉnh sửa file functions.php của theme. Tuy nhiên, nếu bạn không có kinh nghiệm và không am hiểu về kỹ thuật, tốt nhất là bạn không nên chỉnh sửa file đó, vì chỉ cần phạm phải một lỗi nhỏ thôi là đã đủ để làm hỏng cả website của bạn.
Thay vào đó, bạn nên sử dụng plugin WPCode – một plugin đoạn mã WordPress tốt nhất hiện nay. Đây là phương pháp được khuyến khích bởi các chuyên gia về WordPress. Bởi lẽ, bạn có thể dễ dàng gia tăng kích thước tải file lên mà không cần phải động vào file .php.
Các bước thực hiện sẽ bao gồm:
- Bước 1: Bạn cần cài đặt và kích hoạt plugin WPCode.
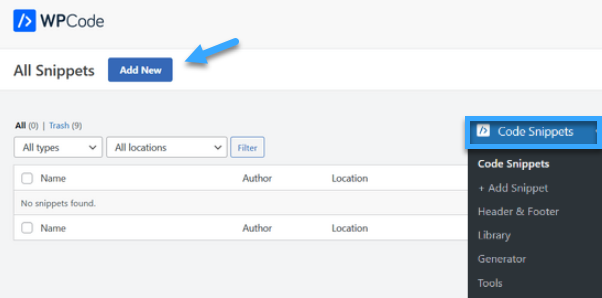
- Bước 2: Trên thanh bên của khu vực quản trị WordPress, bạn truy cập vào Code Snippets, sau đó chọn Add New Snippet và click vào nút Add New.

- Bước 3: Lúc này, bạn sẽ nhìn thấy một thư viện chứa các đoạn mã khác nhau. Hãy bấm Add Your Custom Code (New Snippet) để bắt đầu thêm đoạn mã tùy chỉnh mới.
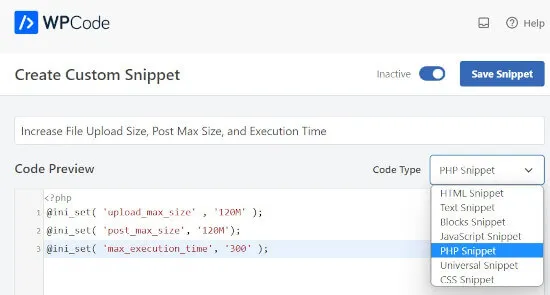
- Bước 4: Để dễ dàng tìm thấy đoạn mã, bạn nên nhập tiêu đề cho đoạn mã. Sau đó, hãy nhập đoạn code sau vào phần Code Preview.
@ini_set( 'upload_max_size' , '120M' );
@ini_set( 'post_max_size', '120M');
@ini_set( 'max_execution_time', '300' );- Bước 5: Tại danh sách thả xuống của Code Type, bạn chọn PHP Snippet.

- Bước 6: Bạn tăng giá trị trong upload_max_size và post_max_size ở mức cao hơn so với file mà bạn muốn tải lên WordPress. Ngoài ra, đừng quên tăng cả max_execution_time thành khoảng thời gian cần thiết để tải file lên.
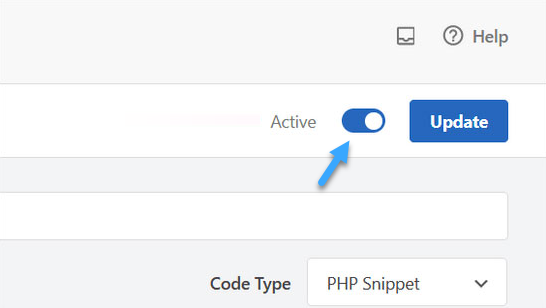
- Bước 7: Chuyển đổi Inactive thành Active, sau đó lưu lại bằng cách bấm vào Save Snippet.

Như vậy, đoạn mã đã được thực thi và bạn cũng đã hoàn thành việc gia tăng giới hạn kích thước file tải lên với WPCode.
Cách 2: Tăng giới hạn kích thước file tải lên với .htaccess
Với phương pháp này, bạn chỉ cần chỉnh sửa file .htaccess với ứng dụng FTP client hoặc ứng dụng quản lý file trong bảng điều khiển hosting của mình.
- Bước 1: Để gia tăng giới hạn kích thước file tải lên với .htaccess, bạn thêm đoạn mã sau vào cuối file .htaccess:
php_value upload_max_filesize 64M
php_value post_max_size 64M
php_value max_execution_time 300
php_value max_input_time 300- Bước 2: Hãy thay đổi các giá trị số thành số lớn hơn so với kích thước file bạn muốn tải lên.
- Bước 3: Lưu và tải lại file .htaccess lên máy chủ của bạn.
Cách 3: Tải file thủ công qua FTP
Trong trường hợp lỗi “413 Request Entity Too Large” chỉ xảy ra khi bạn đang cố gắng tải lên một file cụ thể nào đó, thì bạn có thể cân nhắc áp dụng cách tải file thủ công lên WordPress với FTP.
Cách cài đặt theme WordPress thủ công với FTP
Phương pháp này sẽ phù hợp hơn với những ai đã có kiến thức cơ bản về kỹ thuật.
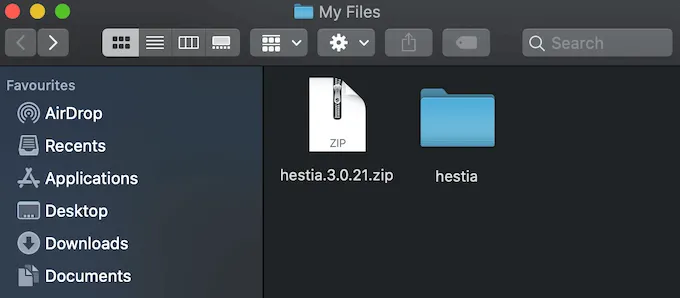
- Bước 1: Tải file .zip của theme về máy tính, sau đó giải nén file.
- Bước 2: Một thư mục mới có tên theme sẽ xuất hiện. Trong ví dụ này, Vietnix đã sử dụng phiên bản theme miễn phí của Hestia WordPress.

- Bước 3: Sau khi có file theme, bạn hãy tải chúng lên WordPress. Tuy nhiên, trước đó bạn cần phải kết nối thành công với tài khoản hosting WordPress bằng FTP client.
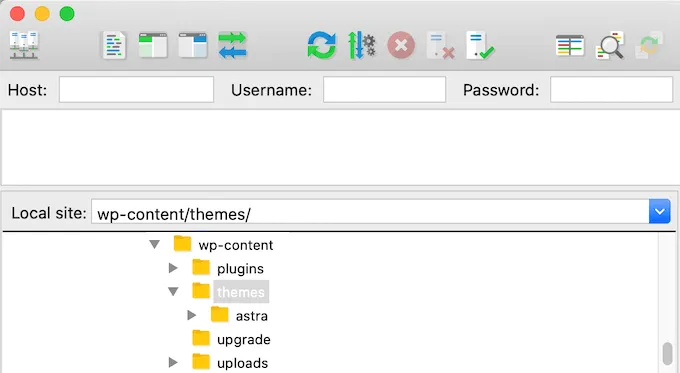
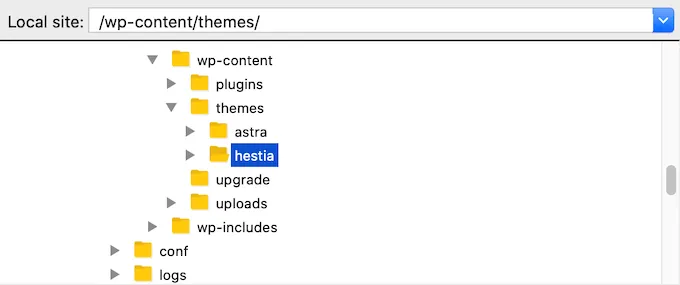
- Bước 4: Chuyển đến thư mục /wp-content/themes/. Tại đó bạn sẽ nhìn thấy tất cả các theme đã được cài đặt trên trang web của mình.

- Bước 5: Lúc này, bạn có thể tải lên theme mới vào thư mục /wp-content/themes/ bằng cách kéo thả thư mục theme đã giải nén từ máy tính lên thư mục theme của trang web.

- Bước 6: Sau khi tải theme lên thành công, bạn vào bảng điều khiển WordPress rồi truy cập vào Appearance và chọn Themes. Tại đó, bạn sẽ nhìn thấy theme mình đã tải lên.
- Bước 7: Di chuột lên trên theme bạn muốn sử dụng rồi bấm vào Activate là hoàn tất.
Cách cài đặt plugin thủ công bằng FTP
- Bước 1: Tải xuống file .zip của plugin bạn muốn cài đặt và giải nén trên máy tính của mình.
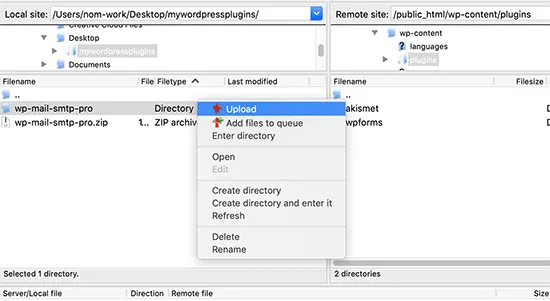
- Bước 2: Truy cập vào máy chủ thông qua trình quản lý FTP và kết nối với trang web bằng FTP client. Sau đó, bạn truy cập vào thư mục /wp-content/plugins/ và tải plugin đã giải nén lên thư mục này.

- Bước 3: Truy cập vào khu vực quản trị của WordPress, sau đó bấm vào mục Plugins trong menu quản trị rồi chọn Activate ngay bên dưới tên plugin để kích hoạt và sử dụng nó.
Cách tải file WordPress thủ công với FTP
- Bước 1: Chọn thư mục bạn muốn tải file lên, sau đó click chuột phải vào file và chọn Upload.
- Bước 2: FileZilla sẽ tiến hành tải file từ máy tính lên WordPress bằng cách tạo một bản sao để tải lên và để lại bản gốc trên máy tính người dùng.
Lưu ý: Bạn nên chọn file tải lên thay vì kéo thả vì điều này có thể gây ra một số sự cố không đáng có (Chẳng hạn như tải file lên sai vị trí trên web).
Vietnix với hơn 11 năm hoạt động trong lĩnh vực cung cấp hosting/VPS tốc độ cao, nổi bật với công nghệ chống DDoS độc quyền tại Việt Nam và đã đồng hành với hơn 50.000 khách hàng cá nhân và doanh nghiệp. Đến năm 2022 Vietnix vinh dự được nhận giải Thương hiệu Việt Nam xuất sắc.
Đồng thời, với tỷ lệ 97% khách hàng sau khi sử dụng dịch vụ tại Vietnix đã giới thiệu đến bạn bè, đồng nghiệp cũng là một minh chứng cho chất lượng dịch vụ luôn đáp ứng được mọi nhu cầu của khách hàng.
Đội ngũ kỹ thuật, chăm sóc khách hàng chuyên môn cao của Vietnix luôn túc trực 247 sẵn sàng giải quyết mọi vấn đề, giúp bạn có thể an tâm tập trung vào việc kinh doanh cốt lõi mà không cần bận tâm về những vấn đề kỹ thuật.
Liên hệ với Vietnix để được tư vấn đăng ký sử dụng dịch vụ ngay hôm nay!
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
Lời kết
Như vậy, bài viết trên đã giúp bạn nắm rõ cách sửa lỗi “413 Request Entity Too Large” trong WordPress. Nhìn chung, “413 Request Entity Too Large” là một lỗi khá phổ biến. Vì thế, hãy lưu và chia sẻ bài viết để mọi người cùng đọc và thực hiện theo hướng dẫn mỗi khi gặp sự cố trên.




















