Hiện nay có rất nhiều nền tảng hỗ trợ người dùng trong việc thiết kế website. Tuy nhiên, không phải tất cả đều có tính năng xuất bản website để bạn sử dụng trên các nền tảng khác. Trong bài viết ngày hôm nay, Vietnix sẽ giới thiệu đến bạn một nền tảng thiết kế website thân thiện LadiPage và hướng dẫn cách xuất website lên nền tảng WordPress đơn giản.
LadiPage là gì?
LadiPage được biết đến là một nền tảng xây dựng landing page phổ biến và được tin dùng bởi hàng loạt marketer trong ngành. Sở hữu bộ công cụ cũng như là giao diện trực quan, thao tác kéo thả đơn giản thì việc thiết kế và hoàn thành một trang landing page chỉn chu, chuyên nghiệp hoàn toàn không tiêu tốn quá nhiều thời gian của bạn.

Sự hình thành của LadiPage
LadiPage trực thuộc và thuộc quyền sở hữu của công ty Cổ phần Công nghệ LadiPage Việt Nam có trụ sở chính tại Hà Nội. Được tung ra thị trường từ năm 2017 bởi anh Nguyễn Thanh Bình tạo tiếng vang lớn trong cộng đồng lúc bấy giờ.
Trải qua hơn 6 năm thành lập và phát triển, LadiPage đã chứng tỏ được giá trị và danh tiếng của mình trong lòng công chúng. Điểm qua những thành tựu nổi bật mà LadiPage sở hữu trong những năm qua:
- Đồng hành, phát triển và hợp tác với hơn 580.000 khách hàng.
- Hơn 4 triệu landing page đã được xuất bản công khai.
- Hơn 6,5 triệu landing page được khởi tạo.
- Gần 450.000 đơn hàng được ký kết mỗi ngày.
- Là đối tác của hàng loạt thương hiệu lớn như Amazon Web Services, Cloudflare, Facebook, Haravan, WordPress, Google Cloud, Google Ads, Vingroup, VNG, Golden Gate, MSB,…
Ưu điểm khi sử dụng LadiPage
LadiPage là một công cụ dùng để tạo trang web một cách dễ dàng mà không cần có kiến thức về lập trình. Dưới đây là một số ưu điểm của LadiPage:
- Dễ sử dụng, không cần kiến thức sâu: LadiPage được thiết kế để dễ sử dụng và không đòi hỏi kiến thức kỹ thuật cao. Người dùng có thể tạo ra trang web một cách nhanh chóng và đơn giản chỉ trong vài bước.
- Tiết kiệm thời gian và công sức: Bạn không cần phải đầu tư nhiều thời gian vào việc học lập trình hay thiết kế web. Bạn có thể tạo ra trang landing page trong vài giờ hoặc thậm chí trong vài phút bằng cách sử dụng tính năng kéo và thả các mẫu giao diện sẵn có.
- Các mẫu và mẫu giao diện đa dạng: LadiPage sở hữu kho mẫu và giao diện landing page khác nhau, đa dạng và trải dài ở tất cả các ngành nghề. Chính điều này giúp bạn có thể chọn lựa tùy theo nhu cầu để tối ưu hóa và hỗ trợ cho chiến dịch marketing cũng như là xây dựng hình ảnh cho thương hiệu doanh nghiệp.
- Tích hợp dễ dàng với các dịch vụ, ứng dụng API khổ biến khác: LadiPage cho phép tích hợp dễ dàng với các dịch vụ khác như các công cụ phân tích Google Sheets, GetResponse, Gmail,… thông qua API của LadiPage. Việc hỗ trợ tích hợp này giúp bạn thu thập và lưu trữ thông tin khách hàng dễ dàng hơn. Đặc biệt, API cam kết bảo mật thông tin cho chính người dùng và khách hàng của họ.
- Tối ưu hóa, responsive di động tự động: Trang web tạo ra bằng LadiPage có thể tương thích và hiển thị một cách tốt trên các thiết bị di động, giúp đảm bảo trải nghiệm người dùng tốt nhất cho mọi loại thiết bị.

LadiPage và landing page khác nhau như thế nào?
| Đặc điểm | Landing page | LadiPage |
|---|---|---|
| Mô tả – Khái niệm | Trang web đơn lẻ tập trung vào một mục đích duy nhất, thường là chuyển đổi khách truy cập thành khách hàng hoặc leads. | Nền tảng tạo landing page dễ dàng và nhanh chóng mà không cần kiến thức về lập trình. |
| Chức năng chính | Tạo điều kiện tối ưu cho việc chuyển đổi, thường thông qua một biểu mẫu hoặc CTA rõ ràng. | Cung cấp công cụ và mẫu giao diện để tạo và tùy chỉnh landing page một cách linh hoạt. |
| Mục đích sử dụng | Tập trung vào một mục đích duy nhất, thường là khuyến mãi sản phẩm, dịch vụ, hoặc gây quan tâm về một sự kiện cụ thể. Được sử dụng trong các chiến dịch quảng cáo trả tiền như Google Ads, Facebook Ads, hoặc email marketing để tối ưu hóa tỷ lệ chuyển đổi. | Tạo landing page một cách hiệu quả và tiện lợi, giúp tiết kiệm thời gian và công sức. |
| Lợi ích | Tăng tỷ lệ chuyển đổi và tối ưu hóa chiến dịch marketing. | Tiết kiệm thời gian, nhân lực. Hỗ trợ tích hợp với đa dạng dịch vụ khác với API. Tối ưu hóa trên thiết bị di động tự động. |
Hướng dẫn sử dụng LadiPage chi tiết
Để bắt đầu sử dụng LadiPage bạn cần đăng ký tài khoản. Đừng quá lo lắng vì thực sự điều này không khó, bạn chỉ cần theo dõi và thực hiện theo hướng dẫn của Vietnix ngay dưới đây.
1. Tạo tài khoản LadiPage
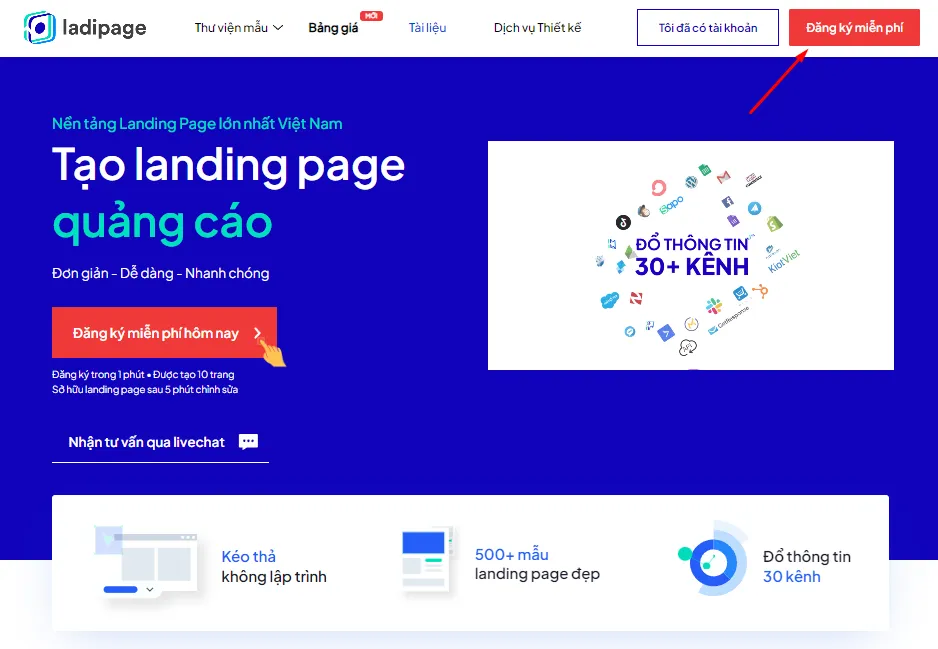
- Bước 1: Truy cập vào trang chủ của LadiPage thông qua đường link https://lagipage.vn. Tiếp đó hãy nhìn góc phải trên màn hình và chọn nút “Đăng ký miễn phí”.

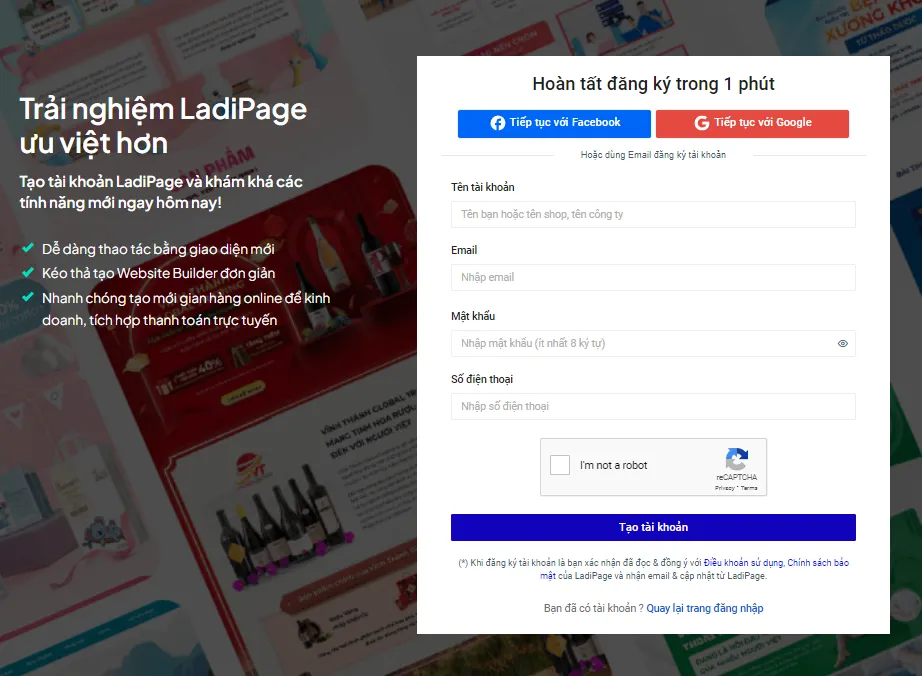
- Bước 2: Bạn có thể nhập các thông tin cần thiết theo cách thông thường hoặc chọn liên kết với tài khoản Facebook hoặc Google để đăng ký cũng được.

- Bước 3: Sau khi hoàn tất form đăng ký, bạn đã có thể vào được trang chủ thiết kế của LadiPage. Tại đây bạn có thể bắt đầu thiết kế và trải nghiệm bất cứ tính năng nào bạn muốn.
2. Hướng dẫn thiết kế, tạo landing page với LadiPage
Sau khi tạo tài khoản thành công thì hãy tiến hành thiết kế landing page cho chiến dịch marketing của riêng mình thôi. Bạn có thể dành thời gian để nghiên cứu kỹ hơn, còn ở đây Vietnix sẽ chỉ hỗ trợ bạn tạo mẫu landing page đơn giản nhất.
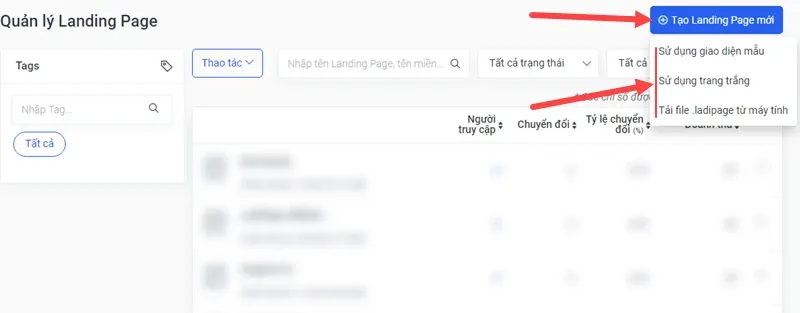
- Bước 1: Chọn nút “Tạo landing page mới” tại góc phải trên màn hình. Bạn hoàn toàn có thể tự tay kéo thả một giao diện mới hoàn toàn, còn không hãy chọn sử dụng template mẫu để tối ưu thời gian. Ngoài ra bạn còn có thể lựa chọn tải file có sẵn từ máy tính lên để tiếp tục thao tác chỉnh sửa nữa.

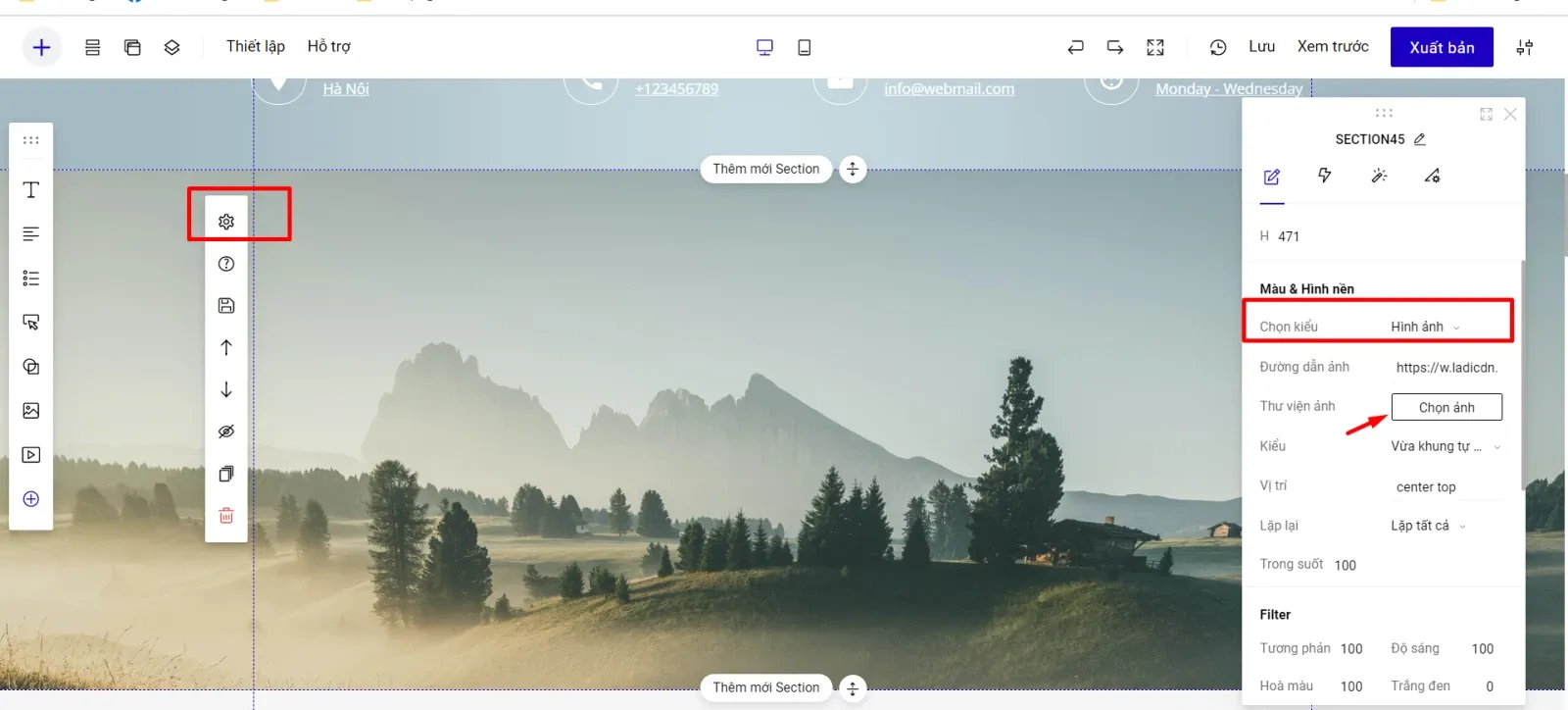
- Bước 2: Xem xét và tùy chỉnh nội dung bao gồm hình ảnh, nhãn dán, các hiệu ứng,… sao cho phù hợp.

- Bước 3: Sau khi hoàn thiện landing page của mình, bạn có thể chọn nhập tên miền bên trái thanh công cụ để công khai landing page này.

- Bước 4: Chọn xuất bản landing page và chia sẻ đến mọi người. Tại bước này bạn sẽ được xem trước landing page của mình, hãy đảm bảo mọi thông tin tại landing page đều đúng, tránh lỗi làm ảnh hưởng đến tính chuyên nghiệp của chiến dịch marketing.
Kiếm tiền, affiliate với LadiPage
LadiPage không chỉ là một công cụ hỗ trợ quảng cáo mà còn mở ra một cơ hội tuyệt vời trong lĩnh vực affiliate marketing. Các đối tác tham gia chương trình này được gọi là các “partner” của LadiPage.
Các partner sẽ nhận được một phần hoa hồng hấp dẫn từ các giao dịch được tạo ra thông qua liên kết của họ. Hoa hồng có thể lên đến 30-50% cho lần trả phí đầu tiên, và từ 15-30% cho các lần duy trì sau này.
Không chỉ có thể thiết kế landing page chuyên nghiệp, chỉn chu mà còn có cơ hội có thêm một nguồn thu nhập đáng kể khi làm partner của LadiPage.
Mối quan hệ giữa CRM và Ladipage
Mối quan hệ giữa CRM (Customer Relationship Management) và LadiPage có thể được tạo ra thông qua việc tích hợp API giữa hai hệ thống. Nếu bạn chưa biết thì CRM được hiểu là hệ thống quản lý quan hệ khách hàng, để hiểu rõ hơn về khái niệm này bạn có thể tham khảo qua bài viết Vietnix đã chia sẻ.
LadiPage hỗ trợ thiết kế, phát triển landing page thu hút khách hàng. Còn đối với CRM sẽ giúp quản lý, phân tích hành trình và hành vi khách hàng nhằm tăng hiệu quả chiến dịch marketing từ đó gia tăng doanh thu cho công ty. Dưới đây là một số cách mà CRM và LadiPage kết hợp và làm việc cùng nhau hiệu quả:
- Webform thu thập thông tin thông qua landing page: Webform được tích hợp vào các landing page được tạo ra bởi LadiPage. Tiếp đó, khách hàng điền vào webform để cung cấp thông tin của họ, như tên, email, số điện thoại,… cuối cùng những thông tin này sẽ được lưu trữ và quản lý tại CRM.
- Tích hợp dữ liệu, quản lý thông tin khách hàng đồng bộ: Khi một khách hàng điền vào biểu mẫu trên Landing Page của LadiPage, thông tin này có thể được tự động chuyển đến hệ thống CRM. Tiếp đó, hệ thống sẽ kiểm tra và phân loại nhóm khách hàng để tối ưu cho từng tệp khách hàng với hành vi riêng biệt.
- Theo dõi hành vi khách hàng: Thông qua việc tích hợp, CRM có thể theo dõi hành vi của khách hàng trên các Landing Page. Các nhà quản trị, marketer sẽ nắm và biết được khách hàng của mình biết đến và tiếp cận chiến dịch từ các nguồn nào. Từ đó mà cũng dễ dàng đánh giá, quyết định nên sử dụng hay bỏ các landing page không hiệu quả.
Tóm lại, tích hợp giữa CRM và LadiPage giúp tạo ra một quy trình làm việc liền mạch từ việc thu thập thông tin khách hàng đến việc quản lý mối quan hệ và chăm sóc khách hàng tự động, giúp tối ưu hóa hiệu suất công việc trong các chiến dịch trong tương lai như SMS marketing, email marketing,…
Cách xuất bản LadiPage lên nền tảng WordPress
Bước 1: Cài đặt và kích hoạt plugin LadiPage
Có 2 cách để bạn có thể tải và cài đặt plugin LadiPage vào trang web WordPress của mình. Bạn có thể chọn cách tải từ WordPress Plugin Directory hoặc từ trang chủ của LadiPage. Dưới đây Vietnix sẽ giúp bạn thực hiện cả 2 cách, theo dõi hướng dẫn chi tiết sau để chọn được cách phù hợp với bạn.
Cách 1: Cập nhật plugin LadiPage
- Bước 1: Truy cập vào trang WordPress Plugin Directory > Tìm Plugin LadiPage Builder tải về máy.
- Bước 2: Tìm và bấm chọn vào WordPress Dashboard > Chọn tiếp Plugins.
- Bước 3: Bấm vào Add New > Chọn Upload Plugin >Tải lên trang WordPress tệp plugin dạng .zip vừa tải về.
Cách 2: Cài đặt và kích hoạt Plugin LadiPage từ thư viện plugin trên máy tính
- Bước 1: Sử dụng quyền Admin đăng nhập vào trang quản trị website WordPress.
- Bước 2: Tại thanh menu chọn mục Plugins > Chọn tiếp Add New để cài đặt plugins mới.
- Bước 3: Nhập vào từ khóa “LadiPage” để tìm kiếm plugins. Chọn plugin LadiApp – landing page Builder trong kết quả tìm kiếm. Bấm chọn Install Now (cài đặt) > Active (kích hoạt).
- Bước 4: Chọn app LadiApp vừa tải > Sao chép nội dung ở 2 ô API KEY và API URL (Sau khi lấy API cần bấm nút Save Changes để lưu lại thay đổi).
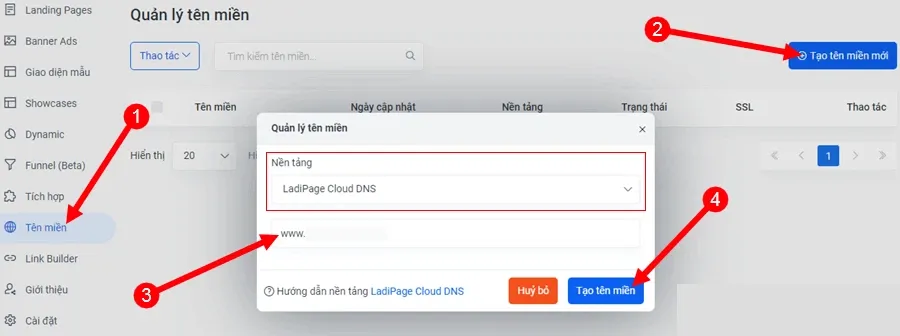
- Bước 5: Tại trang Quản lý tên miền > Chọn Tạo tên miền mới. Tiếp tục chọn mục Nền tảng > WordPress > Nhập API URL và API KEY đã sao chép ở trên > Nhấn chọn Tạo tên miền để hoàn tất quá trình.
Bước 2: Xác thực tên miền và xuất bản landing page
Để hoàn tất quá trình xuất bản landing page sau khi thiết kế lên website WordPress, bạn cần thực hiện 2 bước dưới đây:
Bước 1: Xác thực tên miền trên LadiPage
Mục đích của việc xác thực tên miền là để xóa bỏ dòng chữ logo LadiPage ở chân trang. Điều này sẽ giúp website của bạn trong chuyên nghiệp hơn và không làm ảnh hưởng đến các bản ghi hiện tại của bạn. Bạn chỉ có thể thực hiện thao tác này khi sử dụng gói Pro và Enterprise.
Trước tiên bạn truy cập vào phần quản lý DNS của nhà cung cấp tên miền (tên miền ở ô API URL đã đề cập ở phần trên).
Tiếp theo, tạo bản ghi sau trong phần quản lý DNS của tên miền bao gồm các thông tin sau:
- Host Record: ladipageverify.
- Type: CNAME.
- Value: dns.ladipage.com.
Cuối cùng, bạn chuyển đến phần Quản lý tên miền của LadiPage nhấn chọn Xác thực cho tên miền vừa tạo.
Bước 2: Xuất bản landing page cùng với tên miền
- Di chuyển đến trang chỉnh sửa landing page > Tại thanh công cụ ở phía bên phải trong LadiPage Builder > Nhấn chọn nút Xuất bản.
- Nhấn chọn mục Tên miền riêng > Chọn Xuất bản với tên miền riêng.
- Trong phần Chọn tên miền > Chọn địa chỉ website WordPress mà bạn đang sử dụng.
- Nhập tên thư mục con mà bạn muốn tạo sau dấu “/”.
- Bấm chọn nút Xuất bản lại để tải landing page lên nền tảng WordPress. Sau khi xuất bản xong, bạn có thể ngay lập tức truy cập vào đường dẫn xuất bản thành công.
Lưu ý: Trong trường hợp khi xuất bản thì thông báo lỗi hiển, để khắc phục bạn chỉ cần vào lại phần Plugin LadiPage trong trang quản trị WordPress. Tiếp đó, bạn nhập lại key hoặc sao chép và dán lại đoạn key được nhắc trong thông báo vào phần sau. Cuối cùng để xuất bản bạn chỉ cần nhấn vào nút Publish là đã hoàn thành rồi đó.
Một số người dùng gặp khó khăn khi tích hợp LadiPage với WordPress do website tải chậm. Việc tìm ra nguyên nhân chính xác thường khá phức tạp. Tuy nhiên, với dịch vụ hosting phù hợp, vấn đề này có thể được giải quyết dễ dàng. WordPress Hosting của Vietnix không chỉ mang lại hiệu suất ổn định mà còn cung cấp công cụ PHP X-Ray, giúp bạn nhanh chóng chẩn đoán và khắc phục các vấn đề về tốc độ. Nhờ đó, landing page LadiPage của bạn sẽ luôn tải nhanh, đảm bảo trải nghiệm người dùng tốt nhất.
Câu hỏi thường gặp
Landing page là gì? Website landing page là gì?
Landing page là một trang web đơn lẻ được thiết kế để đưa người dùng đến một mục tiêu cụ thể như mua sản phẩm, đăng ký dịch vụ, thu thập thông tin người dùng. Các landing page thường xuất hiện ở chương trình khuyến mãi, tri ân khách hàng, chương trình tặng quà, hội thảo – webinar,…
Các loại landing page phổ biến, landing page bán hàng
3 loại landing page phổ biến trên thị trường ngày nay:
Lead generation page: Landing page thu thập khách hàng tiềm năng
Click – through page: Landing page trung gian chuyển đổi.
Sale page: Landing page bán hàng.
Lời kết
Trên đây là tất cả những chia sẻ và hướng dẫn về cách xuất bản LadiPage với WordPress chỉ với 2 bước đơn giản và nhanh chóng mà Vietnix muốn giới thiệu đến bạn đọc. Hy vọng mọi người sẽ áp dụng thành công các bước trên để có thể sở hữu cho mình một trang website thu hút và độc đáo. Nếu bạn còn có bất cứ thắc mắc hay khó khăn khi thực hiện hãy để lại bình luận bên dưới để được Vietnix giải đáp và hỗ trợ sớm nhất nhé.




















