Git trong Linux là một công cụ quan trọng giúp các developer quản lý phiên bản mã nguồn hiệu quả, đặc biệt khi làm việc nhóm trong các dự án. Mặc dù Git mang lại nhiều lợi ích trong việc theo dõi và quản lý thay đổi, nhưng không phải ai cũng thành thạo cách sử dụng Git trên Linux, nhất là những người mới bắt đầu. Bài viết này sẽ cung cấp hướng dẫn chi tiết để bạn dễ dàng cài đặt và sử dụng Git trong môi trường Linux.
Những điểm chính
- Hiểu rõ về Git và tầm quan trọng của nó trong Linux: Bài viết giới thiệu Git là một hệ thống version control phân tán, giúp bạn nhận thức được vai trò quan trọng của Git trong việc theo dõi và quản lý các thay đổi trong dự án phần mềm.
- Hướng dẫn cài đặt Git trên hệ thống Linux: Bạn được hướng dẫn chi tiết cách kiểm tra Git đã được cài đặt hay chưa, và nếu chưa, sẽ biết cách cài đặt Git trên các hệ thống Linux khác nhau.
- Kết nối với repository từ xa: Hướng dẫn cách kết nối repository cục bộ với repository từ xa trên các nền tảng như GitHub, giúp bạn biết cách đồng bộ hóa và chia sẻ mã nguồn với người khác.
- Giới thiệu về Vietnix – Nhà cung cấp VPS AMD tối ưu cho doanh nghiệp: Bài viết giới thiệu dịch vụ VPS AMD tại Vietnix, giúp bạn tìm được giải pháp lưu trữ với hiệu năng mạnh mẽ, tốc độ truy xuất nhanh nhờ CPU AMD EPYC, ổ cứng NVMe, băng thông lớn, đáp ứng hiệu quả nhu cầu cá nhân và doanh nghiệp.
Tìm hiểu về Git trong Linux
Version Control – Hệ thống quản lý phiên bản
Trước khi bắt đầu, hãy cùng Vietnix tìm hiểu về khái niệm version control. Đây là một hệ thống cho phép các developer theo dõi sự thay đổi của file. Version control hoạt động bằng cách tạo nhiều nhóm của các phiên bản file khác nhau, đồng thời lưu trữ các thay đổi của từng phiên bản này. Do đó, người dùng có thể dễ dàng chuyển đổi giữa các phiên bản khác nhau của file bất kỳ lúc nào.
Một hệ thống version control lưu trữ các thay đổi của file trong một repository. Bên cạnh các file text thuần thì version control còn có thể lưu trữ và theo dõi các thay đổi có của dữ liệu dạng nhị phân.

Các loại Version Control
Các loại hệ thống version control chính hiện nay gồm có:
- Hệ thống version control cục bộ: Lưu trữ nhiều phiên bản khác nhau của file bằng cách tạo bản sao của những thay đổi về file.
- Hệ thống version control tập trung: Bao gồm một server trung tâm với nhiều phiên bản file khác nhau. Tuy nhiên, các developer vẫn có thể giữ lại một bản sao trên máy cục bộ của mình.
- Hệ thống version control phân tán: Không cần phải có một server để vận hành. Mỗi developer sẽ clone một bản sao của repository chính để truy cập và kiểm tra sự thay đổi của tất cả các file. Một số hệ thống phổ biến thuộc loại này là Git, Bazaar và Mercurial.
Git trong Linux
Vậy là ta đã biết được git là một hệ thống version control phân tán. Hệ thống này được phát triển bởi Linus Torvalds – người sáng tạo ra Linux Kernel. Ban đầu, Git được sử dụng để hỗ trợ phát triển Linux Kernel vì rất mạnh mẽ và dễ sử dụng. Git cho phép nhiều developer làm việc đồng thời trên cùng một dự án mà không có bất kỳ xung đột nào.

Cách cài đặt Git trong Linux
Một số hệ thống Linux sẽ cài đặt sẵn Git trên máy. Nếu máy chưa có Git thì bạn đọc có thể làm theo các bước dưới đây.
Debian/Ubuntu:
sudo apt-get update && sudo apt-get upgrade -y sudo apt-get install git -yArch Linux:
sudo pacman -S GitFedora/RedHat/CentOS
sudo yum install git
sudo dnf install gitCách cấu hình Git
Sau khi cài đặt xong, ta sẽ có quyền sử dụng các lệnh để làm việc với repository cục bộ và ở xa. Tuy nhiên, trước tiên ta cần phải cấu hình git theo các bước bên dưới:
Đầu tiên là đặt username, địa chỉ email và text editor mặc định bằng lệnh git config:
git config --global user.name myusername git config -global user.email username@email.com
git config --global core.editor vimKiểm tra cấu hình git bằng lệnh git config --list:
git config --list
user.name=myusername
user.email=username@email.com
core.editor=vimCách thiết lập repository
Như đã đề cập ở trên, một repository (repo) thu thập các file và thư mục kèm theo những thay đổi được theo dõi bởi hệ thống version control. Các thay đổi trong repo được quản lý bởi những commit – hiểu nôm na là một bản chụp nhanh về những thay đổi đối với một file hay thư mục. Các commit cho phép ta áp dụng hoặc khôi phục thay đổi trong một repo cụ thể.
Giả sử ta có một thư mục project và muốn sử dụng như một repo để theo dõi các thay đổi. Trước tiên ta có thể khởi tạo repo bằng lệnh sau:
git initSau lệnh trên, Git sẽ khởi tạo một repo cho thư mục, đồng thời tạo thêm thư mục .git dùng để lưu trữ các file cấu hình.
Để bắt đầu theo dõi các thay đổi, ta cần phải thêm file bằng lệnh Git add. Ví dụ ta muốn thêm file reboot.c vào repo:
git add reboot.cĐể thêm tất cả file trong thư mục:
git add.Sau khi thêm file xong, ta sẽ cần stage một commit (hay nói cách khác là chuẩn bị/dựng một commit) bằng lệnh git commit. Nếu muốn commit kèm theo tin nhắn thì có thể thêm option -m:
git commit -m “Initial Commit.”Lưu ý: Nên sử dụng các tin nhắn mô tả đầy đủ chức năng và ý nghĩa của commit để những người dùng khác có thể dễ dàng theo dõi các thay đổi của file.
gitignore
File .gitignore cho phép ta chỉ định những file không muốn Git theo dõi, tức là không nằm trong cả repo chính. Trong này có thể chứa các file cấu hình và không cần theo dõi. Ví dụ về một file .gitignore như sau:
.DS_Store
node_modules/
tmp/
*.log
*.zip
.idea/
yarn.lock package-lock.json
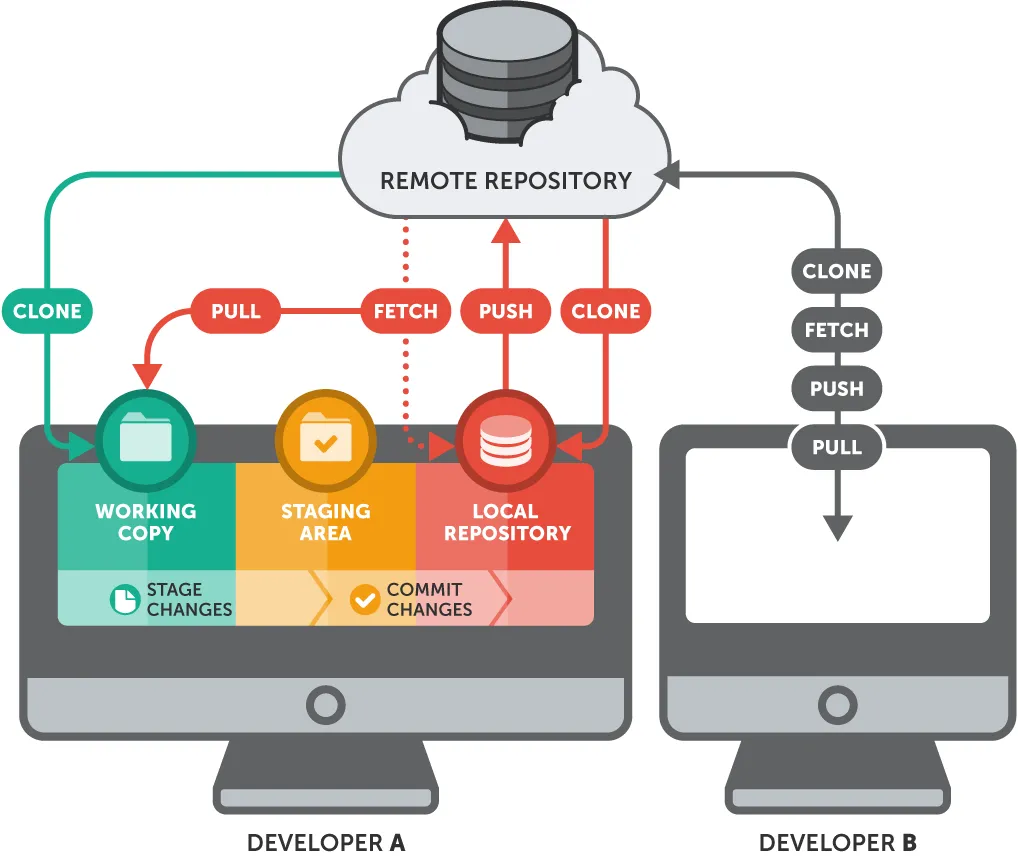
.tmp*Remote repository
Git là một hệ thống vô cùng mạnh mẽ, có thể mở rộng khả năng vượt ra khỏi một repo cục bộ thông thường. Các dịch vụ như GitHub, Bitbucket hay Gitlab đều hỗ trợ repo từ xa để các developer có thể làm việc với nhau trên các dự án.
Bên cạnh đó còn có nhiều dịch vụ remote repo miễn phí mà vẫn cung cấp nhiều công cụ, chức năng cần thiết cho việc phát triển. Trong phần này, ta sẽ cùng tìm hiểu cách sử dụng remote repository cho mọi dự án.

Clone một remote repo
Khi làm việc với remote repo, ta có thể copy tất cả file về một repo cục bộ để dễ làm việc hơn. Thao tác này được gọi là clone và có thể được thực hiện qua lệnh như sau:
git clone url_to_repoTrong đó url_to_repo chính là đường dẫn đến repo từ xa mà bạn muốn clone về máy. Một số dịch vụ như GitHub còn cho phép download file zip của repo về thay cho việc sử dụng lệnh clone.
Để xem trạng thái của các file trong thư mục (kiểm tra xem file nào đã được thay đổi hay chưa):
git statusCập nhật local repo từ remote
Sau khi clone xong, ta sẽ có một phiên bản độc lập với repo ở xa. Nếu muốn áp dụng các thay đổi ở remote với phiên bản đã clone thì ta có thể dùng lệnh fetch:
git fetchTạo một remote repo mới
Để tạo một remote repo, ta có thể dùng lệnh git remote add như sau:
git remote add new_repo https://github.com/linuxhint/new_repo.gitCập nhật từ local repo lên remote
Để áp dụng các thay đổi từ local lên remote, ta cần push mọi thay đổi lên remote repo như sau:
git add . # thêm file vào repo
git commit -m “Added new function to shutdown. “ git push origin https://github.com/linuxhint/code.gitQuy trình rất đơn giản, chỉ cần thêm các file muốn cập nhật bằng lệnh git add rồi commit với lệnh git commit để cập nhật lên repo từ xa.
Xóa một remote repo
Nếu muốn xóa một repo ở xa bằng lệnh trong command line thì chỉ cần dùng lệnh rm:
git remote rm url_to_repoVietnix – Nhà cung cấp VPS AMD tối ưu cho doanh nghiệp
Với hơn 12 năm kinh nghiệm trong lĩnh vực VPS, Vietnix đã trở thành lựa chọn tin cậy của hàng chục nghìn khách hàng, từ cá nhân đến doanh nghiệp lớn. Dịch vụ VPS AMD của Vietnix nổi bật nhờ sử dụng CPU AMD EPYC thế hệ mới, mang lại khả năng xử lý vượt trội với 24 nhân, 48 luồng và tốc độ xung nhịp tối đa lên đến 3.35 GHz. Hệ thống còn được trang bị ổ cứng NVMe, tăng tốc độ truy xuất dữ liệu và phù hợp với các dự án yêu cầu hiệu suất cao. Bên cạnh đó, giao diện quản lý thân thiện và quy trình tự động hóa giúp khởi tạo dịch vụ chỉ trong vòng 1 phút, mang lại sự thuận tiện tối đa cho người dùng.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
- Website: https://vietnix.vn/
Bài viết này đã hướng dẫn chi tiết cách cài đặt và sử dụng Git cơ bản trong Linux. Sử dụng Git là một kỹ năng rất quan trọng đối với bất kỳ developer nào. Nếu bạn có bất kỳ thắc mắc nào hãy để lại bình luận bên dưới để được Vietnix hỗ trợ nhanh nhất.