Sửa lỗi cảnh báo thiếu trường trong Google Search Console

Đã kiểm duyệt nội dung
Đánh giá
Cảnh báo thiếu trường trong Google Search Console (GSC) xuất hiện khi schema trên trang web chưa đầy đủ hoặc không đáp ứng yêu cầu của Google. Việc khắc phục lỗi này giúp cải thiện khả năng hiển thị trên kết quả tìm kiếm, tối ưu hiển thị rich snippet và nâng cao trải nghiệm người dùng. Trong bài viết này, mình sẽ giới thiệu các cảnh báo thiếu trường phổ biến và cách sửa lỗi hiệu quả.
Những điểm chính
- Các loại cảnh báo thiếu trường trong Google Search Console: Hiểu rõ các lỗi schema phổ biến như thiếu offers, review, aggregateRating, Brand, SKU, priceValidUntil và mã định danh toàn cầu (GTIN, Brand), cũng như cách khắc phục các lỗi này nhanh chóng hiệu quả.
- Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao: Biết thêm về giải pháp hosting tối ưu giúp website vận hành ổn định.
- Câu hỏi thường gặp: Nắm được cách sửa lỗi khi có hàng nghìn trang bị cảnh báo, phương án xử lý bài viết cũ và công cụ hỗ trợ phát hiện lỗi schema tự động.
Các loại cảnh báo thiếu trường trong Google Search Console
1. Cảnh báo nên chỉ định offers, review hoặc aggregateRating
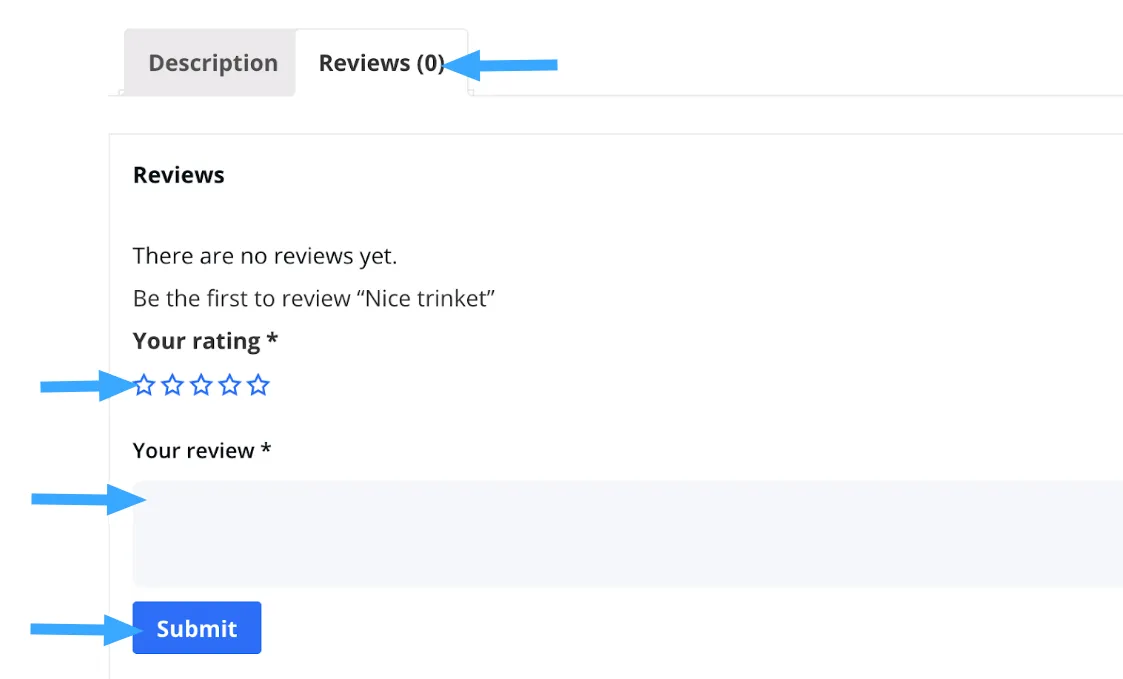
Cảnh báo “Nên chỉ định offers, review hoặc aggregateRating” trong Google Search Console thường xuất hiện khi trang sản phẩm thiếu thông tin về giá, đánh giá hoặc xếp hạng tổng thể. Nếu bạn sử dụng WooCommerce hoặc Easy Digital Downloads, các plugin như Rank Math có thể tự động lấy dữ liệu này từ trang sản phẩm để tạo schema hợp lệ.

Tuy nhiên, nếu sản phẩm chưa có đánh giá nào, Google sẽ coi đây là một cảnh báo. Để khắc phục, bạn nên khuyến khích khách hàng để lại đánh giá nhằm bổ sung dữ liệu review và aggregateRating. Ngoài ra, lỗi này cũng có thể do Schema Product được áp dụng sai trên danh mục sản phẩm thay vì chỉ trên trang sản phẩm riêng lẻ.
Để sửa, bạn cần tắt Schema Product cho danh mục bằng cách vào Rank Math SEO > Titles & Meta > Product categories, sau đó bật tùy chọn Remove Snippet Data và lưu thay đổi. Bạn đừng quên xóa bộ nhớ đệm sau khi cập nhật để đảm bảo dữ liệu mới được Google thu thập lại chính xác.
Việc tạo và sửa lỗi schema sẽ trở nên dễ dàng hơn khi bạn sử dụng Rank Math SEO Pro. Khi đăng ký dịch vụ WordPress hosting tại Vietnix, bạn không chỉ nhận được một web hosting tốc độ cao, tối ưu riêng cho WordPress, mà còn được tặng plugin Rank Math Pro – công cụ giúp bạn thiết lập schema nhanh chóng và chính xác. Nhờ đó, bạn có thể giảm thiểu tối đa các cảnh báo thiếu trường trong Google Search Console, cải thiện SEO và tăng khả năng hiển thị trên Google. Tham khảo ngay để tối ưu website của bạn ngay hôm nay!
Tạo website nhanh chóng & dễ dàng với
BỘ QUÀ TẶNG THEME VÀ PLUGIN FREE KHI MUA WORDPRESS HOSTING TẠI VIETNIX!
Nhận ngay Rank Math SEO Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí khi đăng ký WordPress hosting!
Xem toàn bộ kho quà tặng ngay!

2. Cảnh báo thiếu trường Brand
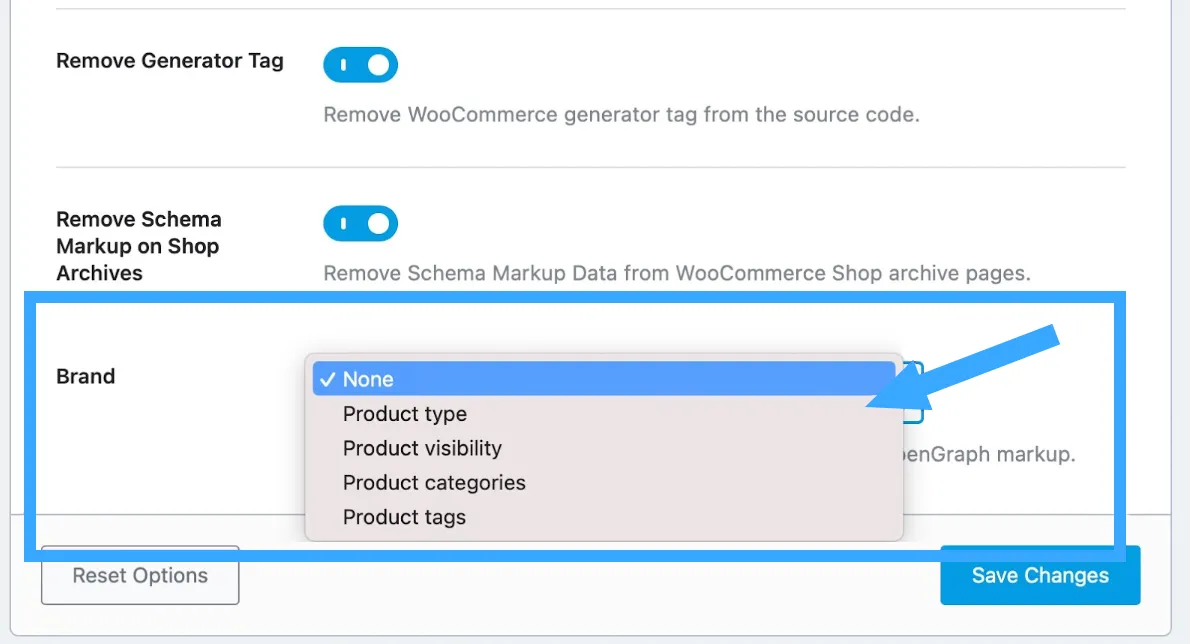
Cảnh báo thiếu trường Brand trong Google Search Console xuất hiện khi sản phẩm trên website không có thông tin về thương hiệu. Lỗi này thường gặp trên các trang sử dụng WooCommerce nhưng chưa cấu hình trường Brand trong plugin SEO như Rank Math. Để khắc phục, bạn có thể vào WordPress Dashboard > Rank Math SEO > General Settings > WooCommerce, sau đó chọn một trường dữ liệu phù hợp để làm thương hiệu cho sản phẩm.

Nếu muốn nhập giá trị tùy chỉnh, bạn có thể chọn Custom (có trong bản PRO) và nhập tên thương hiệu mong muốn. Đối với bản miễn phí, bạn có thể thêm một đoạn mã tùy chỉnh vào file rank-math.php của theme để định nghĩa thương hiệu mặc định. Sau khi cập nhật, bạn hãy kiểm tra lại bằng công cụ Google Rich Results Test để đảm bảo lỗi đã được khắc phục.
// Add Brand for Products.
add_filter( 'rank_math/snippet/rich_snippet_product_entity', function( $entity ) {
$entity['brand'] = 'Rank Math';
return $entity;
});
3. Cảnh báo thiếu trường SKU
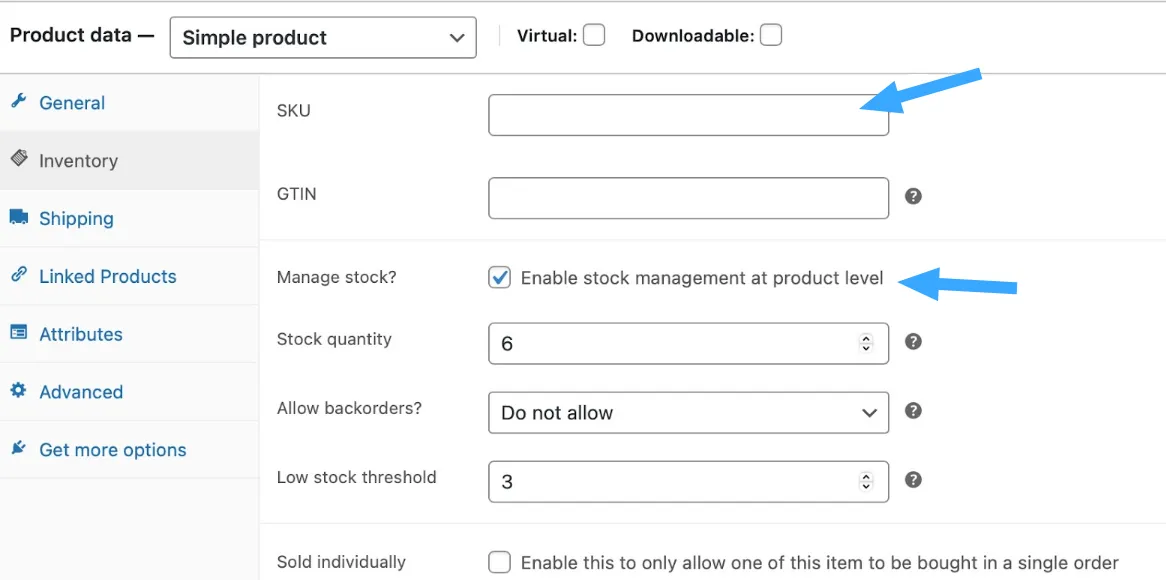
Cảnh báo thiếu trường SKU trong Google Search Console xuất hiện khi sản phẩm không có mã SKU (Stock Keeping Unit) được định nghĩa. Đây là mã sản phẩm giúp quản lý hàng hóa hiệu quả, đặc biệt quan trọng đối với các website thương mại điện tử.
Bạn có thể dễ dàng khắc phục lỗi này nếu sử dụng Rank Math. Bạn chỉ cần truy cập WooCommerce > Product > Inventory, sau đó thêm mã SKU trong tab Kho hàng của dữ liệu sản phẩm để hoàn tất.

4. Cảnh báo thiếu trường priceValidUntil
Cảnh báo Missing Field “priceValidUntil” xảy ra khi schema sản phẩm không có thông tin về thời gian hiệu lực của giá khuyến mãi. Để khắc phục, bạn có thể bỏ qua cảnh báo này hoặc thêm ngày kết thúc khuyến mãi trong cài đặt sản phẩm WooCommerce.

Nếu bạn sử dụng Rank Math, plugin này sẽ tự động thêm giá trị mặc định cho priceValidUntil (thường là ngày cuối cùng của năm tiếp theo) nếu không có ngày kết thúc khuyến mãi. Vì vậy, bạn hãy đảm bảo bạn đã cập nhật Rank Math lên phiên bản mới nhất để tránh lỗi này.
5. Không có mã định danh toàn cầu được cung cấp (GTIN, Brand)
Cảnh báo này xuất hiện khi sản phẩm trên website thiếu thông tin nhận diện toàn cầu như GTIN (Global Trade Item Number) hoặc Brand (Thương hiệu). Để khắc phục, bạn cần bổ sung các trường dữ liệu này vào sản phẩm, đảm bảo tuân thủ yêu cầu của Google. Nếu sử dụng Rank Math PRO, bạn có thể dễ dàng thêm GTIN và Brand vào sản phẩm với giá trị phù hợp cho Schema, giúp loại bỏ cảnh báo này nhanh chóng.
Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao
Vietnix là nhà cung cấp dịch vụ hosting tối ưu với tốc độ cao, hiệu suất ổn định và hệ thống bảo mật tiên tiến. Với hơn 12 năm kinh nghiệm, Vietnix cam kết đảm bảo website vận hành mượt mà, giảm thiểu thời gian gián đoạn. Đặc biệt, đội ngũ kỹ thuật chuyên nghiệp luôn sẵn sàng hỗ trợ 24/7, giúp bạn giải quyết mọi vấn đề nhanh chóng và hiệu quả. Liên hệ ngay để được tư vấn dịch vụ phù hợp!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Nếu trang web có hàng nghìn trang bị cảnh báo thiếu trường, có nên ưu tiên sửa lỗi theo cách nào để đạt hiệu quả tốt nhất?
Nếu website có hàng nghìn trang bị cảnh báo thiếu trường trong Google Search Console, bạn nên ưu tiên sửa lỗi theo cách sau để đạt hiệu quả tốt nhất:
– Tập trung vào trang quan trọng trước – Ưu tiên sửa lỗi trên các trang có lượng truy cập cao, trang sản phẩm chính, bài viết quan trọng hoặc trang có khả năng ảnh hưởng lớn đến SEO.
– Sử dụng công cụ hỗ trợ – Nếu website dùng WordPress, các plugin như Rank Math hoặc Yoast SEO có thể giúp tự động thêm dữ liệu schema còn thiếu.
– Áp dụng sửa lỗi hàng loạt – Nếu lỗi liên quan đến cùng một loại schema (ví dụ: thiếu GTIN, Brand), hãy cập nhật đồng loạt bằng cách chỉnh sửa trong database hoặc sử dụng script.
– Kiểm tra mẫu trước khi triển khai toàn bộ – Sửa lỗi trên một nhóm trang nhỏ, kiểm tra kết quả trên Google Search Console trước khi áp dụng cho toàn bộ website.
– Cập nhật và tối ưu liên tục – Theo dõi cảnh báo mới trong Google Search Console để đảm bảo website luôn tuân thủ yêu cầu của Google.
Nếu trang web chứa nhiều bài viết cũ bị lỗi thiếu trường, có nên sửa toàn bộ hay chỉ tập trung vào bài mới?
Nếu website có nhiều bài viết cũ bị lỗi thiếu trường, bạn nên ưu tiên sửa các bài viết quan trọng, có lượng truy cập cao hoặc ảnh hưởng đến SEO thay vì sửa toàn bộ. Với các bài ít traffic hoặc không còn giá trị, có thể tạm thời bỏ qua hoặc cập nhật dần khi cần. Để tối ưu thời gian, bạn có thể sử dụng plugin hỗ trợ schema như Rank Math, Yoast SEO hoặc chỉnh sửa hàng loạt qua database. Việc này giúp cải thiện hiệu suất SEO mà không tốn quá nhiều công sức cho những trang ít quan trọng.
Website thương mại điện tử có dễ bị lỗi thiếu trường hơn các loại website khác không?
Có, website thương mại điện tử thường dễ bị lỗi thiếu trường hơn so với các loại website khác. Nguyên nhân là do các trang sản phẩm yêu cầu nhiều thông tin schema chi tiết như offers, review, aggregateRating, Brand, SKU, GTIN, priceValidUntil… Nếu thiếu bất kỳ trường nào, Google Search Console có thể đưa ra cảnh báo.
Ngoài ra, với số lượng sản phẩm lớn, việc quản lý và cập nhật schema trở nên phức tạp hơn, nhất là khi dữ liệu không được đồng bộ hoặc plugin hỗ trợ không thiết lập đầy đủ. Do đó, các website TMĐT nên ưu tiên tối ưu schema ngay từ đầu và sử dụng công cụ hỗ trợ để tránh lỗi hàng loạt.
Có cách nào để tự động phát hiện và sửa lỗi thiếu trường trước khi Google Search Console báo lỗi không?
Có, bạn có thể chủ động phát hiện và sửa lỗi thiếu trường schema trước khi Google Search Console đưa ra cảnh báo bằng cách:
– Sử dụng công cụ kiểm tra schema – Dùng Google Rich Results Test hoặc Schema Markup Validator để kiểm tra trang web định kỳ.
– Tích hợp plugin hỗ trợ – Nếu dùng WordPress, các plugin như Rank Math, Yoast SEO hoặc Schema Pro có thể tự động tạo và kiểm tra schema, giúp giảm thiểu lỗi thiếu trường.
– Thiết lập kiểm tra tự động – Viết script tùy chỉnh để quét và xác định các trang thiếu dữ liệu schema, sau đó gửi cảnh báo hoặc cập nhật tự động.
– Đồng bộ dữ liệu sản phẩm – Đối với website thương mại điện tử, đảm bảo thông tin như GTIN, Brand, Price, SKU được nhập đầy đủ trong hệ thống quản lý sản phẩm để schema luôn chính xác.
– Kiểm tra định kỳ – Xây dựng quy trình kiểm tra schema trước khi xuất bản bài viết hoặc sản phẩm mới để tránh thiếu sót ngay từ đầu.
Lời kết
Việc khắc phục lỗi cảnh báo thiếu trường trong Google Search Console không chỉ giúp website tuân thủ các tiêu chuẩn của Google mà còn tối ưu hiển thị trên kết quả tìm kiếm. Bằng cách xác định và bổ sung đầy đủ các trường schema quan trọng, bạn có thể cải thiện SEO, tăng khả năng hiển thị của nội dung. Hy vọng bài viết này đã giúp bạn hiểu rõ nguyên nhân và cách khắc phục các lỗi schema phổ biến. Nếu bạn cần một giải pháp lưu trữ tốc độ cao, ổn định và hỗ trợ kỹ thuật 24/7, Vietnix sẵn sàng đồng hành cùng bạn để tối ưu hiệu suất website một cách toàn diện.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















