Bạn muốn cho phép khách hàng tải file lên biểu mẫu tại website của mình? Bạn cần tạo biểu mẫu để thu thập file trong WordPress cho nhiều mục đích mà chưa biết cách. Đừng lo, với bài viết này Vietnix sẽ hướng dẫn bạn cách tạo biểu mẫu tải file lên trong WordPress siêu đơn giản và dễ dàng thực hiện.
Tại sao phải tạo biểu mẫu tải file lên trong WordPress?
Nếu bạn muốn thu thập bất kỳ loại file nào từ người dùng trên trang web WordPress của mình, thì biểu mẫu tải file lên là một ý tưởng tuyệt vời.
Bạn có thể cho phép người dùng tải lên hình ảnh, file PDF, tài liệu Word hoặc các loại file khác.
Sử dụng biểu mẫu tải file lên giúp cuộc sống của bạn và người dùng của bạn trở nên dễ dàng. Thay vì email qua lại, bạn có thể tạo một biểu mẫu bao gồm tất cả các trường bạn cần để bạn có thể thu thập tất cả thông tin cùng một lúc.
Ngoài ra, biểu mẫu của bạn sẽ tự động lưu dữ liệu biểu mẫu trong cơ sở dữ liệu WordPress của bạn. Bằng cách đó, bạn có thể dễ dàng tìm thấy các nội dung đã gửi, ngay cả khi bạn bỏ lỡ hoặc xóa email.
Được rồi, hãy xem cách mà Vietnix tạo một biểu mẫu tải file lên trong WordPress.
Cách tạo biểu mẫu tải file lên trong WordPress
Để tạo một biểu mẫu tải file lên trong WordPress, bạn có thể sử dụng plugin WPForms, đây là plugin tạo biểu mẫu liên hệ tốt nhất cho WordPress.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin WPForms. Để biết thêm hướng dẫn chi tiết, hãy xem hướng dẫn từng bước của Vietnix về cách cài đặt một plugin WordPress.
Lưu ý: WPForms cũng có phiên bản miễn phí. Tuy nhiên, bạn cần phiên bản Pro của plugin để mở khóa mẫu biểu mẫu tải file lên trong WordPress.
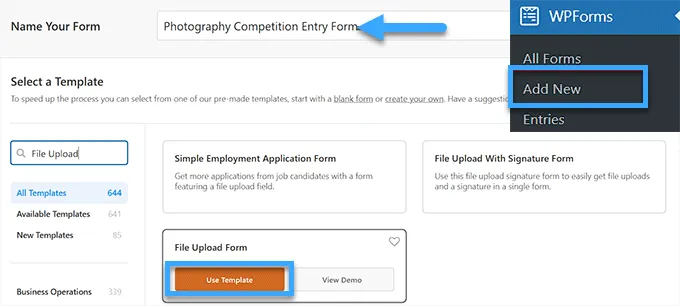
Sau khi kích hoạt, điều hướng đến trang WPForms > Add New từ thanh bên trái của quản trị WordPress.
Điều này sẽ đưa bạn đến trang “Search Template”, nơi bạn có thể bắt đầu bằng cách đặt tên cho biểu mẫu của bạn. Bạn cũng cần tìm kiếm mẫu biểu mẫu tải file lên trong WordPress trong hộp tìm kiếm ở bên trái.
Tiếp theo, chỉ cần nhấp vo nút “Use Template” dưới tùy chọn “File Upload Form”.

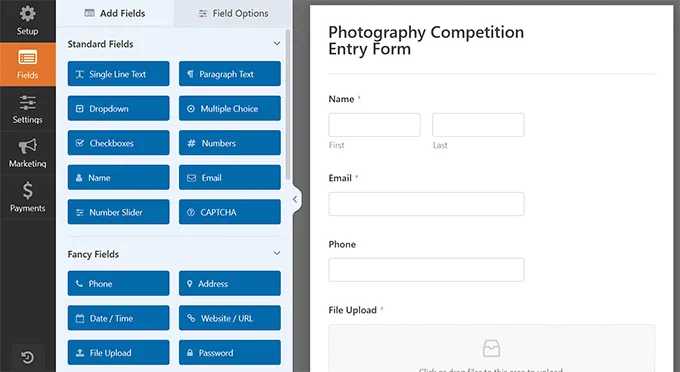
Bây giờ bạn sẽ được chuyển đến trình tạo WPForms, nơi biểu mẫu tải file lên trong WordPress sẽ được tự động tạo cho bạn.
Bạn có thể sử dụng mẫu biểu mẫu tải file lên trong WordPress mà không thay đổi gì, hoặc bạn cũng có thể kéo và thả các trường biểu mẫu từ thanh bên “Add Fields”.

Tiếp theo, nhấp vào trường “File Upload” trong biểu mẫu để mở cài đặt của nó trong cột bên trái.
Mặc định, bạn có thể tải lên các loại file khác nhau trong biểu mẫu, bao gồm:
- File hình ảnh: .png, .gif, .jpg
- Tài liệu: .doc, .xls, .ppt, .pdf
- Âm thanh: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
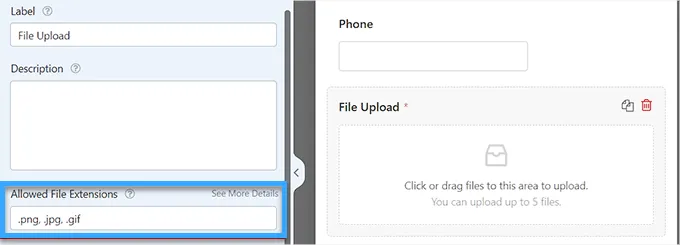
Bạn chỉ cần nhập định dạng file mà bạn muốn chấp nhận vào ô “Allowed File Extensions”.
Trong hướng dẫn này, Vietnix sẽ cho phép định dạng hình ảnh .png, .gif và .jpg. Hãy đảm bảo phân tách mỗi định dạng file bằng dấu phẩy.

Lưu ý: WordPress giới hạn các loại file có thể tải lên trang web để đảm bảo an ninh cho WordPress. Nếu bạn muốn cho phép người dùng tải lên các loại file không được cho phép thông thường, bạn có thể thêm các loại file bổ sung vào WordPress.
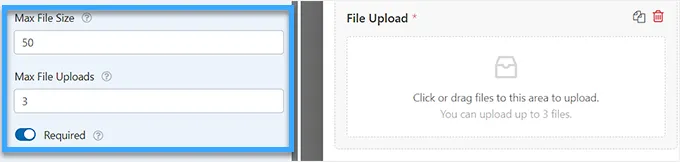
Bạn cũng có thể đặt kích thước file tối đa và số lượng file tối đa. Trong hướng dẫn này, Vietnix sẽ cho phép người dùng gửi tối đa 3 ảnh có kích thước tối đa là 50MB cho mỗi ảnh.
Nếu bạn muốn ngăn người dùng gửi biểu mẫu mà không đính kèm file của họ, bạn có thể bật chuyển đổi “Required”. Điều này có nghĩa là biểu mẫu không thể được gửi nếu không có ít nhất 1 file đã được tải lên.

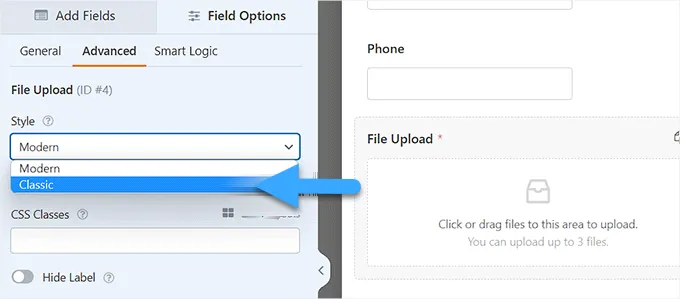
Tiếp theo, chỉ cần chuyển sang tab “Advanced” ở phía trên.
Mặc định, trường tải lên file sử dụng định dạng hiện đại cho phép người dùng kéo và thả file của họ.
Tuy nhiên, nếu bạn có không gian hạn chế cho biểu mẫu của mình hoặc bạn muốn sử dụng một trường tải lên cổ điển, bạn có thể thay đổi điều này. Chỉ cần chọn tùy chọn “Classic” từ menu thả xuống “Style”.
Gợi ý: Trường tải lên style Classic chỉ cho phép tải lên một file. Nếu bạn muốn người dùng có thể gửi nhiều file, bạn sẽ cần thêm nhiều trường tải lên file vào biểu mẫu của bạn.

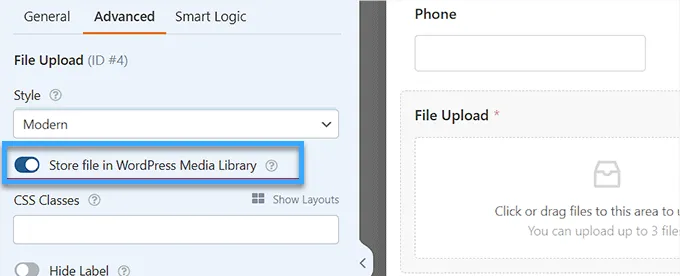
Bạn cũng có thể chọn lưu các file đã gửi trong thư viện phương tiện WordPress bằng cách bật chuyển đổi “Store file in WordPress Media Library”. Điều này giúp bạn dễ dàng thêm các file đã tải lên vào bài viết hoặc trang.
Ví dụ, nếu chúng ta đang tổ chức một cuộc thi nhiếp ảnh, chúng ta có thể muốn bao gồm những bức ảnh tốt nhất khi chúng ta thông báo người chiến thắng.
Lưu ý: Các file đã tải lên vẫn sẽ được lưu trong cơ sở dữ liệu WordPress của bạn, ngay cả khi bạn không chọn ô này. Chúng chỉ được lưu trong một thư mục riêng trong tài khoản lưu trữ WordPress của bạn.

Bật công tắc để cho phép biểu mẫu lưu file trong thư viện phương tiện Nếu bạn muốn chỉnh sửa bất kỳ trường nào khác trên biểu mẫu của bạn, bạn có thể nhấp vào chúng để mở cài đặt trường trong cột bên trái.
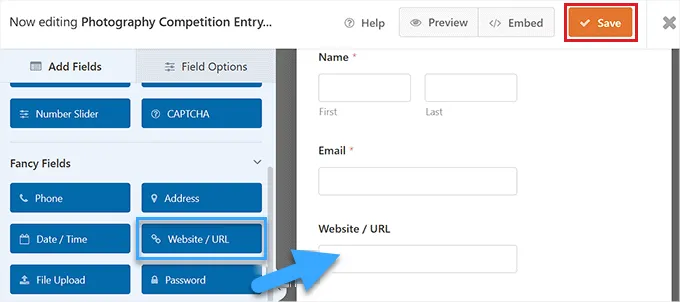
Bạn cũng có thể thêm các trường khác vào biểu mẫu tải file lên trong WordPress của bạn.
Ví dụ: Bạn có thể muốn thêm một trường Website/URL vào biểu mẫu để người dùng có thể cung cấp cho bạn liên kết đến trang web của họ.

Khi bạn hài lòng với biểu mẫu của mình, hãy nhấp vào nút “Save” ở góc trên bên phải màn hình để lưu cài đặt của bạn.
Để nhận được nhiều theme và plugin miễn phí tối ưu cho việc xây dựng website trên nền tảng WordPress, bạn có thể đăng ký sử dụng dịch vụ WordPress Hosting tại Vietnix. Khi bạn mua WordPress Hosting từ Vietnix, bạn sẽ được tặng bộ theme và plugin bản quyền có giá trị lên đến 26.000.000 VND, bao gồm plugin WP Rocket, Rank Math SEO Pro, iTheme Security Pro, Elementor Pro, cùng với theme WP Astra Growth Bundle và theme Divi,…
Việc sở hữu bộ quà tặng này sẽ giúp bạn xây dựng và quản lý website WordPress một cách dễ dàng, chuyên nghiệp, chuẩn SEO với mức phí tiết kiệm nhất.

Thiết lập thông báo của biểu mẫu tải file lên
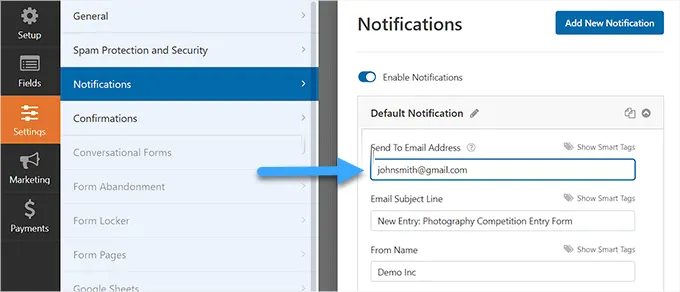
Để thay đổi cài đặt thông báo cho biểu mẫu, bạn cần mở tab “Settings” ở góc trái. Sau đó, chỉ cần nhấp vào tab “Notifications”.
Mặc định, biểu mẫu gửi thông báo qua email đến {admin_email}.
Nếu bạn tự tạo trang web WordPress của mình, thì đây sẽ là địa chỉ email của bạn. Nếu không phải, bạn có thể xóa {admin_email} và nhập địa chỉ email của riêng bạn ở đây.

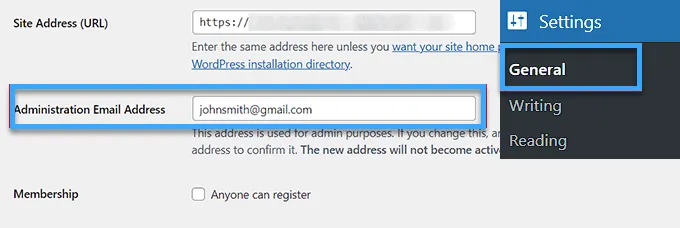
Nếu bạn không chắc liệu {admin_email} có phải là địa chỉ email của bạn hay không, chỉ cần truy cập trang Settings > General từ bảng điều khiển quản trị WordPress của bạn.
Sau khi bạn đến đó, tìm kiếm Địa chỉ email quản trị. Bây giờ bạn có thể thay đổi địa chỉ email quản trị từ đây.

Sau khi hoàn thành, đừng quên nhấp vào nút Save Changes” để lưu cài đặt của bạn.
Nếu bạn muốn các file đã gửi được gửi đến nhiều người, bạn có thể xem hướng dẫn của Vietnix về cách tạo biểu mẫu liên hệ với nhiều người nhận thông báo.
Bạn cũng có thể thay đổi thông báo xác nhận mà người dùng nhìn thấy sau khi gửi biểu mẫu.
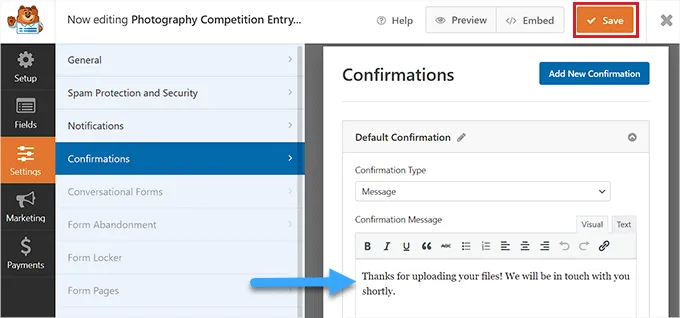
Để làm điều này, bạn cần truy cập trang Settings > Confirmations từ cột bên trái. Sau đó, chỉ cần nhập thông báo vào ô Confirmation Message”. Bạn cũng có thể thêm định dạng như in đậm và in nghiêng.

Cuối cùng, đừng quên lưu biểu mẫu của bạn sau khi bạn đã thay đổi.
Bạn có thể thoát khỏi trình tạo biểu mẫu bằng cách nhấp vào “X” ở góc trên bên phải.
Thêm biểu mẫu tải file lên trang web của bạn
Sau khi hoàn thành việc tạo biểu mẫu của bạn, bạn cần thêm nó vào trang web của mình.
Để làm điều này, bạn phải mở một bài viết hoặc trang hiện có hoặc mới từ thanh bên trái của quản trị WordPress. Trong hướng dẫn này, chúng ta sẽ thêm biểu mẫu tải file lên trong WordPress vào một trang mới.
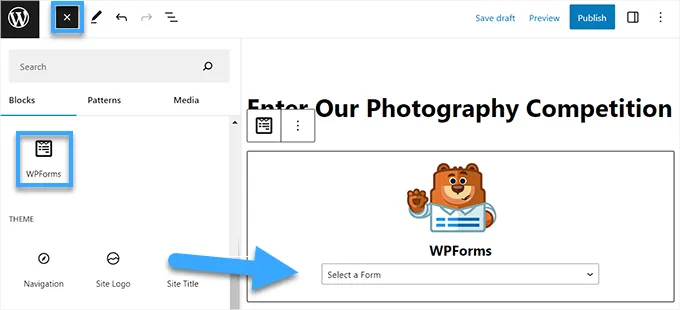
Khi bạn đã đến đó, nhấp vào nút Add New Block “(+)” ở góc trên bên trái màn hình và tìm khối WPForms.

Sau khi thêm khối, bạn sẽ thấy một menu thả xuống WPForms được hiển thị trên trang.
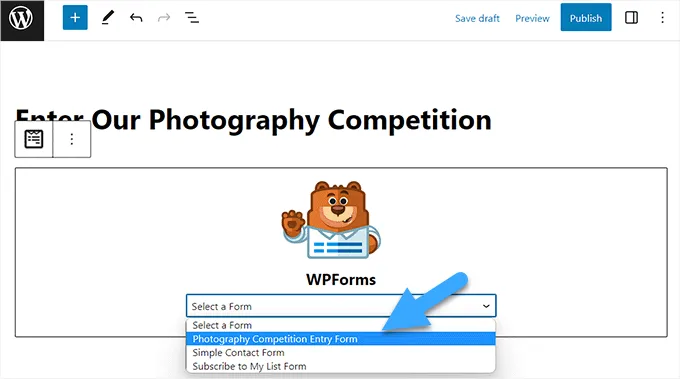
Hãy chọn biểu mẫu tải file lên trong WordPress mà bạn vừa tạo

Cuối cùng, nhấp vào nút “Publish” hoặc “Update” để lưu các thay đổi của bạn.
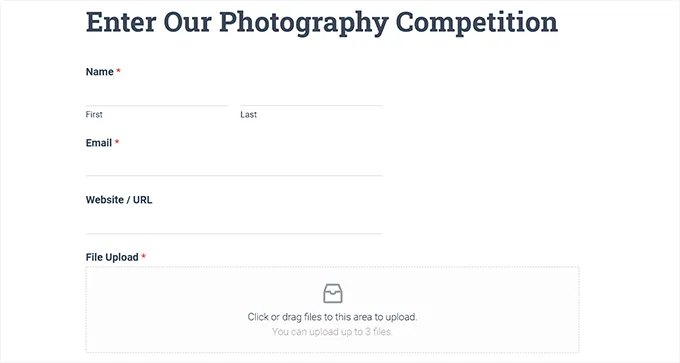
Bây giờ, bạn có thể truy cập trang web của mình để xem biểu mẫu tải file lên trong WordPress hoạt động.

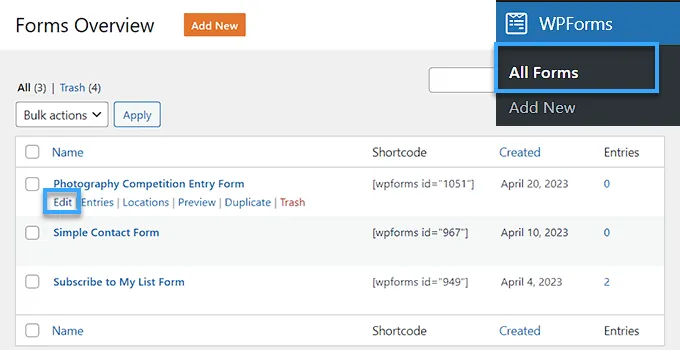
Bạn cũng có thể thay đổi biểu mẫu của mình bất kỳ lúc nào bằng cách truy cập trang WPForms > All Forms từ thanh bên trái của quản trị.
Từ đây, chỉ cần nhấp vào tên biểu mẫu, hoặc di chuột qua nó và nhấp vào liên kết “Edit” để mở trình tạo biểu mẫu.

Khi bạn chỉnh sửa biểu mẫu của mình, nó sẽ được tự động cập nhật trên trang web của bạn, vì vậy bạn không cần thêm lại nó vào trang của bạn.
Gợi ý: Điều quan trọng là kiểm tra biểu mẫu của bạn để đảm bảo nó hoạt động như mong đợi. Nếu bạn không nhận được thông báo qua email sau khi tạo một bản ghi biểu mẫu, bạn có thể đọc hướng dẫn từng bước của Vietnix để khắc phục vấn đề WordPress không gửi email.
Xem hoặc tải xuống các file đã tải lên
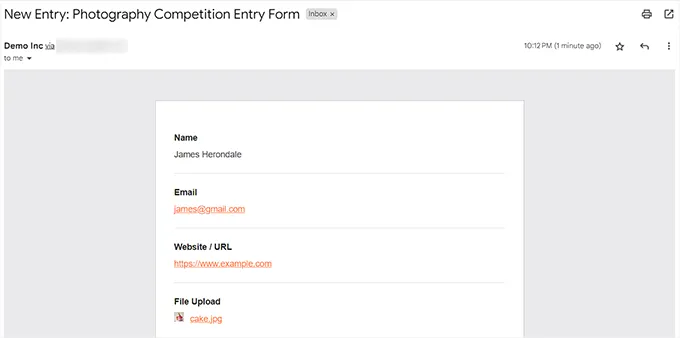
Khi ai đó gửi một file bằng cách sử dụng biểu mẫu tải file lên trong WordPress của bạn, bạn có thể thấy nó trong hộp thư đến email hoặc trang tổng quan WordPress của bạn.
Với mỗi bản ghi biểu mẫu, bạn sẽ nhận được một email như sau:

Chỉ cần nhấp vào các liên kết để xem hoặc tải xuống các file.
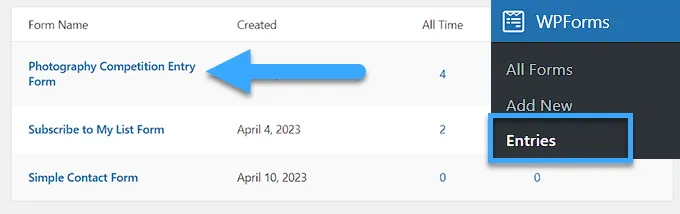
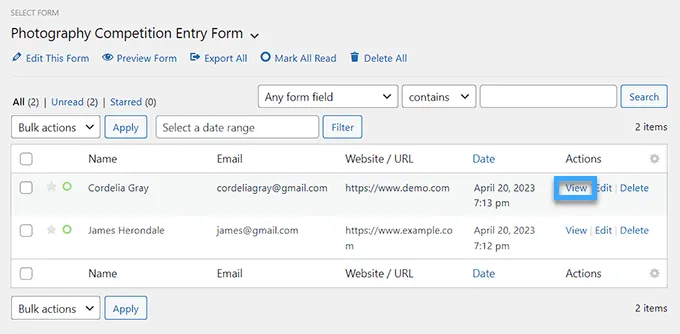
Bạn cũng có thể dễ dàng tìm thấy các file trong trang tổng quan WordPress của bạn. Đơn giản điều hướng đến trang WPForms > Entries và sau đó nhấp vào tên biểu mẫu của bạn.

Bạn có thể thấy các file đã tải lên trong bảng các bản ghi biểu mẫu.
Ngoài ra, bạn cũng có thể nhấp vào liên kết “View” để xem đầy đủ chi tiết cho mỗi bản ghi biểu mẫu.

Lời kết
Hy vọng hướng dẫn này đã giúp bạn học cách tạo biểu mẫu tải file lên trong WordPress trong WordPress. Bạn cũng có thể muốn xem các gợi ý chuyên gia của Vietnix về các plugin khảo sát WordPress tốt nhất và đọc hướng dẫn của Vietnix về cách tạo một tin nhắn email thông báo.




















