itemListElement là một trong những thuộc tính quan trọng trong quá trình tạo schema cho website. Thuộc tính này giúp mô tả các phần tử trong danh sách có thứ tự. Trong bài viết này, mình sẽ hướng dẫn cách thêm thuộc tính itemListElement bằng Rank Math, giúp website của bạn tối ưu hóa tốt hơn trên Google.
Những điểm chính
- Cách thiết lập schema ItemList: Cấu hình ItemList Schema cho danh sách các mục, Rank Math sẽ tự động tạo schema cho các bài viết hoặc trang có liên quan.
- Cách thiết lập schema OfferCatalog: Thêm OfferCatalog Schema qua Schema Generator của Rank Math PRO cho các danh mục bạn cần.
- Cách thiết lập schema Breadcrumb: Cấu hình và thêm Breadcrumb vào trang web, Rank Math sẽ tự động thêm itemListElement vào schema.
- Cách thiết lập schema HowTo: Sử dụng block HowTo trong Gutenberg hoặc Schema Generator (Rank Math PRO) để thêm Schema HowTo và kiểm tra itemListElement.
- Biết thêm Vietnix là nhà cung cấp dịch vụ hosting chất lượng cao, bảo mật tốt.
Các yếu tố cần chuẩn bị khi thêm thuộc tính itemListElement bằng Rank Math
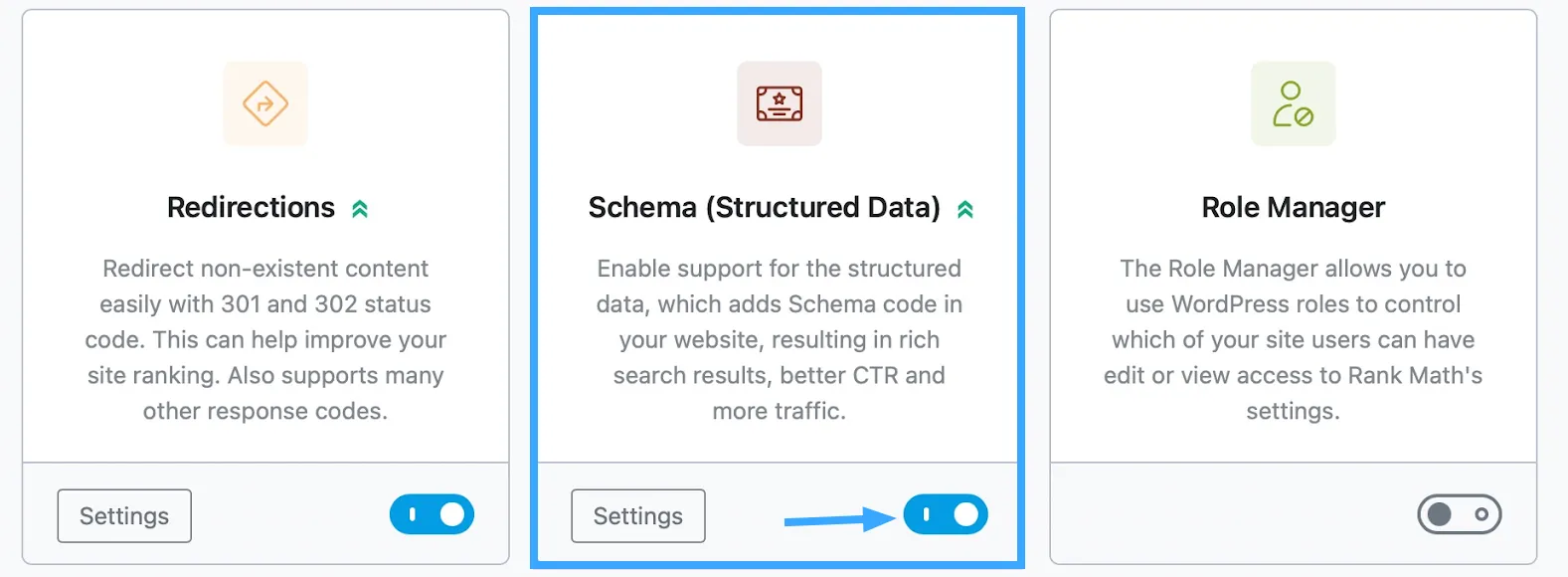
Trước khi bắt đầu thêm schema, bạn cần đảm bảo đã bật module Schema trong Rank Math SEO được hiển thị tại khu vực quản trị WordPress, như hình bên dưới. Sau khi đảm bảo mọi thứ đã ổn định, cùng mình tiếp tục điểm qua các schema thường được sử dụng và cách thiết lập chúng.

Thiết lập schema ItemList
Khi bạn đánh dấu các danh sách bằng ItemList Schema, Google sẽ hiển thị kết quả dạng carousel rich result. Chức năng chính của itemListElement là mô tả ngữ cảnh của từng phần tử trong ItemList. Rank Math sẽ tự động tạo ItemList Schema cho bất kỳ bài viết hoặc trang nào khi bạn sử dụng các schema có liên quan trong một bài. Để thêm ItemList Schema vào các trang taxonomy, bạn có thể làm theo các bước hướng dẫn dưới đây:
Bước 1: Mở Archive Page
Mở category hay tag ở bất kỳ trang nào mà bạn muốn sử dụng ItemList Schema.

Bước 2: Truy cập vào Schema Generator
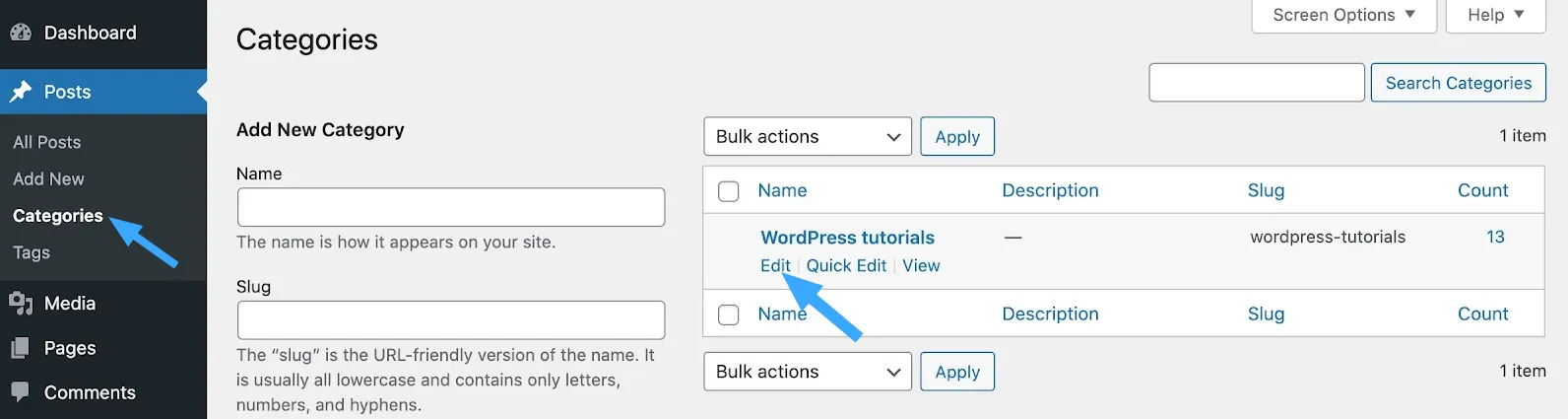
Tại mục Edit của trang taxonomy, bạn cuộn xuống để tìm Rank Math Meta Box. Nếu Meta Box không hiển thị, bạn hãy điều hướng đến Rank Math SEO > Titles & Meta > Categories (hoặc bất kỳ taxonomy nào khác) và bạn cần đảm bảo rằng tùy chọn Add SEO Controls được bật và Remove Snippet Data đã bị vô hiệu hóa.

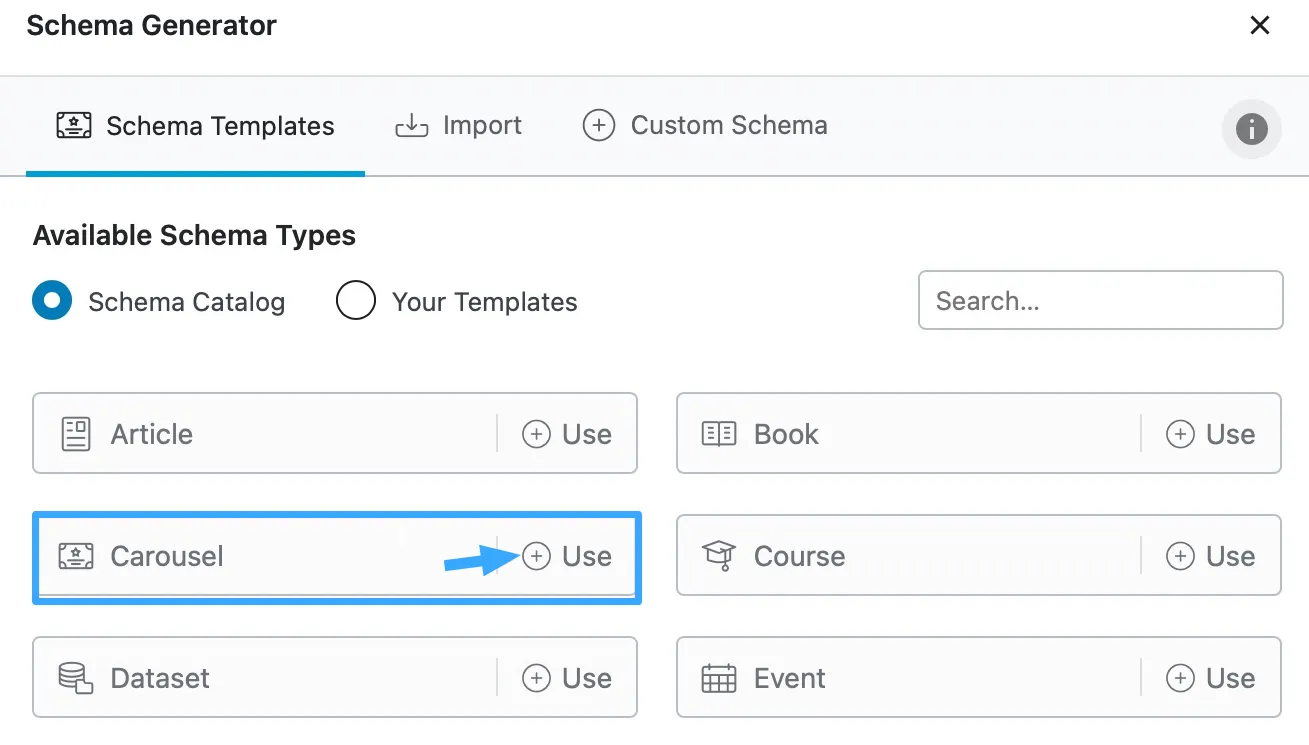
Bước 3: Chọn Carousel Schema
Từ danh sách các loại schema có sẵn trong Schema Generator, bạn chọn Use với Carousel Schema.

Bước 4: Lưu schema
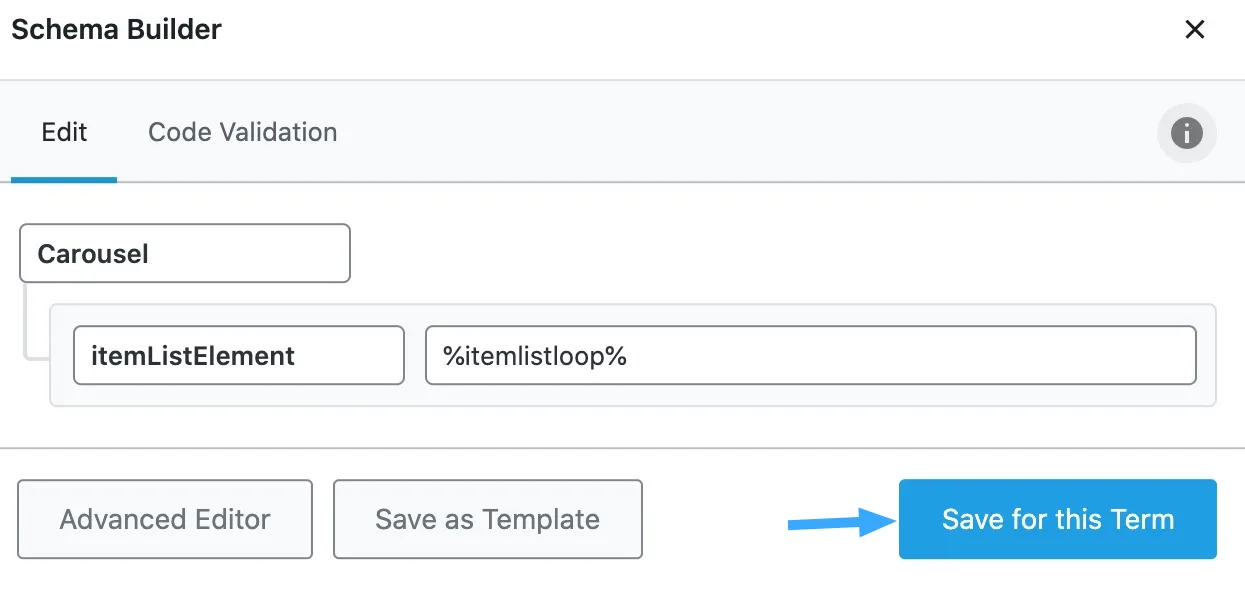
Sau khi bạn thực hiện bước trên, schema Builder cho Carousel Schema sẽ xuất hiện. Tại đây, bạn sẽ tìm thấy giá trị itemListElement được gán cho biến %itemlistloop%. Nếu muốn thêm itemListElement, bạn có thể nhấp vào Advanced Editor. Sau khi tạo xong schema, bạn nhấp vào Save for this Term để hoàn thành.

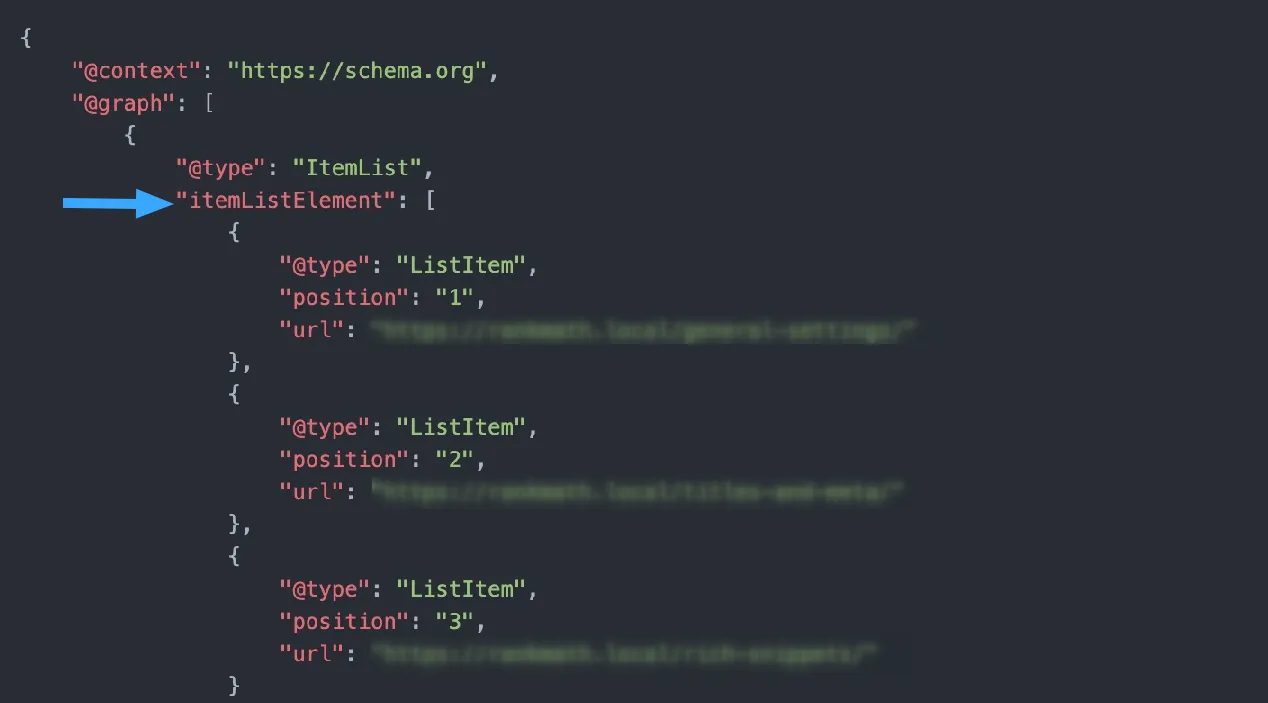
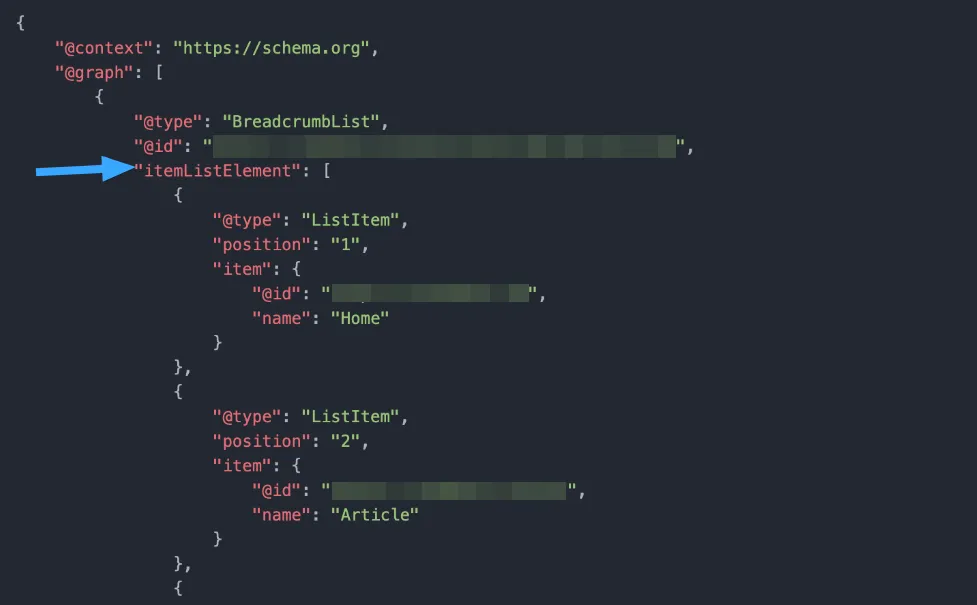
Tiếp theo, bạn có thể kiểm tra Schema Markup, dưới đây là một ví dụ về Schema Markup được tạo cho ItemList Schema với itemListElement.

Thiết lập schema OfferCatalog
OfferCatalog là một loại ItemList Schema cụ thể bao gồm offers/sub-catalog từ cùng một nhà cung cấp. Để OfferCatalog Schema có thể được lồng vào Service Schema một cách hiệu quả bạn cần sử dụng Schema Generator của Rank Math theo các bước bên dưới. Ngoài ra, loại schema này chỉ có trong Rank Math PRO, bạn cân nhắc nâng cấp lên nếu cần!
Bước 1: Chỉnh sửa bài viết hoặc trang
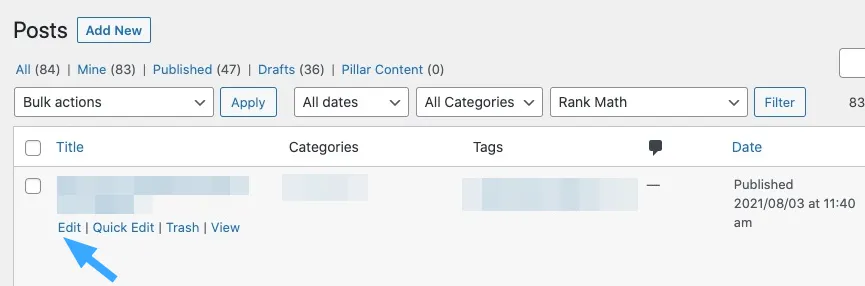
Mở bài viết hoặc trang mà bạn muốn thêm OfferCatalog Schema bằng cách nhấp vào Edit.

Bước 2: Mở Rank Math trong Gutenberg Editor
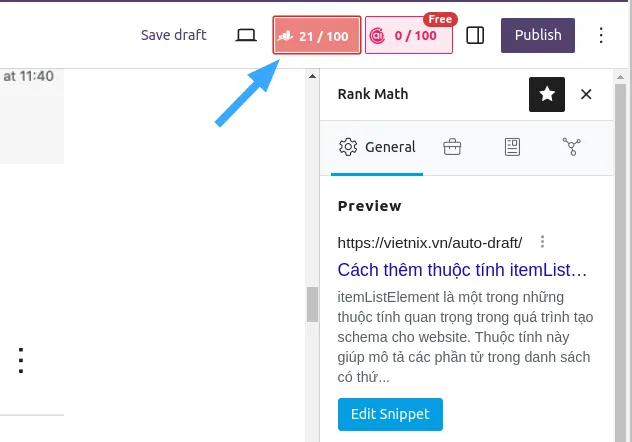
Trong Gutenberg Editor, bạn nhấp vào biểu tượng Rank Math SEO ở góc trên bên phải của màn hình.

Bước 3: Mở Schema Generator
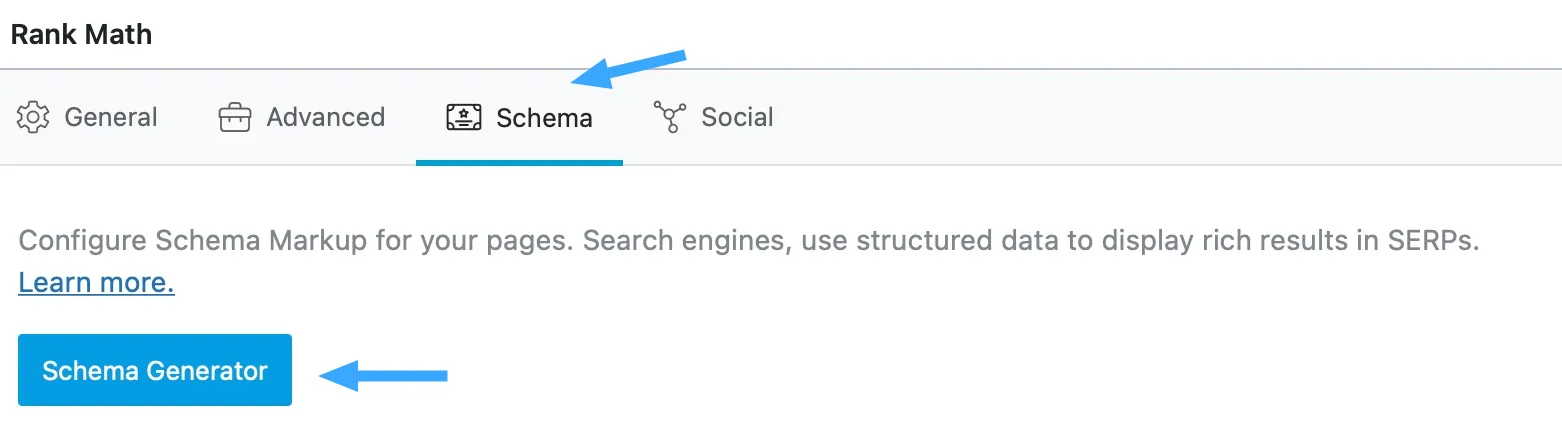
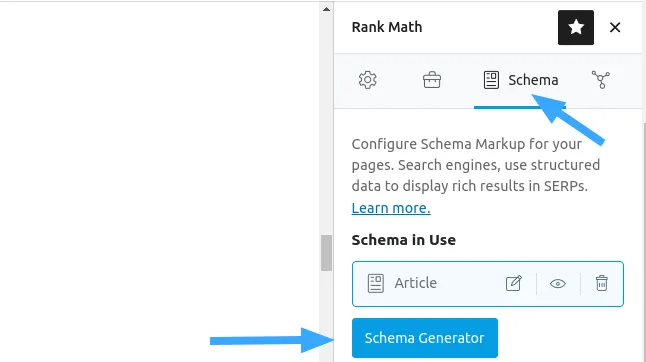
Trong Rank Math Meta Box, bạn cần điều hướng đến tab Schema, sau đó nhấp vào Schema Generator.

Bước 4: Điều hướng đến Custom Schema
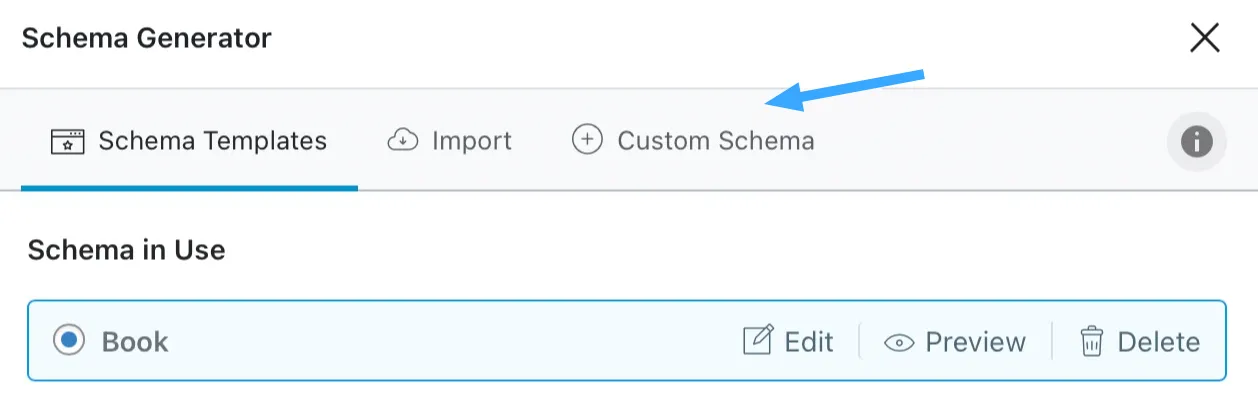
Trong Schema Generator, bạn hãy chuyển đến tab Custom Schema.

Bước 5: Thêm Properties và Property Groups
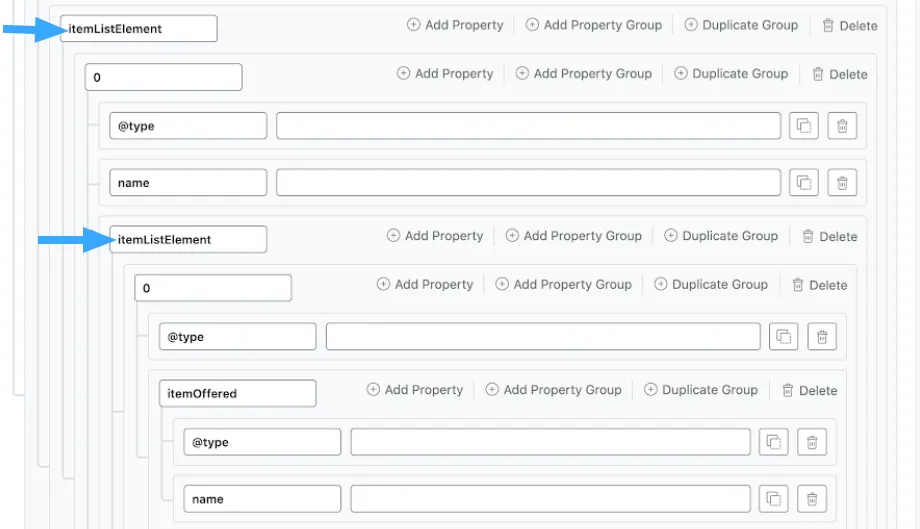
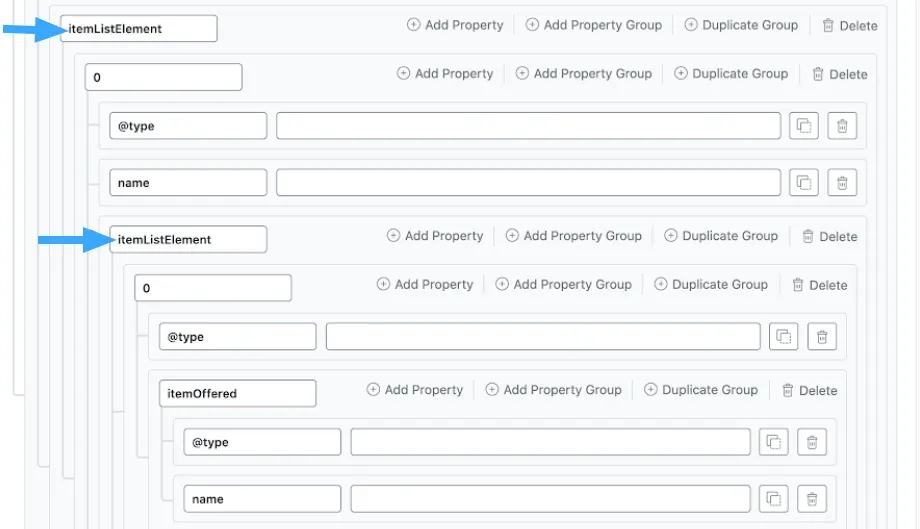
Khi Schema Builder sẽ xuất hiện, bạn có thể thêm các thuộc tính và nhóm thuộc tính.

Sau đây là ví dụ về OfferCatalog Schema với itemListElement mà mình đã xây dựng bằng Custom Schema.

Bước 6: Lưu OfferCatalog Schema
Sau khi xây dựng xong Custom Schema, bạn hãy nhấp vào Save for this Post.

Sau đó, bạn hãy cập nhật bài đăng như bình thường hoặc nếu đó là bài đăng mới, hãy nhấp vào Publish. Cuối cùng, bạn có thể kiểm tra Schema Markup được tạo bằng công cụ Google’s Rich Results Testing tool để xem có lỗi nào không.
Thiết lập schema Breadcrumb
Thuộc tính itemListElement sẽ được tự động thêm vào khi bạn sử dụng Breadcrumb Schema với Rank Math. Bạn có thể thêm Breadcrumb Schema vào trang web của mình bằng cách sau:
Bước 1: Mở cài đặt Breadcrumbs
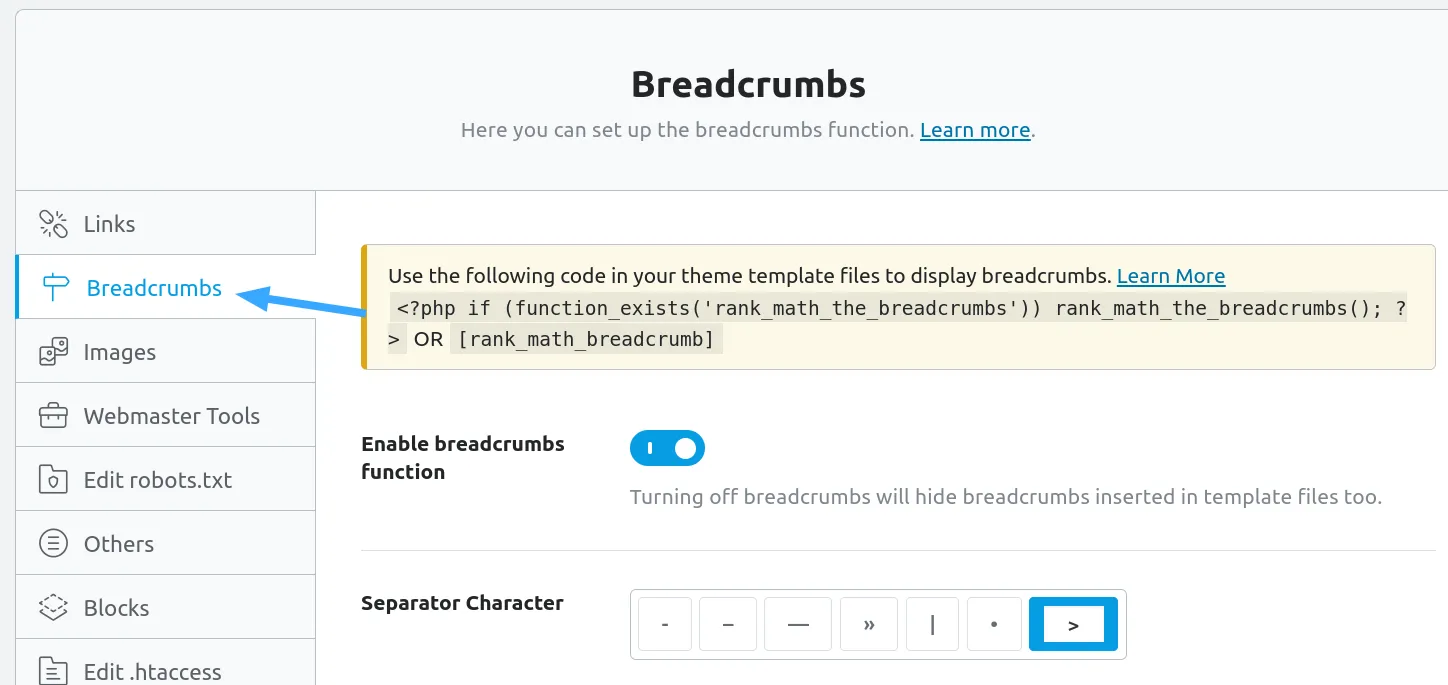
Truy cập vào Rank Math SEO > chọn General Settings và chọn Breadcrumbs. Sau khi hoàn tất, màn hình của bạn sẽ hiển thị như hình dưới đây.

Bước 2: Bật Breadcrumbs
Từ danh sách các cài đặt có sẵn, bạn hãy bật tính năng Breadcrumbs như hình dưới đây.

Sau khi bạn bật breadcrumbs, bạn có thể thấy một số tùy chọn xuất hiện bên dưới. Khi cấu hình xong, bạn hãy nhấp vào nút Save Changes ở cuối trang.
Bước 3: Thêm Breadcrumbs vào trang web
Sau khi bật Breadcrumb, bạn cần thêm đoạn code sau vào file mẫu của web (single.php hoặc header.php tùy thuộc vào theme của bạn) để Breadcrumbs có thể hiển thị tốt nhất.
/**
* Use the following code in your theme template files to display breadcrumbs:
*/
Ngoài ra, bạn có thể sử dụng shortcode sau để thêm Breadcrumbs vào trang:
Sau khi thêm breadcrumbs, bạn có thể kiểm tra Schema Markup đã thêm để xem thuộc tính itemListElement đã được thêm hay chưa thông qua công cụ Rich Result Test.

Thiết lập schema HowTo
Rank Math có thể hỗ trợ bạn thêm HowTo Schema bằng block HowTo hoặc Schema Generator. Đặc biệt, tính năng thêm HowTo Schema bằng Schema Generator chỉ có trong Rank Math PRO. Để thêm block HowTo, bạn có thể làm theo các bước dưới đây:
Bước 1: Mở bài viết hoặc trang
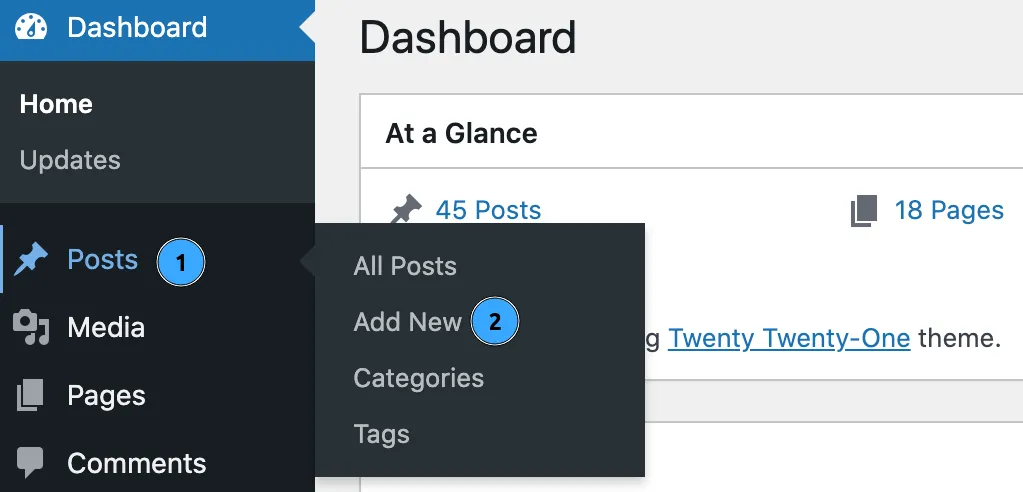
Mở bài viết hoặc trang mà bạn muốn sử dụng block HowTo, hoặc tạo bài đăng mới bằng cách nhấp vào tùy chọn Add New trong menu Posts.

Bước 2: Thêm block HowTo vào bài
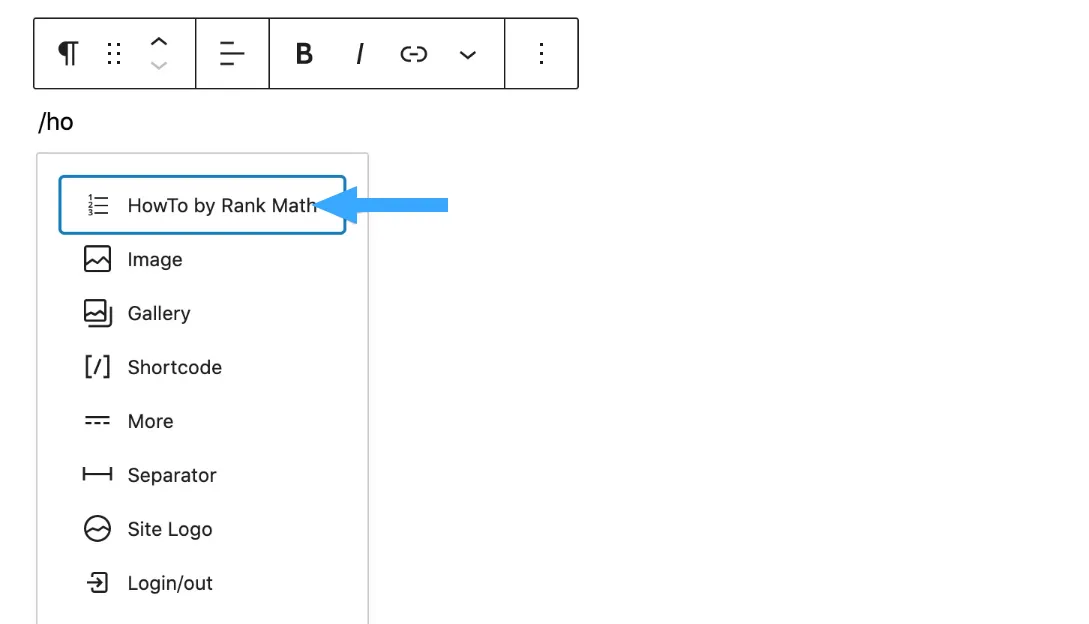
Trong Gutenberg Editor, bạn có thể thêm block HowTo bằng cách nhấp vào biểu tượng “+” ở bên phải màn hình, hoặc nhập “/” vào một block mới. Từ danh sách các block có sẵn, bạn chọn HowTo by Rank Math như hình mình đã làm bên dưới đây.

Bước 3: Cấu hình block HowTo
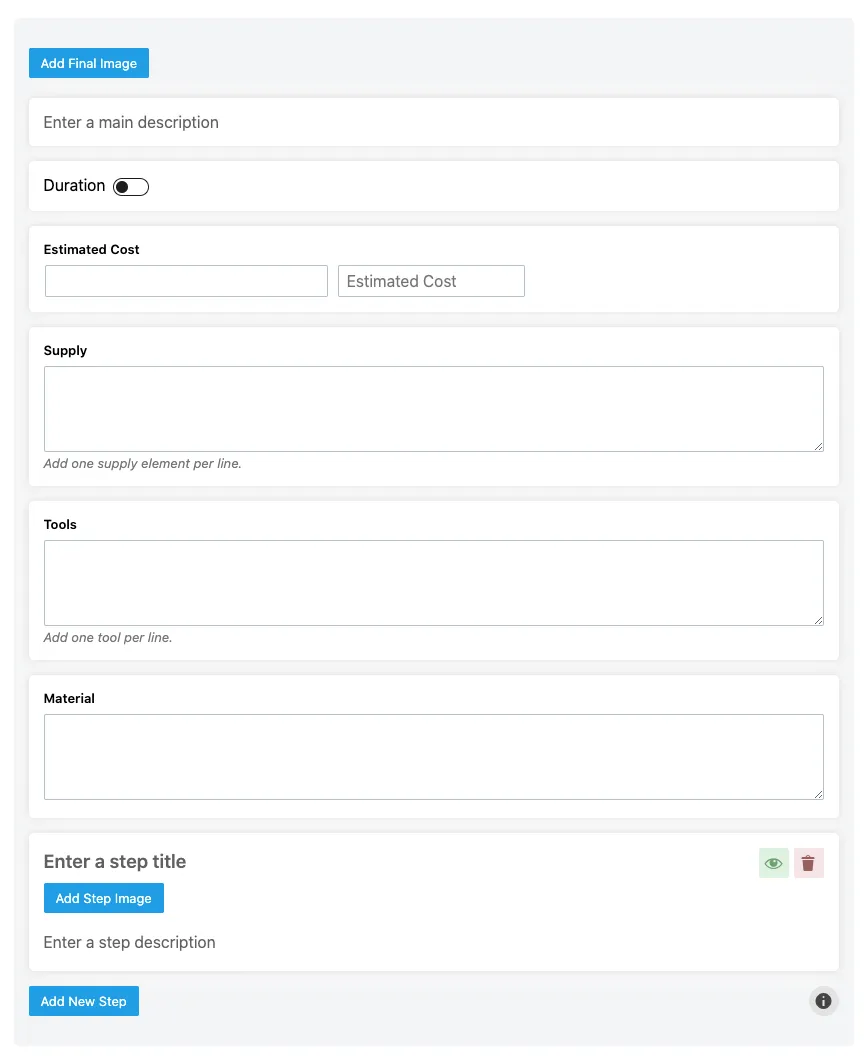
Bây giờ, block HowTo sẽ xuất hiện trong trình soạn thảo và bạn có thể thấy một số tùy chọn có sẵn, việc của bạn là điền toàn bộ thông tin cần thiết vào bảng bên dưới.

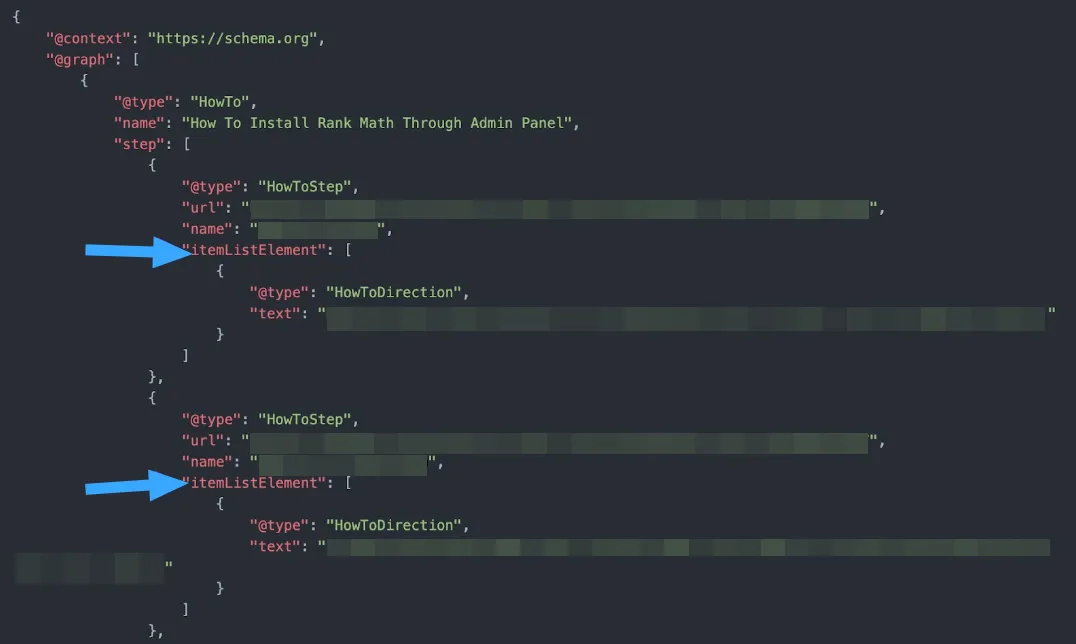
Sau khi bạn đã điền đầy đủ thông tin cho block HowTo, hãy cập nhật bài viết như bình thường bằng cách nhấn Update post (nếu là bài cũ) hoặc Publish post (nếu là bài mới) ở góc phải bên trên. Sau khi bài đăng được cập nhật, bạn có thể kiểm tra Schema Markup tương tự như cách mình chia sẻ ở trên. Hình ảnh bên dưới hiển thị một phần của Schema Markup được tạo ra itemListElement được lồng vào bên trong mỗi HowToStep.

Vietnix – Nhà cung cấp dịch vụ hosting chất lượng cao, bảo mật tốt
Hiện nay, Vietnix là một trong những nhà cung cấp dịch vụ hosting hàng đầu tại thị trường Việt Nam, nổi bật với chất lượng vượt trội và khả năng bảo mật tối ưu. Với các gói hosting được thiết kế để đáp ứng mọi nhu cầu, từ cá nhân đến doanh nghiệp, Vietnix cam kết mang đến trải nghiệm lưu trữ ổn định, nhanh chóng và an toàn. Liên hệ ngay để được tư vấn và chọn lựa giải pháp phù hợp nhất cho bạn!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
itemListElement có thể được sử dụng để mô tả các bước trong một quy trình phức tạp không?
Hoàn toàn có thể, itemListElement là một thuộc tính trong schema.org được thiết kế để mô tả các phần tử trong một danh sách. Khi áp dụng vào mô tả các bước trong một quy trình, mỗi bước sẽ được coi là một phần tử trong danh sách tổng thể. Một số lợi ích khi sử dụng thuộc tính này như sau:
– Tăng khả năng hiển thị trong kết quả tìm kiếm.
– Cải thiện trải nghiệm người dùng.
– Tương thích với các công cụ và dịch vụ khác.
Có bất kỳ giới hạn nào về số lượng itemListElement mà một trang có thể có không?
Không có giới hạn cứng nhắc về số lượng itemListElement mà bạn có thể sử dụng trên một trang web. Tuy nhiên, có một số yếu tố cần cân nhắc để đảm bảo hiệu suất và khả năng đọc hiểu của các công cụ tìm kiếm:
– Hiệu suất và khả năng đọc hiểu.
– Nên sử dụng itemListElement một cách hợp lý, tối ưu hóa cấu trúc dữ liệu, thường xuyên kiểm tra và gỡ lỗi.
Làm thế nào để sử dụng itemListElement để mô tả các sản phẩm liên quan trong một trang chi tiết sản phẩm?
Cách sử dụng itemListElement cho sản phẩm liên quan:
– Xác định các sản phẩm liên quan.
– Sử dụng schema.org để cấu trúc dữ liệu cho các sản phẩm liên quan.
– Nhúng đoạn mã JSON-LD chứa dữ liệu có cấu trúc vào phần hoặc ngay sau thẻ của trang.
Việc thêm thuộc tính itemListElement bằng Rank Math không chỉ giúp website của bạn tuân thủ các tiêu chuẩn SEO mà còn tăng cường khả năng xuất hiện trong các kết quả tìm kiếm phong phú của Google. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về cách triển khai các thuộc tính schema trong Rank Math và nếu bạn có bất cứ thắc mắc hay cần hỗ trợ gì, hãy để lại bình luận bên dưới mình hỗ trợ nhanh nhất. Chúc bạn thành công!

















