Cách sửa lỗi Aggregate Rating trong Rank Math chi tiết

Đã kiểm duyệt nội dung
Đánh giá
Lỗi Aggregate Rating là sự cố xảy ra khi dữ liệu đánh giá tổng hợp trên website không được Google nhận diện đúng hoặc hiển thị sai trên kết quả tìm kiếm. Việc khắc phục lỗi này giúp cải thiện khả năng hiển thị của trang web, tăng độ tin cậy và thu hút nhiều lượt truy cập hơn. Trong bài viết này, mình sẽ chỉ ra nguyên nhân gây ra lỗi Aggregate Rating và cách khắc phục hiệu quả.
Những điểm chính
- Khái niệm: Hiểu rõ khái niệm Aggregate Rating là gì và vai trò của nó trong SEO, đặc biệt khi triển khai với Rank Math.
- Lý do nên sửa lỗi Aggregate Rating: Tăng khả năng hiển thị đánh giá sao trên Google, cải thiện tỷ lệ nhấp và uy tín website.
- Cách thêm Aggregate Rating trong Rank Math: Hướng dẫn từng bước sử dụng Advanced Schema Builder, Schema Templates và bộ lọc để cấu hình Aggregate Rating đúng chuẩn.
- Biết thêm Vietnix – Nhà cung cấp hosting uy tín, đảm bảo hiệu suất website tốt nhất, hỗ trợ tối ưu SEO với Rank Math.
- Câu hỏi thường gặp: Trả lời các câu hỏi liên quan đến hiển thị đánh giá, tự động cập nhật và sự khác biệt giữa Aggregate Rating của Google với các nền tảng khác.
Aggregate Rating là gì?
Aggregate Rating là một loại schema markup dùng để hiển thị đánh giá tổng hợp của người dùng về một sản phẩm, dịch vụ hoặc nội dung trên website. Schema này giúp công cụ tìm kiếm như Google hiểu và hiển thị số sao đánh giá, số lượng đánh giá trực tiếp trên kết quả tìm kiếm (SERP), giúp tăng độ tin cậy và thu hút người dùng hơn.

Lý do nên ưu tiên sửa lỗi Aggregate Rating
Lỗi Aggregate Rating thường xuất hiện trong Google Search Console hoặc Rich Results Test, đặc biệt với website sử dụng WooCommerce. Nguyên nhân chủ yếu là do giá trị Aggregate Rating bị thiếu trong Product Schema hoặc các loại schema hỗ trợ đánh giá như Book, Recipe, Movie, Software,… Việc sửa lỗi Aggregate Rating không chỉ giúp website tuân thủ đúng tiêu chuẩn Schema Markup của Google mà còn mang lại nhiều lợi ích quan trọng:
- Tăng khả năng hiển thị trên Google: Khi dữ liệu đánh giá được hiển thị đúng, website có thể xuất hiện trong rich results và thu hút sự chú ý của người dùng.
- Cải thiện tỷ lệ nhấp (CTR): Các kết quả tìm kiếm có đánh giá sao thường hấp dẫn hơn, khuyến khích người dùng nhấp vào nhiều hơn so với các kết quả không có.
- Tối ưu cho tìm kiếm bằng giọng nói: Google ưu tiên nội dung dễ hiểu, có cấu trúc tốt khi hiển thị kết quả cho truy vấn bằng giọng nói. Sửa lỗi Aggregate Rating giúp website có cơ hội xuất hiện trong các kết quả này.

Nếu bạn muốn tận dụng tối đa lợi thế từ Product Schema, việc sửa lỗi Aggregate Rating là một bước quan trọng. Để khắc phục lỗi Aggregate Rating và tối ưu schema hiệu quả, Rank Math SEO Pro là lựa chọn không thể bỏ qua. Nếu bạn chưa sở hữu plugin này và đang xây dựng website với WordPress, hãy tham khảo ngay WordPress hosting của Vietnix. Không chỉ đảm bảo web hosting tốc độ cao, bảo mật tối ưu, khi mua dịch vụ này bạn được còn tặng kèm Rank Math Pro giúp tạo schema dễ dàng, nâng cao hiệu suất SEO. Đừng bỏ lỡ cơ hội trải nghiệm ngay hôm nay!
Tạo website nhanh chóng & dễ dàng với
NHẬN NGAY BỘ QUÀ TẶNG HẤP DẪN KHI MUA WORDPRESS HOSTING TẠI VIETNIX!
Tặng Rank Math Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền!
Tham khảo bộ quà tặng ngay!

Cách Rank Math thêm Aggregate Rating cho WooCommerce
Đối với người dùng WooCommerce, Rank Math tự động chuyển đổi dữ liệu từ trang sản phẩm thành nội dung có Schema Markup. Điều này có nghĩa là nếu bạn đã kích hoạt WooCommerce Product Schema, Rank Math sẽ tự động lấy thông tin từ đánh giá thực tế của khách hàng và thêm vào các trường aggregateRating và review.
Tuy nhiên, để Aggregate Rating hiển thị chính xác, sản phẩm của bạn cần có ít nhất một đánh giá từ người mua. Khi có đánh giá hợp lệ, Rank Math sẽ tự động cập nhật aggregateRating trong Schema Markup mà không cần bất kỳ thao tác thủ công nào.
Cách thêm Aggregate Rating bằng Advanced Schema Builder
Ngoài Product Schema, Aggregate Rating còn được sử dụng trên nhiều loại Review Schema khác. Nếu bạn thường xuyên viết bài đánh giá trên website, việc tận dụng Rich Snippets sẽ giúp nội dung nổi bật hơn trên kết quả tìm kiếm và tối ưu công sức bạn đã đầu tư vào bài viết. Mặc dù Aggregate Rating chỉ là một cảnh báo (màu vàng) và có thể bỏ qua, bạn vẫn có thể sử dụng các plugin bên thứ ba để thêm đánh giá của người dùng, vì Rank Math chỉ hỗ trợ đánh giá từ tác giả bài viết.
Đối với người dùng Rank Math PRO, bạn có thể thêm Aggregate Rating vào mọi loại Schema Review được hỗ trợ bằng cách sử dụng Advanced Schema Builder theo các bước dưới đây:
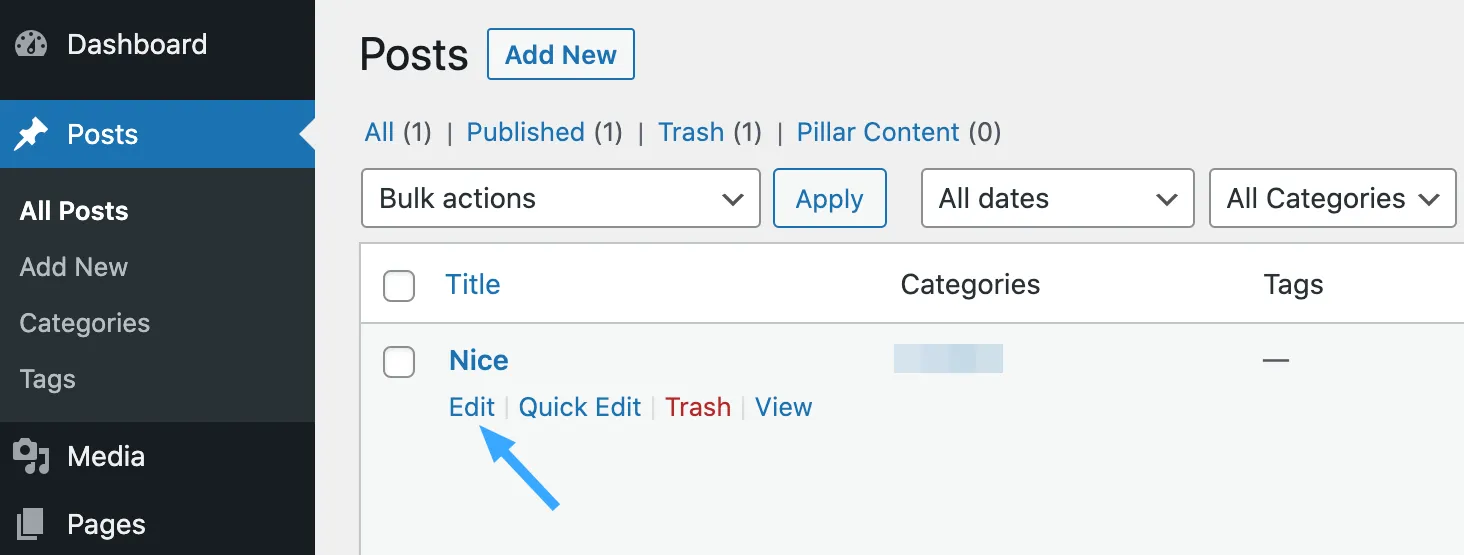
1. Truy cập trình chỉnh sửa bài viết hoặc trang
Bạn truy cập vào bài viết hoặc trang mà bạn muốn thêm Schema Aggregate Rating bằng cách nhấp vào Edit để chỉnh sửa nội dung:

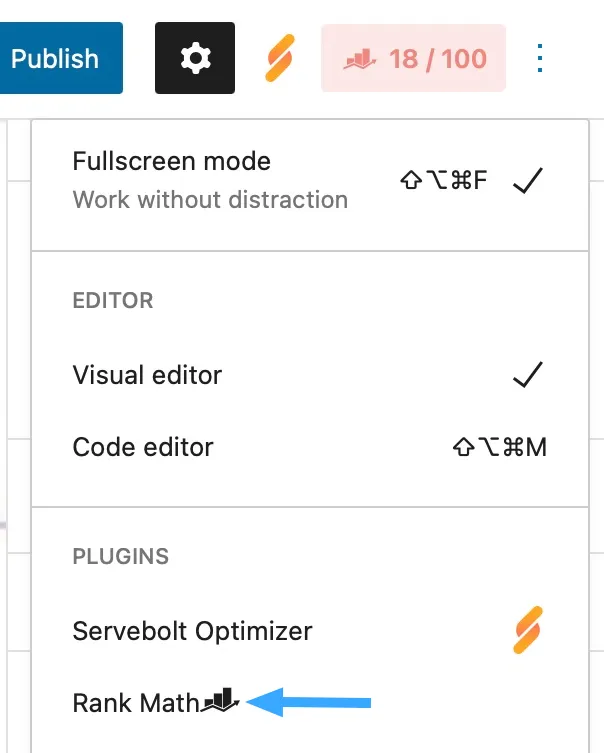
2. Mở Rank Math trong sidebar Gutenberg
Trong trình chỉnh sửa Gutenberg, bạn nhấp vào biểu tượng Rank Math SEO ở góc trên bên phải. Nếu không thấy, bạn có thể nhấp vào ba dấu chấm dọc ở góc và chọn Rank Math trong phần Plugins.

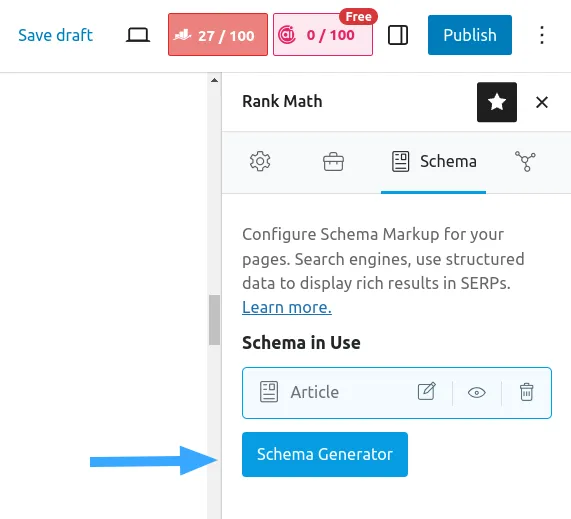
3. Truy cập Schema Settings for This Post/Page
Đi tới tab Schema trong Rank Math, sau đó bạn chọn Schema Generator để mở cài đặt schema cho bài viết hoặc trang.

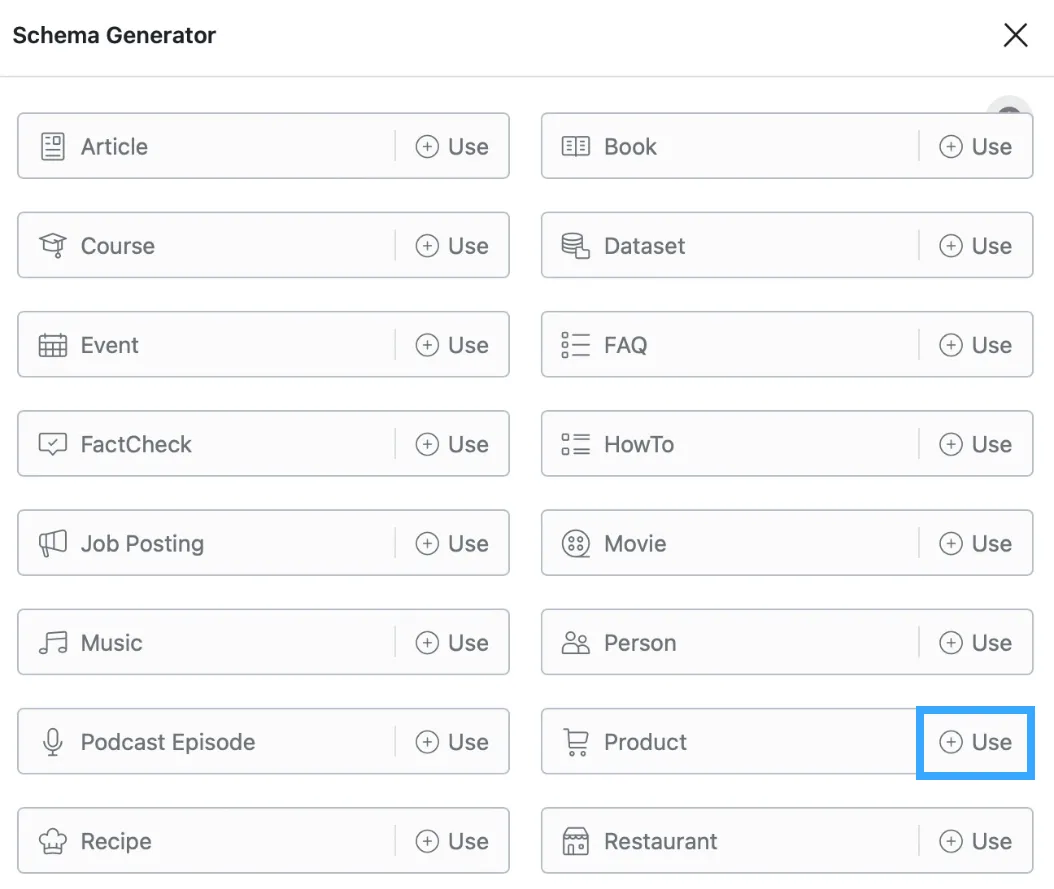
4. Mở Schema Builder của Rank Math và cấu hình
Từ danh sách các loại schema có sẵn, bạn nhấn Use bên cạnh schema phù hợp để mở Schema Builder. Sau đó, bạn tiến hành cấu hình các trường dữ liệu quan trọng theo yêu cầu:

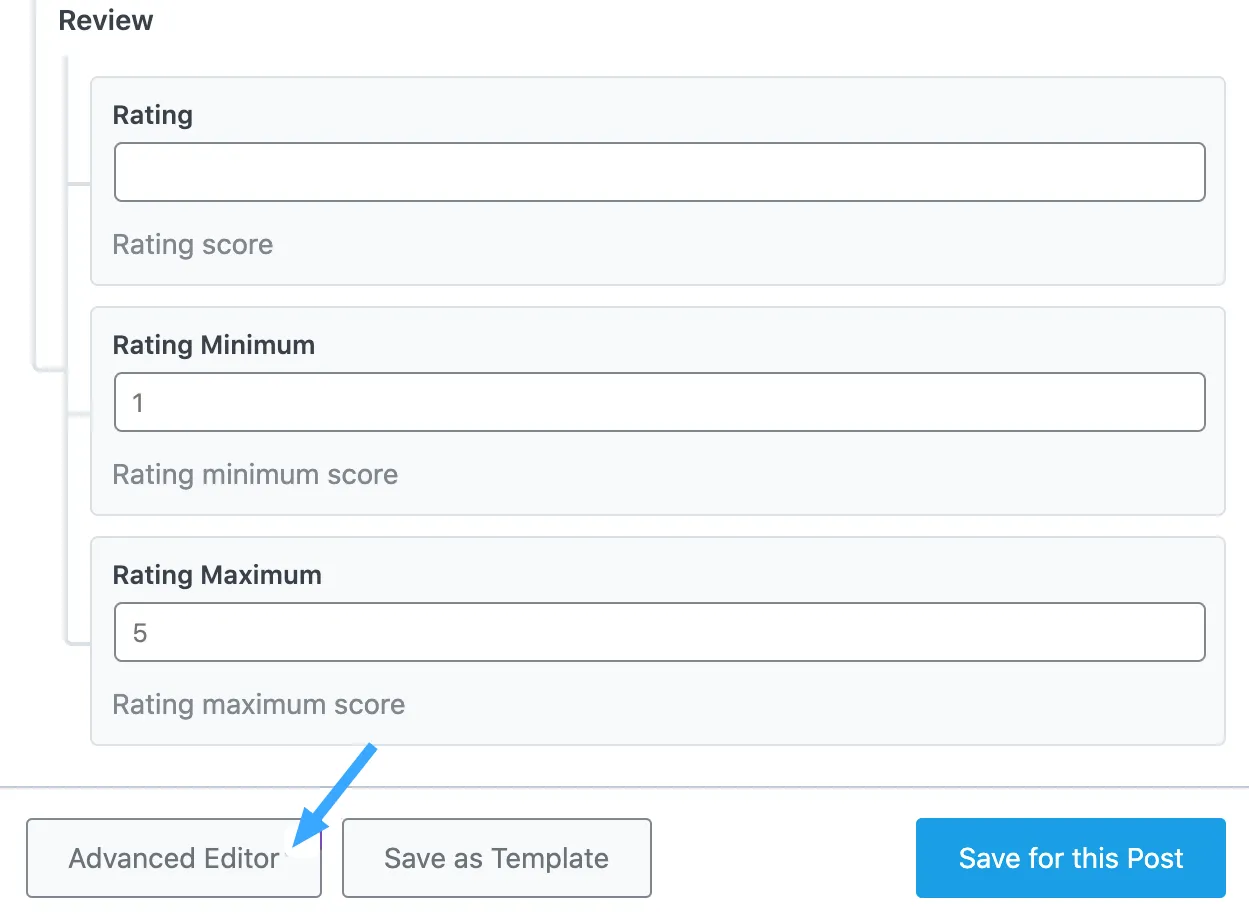
5. Chọn Advanced Editor
Sau khi đã cấu hình các trường trong schema, bạn nhấp vào Advanced Editor để chỉnh sửa chi tiết và tùy chỉnh thông tin của Aggregate Rating theo nhu cầu:

6. Thêm Aggregate Rating Schema
Tại bước này, bạn có thể thêm các trường schema cần thiết. Hãy tìm và thêm aggregateRating vào Schema Builder như hình bên dưới để đảm bảo dữ liệu đánh giá tổng hợp được hiển thị đúng cách:

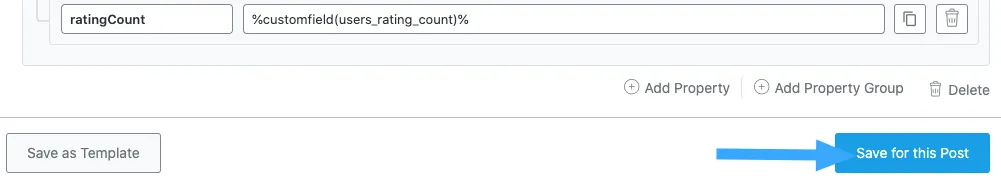
7. Lưu schema
Cuối cùng, bạn nhấp vào nút Save for this Post để lưu schema cho bài viết. Nếu muốn sử dụng lại cấu hình này cho các bài viết khác, bạn có thể lưu nó dưới dạng Schema Template và áp dụng nhanh chóng khi cần:

Cách thêm Aggregate Rating bằng Schema Templates
Nếu đang sử dụng plugin đánh giá cho phép người dùng để lại xếp hạng trên website, bạn có thể tích hợp chúng với Schema Templates của Rank Math. Điều này giúp Rank Math tự động lấy dữ liệu xếp hạng và thêm Aggregate Rating vào schema của trang. Trong hướng dẫn dưới đây, mình sẽ hướng dẫn cách thiết lập Schema Templates để hiển thị Aggregate Rating một cách chính xác và hiệu quả:
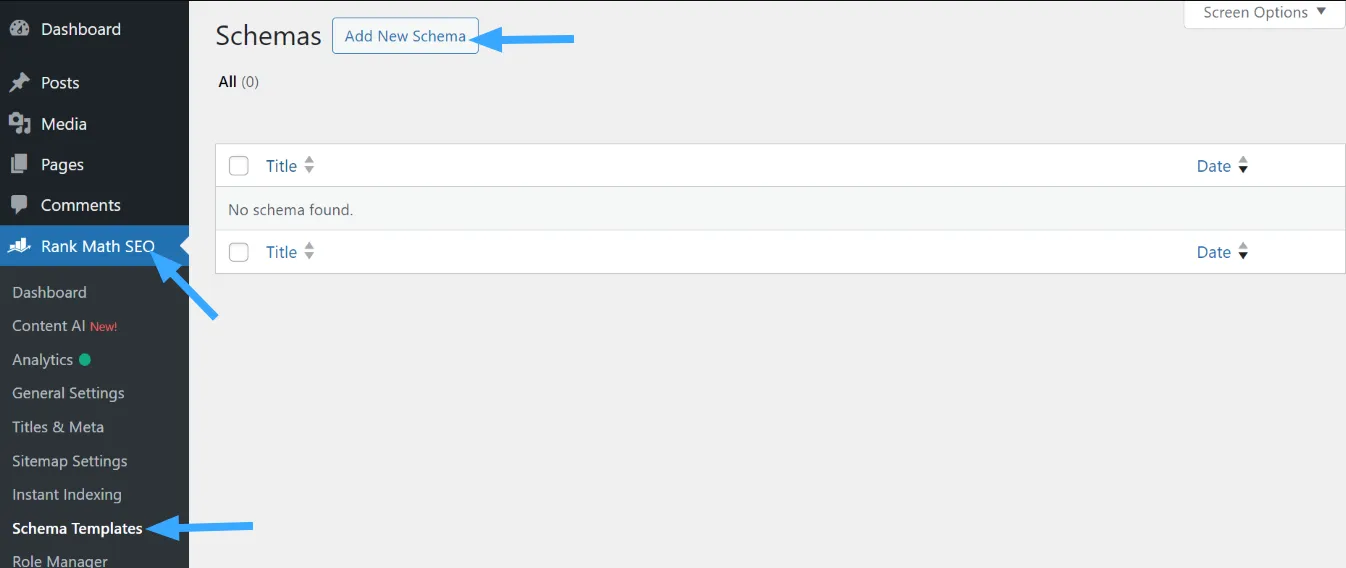
1. Thêm Schema Template mới
Để tạo một Schema Template mới, bạn truy cập Rank Math SEO > Schema Templates > Add New Schema. Đây là bước đầu tiên giúp bạn thiết lập một mẫu schema có thể tái sử dụng, đảm bảo tính nhất quán khi áp dụng Aggregate Rating cho nhiều trang trên website:

2. Chọn Custom Schema
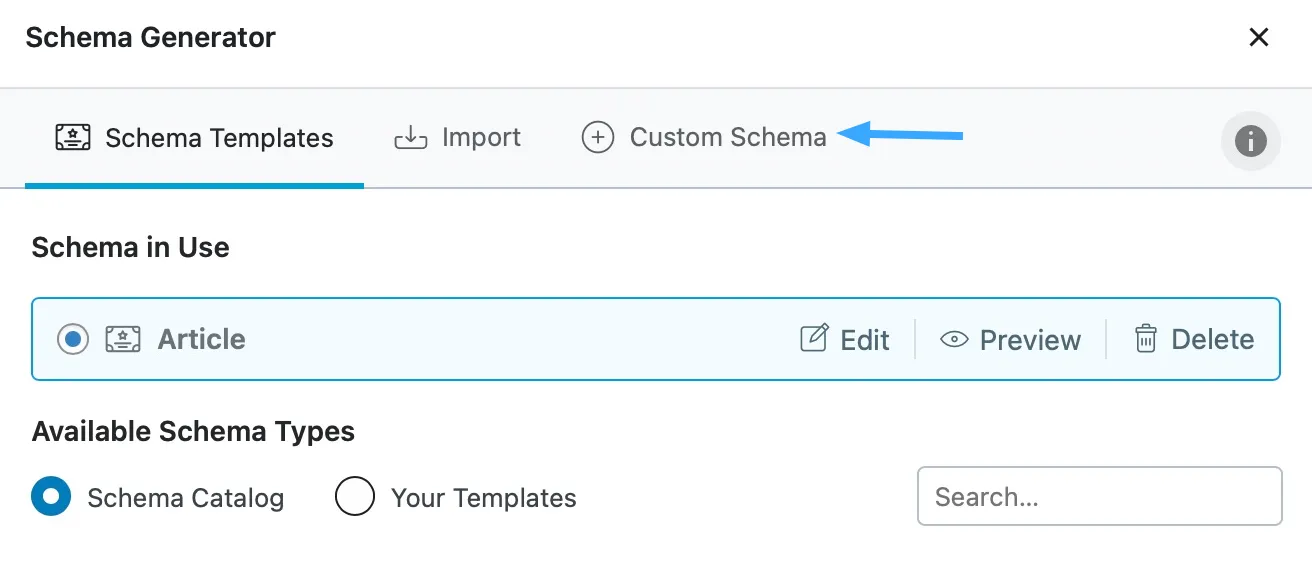
Trong giao diện Schema Generator hiển thị trên màn hình, bạn hãy chọn Custom Schema để tạo một schema tùy chỉnh theo nhu cầu. Điều này cho phép bạn linh hoạt trong việc thiết lập và tối ưu Aggregate Rating:

3. Tạo Schema Template với Aggregate Rating
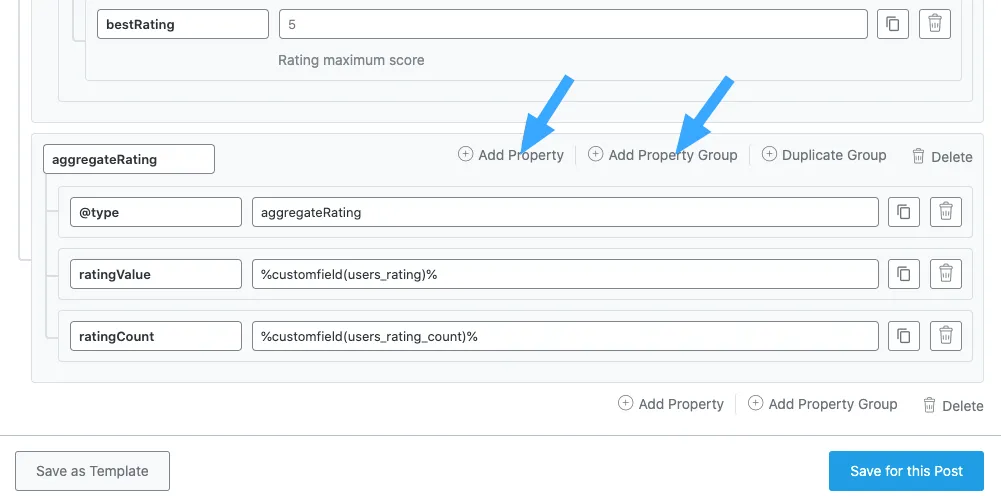
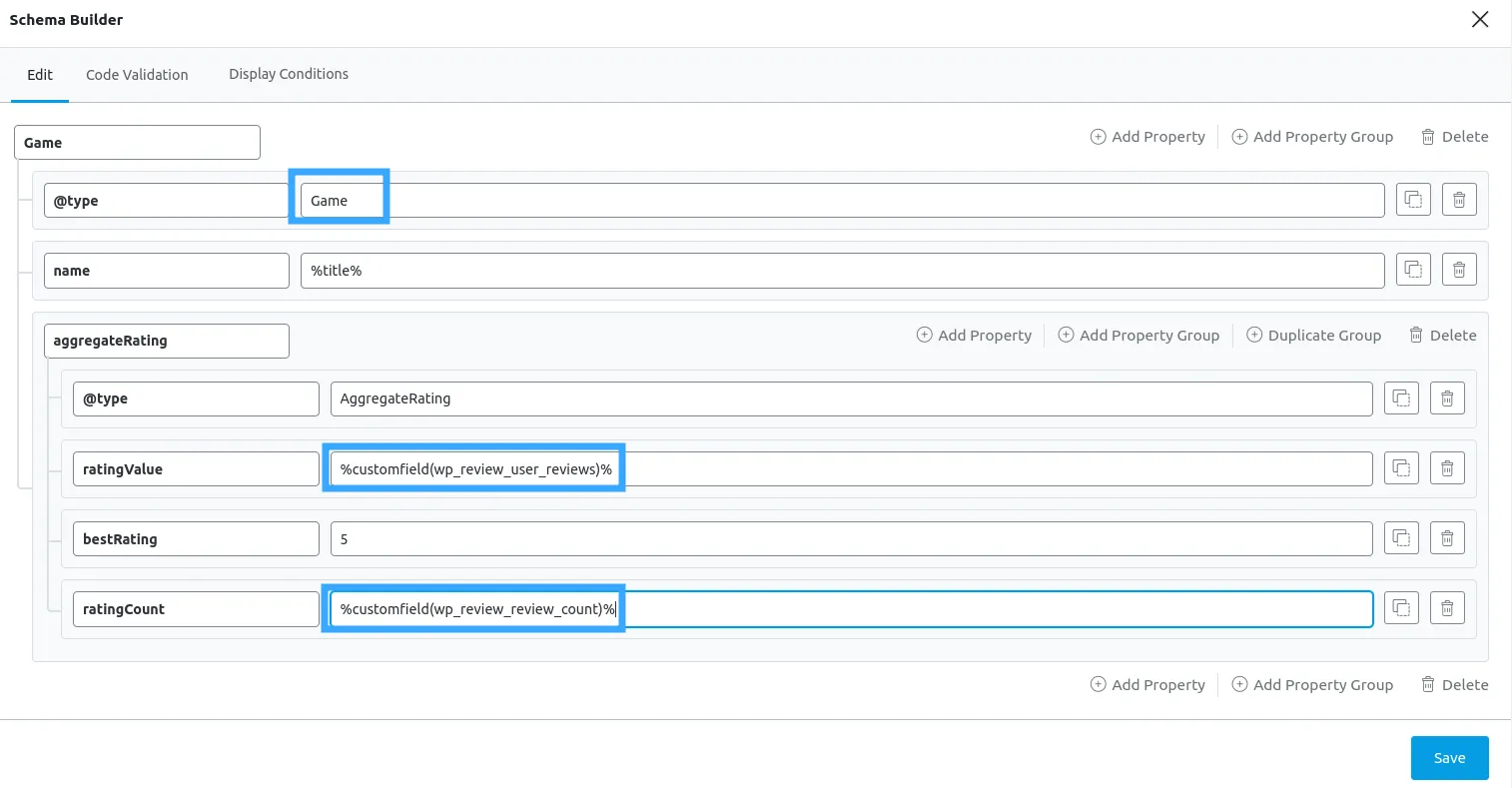
Sau khi tạo Schema Template mới, bạn sẽ có một giao diện trống để bắt đầu thiết lập. Bạn hãy sử dụng các tùy chọn Add Property và Add Property Group để thêm các thuộc tính cần thiết cho Schema Aggregate Rating.

Trong quá trình thiết lập, bạn hãy đảm bảo trường @type được đặt thành một loại dữ liệu đánh giá mà Google chấp nhận và phù hợp với nội dung trên website của bạn. Tùy thuộc vào loại dữ liệu đánh giá bạn chọn, có thể cần thêm một số thuộc tính bổ sung. Hãy kiểm tra code trong Google Rich Results Tool để nhận đề xuất và điều chỉnh phù hợp.
Trong ví dụ này, mình sử dụng WP Review plugin, một công cụ hỗ trợ thêm Review Schema Markup, giúp người dùng có thể để lại đánh giá trực tiếp trên website. Các giá trị của Schema Aggregate Rating sẽ được lấy từ các biến sau:
- %customfield(wp_review_user_reviews)% – Gán giá trị cho thuộc tính ratingValue.
- %customfield(wp_review_review_count)% – Gán giá trị cho thuộc tính ratingCount.
Bạn cũng có thể nhập thủ công các giá trị này. Điều này hữu ích khi bạn không sử dụng plugin hỗ trợ.
4. Thiết lập điều kiện hiển thị
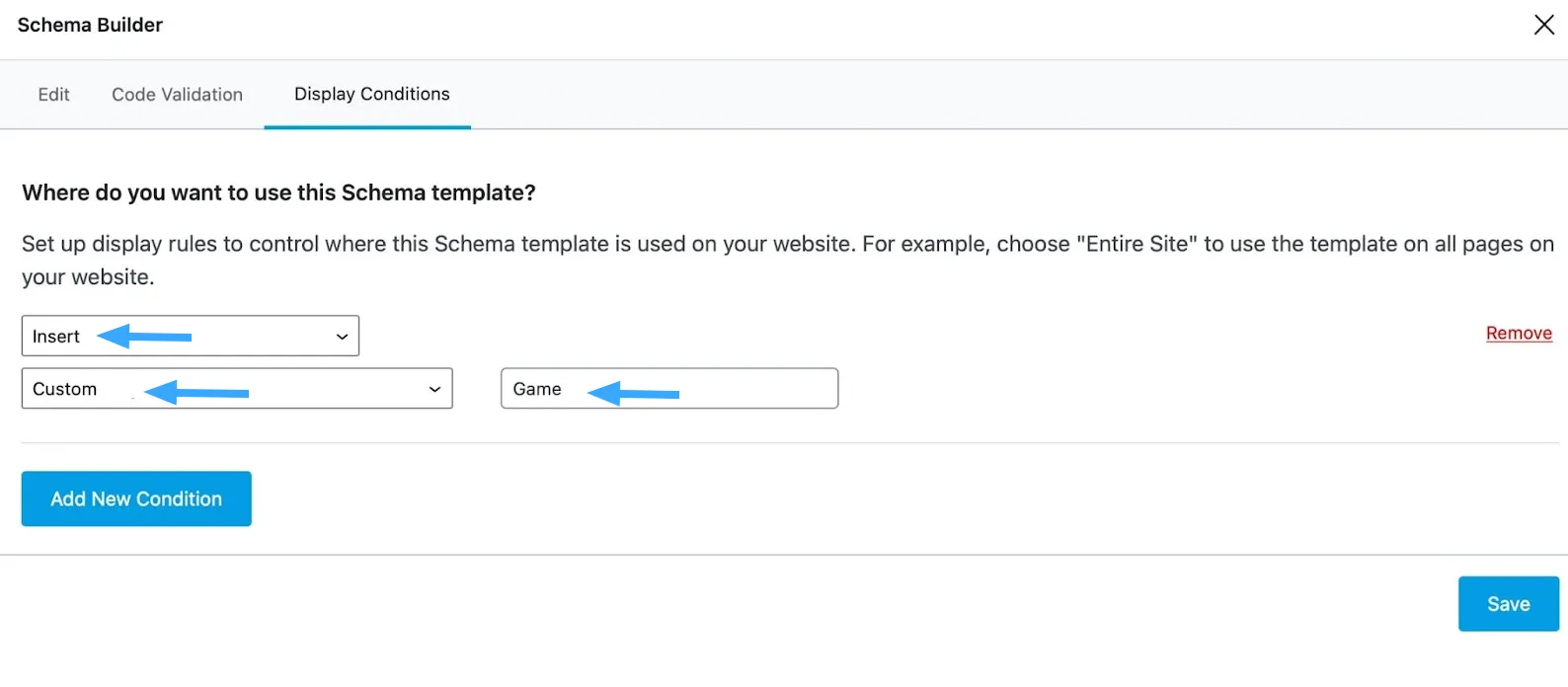
Sau khi hoàn tất, bạn nhấp vào Display Conditions và chọn Insert trong menu thả xuống phía trên, sau đó chọn Custom trong menu thả xuống phía dưới. Tiếp theo, bạn nhập loại schema mà bạn muốn thêm thuộc tính aggregateRating. Trong ví dụ này, chúng ta sẽ thêm aggregateRating vào Game Schema, như minh họa bên dưới.

5. Lưu schema
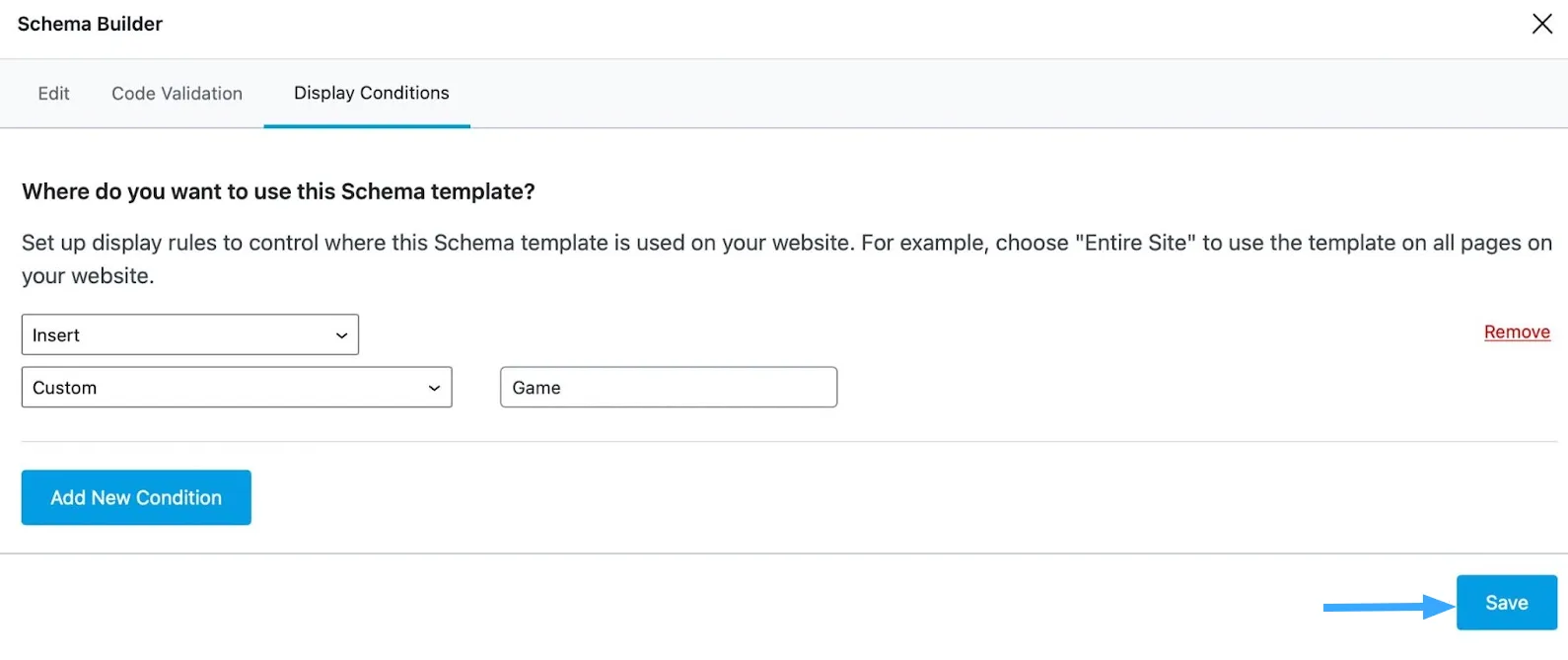
Sau khi thiết lập điều kiện hiển thị, bạn nhấn nút Save. Rank Math sẽ tự động thêm thuộc tính aggregateRating vào tất cả nội dung có loại schema mà bạn đã chọn ở bước trước.

Cách thêm Aggregate Rating bằng bộ lọc
Trong khi người dùng Rank Math PRO có thể sử dụng Schema Templates hoặc Custom Schema để thêm Aggregate Rating, thì người dùng phiên bản miễn phí vẫn có thể triển khai đánh giá tổng hợp bằng cách sử dụng bộ lọc (filter). Phương pháp này giúp bạn tích hợp Aggregate Rating vào website một cách linh hoạt mà không cần nâng cấp lên bản trả phí:
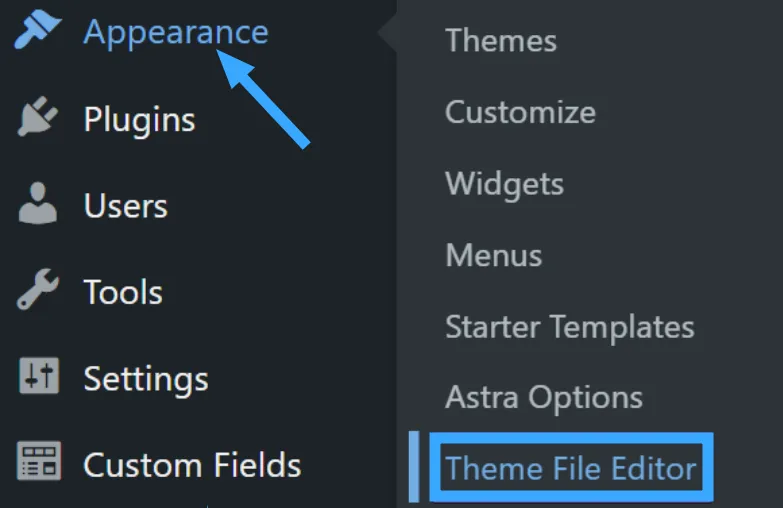
1. Truy cập vào Theme File Editor
Đầu tiên, bạn truy cập WordPress Dashboard > Appearance > Theme File Editor (đối với Classic Theme)) hoặc WordPress Dashboard > Tools > Theme File Editor (đối với Block Theme).

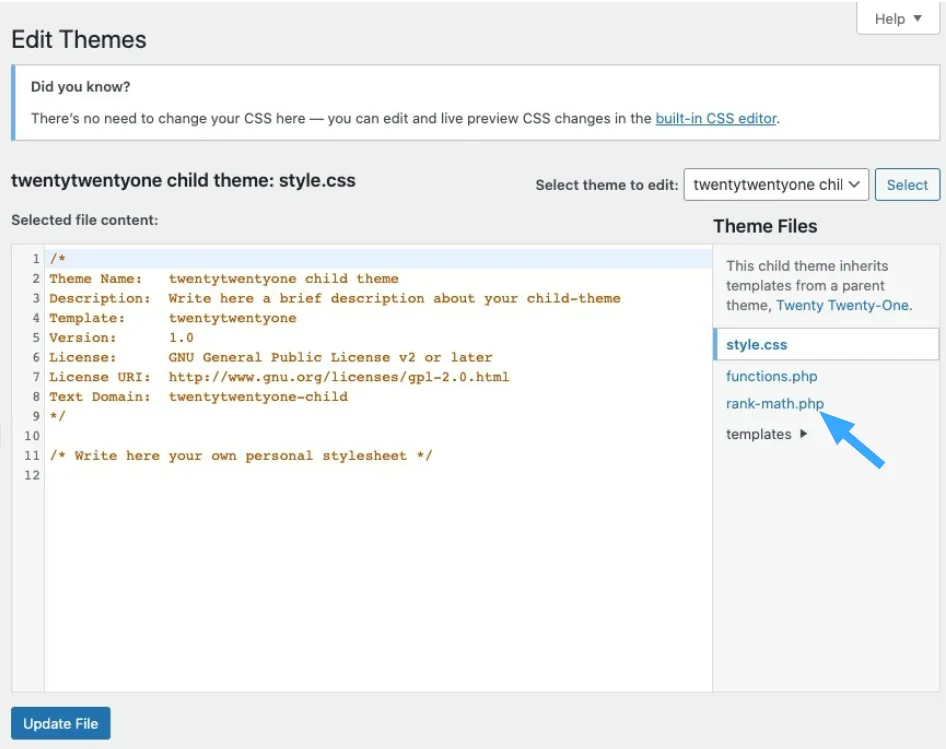
Từ danh sách các tệp hiển thị ở phía bên phải màn hình, bạn hãy chọn tệp rank-math.php.

2. Thêm Code Snippet
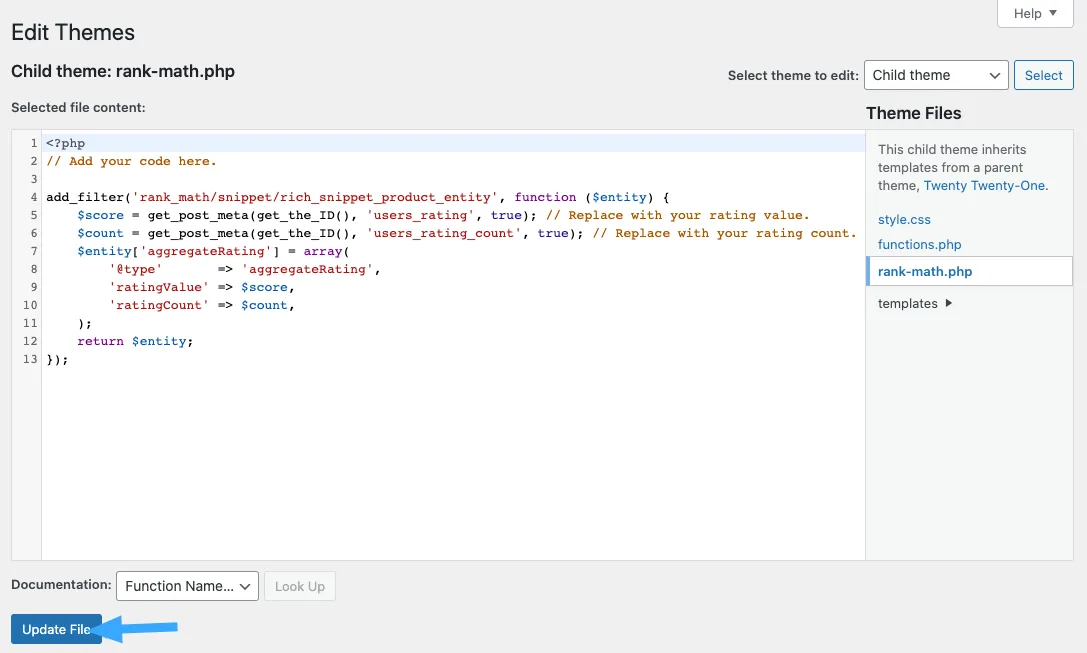
Bạn sao chép và dán đoạn code sau vào Theme File Editor. Chú ý, bạn cần thay thế users_rating và users_rating_count bằng post meta chứa dữ liệu đánh giá trên website của bạn:
add_filter('rank_math/snippet/rich_snippet_product_entity', function ($entity) {
$score = get_post_meta(get_the_ID(), 'users_rating', true); // Replace with your rating post meta.
$count = get_post_meta(get_the_ID(), 'users_rating_count', true); // Replace with your rating count post meta.
$entity['aggregateRating'] = array(
'@type' => 'aggregateRating',
'ratingValue' => $score,
'ratingCount' => $count,
);
return $entity;
});![]() Lưu ý
Lưu ý
Đoạn code dưới đây áp dụng cho Product Schema. Nếu bạn muốn thêm Aggregate Rating vào các loại schema khác có hỗ trợ đánh giá, hãy sử dụng bộ lọc rank_math/snippet/rich_snippet_{$schema}_entity, trong đó {$schema} thay thế bằng tên schema tương ứng.
3. Update file
Sau khi thêm đoạn code, bạn nhấn vào nút Update File ở cuối màn hình để lưu thay đổi và áp dụng cấu hình mới:

Vietnix – Nhà cung cấp dịch vụ hosting uy tín, hỗ trợ nhiệt tình
Vietnix là nhà dịch vụ hosting chất lượng cao với hiệu suất mạnh mẽ, tốc độ ổn định và bảo mật tối ưu, giúp website của bạn vận hành mượt mà. Với hơn 12 năm kinh nghiệm, Vietnix không chỉ cung cấp hạ tầng lưu trữ vững chắc mà còn đồng hành cùng bạn với đội ngũ kỹ thuật hỗ trợ 24/7, sẵn sàng giải quyết mọi vấn đề nhanh chóng và hiệu quả. Chọn Vietnix, bạn không chỉ có hosting mà còn có một đối tác công nghệ đáng tin cậy!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Nếu trang web sử dụng schema Aggregate Rating nhưng không có phần đánh giá hiển thị trên giao diện, Google có coi đó là lỗi không?
Có, Google có thể coi đây là lỗi nếu schema Aggregate Rating được khai báo nhưng không hiển thị đánh giá trên giao diện. Điều này vi phạm nguyên tắc dữ liệu có cấu trúc, khiến Google bỏ qua rich results hoặc đánh dấu là dữ liệu không hợp lệ. Để tránh lỗi, hãy đảm bảo phần đánh giá hiển thị rõ ràng cho người dùng.
Có cách nào tự động cập nhật Aggregate Rating khi có đánh giá mới mà không phải sửa thủ công không?
Có, bạn có thể tự động cập nhật Aggregate Rating bằng cách kết nối schema với dữ liệu động từ hệ thống đánh giá của website. Một số cách phổ biến gồm:
– Sử dụng plugin hỗ trợ (đối với WordPress) như Rank Math, WP Review hoặc Schema Pro để tự động cập nhật dữ liệu đánh giá.
– Tích hợp API đánh giá từ WooCommerce, Yelp, Google Reviews… để lấy và cập nhật số sao, số lượng đánh giá theo thời gian thực.
– Tạo custom code để tự động cập nhật giá trị schema từ cơ sở dữ liệu đánh giá của website, giúp hiển thị thông tin mới mà không cần chỉnh sửa thủ công.
Cách tối ưu nhất phụ thuộc vào nền tảng website và hệ thống đánh giá bạn đang sử dụng.
Có sự khác biệt nào giữa Aggregate Rating của Google và các nền tảng đánh giá khác như Trustpilot hay Yelp không?
Có, sự khác biệt chính giữa Aggregate Rating của Google và các nền tảng đánh giá như Trustpilot, Yelp nằm ở cách thu thập, hiển thị và sử dụng dữ liệu đánh giá:
– Google Aggregate Rating: Là schema do chủ website tự triển khai, giúp Google hiển thị xếp hạng sao trực tiếp trên kết quả tìm kiếm (SERP). Tuy nhiên, Google có thể không chấp nhận dữ liệu nếu không tuân thủ nguyên tắc.
– Trustpilot, Yelp: Là các nền tảng đánh giá độc lập, thu thập đánh giá từ người dùng thực tế và quản lý nội dung này theo chính sách riêng. Google có thể lấy dữ liệu từ đây, nhưng chủ website không thể tự chỉnh sửa điểm số như khi sử dụng schema Aggregate Rating.
Lời kết
Vậy là bạn đã nắm được cách khắc phục lỗi Aggregate Rating trong Rank Math một cách chi tiết. Hy vọng bài viết này giúp bạn giải quyết lỗi này và tối ưu schema cho website hiệu quả. Nếu còn bất kỳ thắc mắc nào, đừng ngần ngại để lại bình luận ngay bên dưới, mình sẽ luôn sẵn sàng hỗ trợ! Cảm ơn bạn đã theo dõi bài viết!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















