Đôi lúc bạn cần phải tạo ra nhiều trang hay bài đăng có nội dung và bố cục giống nhau nhưng quá trình này sẽ rất mất thời gian nếu phải tạo và điều nội dung, thông số lại từ đầu. Bài viết dưới đây của Vietnix sẽ giới thiệu đến bạn 4 cách sao chép trang và duplicate post WordPress dễ dàng nhất.
1. Sử dụng plugin để nhân đôi trang và bài viết trong WordPress
Dưới đây Vietnix xin giới thiệu 3 plugin phổ biến nhất để bạn dễ dàng duplicate post và page trong WordPress.
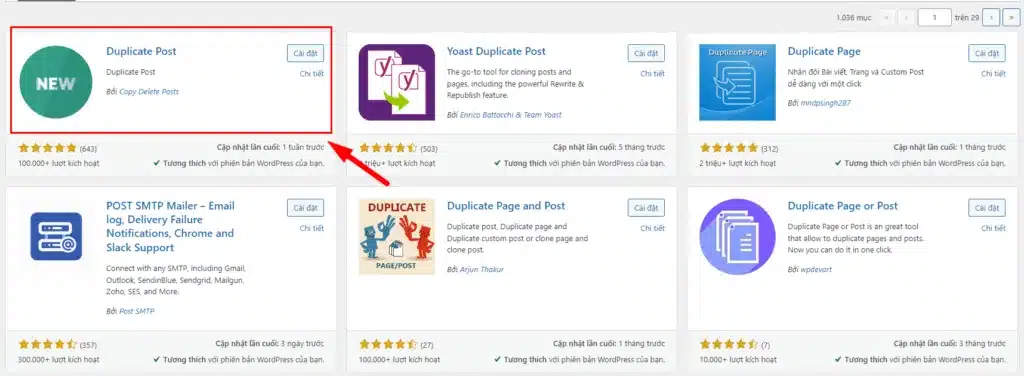
Cách sao chép Post/Page với plugin Duplicate Post
Với plugin Duplicate Post bạn có thể dễ dàng clone bài viết và trang WordPress, chuyển dữ liệu bằng Duplicator chỉ với vài thao tác đơn giản và nhanh chóng. Ngoài ra, plugin này còn hỗ trợ người dùng chèn thêm những thông số khác. Plugin mang đến cho người dùng một Suffix Pre-Defined để bổ sung vào trước hoặc sau Title của Post/ Page.
Các bước sao chép bài viết và trang bằng Plugin Duplicate Post cụ thể:
- Bước 1: Thực hiện cài đặt và kích hoạt Plugin Duplicate Post. Truy cập vào Dashboard của WordPress vào phần Plugin > nhấn Add New >tìm kiếm Plugin Duplicate Post > Install Now > Activate Plugin để kích hoạt.

- Bước 2: Đến đây bạn bấm chọn Page > Nhấn All Pages.
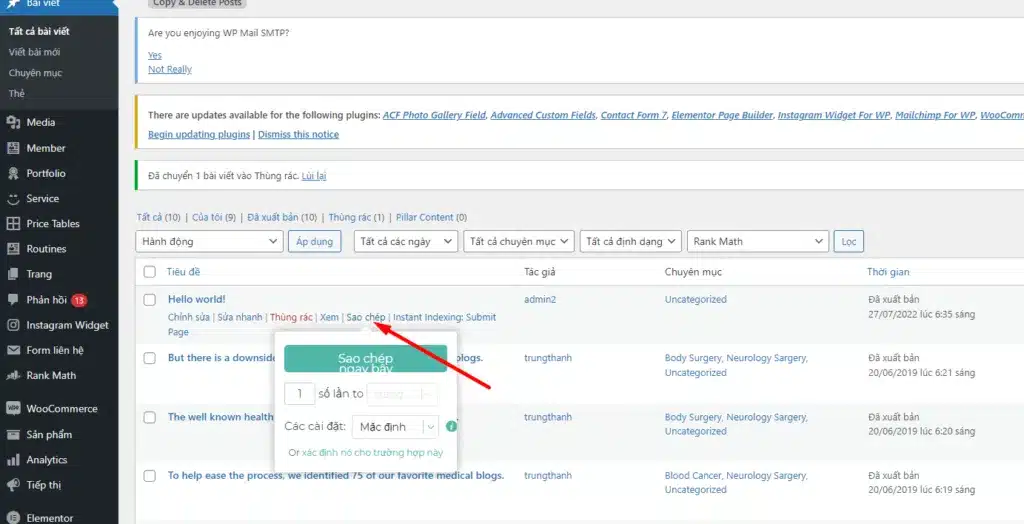
- Bước 3: Tiếp theo, chọn bài viết bạn cần sao chép > Copy (sao chép).

- Bước 4: Cuối cùng, bạn có thể chỉnh sửa, chọn xuất bản hay lưu bản nháp theo mong muốn và bấm Save.
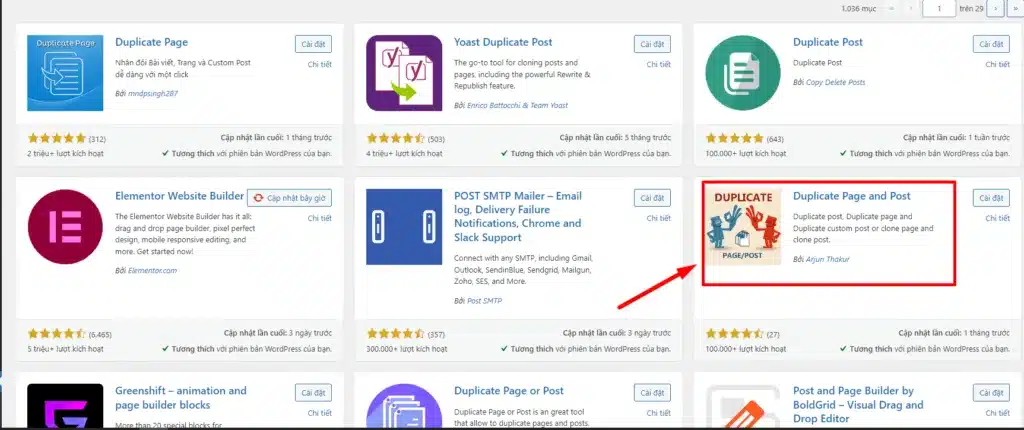
2. Sao chép Post/Page với Plugin Duplicate Page and Post
Với Plugin Duplicate Page and Post bạn có thể thực hiện clone Post và Page một cách nhanh chóng và chính xác. Ngoài hỗ trợ tạo bản sao, plugin này còn hỗ trợ bạn giữ lại tất cả nội dung gồm: Title, Styling của chúng.
Thực hiện nhân bản Post và Page thông qua Plugin Duplicate Page and Post như sau:
Bước 1: Tiến hành cài đặt và kích hoạt cho Plugin Duplicate Page and Post.
- Trước hết bạn truy cập vào Dashboard của WordPres.
- Tiếp đến bấm vào mục Menu Plugin > Chọn Add New sau đó tìm Plugin Duplicate Page and Post.
- Tại đây bạn bấm Install Now, sau khi quá trình cài đặt hoàn tất > Bấm Activate Plugin để kích hoạt.

Bước 2: Tiếp theo bấm chọn mục Pages > Nhấn vào All Pages để thực hiện nhân bản cho trang. Hoặc bấm Post để nhân bản bài viết > Nhấn tiếp All Post.
Bước 3: Di chuyển đến bài viết mà bạn cần nhân bản > Sau đó nhấn chọn Clone Me.
Bước 4: Bạn sẽ được đưa đến bản copy của bài viết hoặc Page. Đến đây bạn có thể chỉnh sửa và bấm chọn Publish hay Save Draft theo mong muốn.
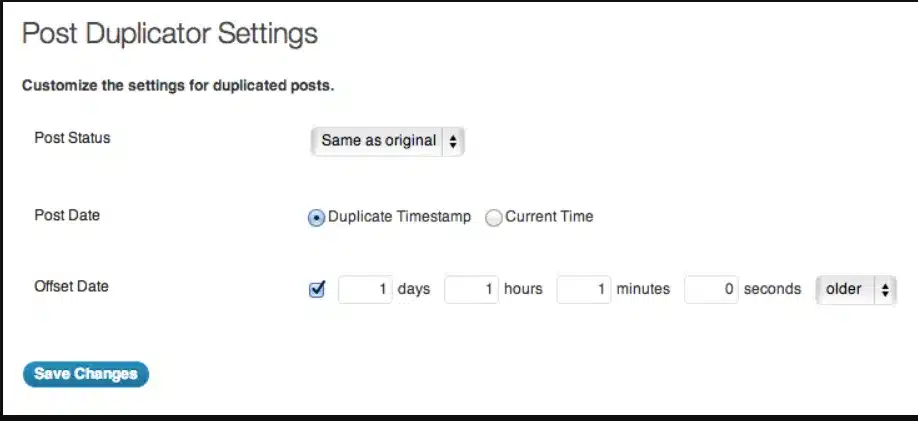
3. Cách sao chép bài viết với Plugin Post Duplicator trên WordPress
Trường hợp bạn cần plugin đơn giản hơn thì bạn có thể tham khảo Post Duplicator. Với Plugin Post Duplicator của WordPress bạn có thể tạo bản sao cho bài viết mình muốn một cách đơn giản nhất. Thông qua cách này, bạn có thể giữ lại các mục gồm Custom và Taxonomies.

Muốn sao chép bài viết bằng Plugin Post Duplicator bạn thực hiện như sau:
Bước 1: Tương tự như 2 plugin ở trên, bạn cũng cần cài đặt và kích hoạt cho Plugin Post Duplicator.
- Đầu tiên bạn vào phần Dashboard của WordPres.
- Tiếp theo đến mục Menu Plugin > Bấm Add New và tìm Plugin Post Duplicator.
- Cuối cùng bấm Install Now > Cài đặt hoàn tất thì bấm Activate Plugin để kích hoạt.
Bước 2: Di chuyển đến bài viết hoặc trang bạn cần Duplicate > Chọn vào Duplicate Post hay Duplicate Page.

Bước 3: Plugin sẽ tiến hành Duplicate Post hay Page mà bạn đã chọn trong tức thì.
4. Cách sao chép Post/Page WordPress sử dụng code
Bạn cần lưu ý răng trước khi thực hiện chỉnh sửa bất kỳ file gốc nào, bạn cần thực hiện backup website để đảm bảo rằng mọi thay đổi có thể được khôi phục nếu có sự cố xảy ra. Với dịch vụ WordPress Hosting của Vietnix, bạn không phải lo lắng về việc này, vì dịch vụ web hosting này sẽ cung cấp tính năng sao lưu tự động và khôi phục nhanh chóng. Bạn có thể dễ dàng tạo các bản sao lưu website một cách an toàn, và sử dụng chúng khi cần thiết để phục hồi trang web về trạng thái ban đầu.
Bên cạnh việc dùng plugin, bạn có thể Duplicate Page hoặc Post rất nhanh chóng bằng cách sử dụng code theo hướng dẫn dưới đây:
Bước 1: Thực hiện kích hoạt Post Duplication trong WordPress bằng Copy Code Snippet như sau:
*/
* Function for post duplication. Dups appear as drafts. User is redirected to the edit screen
*/
function rd_duplicate_post_as_draft(){
global $wpdb;
if (! ( isset( $_GET['post']) || isset( $_POST['post']) || ( isset($_REQUEST['action']) && 'rd_duplicate_post_as_draft' == $_REQUEST['action'] ) ) ) {
wp_die('No post to duplicate has been supplied!');
}
/*
* Nonce verification
*/
if ( !isset( $_GET['duplicate_nonce'] ) || !wp_verify_nonce( $_GET['duplicate_nonce'], basename( __FILE__ ) ) )
return;
/*
* get the original post id
*/
$post_id = (isset($_GET['post']) ? absint( $_GET['post'] ) : absint( $_POST['post'] ) );
/*
* and all the original post data then
*/
$post = get_post( $post_id );
/*
* if you don't want current user to be the new post author,
* then change next couple of lines to this: $new_post_author = $post->post_author;
*/
$current_user = wp_get_current_user();
$new_post_author = $current_user->ID;
/*
* if post data exists, create the post duplicate
*/
if (isset( $post ) && $post != null) {
/*
* new post data array
*/
$args = array(
'comment_status' => $post->comment_status,
'ping_status' => $post->ping_status,
'post_author' => $new_post_author,
'post_content' => $post->post_content,
'post_excerpt' => $post->post_excerpt,
'post_name' => $post->post_name,
'post_parent' => $post->post_parent,
'post_password' => $post->post_password,
'post_status' => 'draft',
'post_title' => $post->post_title,
'post_type' => $post->post_type,
'to_ping' => $post->to_ping,
'menu_order' => $post->menu_order
);
/*
* insert the post by wp_insert_post() function
*/
$new_post_id = wp_insert_post( $args );
/*
* get all current post terms ad set them to the new post draft
*/
$taxonomies = get_object_taxonomies($post->post_type); // returns array of taxonomy names for post type, ex array("category", "post_tag");
foreach ($taxonomies as $taxonomy) {
$post_terms = wp_get_object_terms($post_id, $taxonomy, array('fields' => 'slugs'));
wp_set_object_terms($new_post_id, $post_terms, $taxonomy, false);
}
/*
* duplicate all post meta just in two SQL queries
*/
$post_meta_infos = $wpdb->get_results("SELECT meta_key, meta_value FROM $wpdb->postmeta WHERE post_id=$post_id");
if (count($post_meta_infos)!=0) {
$sql_query = "INSERT INTO $wpdb->postmeta (post_id, meta_key, meta_value) ";
foreach ($post_meta_infos as $meta_info) {
$meta_key = $meta_info->meta_key;
if( $meta_key == '_wp_old_slug' ) continue;
$meta_value = addslashes($meta_info->meta_value);
$sql_query_sel[]= "SELECT $new_post_id, '$meta_key', '$meta_value'";
}
$sql_query.= implode(" UNION ALL ", $sql_query_sel);
$wpdb->query($sql_query);
}
/*
* finally, redirect to the edit post screen for the new draft
*/
wp_redirect( admin_url( 'post.php?action=edit&post=' . $new_post_id ) );
exit;
} else {
wp_die('Post creation failed, could not find original post: ' . $post_id);
}
}
add_action( 'admin_action_rd_duplicate_post_as_draft', 'rd_duplicate_post_as_draft' );
/*
* Add the duplicate link to action list for post_row_actions
*/
function rd_duplicate_post_link( $actions, $post ) {
if (current_user_can('edit_posts')) {
$actions['duplicate'] = '<a href="' . wp_nonce_url('admin.php?action=rd_duplicate_post_as_draft&post=' . $post->ID, basename(__FILE__), 'duplicate_nonce' ) . '" title="Duplicate this item" rel="permalink">Duplicate</a>';
}
return $actions;
}
add_filter( 'post_row_actions', 'rd_duplicate_post_link', 10, 2 );Bước 2: Tuy nhiên đây là cách sử dụng để Duplicate post WordPress nếu muốn Duplicate Page WordPress bạn có thể thay đổi dòng cuối bằng lệnh như sau:
add_filter('page_row_actions', 'rd_duplicate_post_link', 10, 2);Bước 3: Bấm chọn và sao chép đoạn code bên trên và dán tại File Functions.php.
Tại đây bạn cần truy cập File Manager, FTP Client hay WordPress File Editor để thao tác.
Bước 4: Sau đó di chuyển đến mục All Pages hay All Posts để thấy được nút Duplicate.
Bước 5: Kết quả là WordPress sẽ tự động tạo một bản sao mới cho bài viết hoặc trang bạn chọn. Cuối cùng, Post hoặc Page đó sẽ được lưu qua dạng Draft.
Lời kết
Hy vọng sau khi đọc bài hướng dẫn 4 cách sao chép Post/Page trong WordPress mà Vietnix đã tổng hợp bạn sẽ thao tác nhanh chóng, dễ dàng và tiết kiệm thời gian hơn. Trong quá trình áp dụng 4 cách trên nếu có vấn đề gì cần giải đáp bạn có thể để lại bình luận ngay dưới đây để mọi người cùng thảo luận nhé.




















