Bash: code: command not Found – 3 cách giải quyết lỗi hiệu quả
Đánh giá
Lệnh code được liên kết với Microsoft Visual Studio Code (VS Code) là một trình chỉnh sửa mã nguồn và IDE (Integrated Development Environment). Khi lệnh code xuất hiện lỗi bash: code: command not found báo hiệu VS Code chưa được cài đặt trên hệ thống hoặc biến PATH chưa được thiết lập đúng. Hãy cùng mình tìm hiểu chi tiết lý do gây ra lỗi và cách khắc phục trong bài viết sau.
Những điểm chính
- Hiểu rõ nguyên nhân gây ra lỗi code: command not found: Bạn sẽ biết được lý do tại sao lệnh
codekhông được nhận diện trong Bash và nguyên nhân phổ biến dẫn đến lỗi này. - Nắm vững các cách giải quyết lỗi này: Bài viết sẽ giúp bạn khám phá ba phương pháp khắc phục hiệu quả lỗi bash: code: command not found.
- Khám phá cách khắc phục trên MacOS: Bạn sẽ hiểu được cách xử lý lỗi tương tự khi gặp phải trên hệ điều hành MacOS.
- Vietnix – Giải pháp VPS với hiệu suất vượt trội và bảo mật tối ưu.
Lý do nào gây ra lỗi code: command not found trong Bash?
4 lý do phổ biến gây ra lỗi code: command not found:
- Chưa cài đặt VS Code: Đây là lý do phổ biến nhất gây ra lỗi lệnh code không tìm thấy mà bạn cần kiểm tra đầu tiên.
- PATH không chính xác: PATH trên hệ thống của bạn có thể không chứa code.
- Cấu hình Shell không đúng: Các file cấu hình shell (Ví dụ: ~/.bashrc, ~/.bash_profile, ~/.zshrc) có thể chưa được thiết lập chính xác để bao gồm thư mục cài đặt VS Code.
- Phạm vi quyền không cho phép: Lệnh code có thể không có đủ các quyền cần thiết để hoạt động.

3 cách giải quyết lỗi bash: code: command not Found
Bạn có thể thực hiện theo 3 cách dưới đây để giải quyết lỗi code command not found trong Bash:
Cách 1: Cài đặt Visual Studio Code
Visual Studio Code không có trên hệ thống sẽ gây ra lỗi bash: code: command not found. Để khắc phục trường hợp này, bạn cần sử dụng snap để cài đặt Visual Studio Code cùng với các phần mềm cần thiết khác với 3 bước cụ thể dưới đây:
Bước 1: Nhấn CTRL+ALT+T để mở terminal trong Ubuntu.
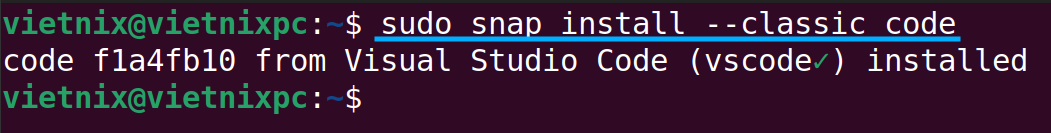
Bước 2: Chạy lệnh để cài đặt VS Code:
sudo snap install –classic code
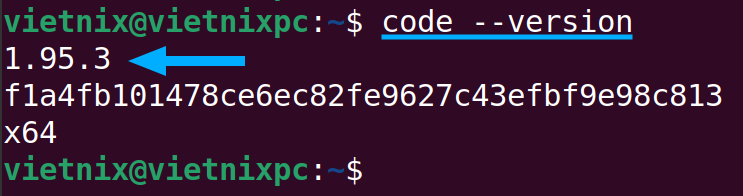
Bước 3: Bạn thực hiện lệnh code --version để xác minh cài đặt.

![]() Lưu ý
Lưu ý
Bạn cần cài đặt Snap trên bản phân phối Linux.
Cách 2: Cài đặt lệnh code cho biến PATH
Một lý do phổ biến khác đằng sau lỗi code command not found là VS Code không có trong biến môi trường PATH của hệ thống. Để đặt biến PATH cho VS Code, bạn cần làm theo 3 bước dưới đây:
Bước 1: Nhấn CTRL+ALT+T để mở terminal.
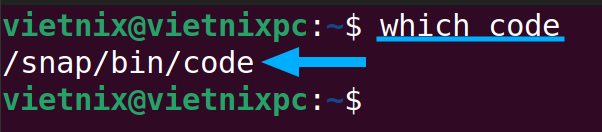
Bước 2: Sử dụng lệnh which để kiểm tra PATH hiện tại của “code”:
which code
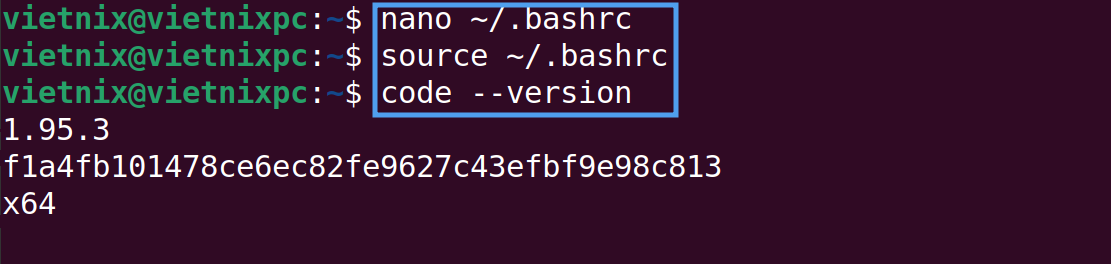
Bước 3: Bạn mở file .bashrc bằng lệnh nano:
nano ~/.bashrcBước 4: Tiếp theo, bạn thay thế <path to vscode> trong export PATH=$PATH:<path to vscode> bằng output của lệnh which và dán vào cuối file.
export PATH=$PATH:/snap/bin/code
Bước 5: Nhấn CTRL+S để lưu và CTRL+X để thoát.
Bước 6: Bạn thực thi file .bashrc bằng cách sử dụng:
source ~/.bashrcBước 7: Bạn có thể kiểm tra việc chạy lệnh code như sau:
code –versionSau khi thêm PATH, lệnh code có thể chạy mà không mắc lỗi nào.

Cách 3: Đặt Alias cho lệnh code
Ngoài những giải pháp trên để sửa lỗi code: command not found, bạn xử lý tạm thời bằng cách thiết lập Alias cho “code”. Sau đây là cách bạn có thể thực hiện:
echo "alias code='$(which code)'" >> ~/.bashrc; . ~/.bashrcLệnh này thêm Alias cho lệnh code vào file ~/.bashrc và áp dụng ngay các thay đổi trong session terminal hiện tại. Alias đảm bảo rằng lệnh code trỏ đến đúng PATH bằng cách sử dụng cú pháp $(which code) để tự động lấy PATH thực tế của file thực thi code.
Cách khắc phục lỗi code: command not found trong MacOS
Lỗi code command not found trong macOS cho biết VS Code chưa được cài đặt. Để khắc phục lỗi này, bạn hãy mở terminal Mac và chạy lệnh bên dưới để cài đặt VS Code:
brew updatebrew install --cask visual-studio-codeTrong quá trình cài đặt, bạn có thể tùy chọn thêm VS Code vào PATH của hệ thống. Nếu không thấy tùy chọn này, bạn hãy mở terminal và thêm dòng sau vào file cấu hình shell (Ví dụ: ~/.zshrc cho Zsh hoặc ~/.bash_profile cho Bash):
export PATH="$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"![]() Lưu ý
Lưu ý
Điều chỉnh PATH trong lệnh nếu VS Code của bạn ở vị trí cài đặt khác.
Vietnix – Giải pháp VPS với hiệu suất vượt trội và bảo mật tối ưu
Vietnix tự hào là một trong những đơn vị uy tín trong việc cung cấp dịch vụ VPS, mang đến cho khách hàng hiệu suất mạnh mẽ, bảo mật tối đa và tính linh hoạt vượt trội. Với công nghệ tiên tiến, dịch vụ VPS của Vietnix cho phép tùy chỉnh cấu hình một cách dễ dàng, tối ưu hóa tài nguyên để phù hợp với nhu cầu phát triển của doanh nghiệp.
Dịch vụ VPS AMD của Vietnix được trang bị CPU AMD EPYC hiện đại, mang lại khả năng xử lý vượt trội và độ ổn định cao, phù hợp với các ứng dụng và hệ thống phức tạp. Với tốc độ truy cập dữ liệu nhanh, khả năng mở rộng linh hoạt, và cơ sở hạ tầng bảo mật hiện đại, VPS AMD của Vietnix là lựa chọn lý tưởng cho các doanh nghiệp cần hiệu suất cao, tài nguyên tối ưu và sự ổn định lâu dài.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Làm thế nào để sửa lỗi lệnh code not found trong Linux?
Lỗi code: command not found thường xuất hiện khi bạn cố gắng mở VS Code trong terminal mà hệ thống không tìm thấy lệnh “code”. Dưới đây là 4 cách để khắc phục lỗi này:
– Đảm bảo VS Code đã được cài đặt ở phiên bản mới nhất.
– Cấu hình PATH.
– Tạo Alias.
– Sử dụng lệnh which.
Tại sao lệnh code không tìm thấy trong Linux?
Lỗi code: command not found trong Linux có nghĩa là hệ thống không thể tìm thấy lệnh code để thực thi. Điều này thường xảy ra do một trong các nguyên nhân sau:
– VS Code chưa được cài đặt.
– Đường dẫn đến VS Code không có trong biến PATH.
– Lệnh “code” bị đặt tên sai hoặc PATH không chính xác.
Làm thế nào để kích hoạt Bash terminal trong VSCode?
VSCode làm cho việc tích hợp terminal trực tiếp vào môi trường làm việc trở nên thuận tiện hơn, hỗ trợ thực thi các lệnh và tương tác với hệ thống mà không cần chuyển đổi giữa các cửa sổ. Để kích hoạt Bash terminal trong VSCode, bạn có thể thực hiện theo các bước sau:
Khởi động ứng dụng VS Code > Mở Terminal > Nhấp vào menu thả xuống để chọn loại shell > Chọn Bash.
Làm thế nào để liên kết lệnh code với VSCode?
Khi gõ lệnh code . trong terminal, bạn muốn mở thư mục hiện tại bằng VSCode. Để thực hiện điều này bạn cần liên kết lệnh “code” với ứng dụng VSCode:
Bước 1: Kiểm tra cài đặt VSCode và đường dẫn đến VSCode.
Bước 2: Cấu hình biến môi PATH (mở file cấu hình, thêm PATH).
Bước 3: Kiểm tra và sử dụng.
VSCode có cài đặt lệnh code trong PATH không?
Thông thường khi cài đặt Visual Studio Code (VSCode), lệnh code sẽ được tự động thêm vào biến môi trường PATH. Tuy nhiên, có 3 trường hợp ngoại lệ:
– Trong quá trình cài đặt, bạn không chọn tùy chọn thêm lệnh code vào PATH.
– Các thay đổi trong cấu hình hệ thống hoặc các xung đột với các phần mềm khác có thể làm ảnh hưởng đến việc thêm lệnh code vào PATH.
– Cách cài đặt và cấu hình VSCode có thể khác nhau tùy thuộc vào bản phân phối Linux.
Tóm lại, lỗi bash: code: command not found liên quan đến việc cài đặt VS Code và cấu hình PATH của hệ thống. Nếu đảm bảo được các yêu cầu cần thiết, bạn có thể truy cập liền mạch vào lệnh code trong Bash và tối ưu nhiều khía cạnh khác nhau của IDE góp phần nâng cao hiệu quả lập trình và phát triển ứng dụng. Cảm ơn bạn đã theo dõi bài viết.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày