2 cách để tùy biến trang checkout Woocommerce chuyên nghiệp hơn
Đánh giá
Nếu bạn đang sở hữu một website WordPress và muốn tùy biến trang checkout Woocommerce tối ưu và chuyên nghiệp hơn thì đừng bỏ qua bài viết này. Ngay bây giờ, hãy cùng Vietnix khám phá cách tùy biến trang checkout Woocommerce chi tiết nhất.
Lý do cần phải tùy biến trang checkout Woocommerce
Một trang checkout Woocommerce ở trạng thái mặc định sẽ có nhiều thông tin (trường – field) xuất hiện không cần thiết. Chẳng hạn như mã bưu điện, tên công ty (company name),… Những thông tin này vô tình làm quá trình thanh toán trở nên phức tạp và phải tốn nhiều thời gian để thực hiện.

Điều này sẽ khiến khách hàng cảm thấy mất kiên nhẫn và có thể thay đổi quyết định mua sản phẩm của bạn. Chính vì thế, bạn nên thực hiện điều chỉnh sao cho trang thanh toán thật đơn giản và chỉ giữ lại những thông tin cần thiết nhất nhằm giúp gia tăng tỷ lệ mua hàng.
Cách chỉnh sửa trang thanh toán WooCommerce mặc định
Sử dụng cài đặt thanh toán WooCommerce mặc định
WooCommerce mang đến cho người dùng những tính năng cơ bản có sẵn để chỉnh sửa trang checkout. Nếu bạn không cần chỉnh sửa quá nhiều thì có thể tận dụng những tính năng này của WooCommerce mà không cần phải cài đặt thêm plugin.
Bước 1: Thiết lập mục điền mã coupon khi thanh toán
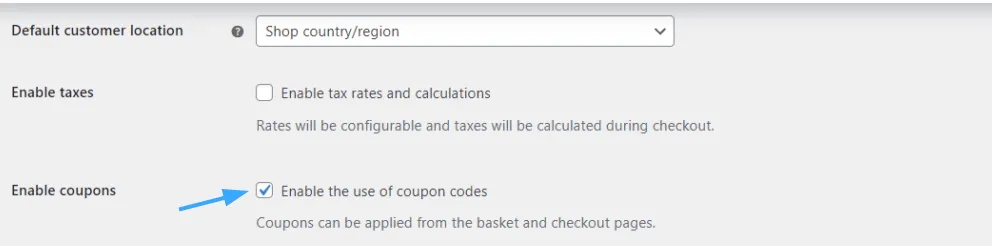
- Truy cập Dashboard > WooCommerce > Setting.

- Tại tab General, bạn di chuột xuống thì box Enable coupons sẽ hiện ra, nhấn vào ô Enable the use of coupon codes để cho phép khách hàng có thể điền coupon khi thực hiện thanh toán.

Bước 2: Thiết lập mục giao hàng hiển thị trên trang thanh toán
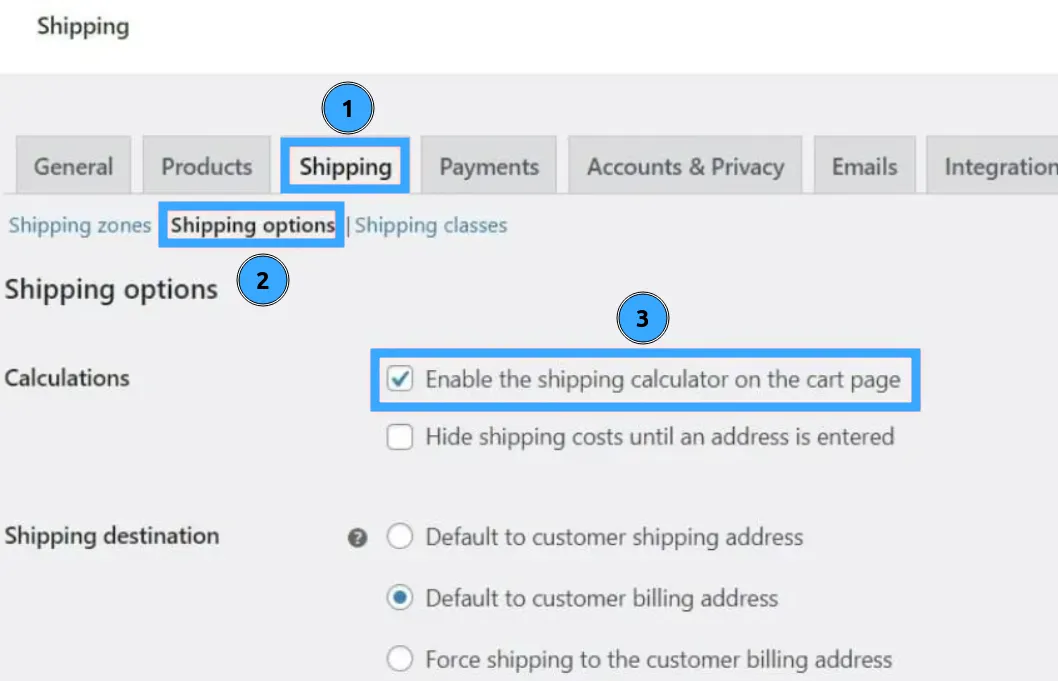
Trường hợp bạn cần hiển thị mục phí vận chuyển ngay trang thanh toán thì truy cập đến tab Shipping, chọn Shipping options, bấm chọn ô Enable the shipping calculator on the cart page tại mục Calculations.

Tại mục Enable the shipping calculator on the cart page, bạn có 2 lựa chọn là Default to customer shipping address (đặt địa chỉ giao hàng mặc định) hay Default to customer billing address (đặt địa chỉ thanh toán mặc định). Tùy thuộc vào mong muốn mà bạn lựa chọn cho phù hợp. Cuối cùng, bạn bấm chọn Save Changes để lưu lại thông tin.
Bước 3: Thiết lập quyền quản lý tài khoản và quyền riêng tư khi thanh toán
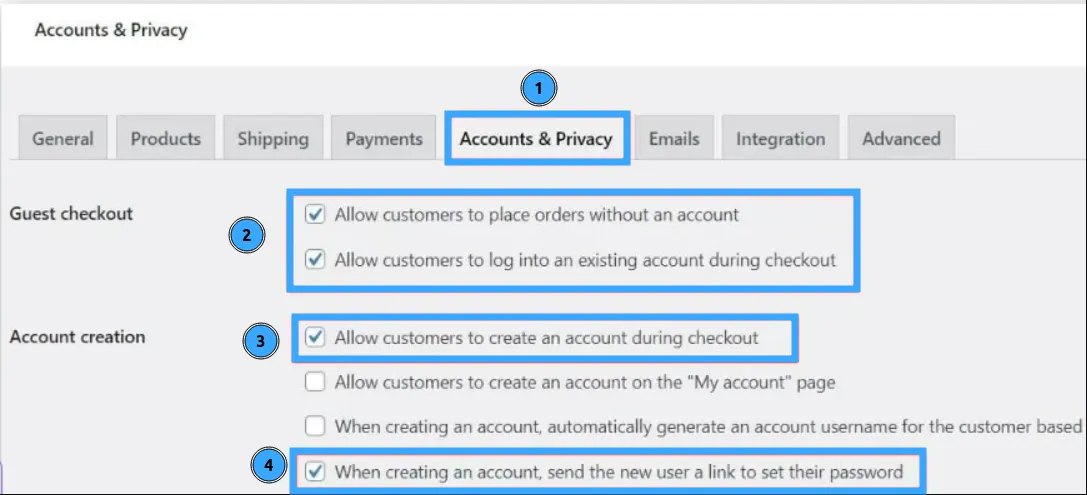
Để thiết lập 2 quyền này, bạn bấm chọn tab Accounts & Privacy và sẽ xuất hiện 2 mục sau:
- Guest checkout: Khi bấm chọn hết 2 ô sẽ cho phép bổ sung/xóa thanh toán của khách hàng hoặc thông tin đăng nhập tài khoản hiện có.
- Account creation: Bấm chọn ô Allow customers to create an account during checkout để khách hàng có thể tạo tài khoản và thực hiện đăng ký trong khi tiến hành thanh toán. Hoặc chọn ô When creating an account, send the new user a link to set their password để sau khi khách hàng tạo tài khoản hoàn, hệ thống sẽ gửi một link mới để cài đặt mật khẩu.

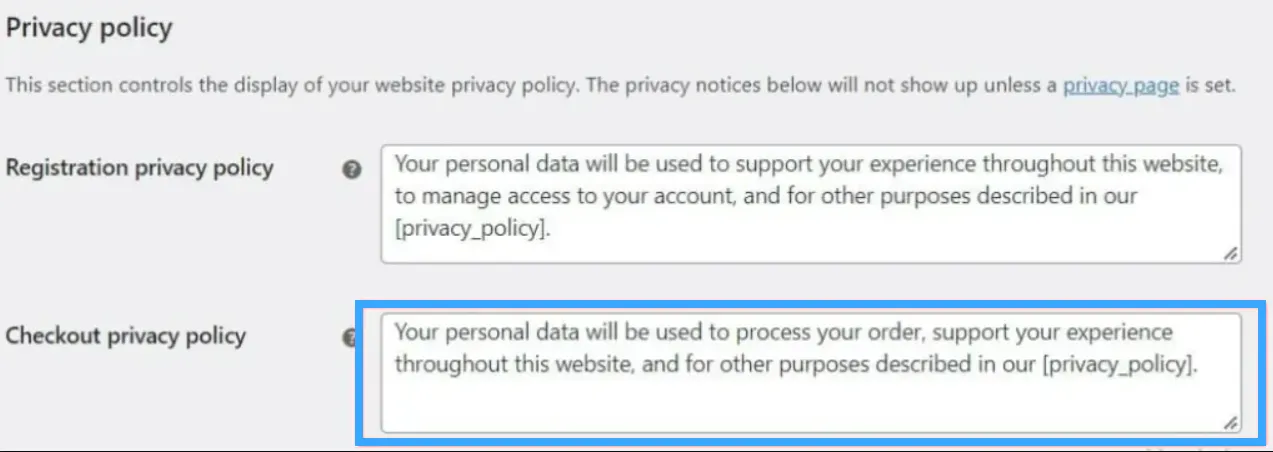
Tiếp theo kéo chuột xuống để tìm mục Privacy policy. Đến đây bạn cần chú ý điền vào box Checkout Privacy Policy để chắc chắn rằng khách hàng có thể thấy chính sách bảo mật trong thời gian thanh toán. Ngược lại nếu không muốn thì hãy để trống.

Sử dụng plugin Checkout Field Editor
Ngoài cách trên thì bạn còn có thể sử dụng plugin miễn phí Checkout Field Editor để chỉnh sửa trang thanh toán. Cách thực hiện cụ thể như sau:
- Cài đặt và kích hoạt plugin bằng việc vào Dashboard > Plugins > Add new. Nhập trên thanh tìm kiếm cụm từ “Checkout Field Editor“, sau đó tiến hành cài đặt và kích hoạt plugin.
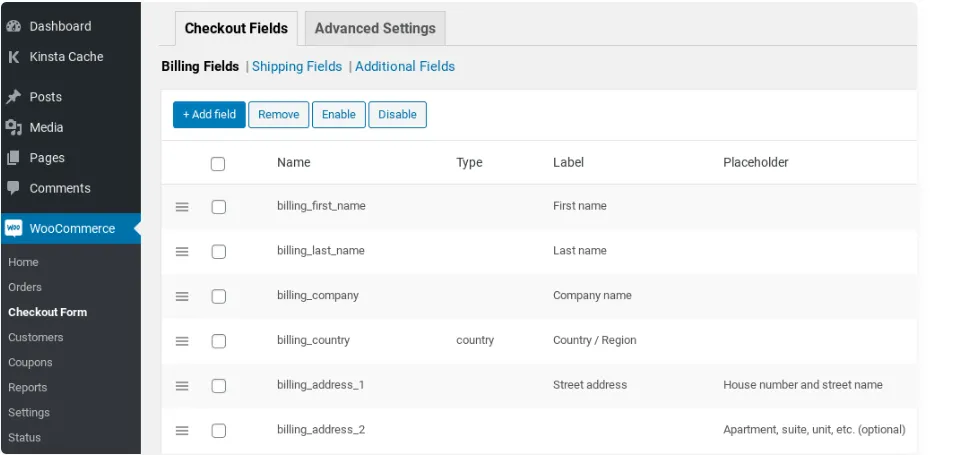
- Sau khi kích hoạt thành công bạn bấm vào WooCommerce > Checkout Form. Lúc này plugin sẽ hiển thị toàn bộ thông tin của trang thanh toán với các mục cho phép chỉnh sửa bao gồm: Billing Fields, Additional Fields hoặc Shipping Fields.

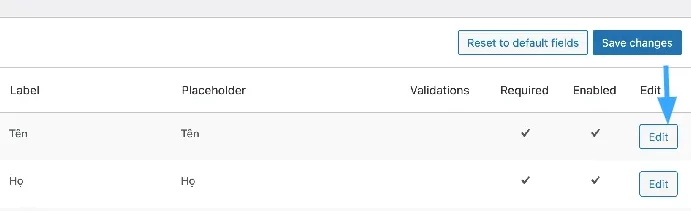
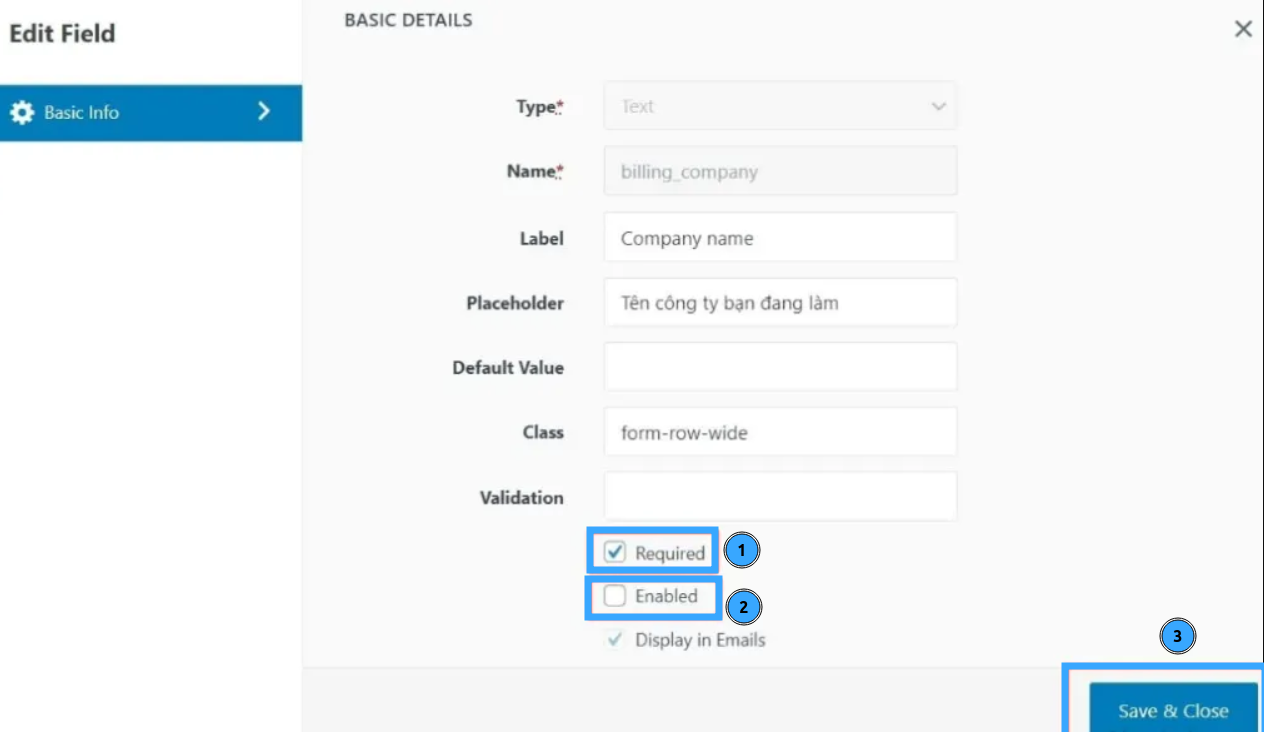
- Để thực hiện chỉnh sửa bạn chỉ cần bấm vào Edit nằm bên cạnh mục muốn chỉnh sửa. Ví dụ bạn chọn edit ở mục billing_company. Ngay lập tức bạn sẽ được đưa đến trang chỉnh sửa với các tùy chọn như: Label, Placeholder, Default Value, Validation,… để chỉnh sửa theo nhu cầu thiết kế web.

- Ngoài ra, bạn có thể bỏ chọn ô Required nếu không muốn bắt buộc khách hàng điền tên công ty hoặc bỏ chọn ô Enabled nếu không muốn mục này xuất hiện trên trang thanh toán.

- Cuối cùng nhấn chọn Save & Close để lưu thông tin đã thay đổi.
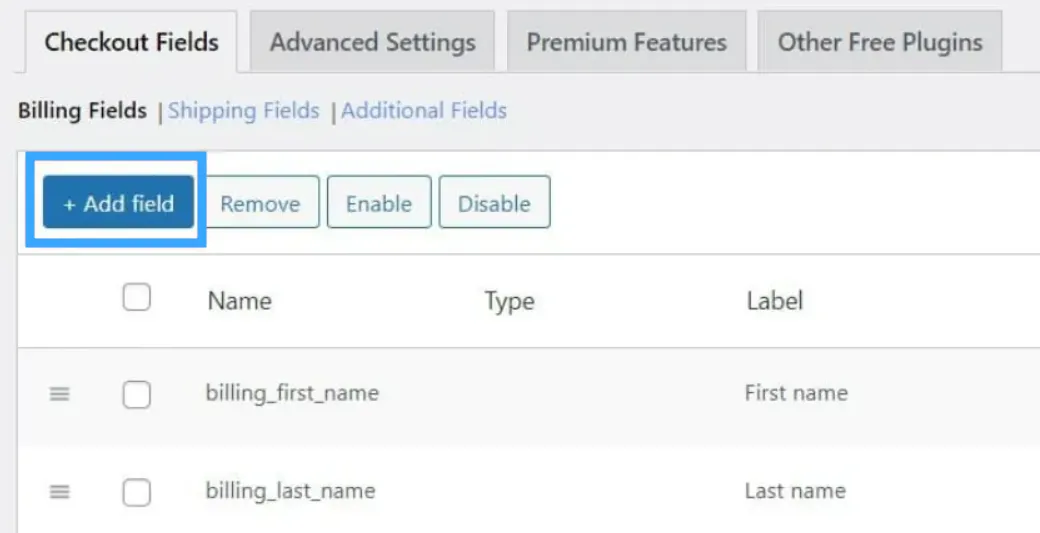
Ngoài ra, nếu bạn muốn thêm các mục không có sẵn thì bạn có thể sử dụng nút Add Field.

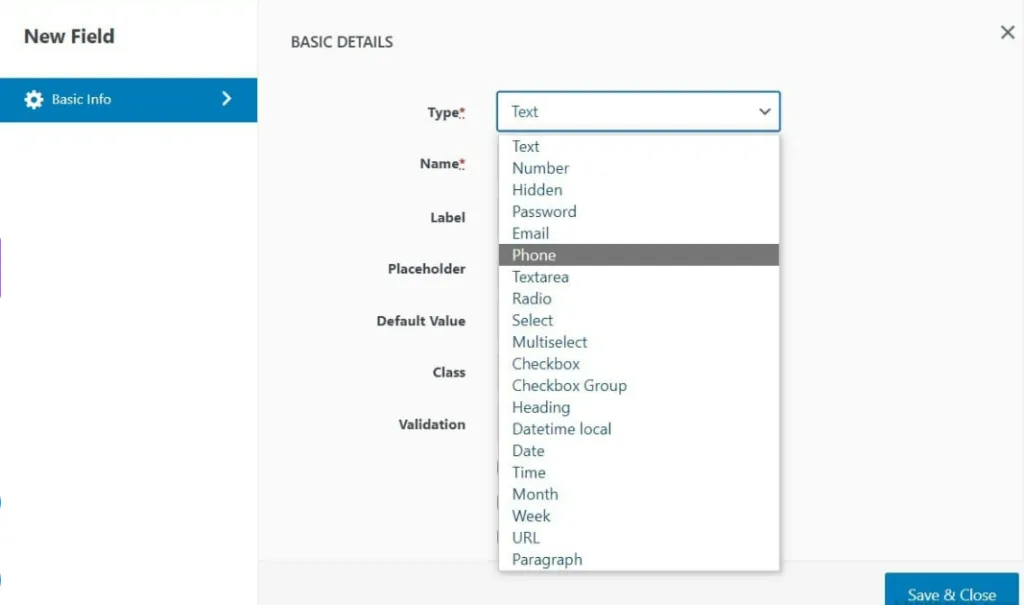
Tiếp đến bạn nhấn chọn các mục muốn thêm ở Type bao gồm Text, Number, Hidden, Password, Phone, Checkbox và Month, URL,… Trước khi thoát ra, hãy chắc chắn rằng bạn đã nhấn nút Save & Close để lưu thay đổi vừa thực hiện. Đồng thời, bạn bấm Save changes để hoàn tất và lưu toàn bộ thông tin vừa chỉnh sửa ở trên.

Tùy biến trang checkout Woocommerce
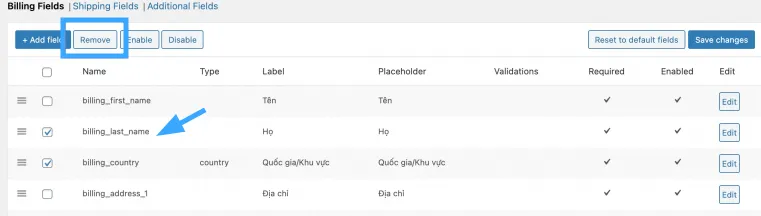
- Ẩn/ hiển thị thị trường:
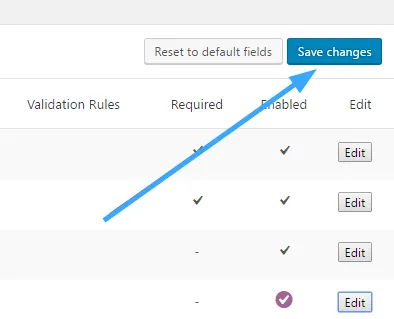
Để ẩn hoặc hiển thị các trường trong biểu mẫu thanh toán, bạn chọn các trường cần thiết và sau đó bấm vào Enable hoặc Disable, rồi nhấn Save changes để lưu lại thay đổi.

- Bỏ trường bắt buộc:
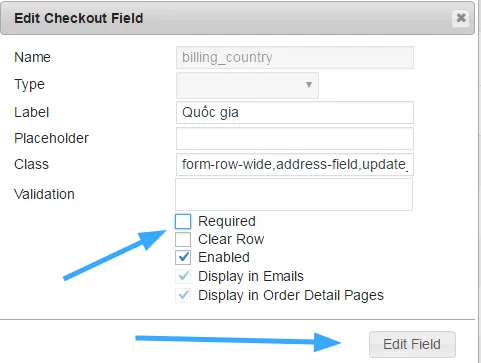
Để hủy bỏ yêu cầu nhập một trường, bạn hãy đánh dấu vào trường đó và sau đó chọn Edit > bỏ tích Required > chọn Edit Field.

Cuối cùng, chọn Save Exchanges để lưu.

Sau khi đã tìm hiểu cách chỉnh sửa và tùy biến trang thanh toán WooCommerce, việc đảm bảo website hoạt động ổn định và nhanh chóng là rất quan trọng. Các phương pháp tùy chỉnh này có thể ảnh hưởng đến tốc độ tải trang và hiệu suất của website nếu không được tối ưu đúng cách. Để tối ưu hóa hiệu suất và bảo mật cho website, dịch vụ WordPress Hosting của Vietnix chính là giải pháp hoàn hảo. Với WordPress Toolkit, bạn có thể dễ dàng quản lý và cài đặt website chỉ với một cú click. Khu vực Staging của web hosting sẽ giúp bạn thử nghiệm các thay đổi trước khi áp dụng vào trang chính, đảm bảo mọi tùy biến diễn ra an toàn.
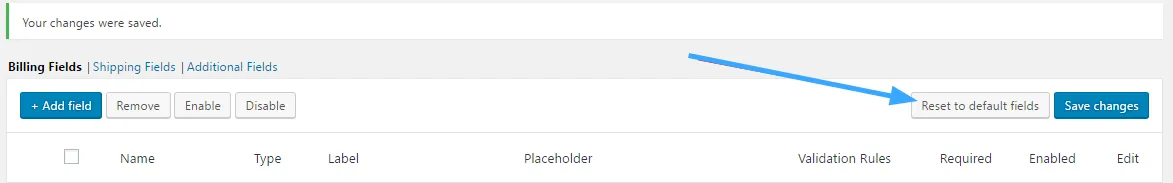
Khôi phục cài đặt
Nếu bạn vô tình xóa hoặc thay đổi thông tin, hoặc muốn đưa tất cả các thiết lập về trạng thái mặc định, hãy nhấn “Reset to default fields” và chọn “OK”.

Câu hỏi thường gặp
Làm thế nào để thêm một trường “ghi chú đơn hàng” vào trang thanh toán WooCommerce?
Có hai cách chính để thêm trường “Ghi chú đơn hàng” vào trang thanh toán WooCommerce:
– Sử dụng plugin: YITH WooCommerce Customize My Account, WooCommerce Customizer.
– Thêm code vào file functions.php của theme và hay đổi text trong label và placeholder để phù hợp với nhu cầu của mình:
add_action( ‘woocommerce_after_order_notes’, ‘add_custom_order_notes_field’ ); function add_custom_order_notes_field() { echo ‘<p class=”form-row notes”> <label for=”order_comments”>Ghi chú đơn hàng của bạn</label> <textarea name=”order_comments” id=”order_comments” cols=”5″ rows=”2″ placeholder=”Nhập ghi chú của bạn”></textarea> </p>’; }
Tôi có thể thay đổi bố cục của trang thanh toán WooCommerce thành một cột không?
Bạn có thể thay đổi bố cục của trang thanh toán WooCommerce thành một cột bằng cách sử dụng plugin Checkout Field Editor for WooCommerce hoặc WooCommerce Customizer. Ngoài ra, bạn còn có thể sử dụng đoạn code CSS để thay đổi bố cục:
/* Trong file style.css của theme */ .woocommerce-checkout-form { max-width: 100%; /* Chiều rộng tối đa của form */ } .form-row { width: 100%; /* Chiều rộng của mỗi dòng */ }
Làm thế nào để thêm một liên kết đến trang điều khoản dịch vụ vào trang thanh toán WooCommerce?
Việc thêm một liên kết đến trang điều khoản dịch vụ vào trang thanh toán là một yêu cầu bắt buộc để đảm bảo tính minh bạch và tuân thủ pháp luật. Bạn có thể thực hiện bằng cách dùng plugin WooCommerce Customizer hoặc WooCommerce Customizer hoặc thêm code vào file functions.php của theme:
add_action( ‘woocommerce_before_checkout_form’, ‘add_terms_and_conditions’ );
function add_terms_and_conditions() {
echo ‘<p>Bằng việc đặt hàng, bạn đồng ý với <a href=”https://yourwebsite.com/dieu-khoan-dich-vu”>Điều khoản dịch vụ</a> của chúng tôi.</p>’;
}
Lời kết
Bài viết trên đã hướng dẫn chi tiết cách tùy biến trang checkout woocommerce đơn giản nhất. Trong quá trình thực hiện nếu có bất kỳ vấn đề nào cần giải đáp, bạn hãy để lại bình luận ngay bên dưới, Vietnix sẽ giải đáp nhanh nhất. Cảm ơn bạn đã theo dõi bài viết!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày






















Mình chỉnh rồi nhưng làm sao để kích hoạt nó ra trang thực tế mình sử dụng ạ?? mình quay lại thì nó không thay dổi gì cả?? giúp mình với??
tôi muốn chỉnh sửa cột thông tin thêm thì như thế nào?
Hiện tại có cái text, tôi muốn thêm 2 cái để điền text nữa bên dưới nữa.
Cảm ơn!
Bạn dùng plugin Checkout Field Editor for WooCommerce như trong bài có giới thiệu. Hoặc những plugin khác dạng WooCommerce fields editor để thêm 2 ô text vào chỗ mình muốn nha. Thông tin đến bạn.