Bạn đã biết cách tạo kiểu danh mục con trong WordPress chưa? Trong WordPress, bài viết có thể được tổ chức thành nhiều danh mục chính và danh mục con nhằm điều hướng và tối ưu SEO web tốt hơn. Thế nhưng, nếu hiển thị một danh sách dài chứa nhiều danh mục có thể gây bối rối cho khách truy cập và khiến website mất thẩm mỹ. Để khắc phục điều này, bạn có thể Ẩn (Hide) hoặc Tạo kiểu (Styling) cho các danh mục con trong WordPress theo hướng dẫn từ bài viết sau.
Tại sao nên sử dụng danh mục con trong WordPress?
Khi viết bài đăng cho website WordPress, bạn có thể sử dụng các danh mục và thẻ (tag) để sắp xếp và tổ chức chúng. Điều này sẽ giúp cải thiện SEO và thu hút thêm lượng truy cập đến website của mình. Đồng thời, việc sắp xếp còn góp phần cải thiện khả năng điều hướng trang web để khách truy cập có thể dễ dàng tìm thấy nội dung cần thiết. Trong trường hợp website có cấu trúc quá phức tạp, bạn cũng có thể sử dụng danh mục con để tối ưu và làm website trở nên thân thiện hơn với người dùng.
Ví dụ: Bạn có thể xây dựng một blog du lịch với một danh mục duy nhất về các điểm tham quan tại Hoa Kỳ. Tuy nhiên, khi nội dung phát triển, bạn có thể tạo thêm các danh mục con là các thành phố ở Hoa Kỳ như Chicago, New York, Los Angeles,…
Việc tổ chức danh mục con hiệu quả giúp website WordPress của bạn dễ dàng điều hướng hơn cho người dùng. Tuy nhiên, một website có cấu trúc tốt cần một nền tảng hosting mạnh mẽ để đảm bảo tốc độ tải trang nhanh chóng. Nếu bạn đang tìm kiếm giải pháp web hosting tối ưu cho website WordPress, hãy xem qua dịch vụ WordPress Hosting của Vietnix với công nghệ LiteSpeed Cache, giúp website của bạn hoạt động mượt mà và ổn định.
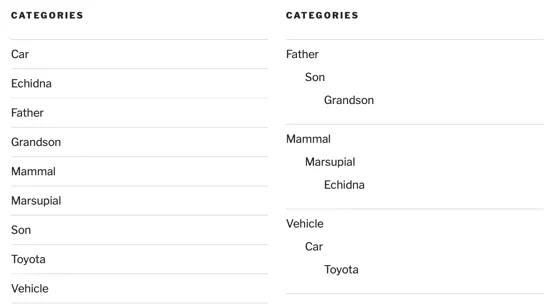
Để hiển thị các danh mục con trong widget WordPress, người dùng có thể sử dụng một danh sách phẳng hoặc phân cấp. Dưới đây là ví dụ minh họa cho mỗi tùy chọn danh mục được hiển thị trên website WordPress:

Để bắt đầu cài đặt tùy chọn danh mục con trong WordPress, bạn tiến hành như sau:
- Bước 1: Truy cập vào mục Appearance. Sau đó, nhấn chọn Widgets trên bảng điều khiển WordPress.
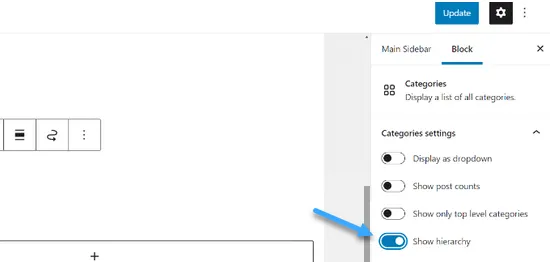
- Bước 2: Nhấn chọn hộp “Show hierarchy” trong Widget Categories.

Tuy nhiên, dù bạn nhấn vào tùy chọn nào đi chăng nữa thì danh sách cuối cùng vẫn hiển thị nhiều dòng. Điều này không chỉ làm bạn khó quản lý mà còn giảm tính thẩm mỹ của website.
Cách ẩn các danh mục con trong WordPress bằng CSS
Để danh sách các danh mục gọn gàng, dễ điều hướng và giúp giao diện trở nên trực quan hơn, bạn có thể thực hiện Ẩn (Hide) hoặc Tạo kiểu (Styling) cho chúng thông qua các cách như: thêm trực tiếp thêm các đoạn code vào file theme style.css, thêm vào plugin code snippets như WPCode, hay thêm vào Theme Customizer có sẵn trong dashboard WordPress.
Đối với người mới bắt đầu, việc thêm CSS thường gặp nhiều khó khăn, thậm chí có thể vì một sai sót nhỏ mà làm hỏng cả trang web WordPress. Do đó, nếu là lần đầu sử dụng code, bạn có thể xem cách ẩn các danh mục con trong WordPress dưới đây:
- Bước 1: Sao chép đoạn mã bên dưới và dán vào file style.css của theme, plugin code snippets hoặc Theme Customizer trong dashboard WordPress.
.children {
display:none;
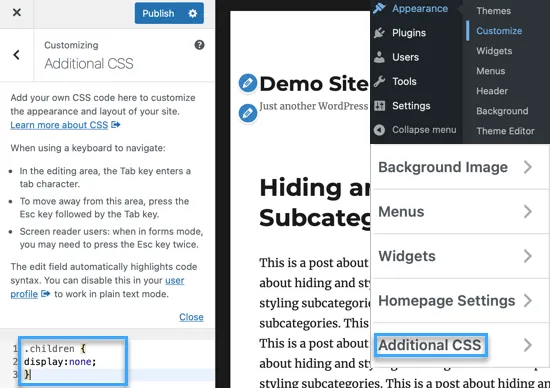
}- Bước 2: Để sử dụng Theme Customizer, đầu tiên bạn cần truy cập vào Appearance. Sau đó, nhấn chọn Customize và nhấp vào Additional CSS nằm ở cuối danh sách hiển thị.
- Bước 3: Dán đoạn đoạn mã vừa sao chép ở bước 1 vào và nhấp Publish để hoàn tất.

Giờ đây khi truy cập vào website WordPress, bạn sẽ thấy các danh mục con trên trang đã được ẩn. Điều này giúp giao diện website trở nên gọn gàng và dễ nhìn hơn.

Cách tạo kiểu danh mục con trong WordPress bằng CSS
Không chỉ dùng để ẩn danh mục con, CSS còn được sử dụng để tùy chỉnh, tạo kiểu danh mục con trong WordPress. Tuy nhiên, việc tạo kiểu này sẽ phụ thuộc vào kiến thức về CSS và cách bạn muốn hiển thị trên theme hiện tại của mình.
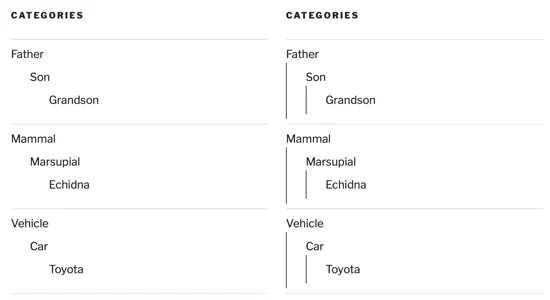
Ví dụ: Nếu bạn muốn hiển thị các danh mục con theo cấu trúc phân cấp thì việc thêm thanh dọc sẽ giúp người xem dễ dàng nhận diện được các danh mục cùng cấp.
Thay đổi kiểu dáng cho các danh mục con cũng có quy trình thực hiện tương tự như cách ẩn danh mục. Bắt đầu bằng việc:
- Bước 1: Sao chép đoạn mã sau:
.children {
padding: 0 0 0 5px;
margin: 0 0 0 2px;
border-left: 1px solid #333;
}- Bước 2: Dán đoạn mã vừa sao chép vào style.css, plugin WPCode hoặc Theme Customizer. Lưu ý: Đừng quên nhấn vào nút Publish nếu bạn sử dụng Theme Customizer.
- Bước 3: Hoàn thành các bước trên, bạn tiến hành truy cập lại vào website WordPress để xem các thay đổi.
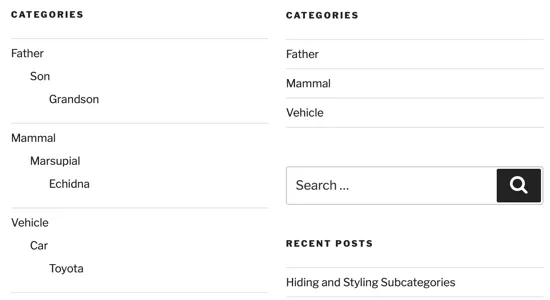
Ví dụ minh họa trước và sau khi thực hiện tạo kiểu cho các danh mục con trên website WordPress:

Lưu ý: Bạn có thể thoải mái thay đổi đoạn code để tạo cho các danh mục con kiểu dáng phù hợp với sở thích của mình.
Lời kết
Trên đây là những thông tin chi tiết về cách ẩn hoặc tạo kiểu cho các danh mục con trong website WordPress. Hy vọng bài viết sẽ giúp bạn có thêm những kiến thức hữu ích về WordPress để hỗ trợ quá trình tối ưu hóa trang web thân thiện với công cụ tìm kiếm lẫn người dùng. Nếu có thao tác nào trong bài còn chưa rõ, đừng ngại ngần mà hãy để lại bình luận bên dưới cho mọi người cùng theo dõi và giải đáp.




















