Năm 2008, Công ty thu mua phế liệu Việt Đức ra đời với sứ mệnh góp phần xây dựng một môi trường sống xanh, sạch, đẹp hơn. Với tầm nhìn trở thành đơn vị hàng đầu trong lĩnh vực thu gom và tái chế phế liệu tại Việt Nam, công ty không ngừng mở rộng mạng lưới hoạt động, hiện đã có mặt tại 63 tỉnh thành trên cả nước. Tuy nhiên khi thị trường kinh doanh trực tuyến phát triển mạnh mẽ, Việt Đức cần một giải pháp để nâng cao trải nghiệm khách hàng trên internet. Hãy cùng theo dõi quá trình Vietnix giúp Việt Đức rút ngắn tốc độ tải trang xuống dưới 1 giây và tăng hiệu suất cho website phelieuvietduc.com.
Đánh giá trước khi tối ưu
Đánh giá trải nghiệm thực
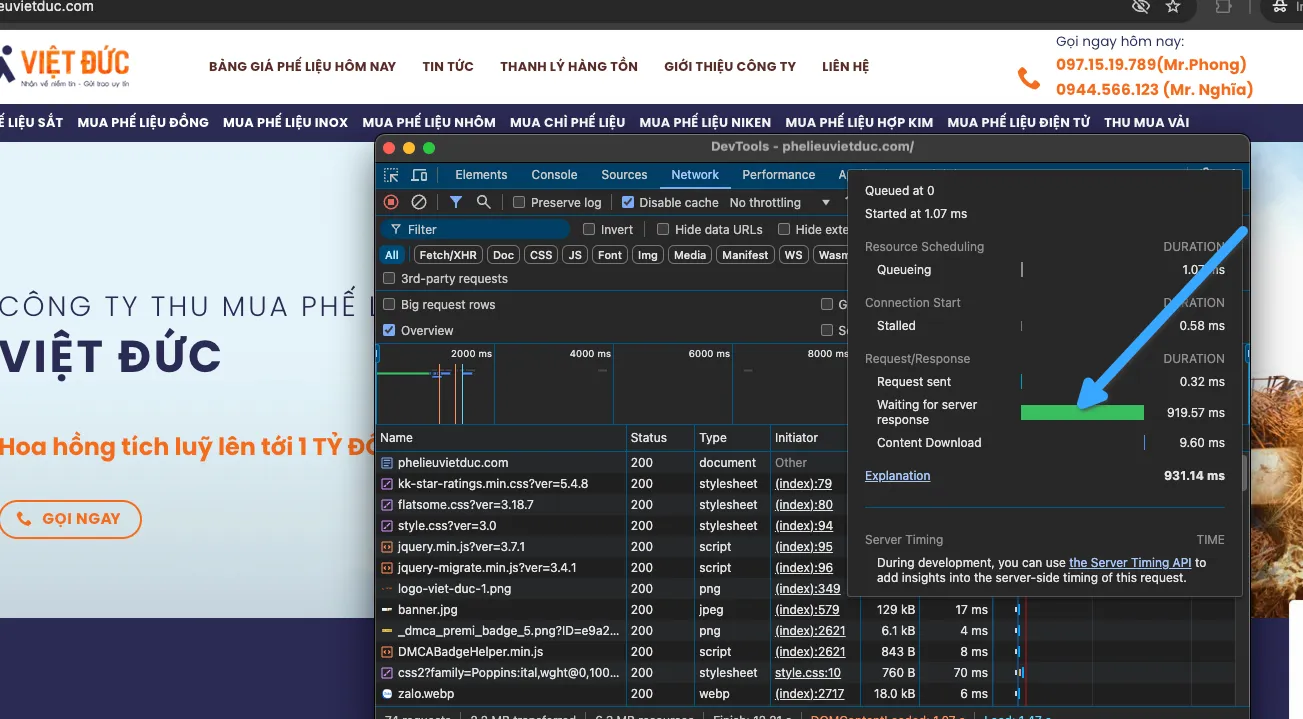
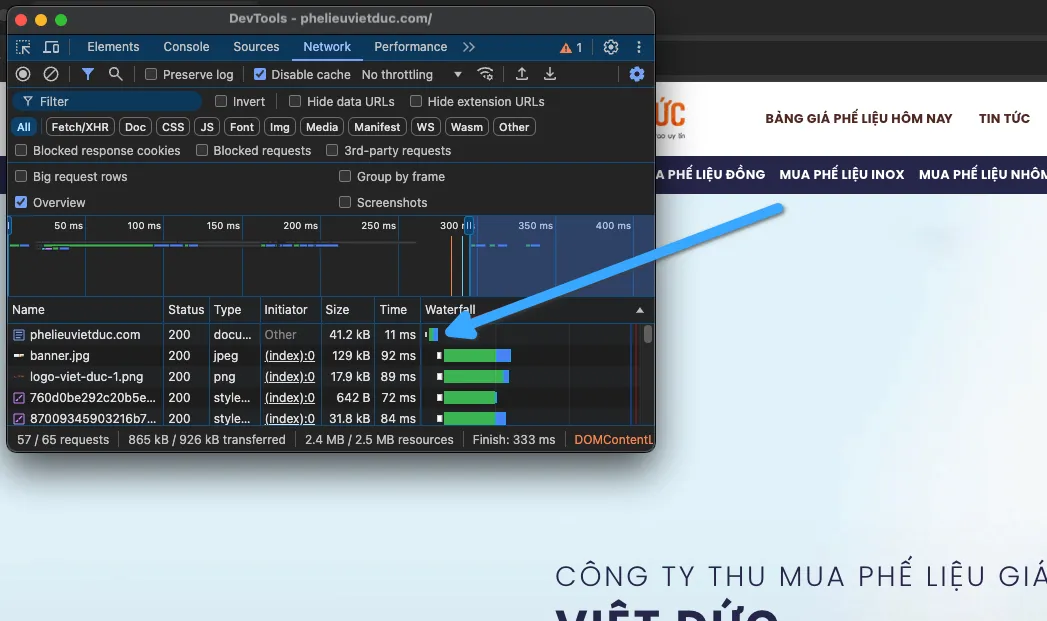
Website phelieuvietduc.com được xây dựng trên nền tảng theme Flatsome nhẹ nên có tốc độ tải trang thực tế tương đối nhanh, đạt dưới 2s khi truy cập bằng máy tính và khoảng 3s khi truy cập bằng điện thoại (với mạng wifi tốc độ cao). Tuy nhiên theo nhận định của đội ngũ kỹ thuật Vietnix thì việc giảm thời gian tải trang thực xuống còn dưới 1 giây là hoàn toàn khả thi, qua đó mang đến trải nghiệm website tải nhanh gần như tức thì cho người dùng. Đồng thời, theo kết quả kiểm tra từ Vietnix cho thấy website cũng chưa có cache nên hệ thống cần xử lý code web ở server, dẫn tới thời gian phản hồi của server còn khá cao (gần 1s).

Đo điểm Google Pagespeed Insights
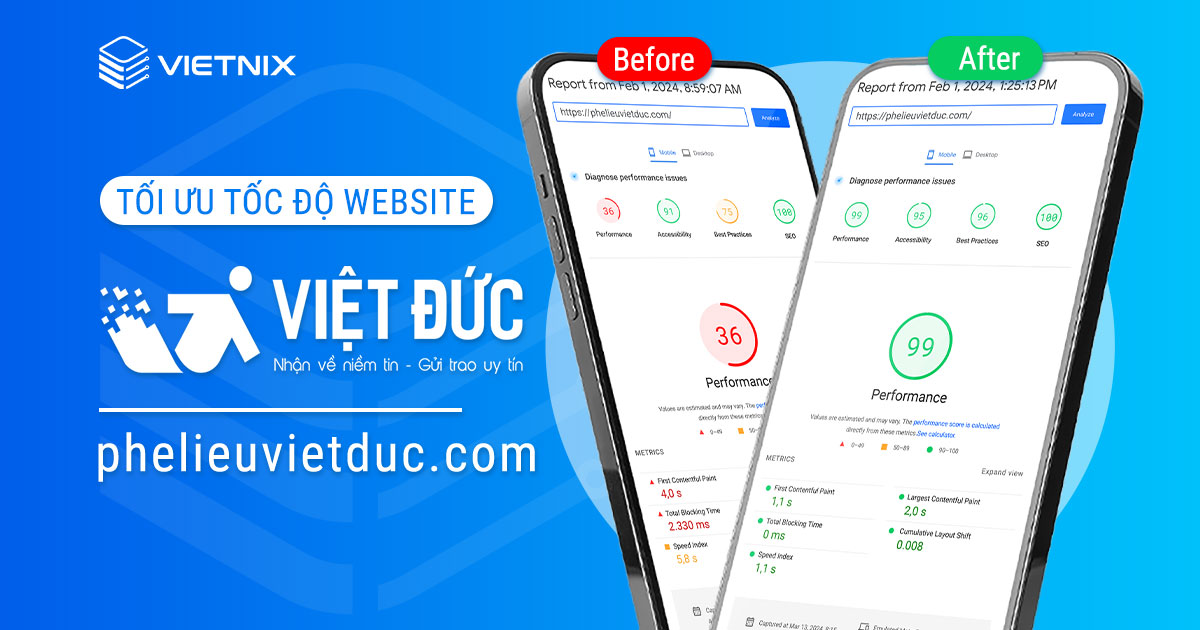
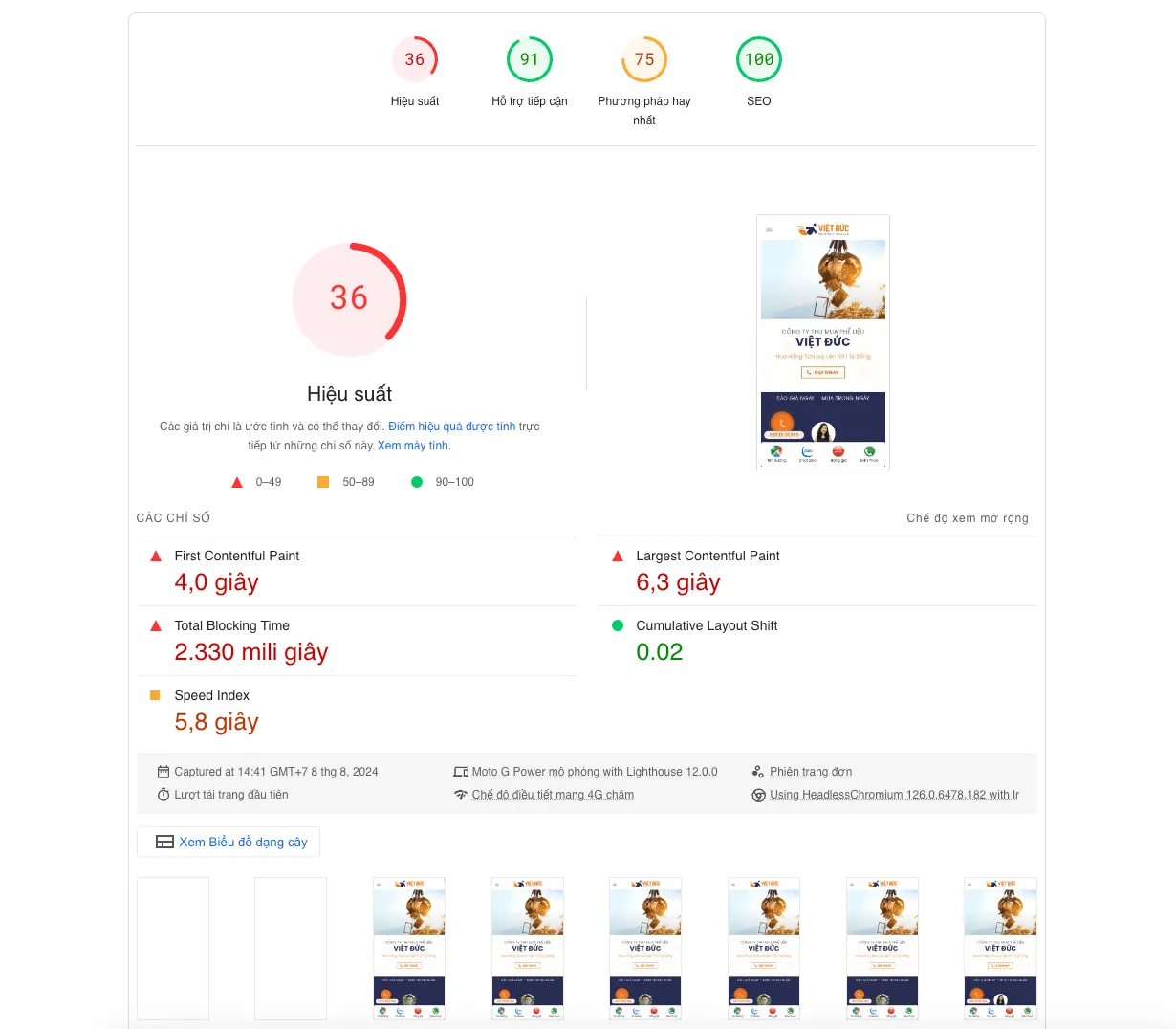
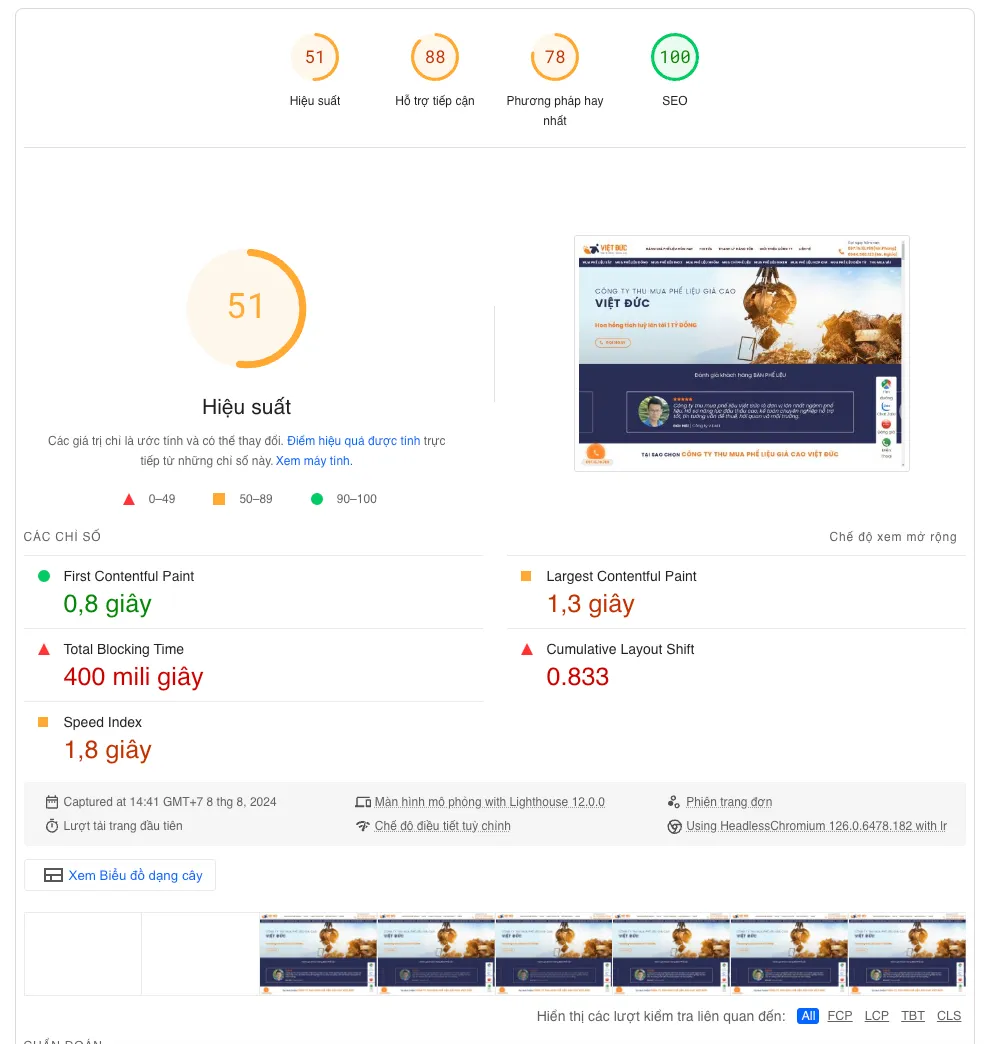
Khi chạy kiểm tra trên Google Pagespeed Insight, kết quả cho thấy hiệu suất website khá thấp ở cả Desktop và Mobile. Điều này có nghĩa là các Bot thu thập dữ liệu phải tải quá nhiều tài nguyên không cần thiết, quá trình thu thập dữ liệu bị chậm lại và gây ảnh hưởng đến hạn mức thu thập dữ liệu của website cũng như mức độ ưu tiên trong mắt Googlebot.


Google Pagespeed Insights cũng đã chẩn đoán ra những nguyên nhân cụ thể khiến website đạt điểm thấp nhưng theo phân tích từ đội ngũ dev Vietnix thì các yếu tố gây ảnh hưởng lớn nhất đến hiệu suất của phelieuvietduc.com bao gồm:
- Tài nguyên quá tải: Các tài nguyên như CSS, Javascript của website cũng như các bên thứ 3 quá nhiều và phức tạp.
- Thời gian thực thi mã: Các file CSS và JavaScript mất quá nhiều thời gian để thực thi.
- Hình ảnh chưa tối ưu: Hình ảnh có kích thước lớn, dung lượng nặng.
- Thiếu cache: Website chưa tận dụng cache để lưu trữ dữ liệu tạm thời, giảm tải thời gian xử lý code cho máy chủ.

Mục tiêu
Mục tiêu hàng đầu mà Vietnix hướng đến là tăng tốc độ tải trang thực tế cho website nhanh hơn nữa, đảm bảo dưới 1 giây. Tiếp theo đó là cải thiện điểm số trên Google Pagespeed Insights đạt điểm xanh cho cả Mobile lẫn Desktop ở trang chủ, trang danh mục và trang chi tiết.
Quá trình thực hiện tối ưu
Sau khi đánh giá, nghiên cứu nguyên nhân và phương pháp tối ưu, đội ngũ kỹ thuật Vietnix đã lựa chọn giải pháp kết hợp plugin LiteSpeed Cache và Vietnix Pagespeed để tối ưu hóa hiệu suất website. Cụ thể, Vietnix đã thực hiện các biện pháp sau:
- Cấu hình cache cho website.
- Nén, kết hợp CSS.
- Nén, tải defer Javascript.
- Nén HTML.
- Lazyload hình ảnh.
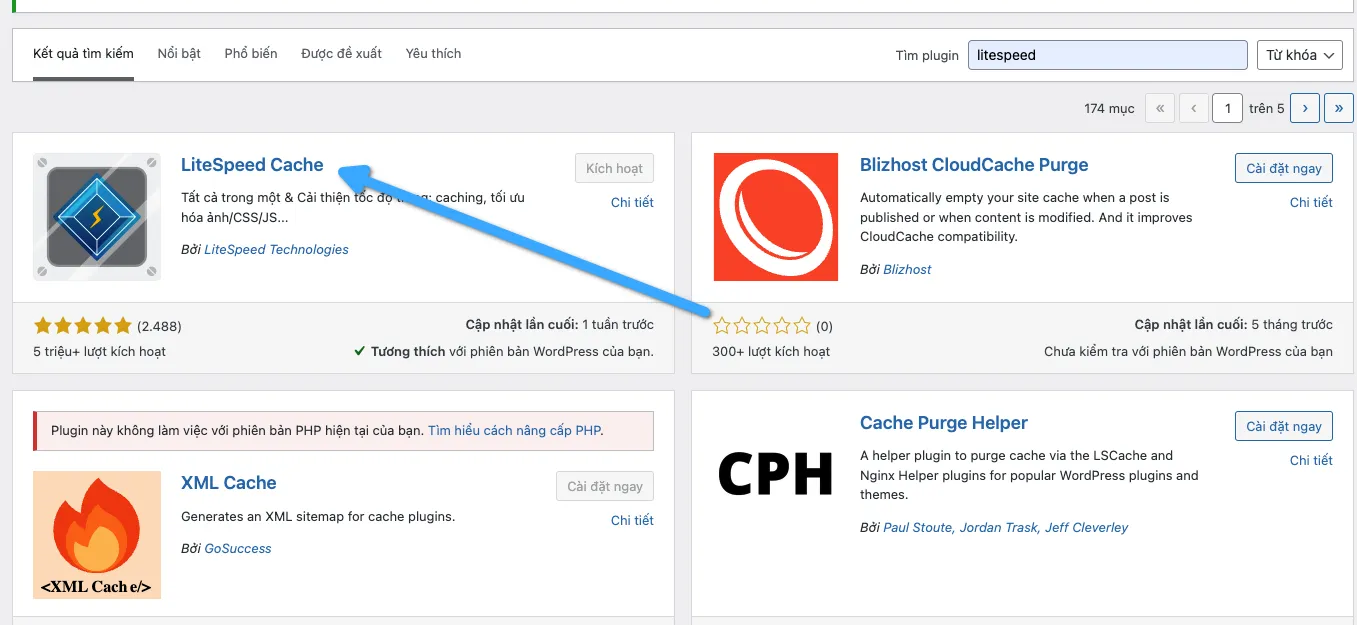
1. Cài và cấu hình plugin Litespeed Cache
Bước đầu tiên để tối ưu Pagespeed là cài đặt plugin LiteSpeed Cache. Đây là một trong những plugin tối ưu hóa hiệu suất mạnh mẽ nhất hiện nay cho WordPress và hoàn toàn miễn phí.

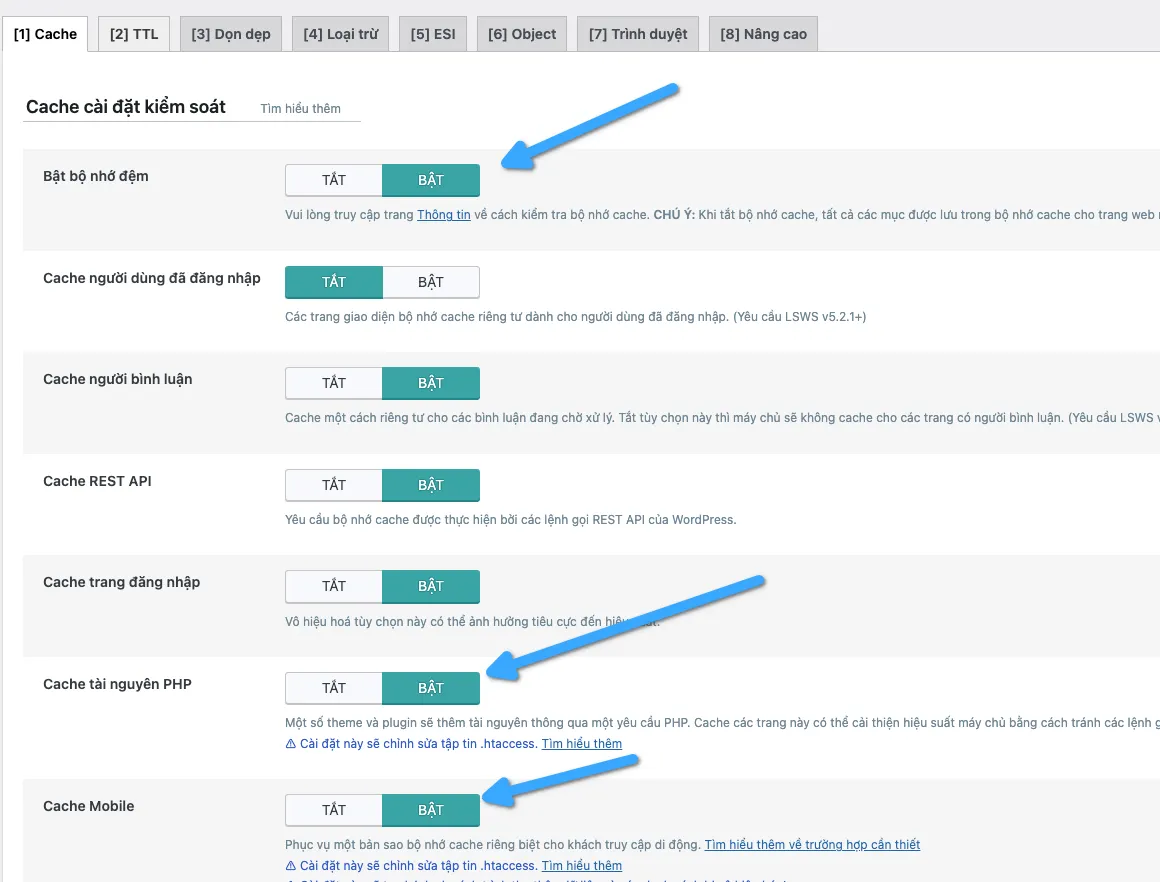
2. Bật cache và cấu hình các mục liên quan
Sau khi cài đặt xong plugin LiteSpeed Cache, Vietnix tiếp tục thực hiện bật cache cho website để tăng tốc độ phản hồi từ server lên nhiều lần. Ở đây bạn lưu ý tới 2 cache là Cache tài nguyên PHP và Cache Mobile vì website cũng cần được tối ưu trên nền tảng Mobile.

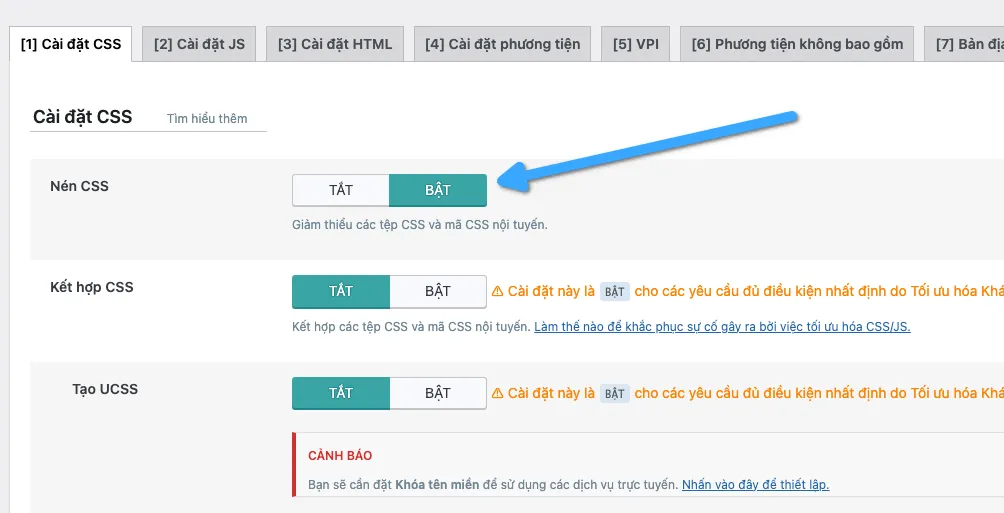
3. Tối ưu CSS
Để giải quyết vấn đề file CSS quá lớn và quá nhiều file CSS dư thừa, tiếp theo Vietnix tiếp tục bật Nén CSS để giảm kích thước các file CSS tải về, giảm mã CSS nội tuyến để tăng tốc độ hiển thị nội dung website.

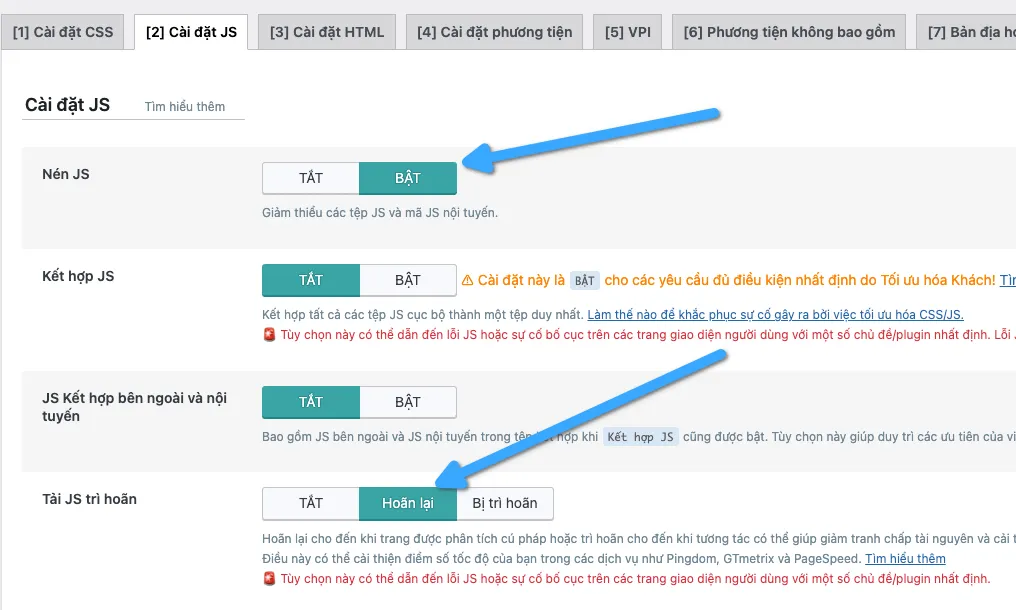
4. Tối ưu Javascript
Tiếp theo, với vấn đề Javascript tốn quá nhiều thời gian thực thi, Vietnix tiến hành bật nén JS và Tải JS trì hoãn để hạn chế ánh hưởng của Javascript đến tốc độ hiển thị nội dung website.

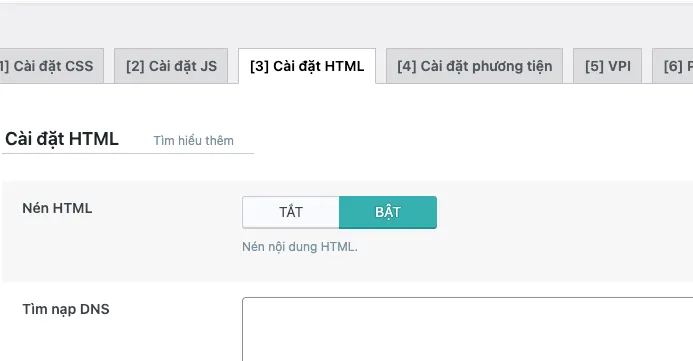
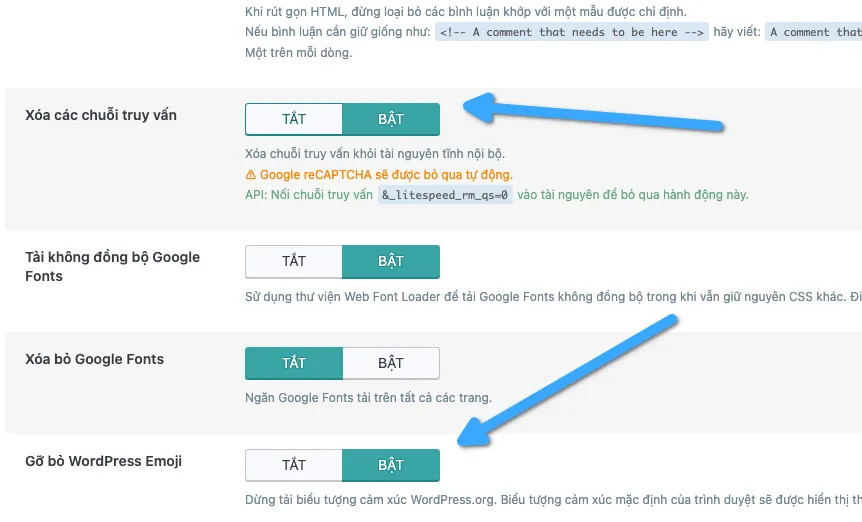
5. Tối ưu HTML
Bật nén HTML, Xóa các chuỗi truy vấn và Gỡ bỏ WordPress Emoji để giảm kích thước tệp HTML tải về.


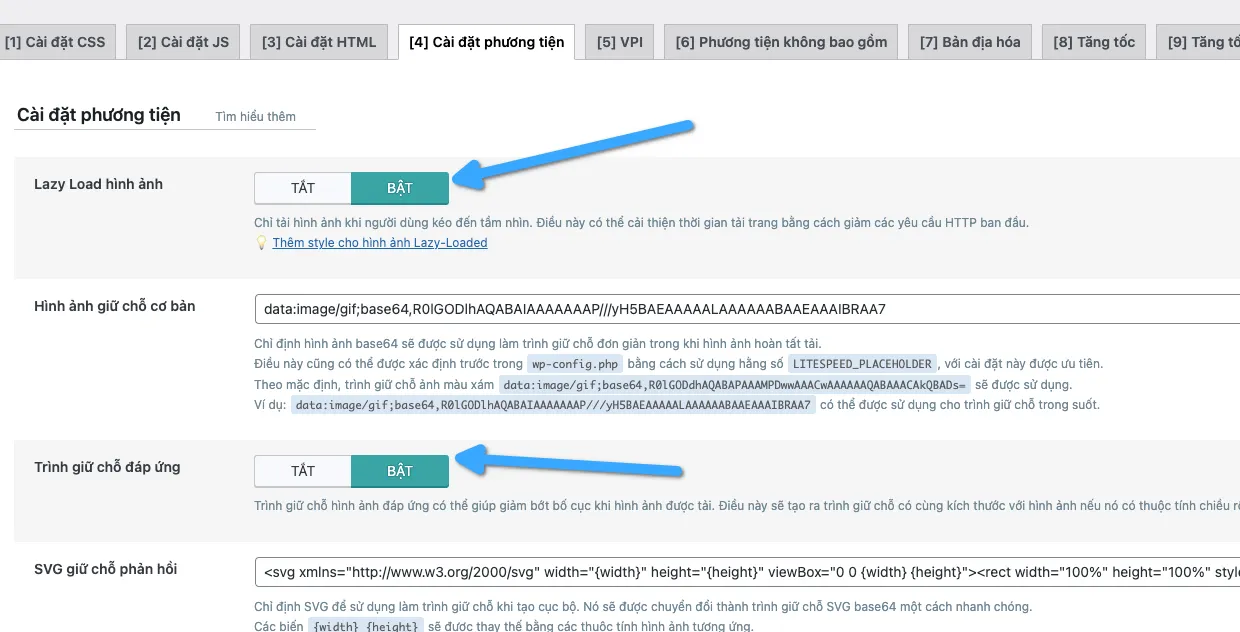
6. Tối ưu hình ảnh, iframe
Tiếp theo Vietnix tiến hành tối ưu cho đa phương tiện bằng cách bật Lazyload hình ảnh để giảm kích thước và số request HTTP ban đầu khi người dùng tải trang. Bên cạnh đó, để hạn chế lỗi liên quan tới CLS (Cumulative Layout Shift), Vietnix sẽ bật thêm Trình giữ chỗ đáp ứng.

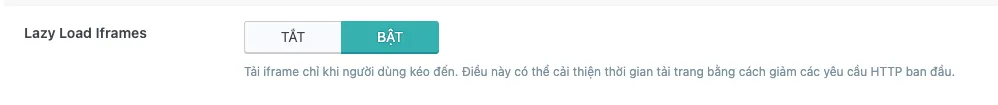
Vietnix cũng bật Lazyload Iframe để giảm tối đa ảnh hưởng của các ô iframe bên ngoài như Gmap hay Video Youtube tới tốc độ hiển thị nội dung của website.

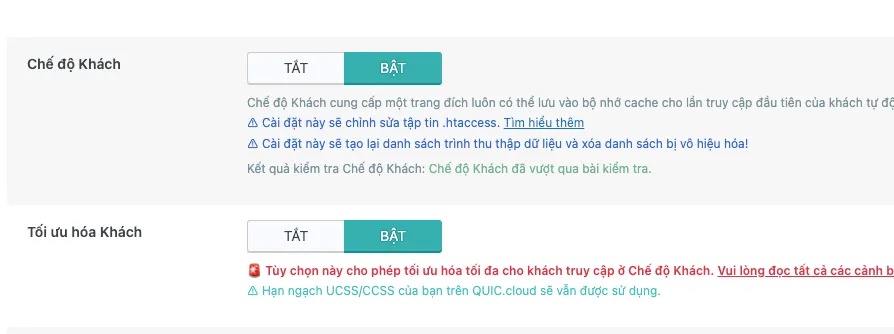
7. Bật Tối ưu hóa Khách
Cuối cùng, đội ngũ dev Vietnix tiến hành bật Chế độ Khách và Tối ưu hóa Khách để tăng tốc tối đa cho Googlebot.

Đến lúc này, việc cài đặt và cấu hình plugin LiteSpeed Cache đã giúp cải thiện tốc độ tải thực tế cũng như điểm số PageSpeed Insights của website phelieuvietduc.com. Tuy vậy trên những trang chủ chốt như trang chủ, trang danh mục,… vẫn chưa đạt được mức điểm xanh như Vietnix đã cam kết.
8. Cài đặt và cấu hình plugin Vietnix Pagespeed
Đây là bước quan trọng và tốn nhiều thời gian nhất trong quá trình tối ưu tốc độ tải trang của đội ngũ Vietnix. Lúc này tùy theo nhu cầu và gói dịch vụ mà khách hàng sử dụng mà Vietnix sẽ tiến hành tối ưu điểm PageSpeed Insights cho phù hợp. Đối với trang phelieuvietduc.com, Vietnix sẽ sử dụng plugin Vietnix Pagespeed để cấu hình sâu hơn nữa về CSS, Javascript và hình ảnh cho các trang chủ, trang con và trang danh mục bài viết để đạt được điểm hiệu suất như đã cam kết.


Kết quả đạt được
Tốc độ phản hồi gần như tức thì
Việc áp dụng cache đã giúp hệ thống không phải chờ server xử lý và trả dữ liệu, từ đó giảm thời gian phản hồi khi truy cập webstie tới 90 lần. Người dùng giờ đây có thể trải nghiệm website với tốc độ gần như tức thời, chỉ mất 0.011 giây thay vì 0.919 giây như trước đây.

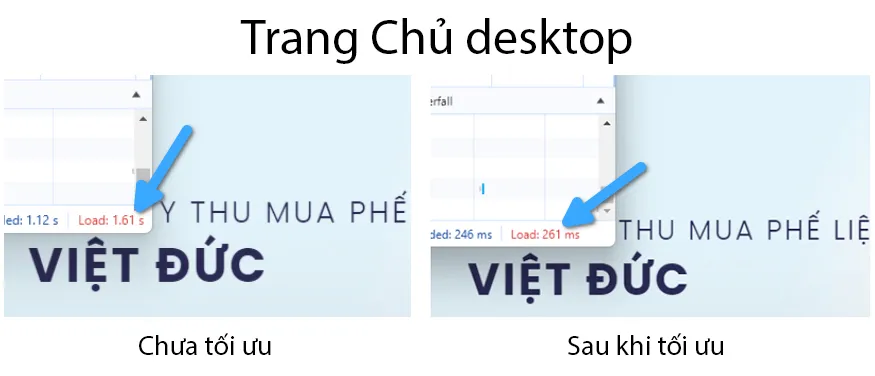
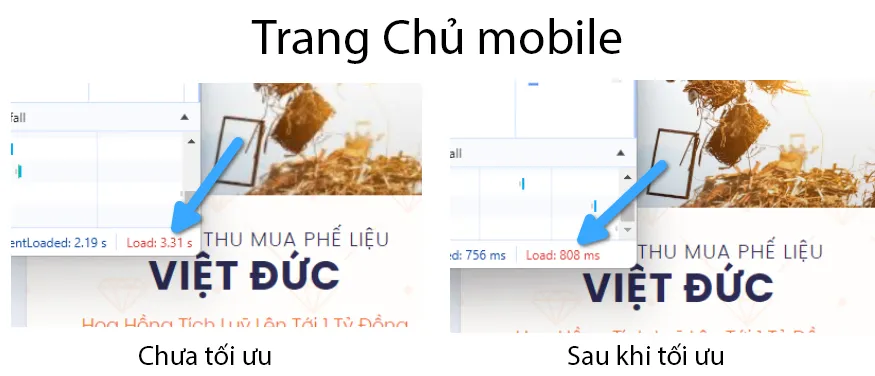
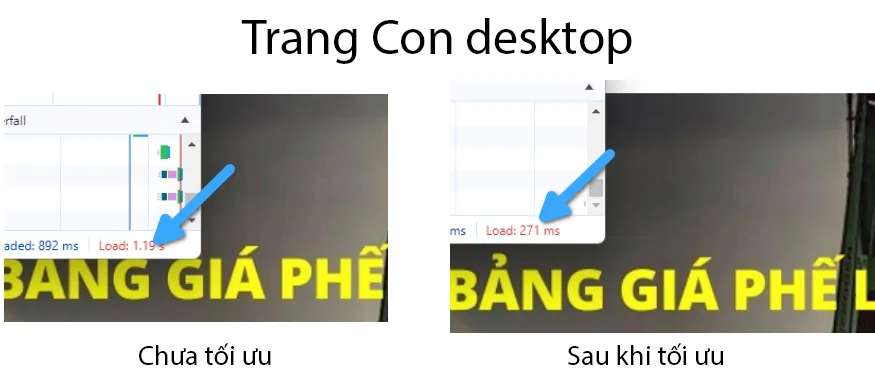
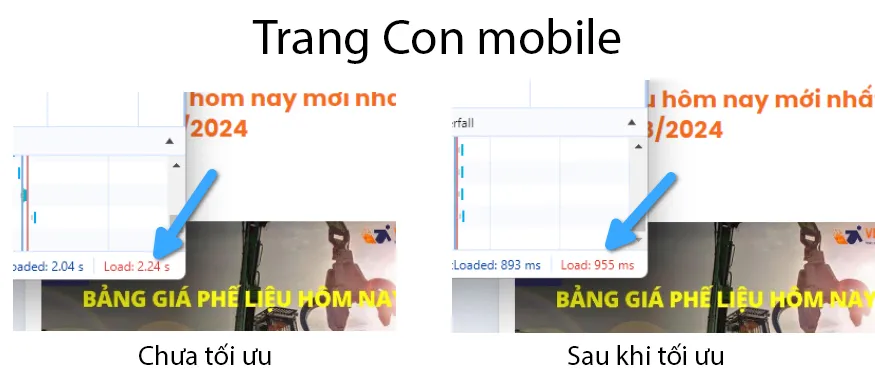
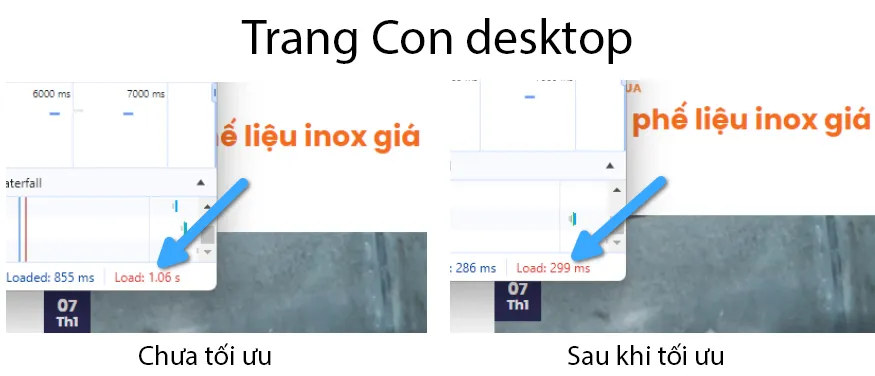
Cải thiện tốc độ load thực
Đặc biệt, tốc độ tải thực ở tất cả các trang được cải thiện mạnh, một số trang thậm chí tải nhanh hơn gấp 6 lần. Bạn có thể xem kết quả chi tiết ngay dưới đây:






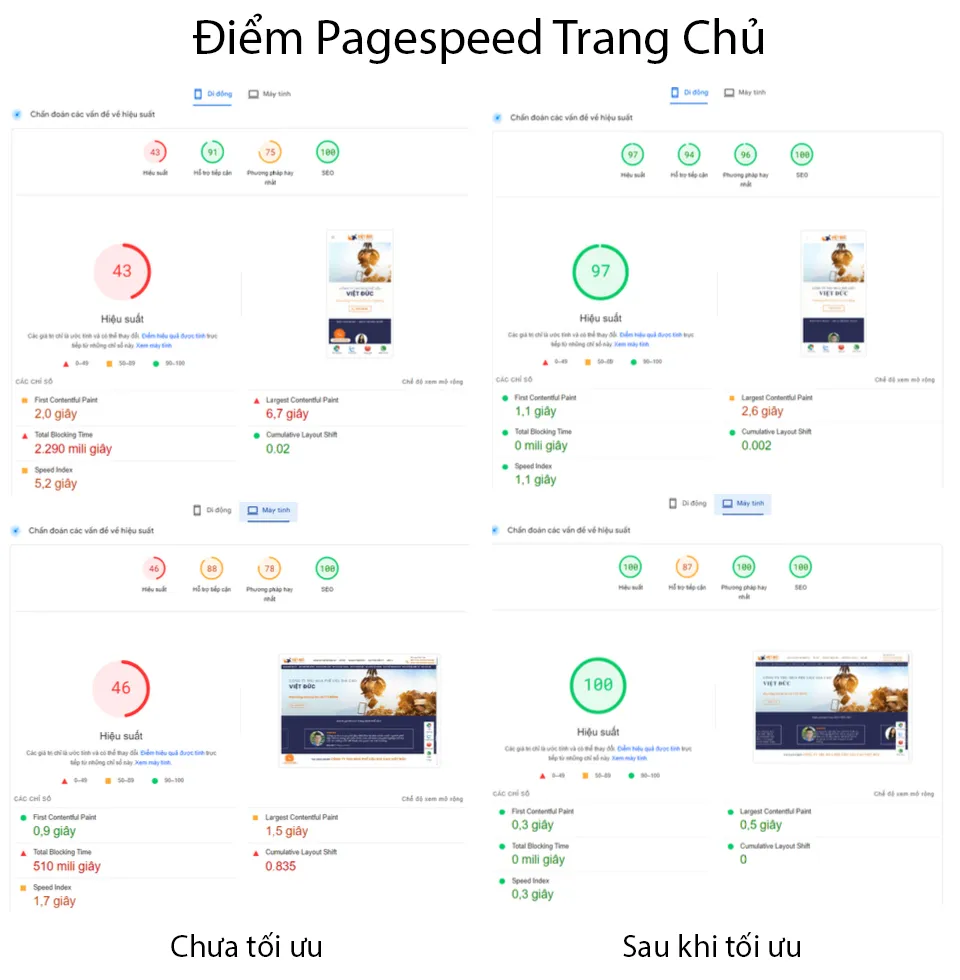
Điểm Google Pagespeed Insights đạt trên 90
Sau khi thêm Cache, điểm số Google PageSpeed Insights của Trang chủ phelieuvietduc.com đã đạt điểm xanh, với nền tảng di động đạt 97 điểm hiệu suất và nền tảng máy tính đạt 100 điểm. Bạn có thể xem kết quả đo vào ngày 09/09/2024 như ảnh dưới đây:

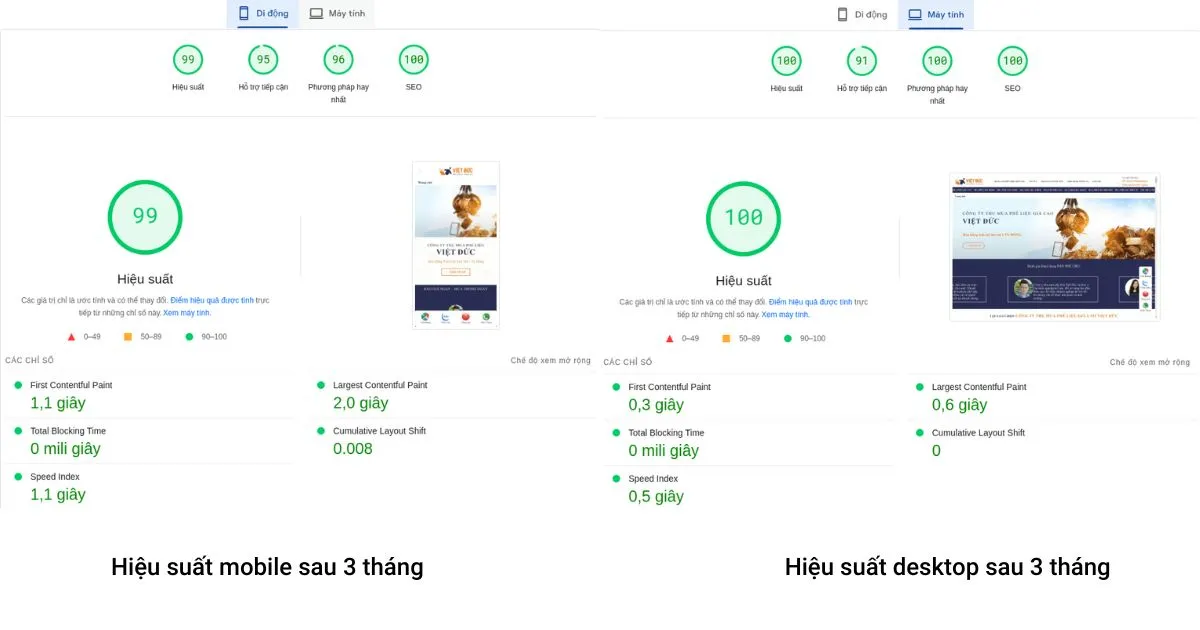
Sau 3 tháng, Vietnix đã đo lại điểm hiệu suất của Trang chủ và kết quả cho thấy không có sự sụt giảm về hiệu suất, đảm bảo theo đúng như cam kết hỗ trợ bảo hành của Vietnix. Thậm chí điểm hiệu suất trên di động còn có sự tăng nhẹ từ 97 lên 99 điểm (có thể do quản trị viên đã tự tối ưu thêm cho nền tảng này).

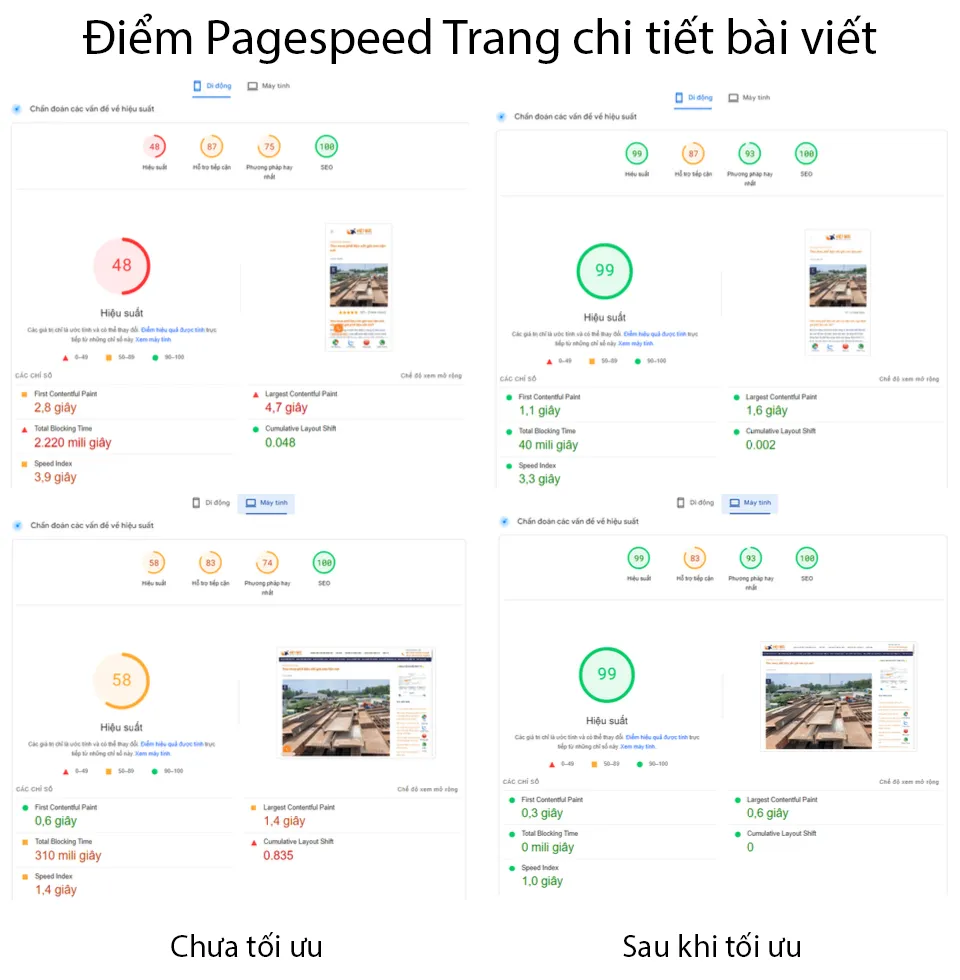
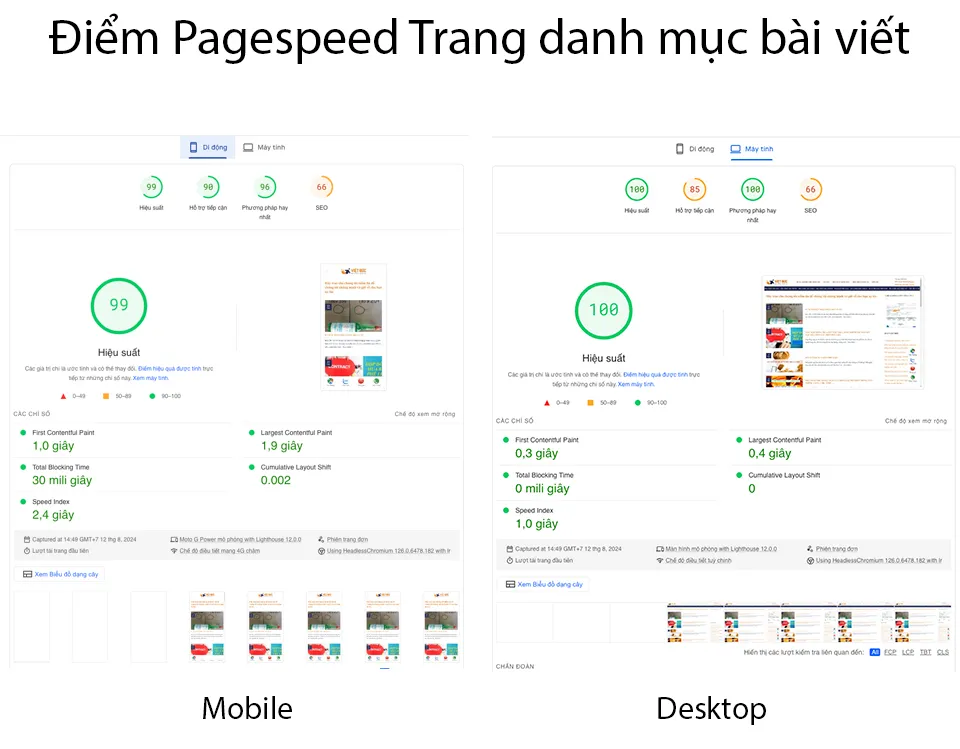
Ngoài trang chủ thì điểm số của các trang danh mục bài viết, trang bài viết chi tiết quan trọng cũng được cải thiện mạnh, đa số đạt trên 90 điểm.


Trên đây là toàn bộ những gì mà Vietnix đã thực hiện để tối ưu hóa tốc độ, hiệu suất và tăng trải nghiệm người dùng trên website của Việt Đức. Còn bạn thì sao? Nếu bạn muốn giữ chân người dùng và cải thiện tỷ lệ chuyển đổi trên trang, hãy liên hệ với Vietnix để được tư vấn ngay. Với đội ngũ chuyên gia kỹ thuật giàu kinh nghiệm, Vietnix cam kết sẽ mang đến cho bạn những giải pháp tối ưu và hiệu quả nhất!
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.