Nhân Tâm Digital là đơn vị cung cấp các giải pháp digital marketing toàn diện, bao gồm SEO, quảng cáo, Google Maps và hệ thống bán hàng FREE TRAFFIC. Trong bài viết này, Vietnix sẽ chia sẻ kinh nghiệm thực tế về quá trình tối ưu tốc độ cho website của chính Nhân Tâm Digital (Nhantam.digital) – một case study điển hình minh họa cho dịch vụ tối ưu tốc độ website của Vietnix.
1. Đánh giá trước khi tối ưu
1.1 Đánh giá trải nghiệm thực
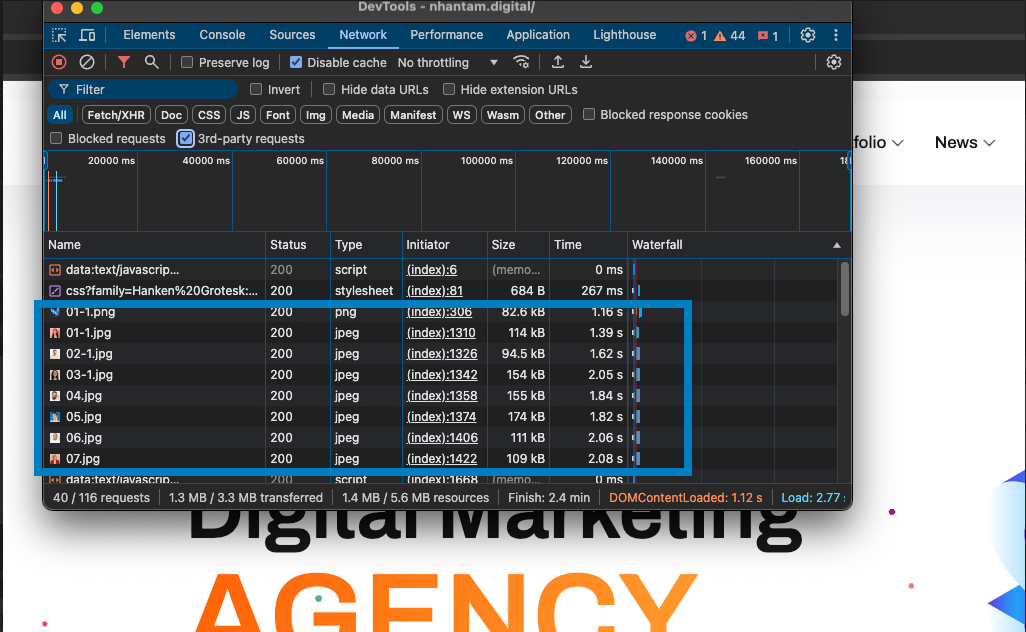
Mặc dù trước đây website nhantam.digital đã được tối ưu hóa, nhưng tốc độ tải trang vẫn chưa đạt hiệu quả như mong đợi, ảnh hưởng đến trải nghiệm người dùng. Việc sử dụng hình ảnh từ các máy chủ bên ngoài được xác định là một trong những nguyên nhân chính gây ra tình trạng tải trang chậm và giảm hiệu suất hoạt động tổng thể của website.

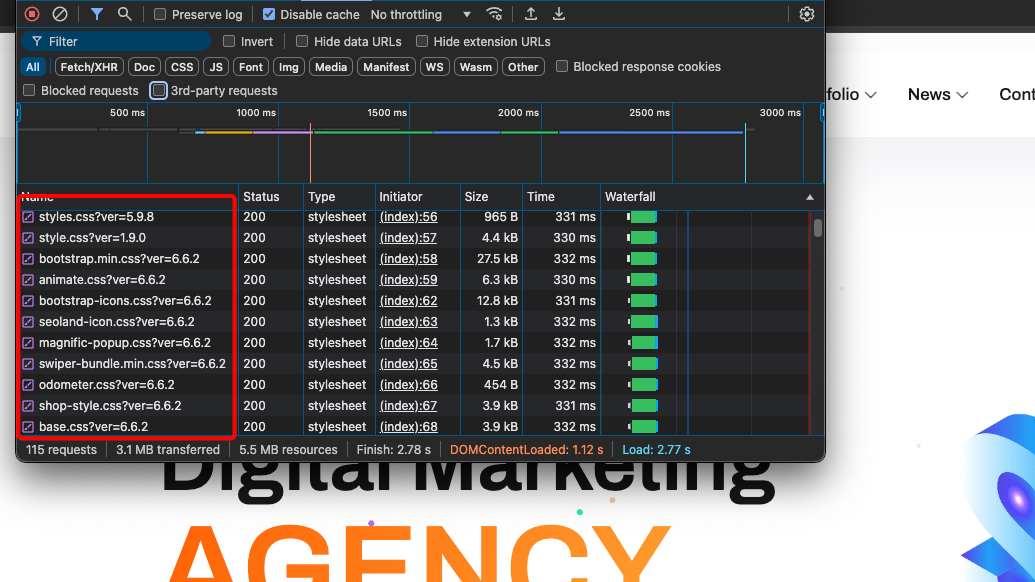
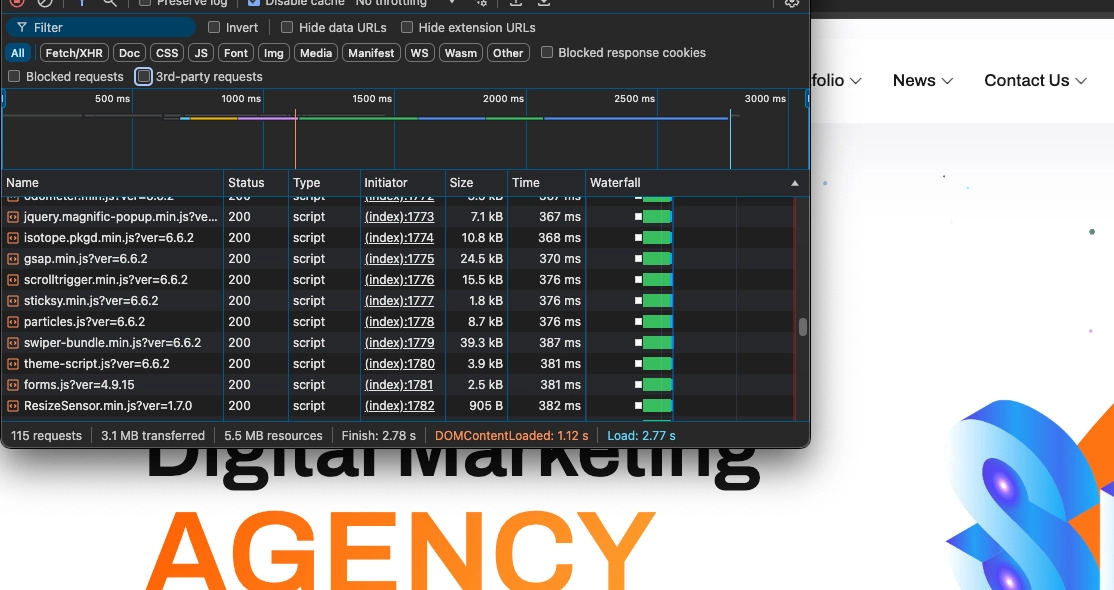
Ngoài việc sử dụng hình ảnh từ máy chủ bên ngoài, việc chưa tối ưu hóa CSS và Javascript cũng góp phần làm chậm tốc độ tải trang của nhantam.digital. Cụ thể, việc chưa nén và gộp các file CSS và Javascript khiến trình duyệt phải tải nhiều tài nguyên hơn, làm tăng thời gian tải trang và consequently, ảnh hưởng đáng kể đến điểm số trên Google PageSpeed Insights.


1.2 Đo điểm Google Pagespeed Insights
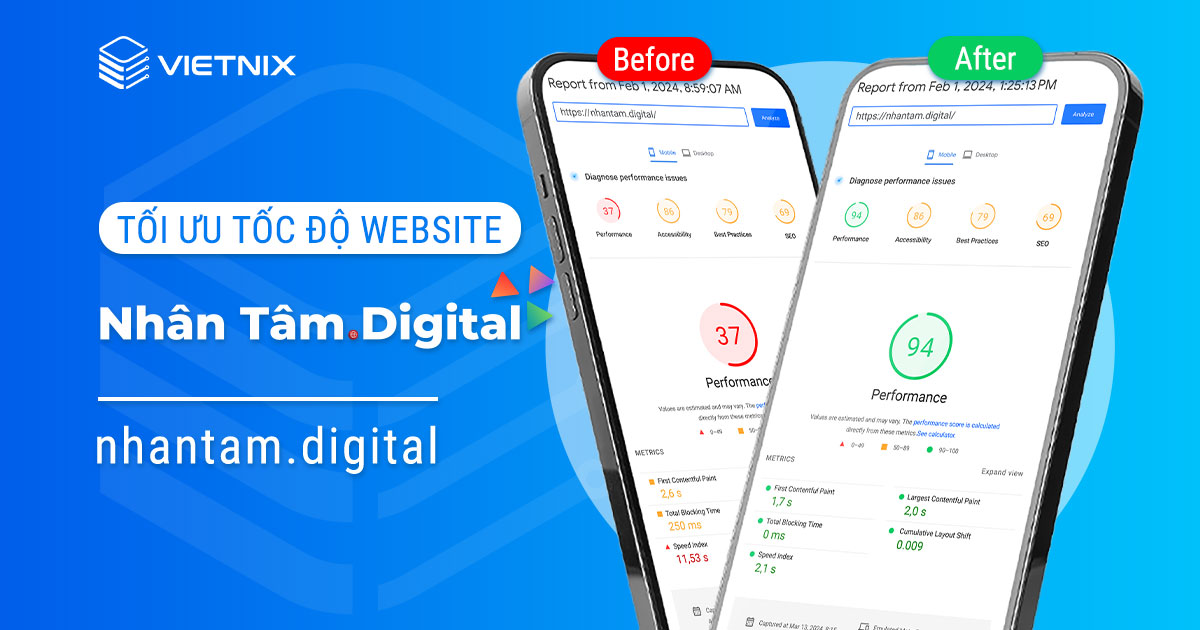
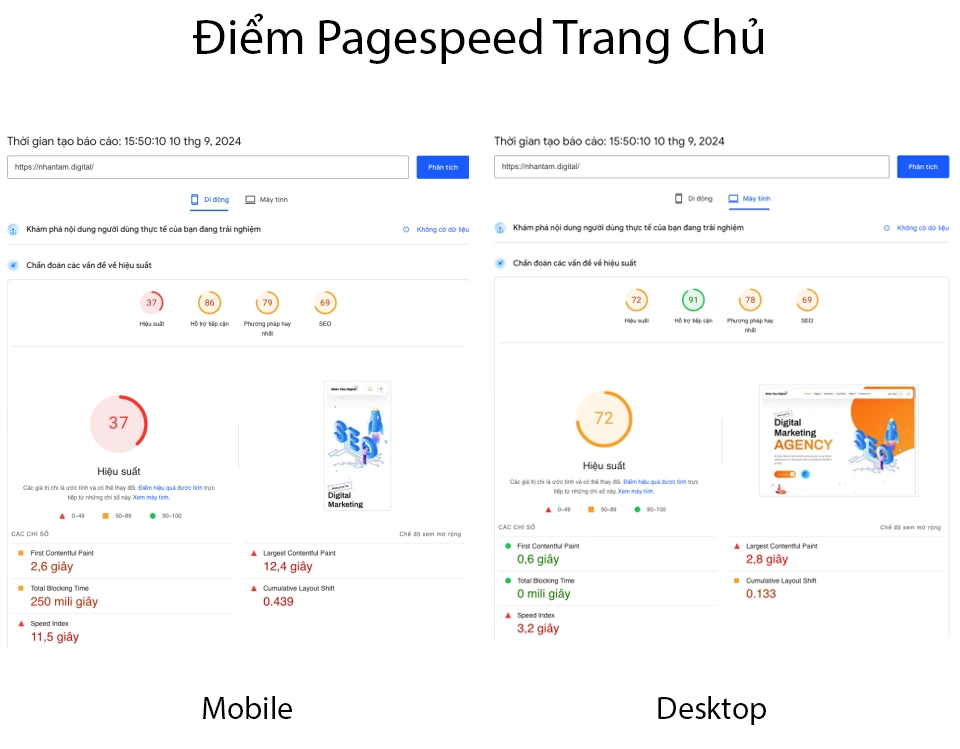
Kết quả phân tích từ Google PageSpeed Insights cho thấy hiệu suất tải trang của website nhantam.digital trước khi tối ưu hóa chưa đạt mức lý tưởng, với điểm số khá thấp là 37/100 trên thiết bị di động và 72/100 trên Desktop. Kết quả này, cho thấy trải nghiệm người dùng trên cả hai nền tảng đều có thể bị ảnh hưởng đáng kể do tốc độ tải trang chậm.

Điểm số PageSpeed Insights bên trên tương đối thấp cho thấy website nhantam.digital đang gặp vấn đề về tốc độ tải trang, đặc biệt là trên thiết bị di động, dẫn đến trải nghiệm người dùng kém và gây ra một loạt hậu quả tiêu cực sau:
- Khả năng thu thập dữ liệu của Googlebot: Tốc độ tải trang chậm làm cản trở quá trình Googlebot thu thập thông tin và lập chỉ mục nội dung website. Đồng nghĩa với nội dung mới hoặc cập nhật trên website của bạn có thể mất nhiều thời gian hơn để được Google phát hiện và hiển thị trong kết quả tìm kiếm. Trong một số trường hợp, Googlebot có thể bỏ qua việc thu thập dữ liệu hoàn toàn nếu website tải quá chậm, dẫn đến việc website bị “mất tích” trên công cụ tìm kiếm.
- Thứ hạng website (SEO): Google ưu tiên hiển thị những trang web tải nhanh, mang lại trải nghiệm người dùng tốt hơn. Do đó, điểm PageSpeed Insights thấp sẽ làm giảm khả năng cạnh tranh của website trong bảng xếp hạng kết quả tìm kiếm, khiến website khó đạt được thứ hạng cao và tiếp cận đúng đối tượng khách hàng tiềm năng.
- Năng lực cạnh tranh: Trong bối cảnh cạnh tranh khốc liệt của thị trường SEO, tốc độ tải trang web đóng vai trò then chốt trong việc quyết định thành bại. Một website tải chậm đồng nghĩa với việc đánh mất lợi thế cạnh tranh so với các đối thủ. Cụ thể như mất khách hàng tiềm năng, giảm tỷ lệ chuyển đổi, ảnh hưởng đến hình ảnh thương hiệu, khó khăn trong việc tiếp cận khách hàng,…

2. Mục tiêu
Mục tiêu của Vietnix khi tối ưu tốc độ cho website nhantam.digital là giảm thời gian tải trang, giúp người dùng truy cập nhanh chóng và mượt mà trên mọi thiết bị. Đội ngũ Vietnix hướng đến việc đạt điểm số Google PageSpeed Insights ở mức xanh (tối ưu) cho cả thiết bị di động và máy tính để bàn trên tất cả các trang, từ đó mang lại trải nghiệm người dùng tốt nhất cho trang nhantam.digital.
3. Quá trình thực hiện tối ưu
3.1 Thay thế ảnh từ bên thứ 3 bằng ảnh trên web
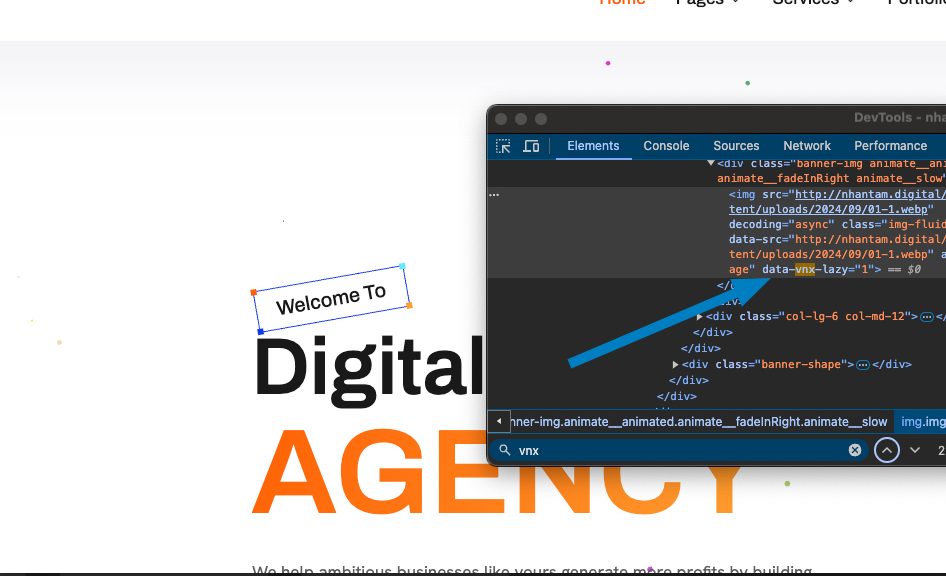
Trong quá trình tối ưu tốc độ cho website nhantam.digital, Vietnix đã tập trung vào việc xử lý hình ảnh, một yếu tố quan trọng ảnh hưởng đến thời gian tải trang. Cụ thể, website ban đầu sử dụng nhiều hình ảnh từ bên thứ ba, gây ra tình trạng tải trang chậm. Để khắc phục vấn đề này, đội ngũ Vietnix đã thực hiện các bước sau:
- Tải xuống hình ảnh: Toàn bộ hình ảnh từ các nền tảng bên thứ ba được tải xuống và lưu trữ trực tiếp trên máy chủ của website nhantam.digital. Việc này giúp loại bỏ sự phụ thuộc vào tốc độ tải của máy chủ bên ngoài.
- Nén và chuyển đổi định dạng: Các hình ảnh được tải xuống sau đó được nén và chuyển đổi sang định dạng WebP. Định dạng WebP cung cấp khả năng nén tốt hơn so với các định dạng hình ảnh truyền thống như JPEG hay PNG, giúp giảm kích thước file mà không làm giảm đáng kể chất lượng hình ảnh, từ đó tăng tốc độ tải trang.
- Tích hợp hình ảnh đã tối ưu: Cuối cùng, Vietnix đã tích hợp các hình ảnh đã được tối ưu vào website, thay thế hoàn toàn các liên kết đến hình ảnh bên thứ ba. Quá trình này đảm bảo website tải nhanh hơn và mang lại trải nghiệm mượt mà hơn cho người dùng.
3.2 Kiểm tra và cấu hình lại plugin Litespeed Cache
Ở phần này, Vietnix đã tiến hành kiểm tra và cấu hình lại các cài đặt của plugin Litespeed Cache theo đúng chuẩn tối ưu của Vietnix. Cụ thể, các chuyên gia của chúng tôi đã tập trung vào việc cấu hình cache và các mục liên quan như sau:
Cache và cấu hình các mục liên quan
Để tối ưu hóa tốc độ tải trang, đội ngũ kỹ thuật đã kiểm tra và cấu hình lại hệ thống cache của website. Cụ thể:
- Bật tính năng cache cho tài nguyên PHP: Giúp lưu trữ và phục vụ nhanh các đoạn mã PHP, giảm tải cho server và tăng tốc độ xử lý.
- Bật tính năng cache riêng cho thiết bị di động (Mobile): Tính năng này giúp tối ưu trải nghiệm người dùng trên các thiết bị di động bằng việc tạo ra các phiên bản cache phù hợp.
Kiểm tra cấu hình tối ưu CSS
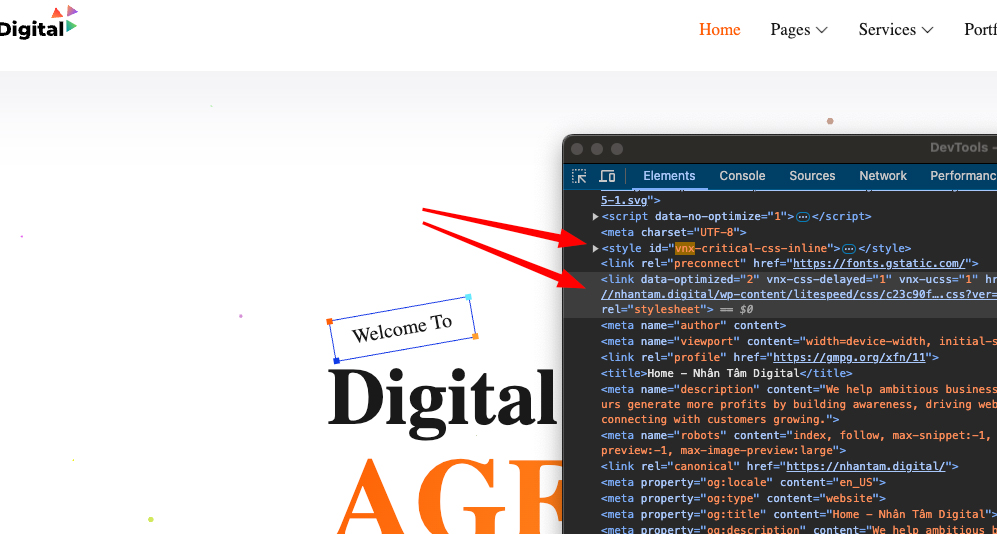
Vietnix cũng đã tập trung vào việc tối ưu hóa CSS để cải thiện tốc độ tải trang của nhantam.digital. Các kỹ thuật viên đã thực hiện các bước sau:
- Nén file CSS: Các file CSS được nén để giảm dung lượng, từ đó giảm tải trọng của trang web và tăng tốc độ hiển thị nội dung.
- Kết hợp file CSS: Nhiều file CSS được kết hợp lại thành một file duy nhất giúp giảm số lượng request gửi đến máy chủ, hạn chế thời gian tải và tăng tốc độ hiển thị trang.
- Tối ưu hóa hiển thị font chữ: Font chữ được chuyển sang sử dụng phương pháp swap để giảm thiểu tác động của việc tải font chữ lên tốc độ tải trang web, giúp trang web hiển thị nội dung nhanh hơn, ngay cả khi font chữ vẫn đang được tải.
Kiểm tra cấu hình tối ưu Javascript
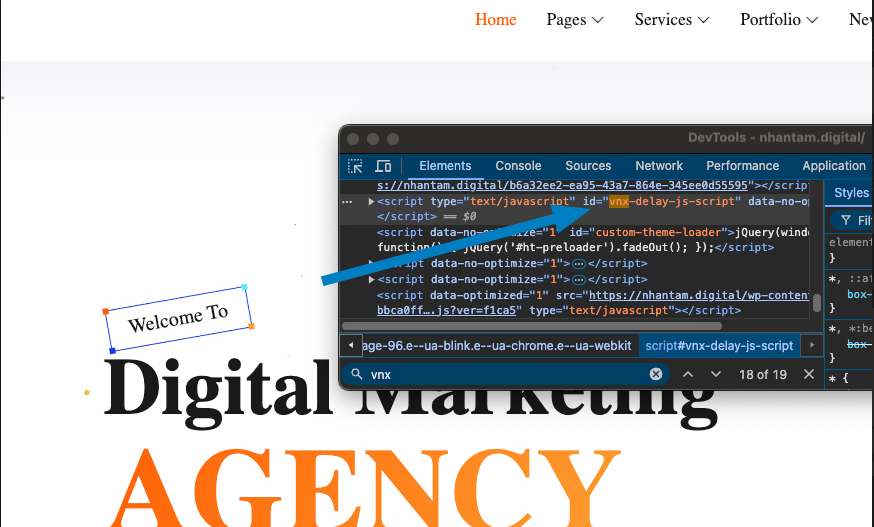
Vietnix cũng đã tối ưu hóa Javascript để cải thiện hiệu suất của website nhantam.digital. Cụ thể, Vietnix đã thực hiện các biện pháp sau:
- Bật nén và tải defer JS: Việc nén giảm kích thước các file Javascript, trong khi thuộc tính defer giúp trình duyệt tải Javascript sau khi đã tải xong nội dung HTML giúp nội dung trang web hiển thị nhanh hơn mà không bị chặn bởi việc tải Javascript.
- Bật kết hợp JS: Tương tự như CSS, các file Javascript được kết hợp lại thành một file duy nhất để giảm số lượng request gửi đến máy chủ, từ đó tăng tốc độ tải trang.
Kiểm tra cấu hình tối ưu HTML
Để tối ưu hóa HTML, Vietnix đã thực hiện các bước sau trên website nhantam.digital:
- Bật nén HTML: Việc nén HTML giúp giảm kích thước file HTML được tải xuống, từ đó tăng tốc độ tải trang.
- Loại bỏ các thành phần không cần thiết: Các chuỗi truy vấn không cần thiết và WordPress Emoji đã được loại bỏ để giảm kích thước file HTML hơn nữa, giúp trang web tải nhanh hơn.
Cấu hình tối ưu hình ảnh, iframe
Để tối ưu hóa việc tải hình ảnh và iframe, Vietnix đã áp dụng kỹ thuật lazy-loading trên website nhantam.digital. Hình ảnh chỉ được tải khi chúng xuất hiện trong vùng hiển thị của người dùng, giúp giảm số lượng request ban đầu và cải thiện tốc độ tải trang đáng kể. Trình giữ chỗ đáp ứng (responsive placeholder) cũng được kích hoạt để tránh hiện tượng layout shift (CLS) – hiện tượng nội dung trang web bị dịch chuyển khi tải, gây khó chịu cho người dùng.
Ngoài ra, lazy-loading cũng được áp dụng cho iframe, bao gồm cả iframe từ các dịch vụ bên ngoài như Google Maps và YouTube, giúp giảm thiểu tác động của chúng đến tốc độ tải trang.
3.3 Bật tối ưu Khách
Nhằm cải thiện tốc độ tải trang cho Googlebot, Vietnix đã kích hoạt “Chế độ Khách” và “Tối ưu Khách” trên website nhantam.digital, cho phép Googlebot thu thập dữ liệu trang web nhanh chóng và hiệu quả hơn, góp phần cải thiện thứ hạng của website trên trang kết quả tìm kiếm.
Kết quả: Sau khi thực hiện kiểm tra và cấu hình lại plugin Litespeed cache, tốc độ và điểm số đo bằng Google Pagespeed Insights đã cải thiện đáng kể, tuy nhiên vẫn chưa đạt cam kết điểm xanh ở những link có thay đổi bị ảnh hưởng điểm số.
3.4 Cấu hình plugin Vietnix Pagespeed tối ưu lại các trang
Để cải thiện hơn nữa điểm số Google PageSpeed Insights và trải nghiệm người dùng, đặc biệt là trên các trang web có thay đổi về code và bố cục, đội ngũ Developer Vietnix đã sử dụng plugin Vietnix Pagespeed cho website nhantam.digital.
Kết quả: Nhờ quá trình tinh chỉnh và cấu hình kỹ lưỡng, các trang web quan trọng đã đạt được mục tiêu điểm số “xanh” cam kết ban đầu, đảm bảo website hoạt động tối ưu trên mọi thiết bị.



4. Kết quả sau khi tối ưu
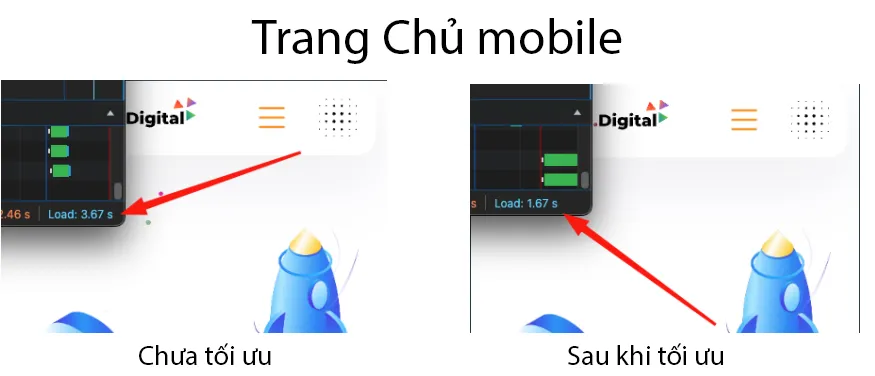
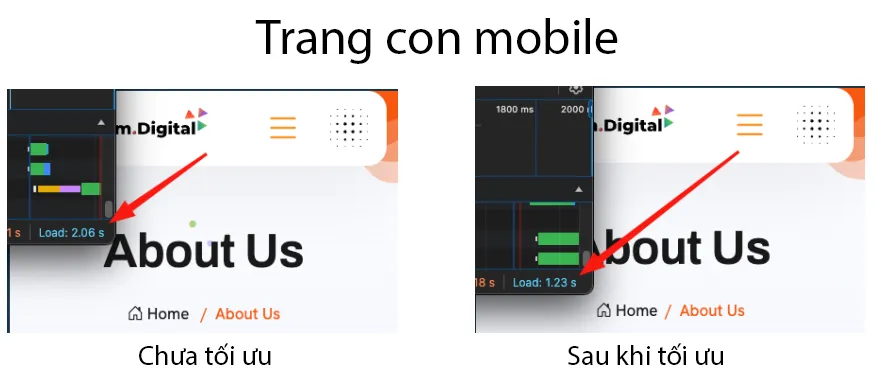
4.1 Cải thiện tốc độ load thực
Sau khi hoàn tất các bước tối ưu hóa, tốc độ tải thực tế của website nhantam.digital đã được cải thiện đáng kể, đặc biệt là khi cache được kích hoạt. Trải nghiệm người dùng cũng được nâng cao nhờ tốc độ tải trang nhanh hơn so với trước khi tối ưu.



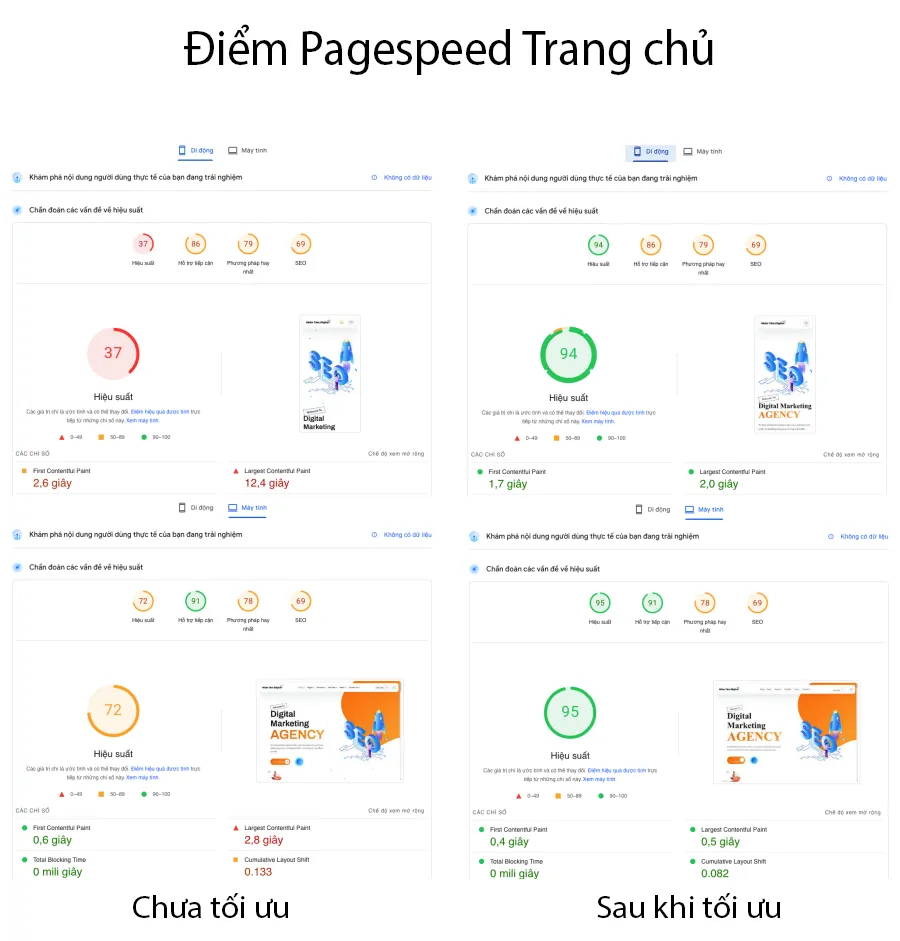
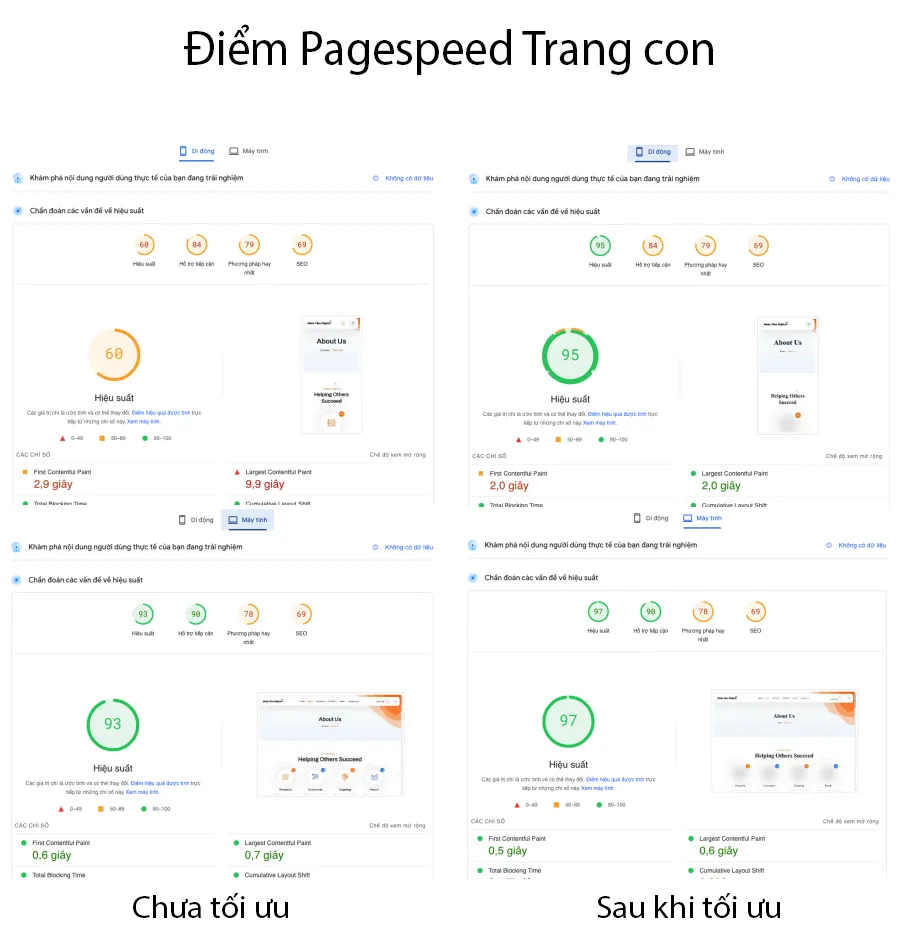
4.2 Điểm Google Pagespeed Insights đạt trên 90
Sau khi tối ưu hóa, điểm số Google PageSpeed Insights của website nhantam.digital đã tăng lên đáng kể:
- Trang chủ: Đạt điểm số “xanh” (trên 90), thậm chí đạt mức 95-100 điểm sau khi áp dụng cache, đảm bảo hiệu suất tải trang tối ưu.
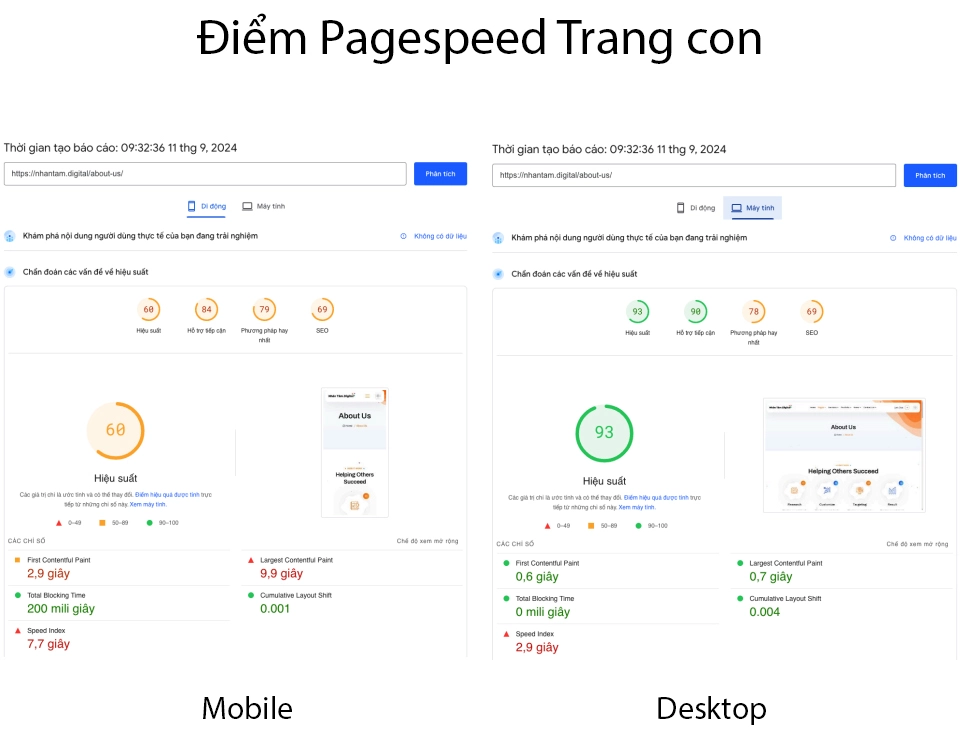
- Các trang con: Hiệu suất tải trang của các trang con cũng được cải thiện đáng kể, với điểm số chủ yếu trên 90.


Trên đây là quá trình thực hiện thành công việc tối ưu hóa tốc độ tải trang cho website nhantam.digital bằng cách tập trung vào những yếu tố then chốt như cấu hình Litespeed Cache, tối ưu hóa CSS, Javascript, HTML, hình ảnh và iframe, cũng như cải thiện hiệu suất cho Googlebot.
Vietnix đã giúp website đạt được điểm số Google PageSpeed Insights ấn tượng trên 90 điểm, đặc biệt là trang chủ đạt mức gần như tuyệt đối. Những nỗ lực này đem lại trải nghiệm người dùng mượt mà hơn, đồng thời góp phần cải thiện thứ hạng tìm kiếm của website, khẳng định năng lực và cam kết của Vietnix trong việc cung cấp giải pháp tối ưu hóa website hiệu quả.