netdeptinhte.vn là đơn vị uy tín chuyên cung cấp các giải pháp bảo vệ và trang trí điện thoại tại Việt Nam, bao gồm skin, màn hình, film PPF và dán da điện thoại. Dưới đây là báo cáo chi tiết về quá trình Vietnix thực hiện tối ưu tốc độ website netdeptinhte.vn, nhằm nâng cao trải nghiệm người dùng và cải thiện hiệu quả kinh doanh.
Đánh giá trước khi tối ưu
Đánh giá trải nghiệm thực tế
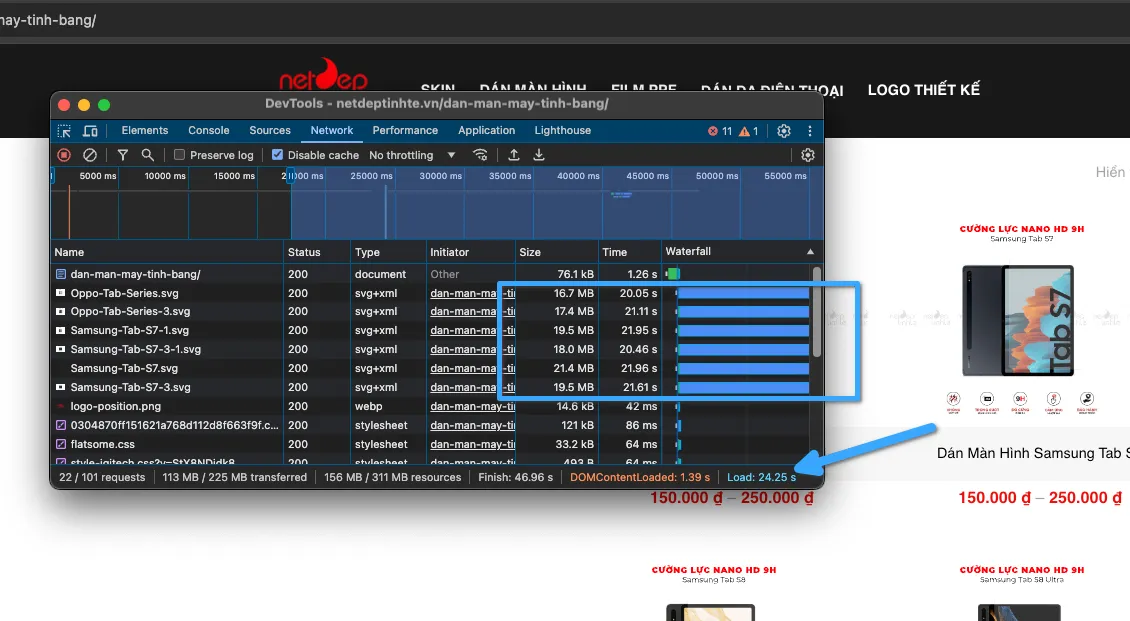
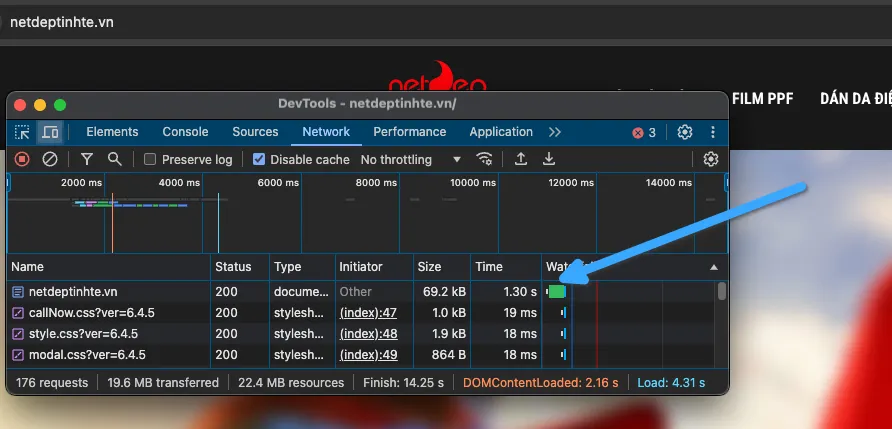
Website chưa được tối ưu về tốc độ cũng như điểm số Google Pagespeed Insights. Nhiều vấn đề làm tốc độ tải trang chậm, đặc biệt là việc sử dụng nhiều file hình .svg quá lớn và nặng trên một trang, một số hình lên đến hơn 10MB làm cho tốc độ tải trang rất chậm. Ngoài ra, việc chưa tối ưu hình ảnh làm cho nhiều trang có thời gian tải lên đến hơn 30 giây.

Việc chưa được cấu hình cache làm cho website phải chạy code nhiều ở backend, gây ra tình trạng máy chủ phản hồi chậm hơn.

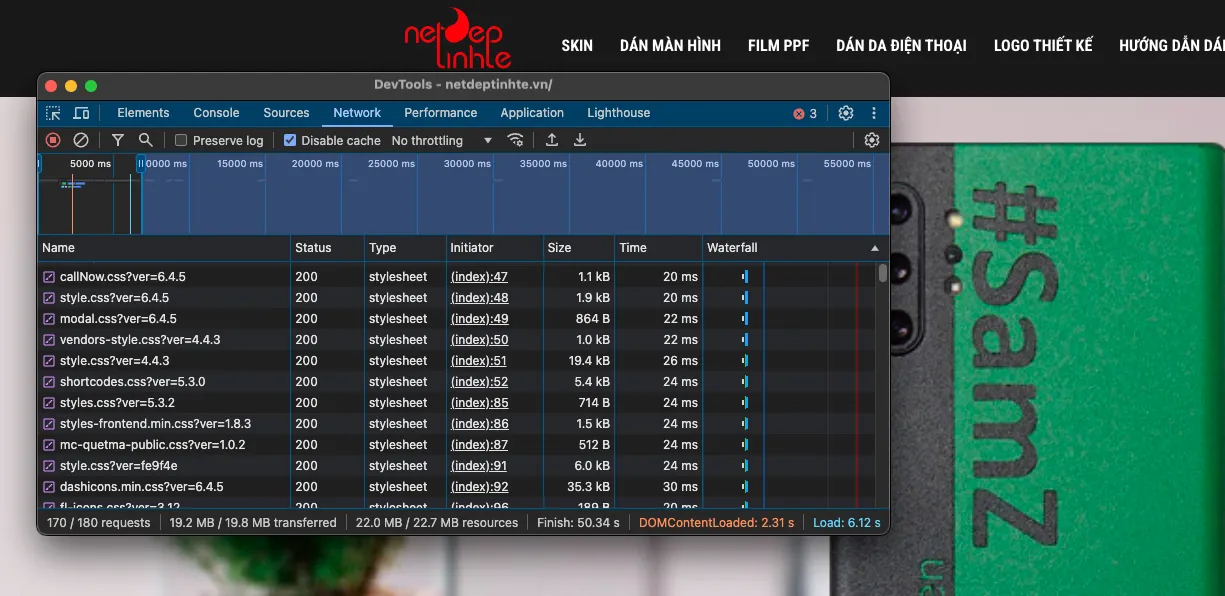
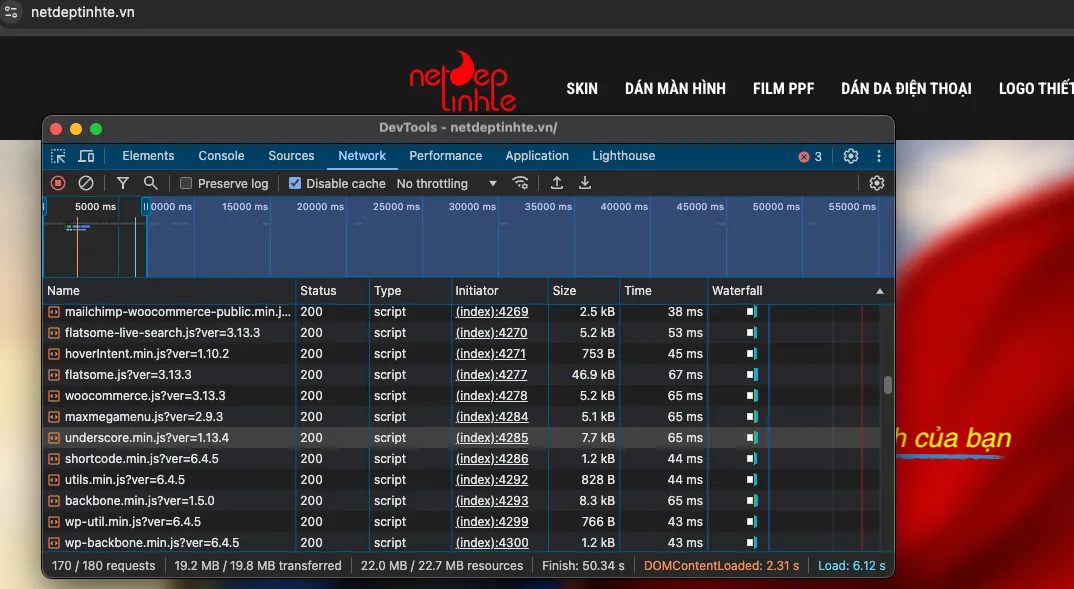
CSS và Javascript cũng chưa được nén và kết hợp, làm số lượng tài nguyên cần tải quá lớn, ảnh hưởng nhiều đến tốc độ và điểm số khi đo Google Pagespeed Insights.


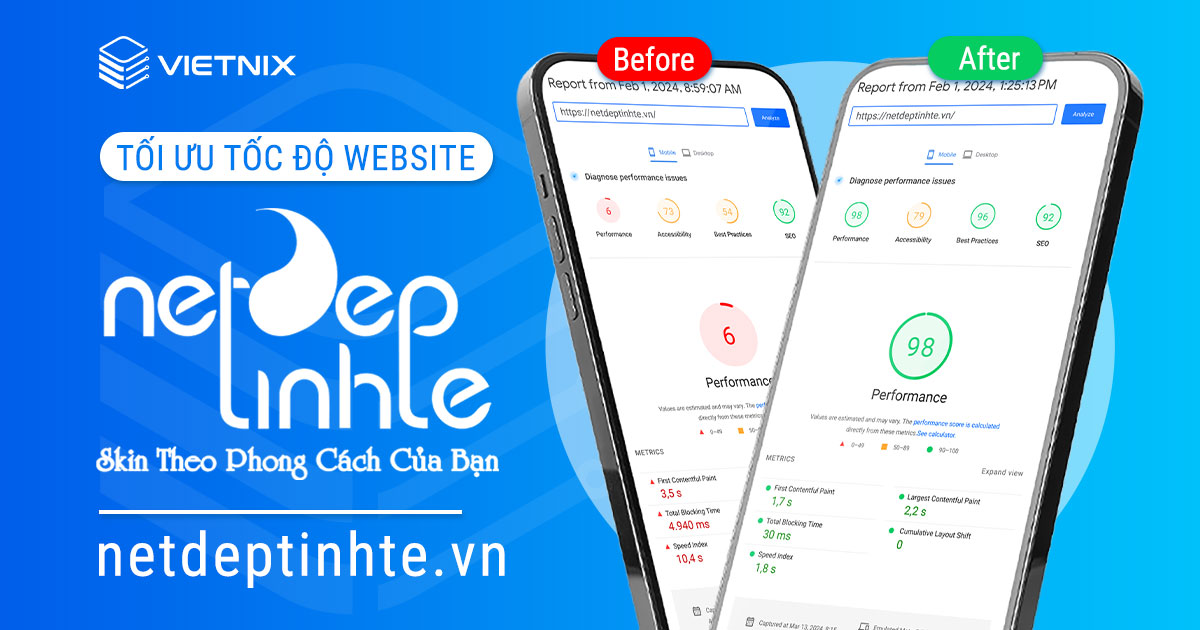
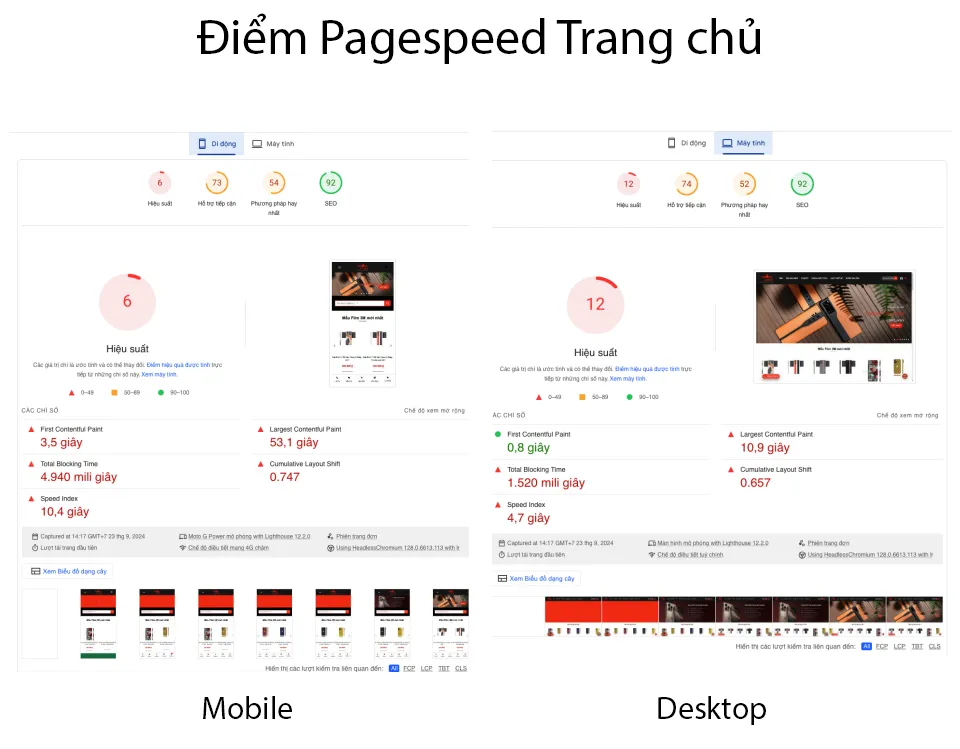
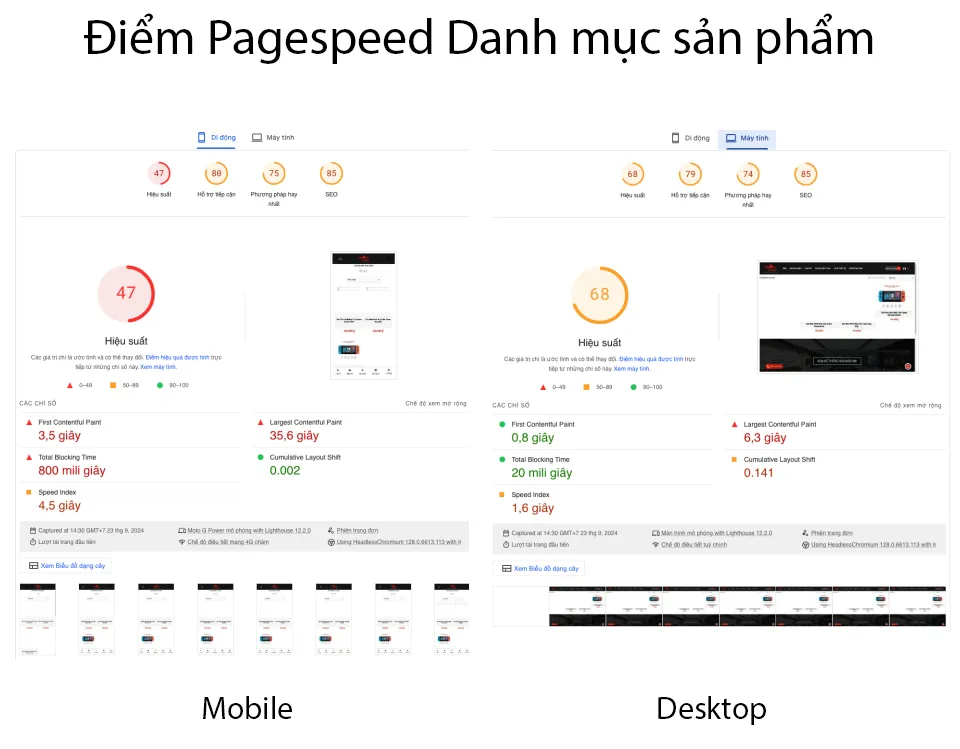
Đo điểm Google Pagespeed Insights
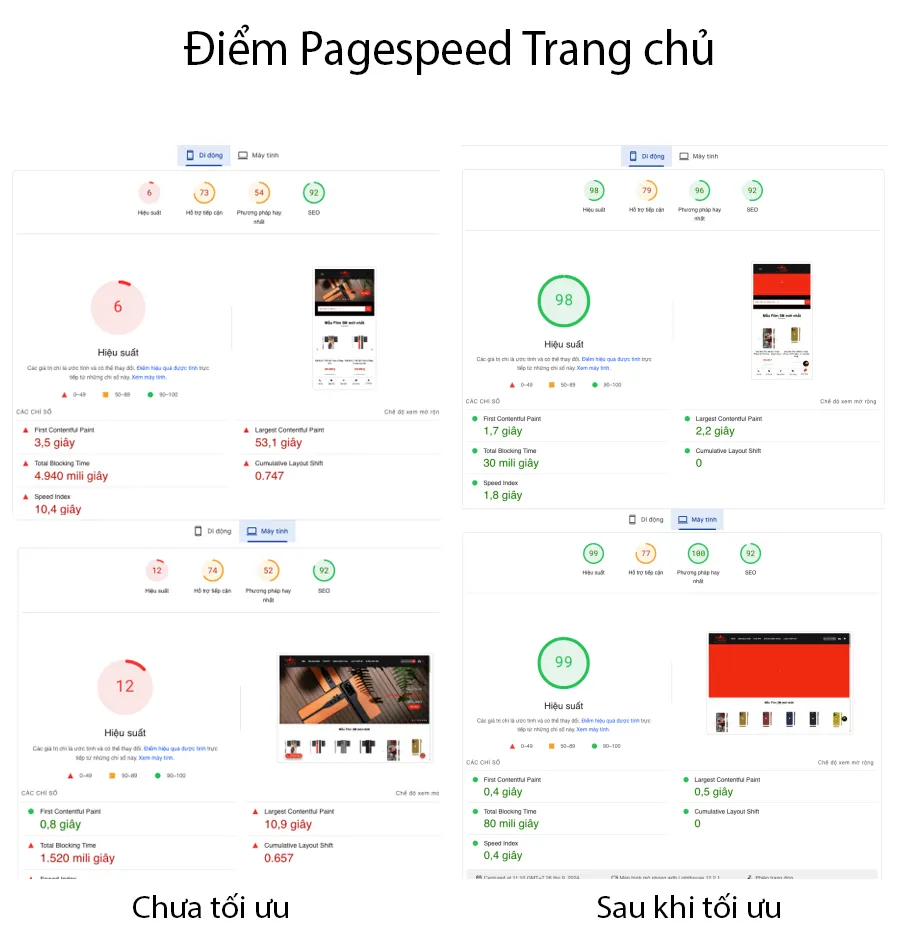
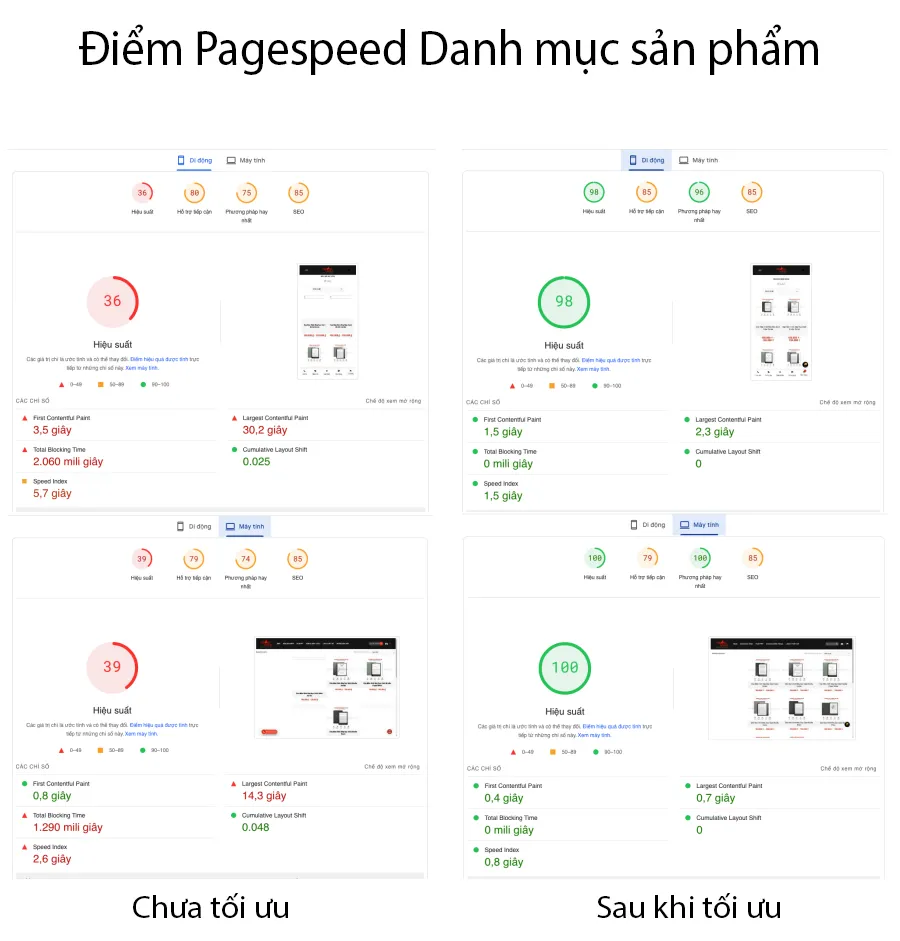
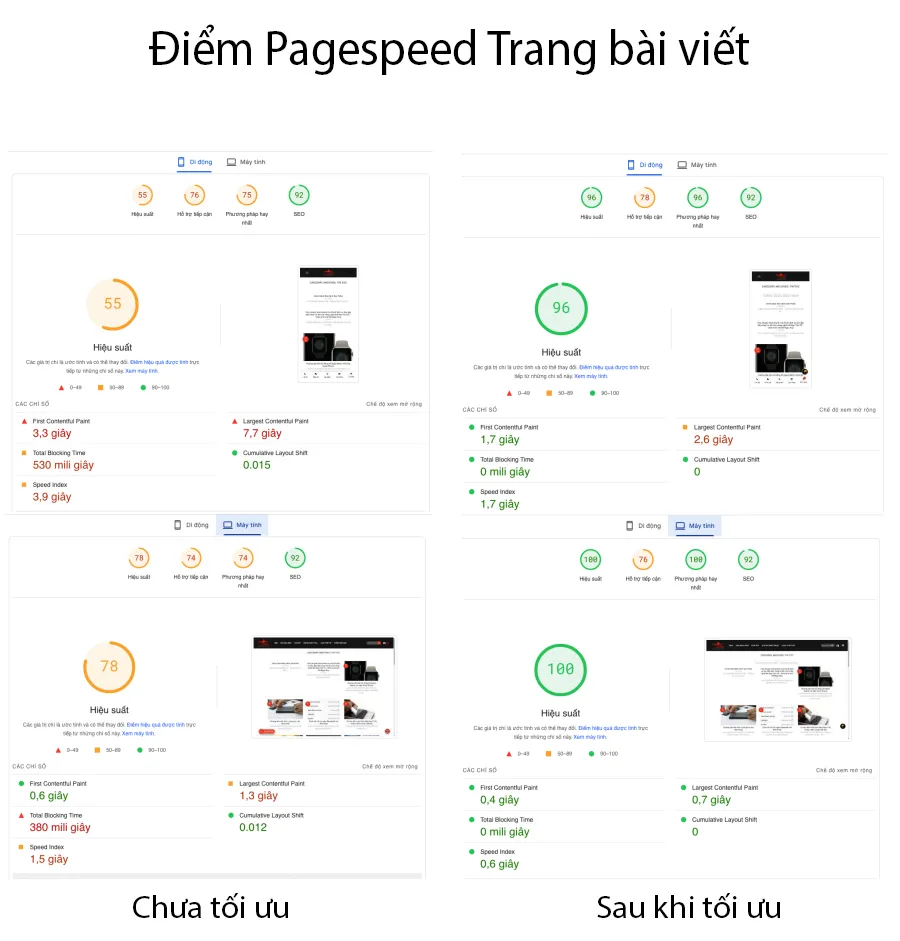
Ban đầu, điểm Pagespeed đo được rất thấp do website chưa được tối ưu, cache và sử dụng hình ảnh nặng. Điều này gây ra ảnh hưởng tiêu cực đến hiệu suất thu thập dữ liệu của Google Bot và độ ưu tiên của Google Bot đối với website, từ đó trang web sẽ mất lợi thế cạnh tranh khi làm SEO.


Mục tiêu
Đây là dự án tương đối khó với nhiều vấn đề phức tạp cần tối ưu. Trong đó, việc khó khăn nhất là thay thế hình ảnh .svg dung lượng MB lớn bằng hình ảnh được nén với định dạng .jpeg hoặc .webp có dung lượng từ 100 ~ 200KB, nhằm cải thiện tốc độ tải thực tế và đạt điểm xanh trên Google Pagespeed Insights.
Quá trình thực hiện tối ưu
1. Nén và thay thế ảnh nặng bằng ảnh nhẹ hơn
Trong trường hợp này, đội ngũ Dev của Vietnix đã tiến hành resize, nén và chuyển đổi định dạng cho các hình ảnh .svg nặng trên web sang định dạng .jpg, giảm kích thước xuống còn hơn 100 Kb. Sau khi nén và thay thế, các trang bị ảnh hưởng bởi hình ảnh đã load nhanh hơn đáng kể. Việc còn lại chỉ là tối ưu lại các thay đổi ảnh hưởng đến tốc độ và điểm số.
2. Cài đặt và cấu hình Litespeed Cache
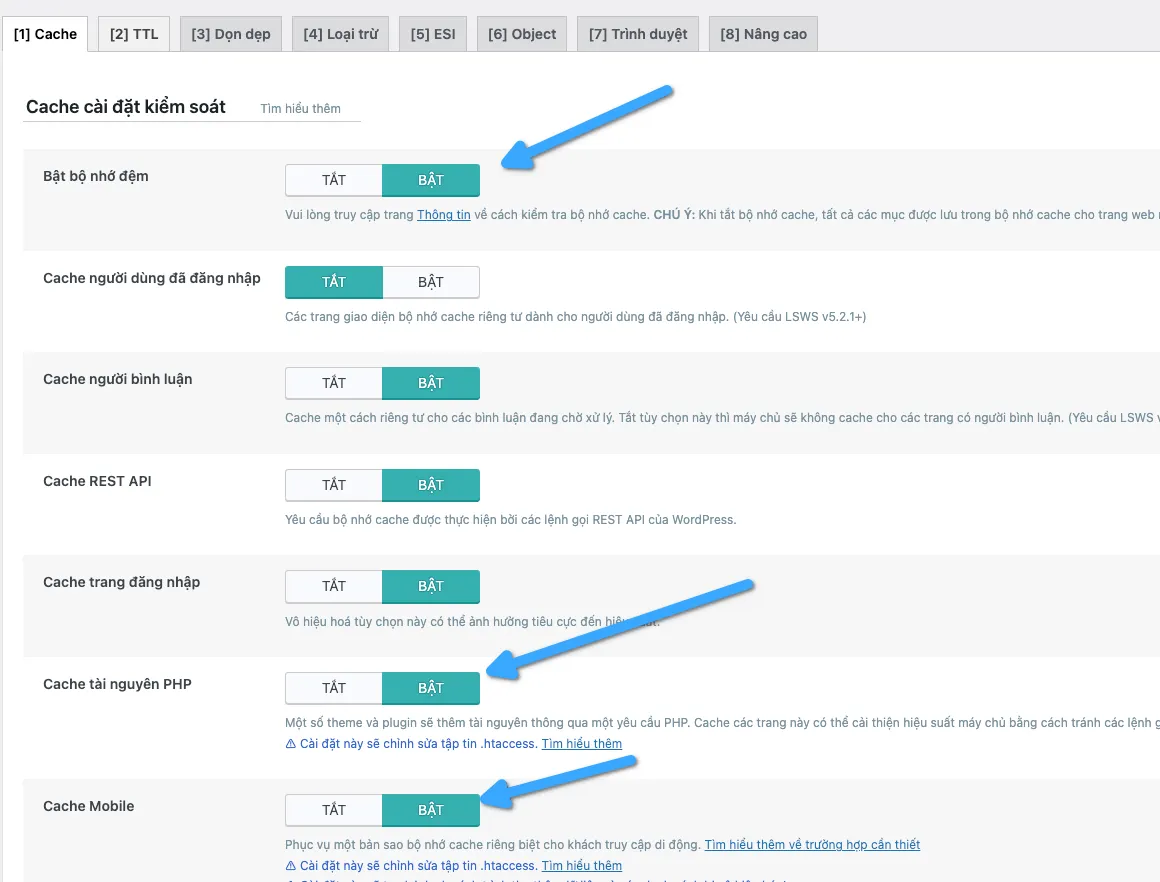
2.1. Cache và cấu hình các mục liên quan
Bước tiếp theo là kiểm tra cấu hình cache cho website. Ở đây chúng ta lưu ý cần bật Cache tài nguyên PHP và Cache Mobile, vì sẽ cần phải tối ưu riêng cho Mobile

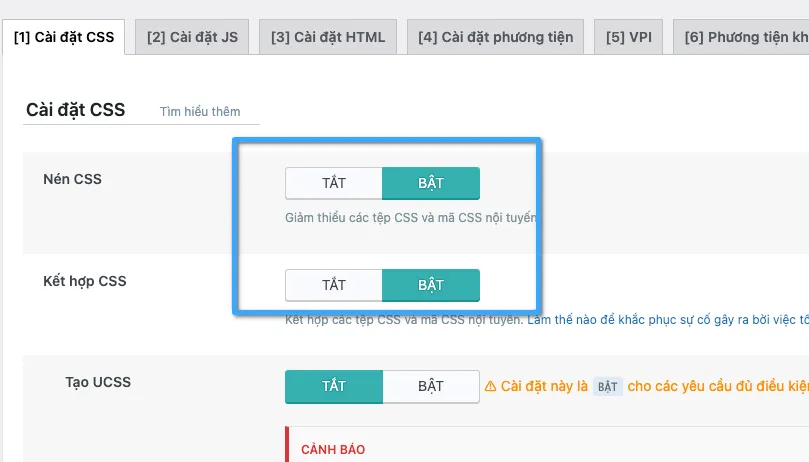
2.2. Kiểm tra cấu hình tối ưu CSS
Đội ngũ Dev Vietnix tiến hành bật nén CSS nhằm giảm kích thước các file CSS tải về, tăng tốc độ hiển thị nội dung website và bật Kết hợp CSS để giảm tối đa số request CSS trên web.

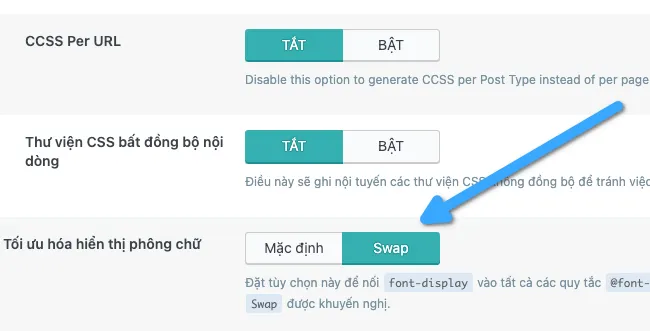
Mục tối ưu hoá hiển thị phông chữ cũng được chuyển sang Swap để giảm mức ảnh hưởng của font chữ đến việc load website.

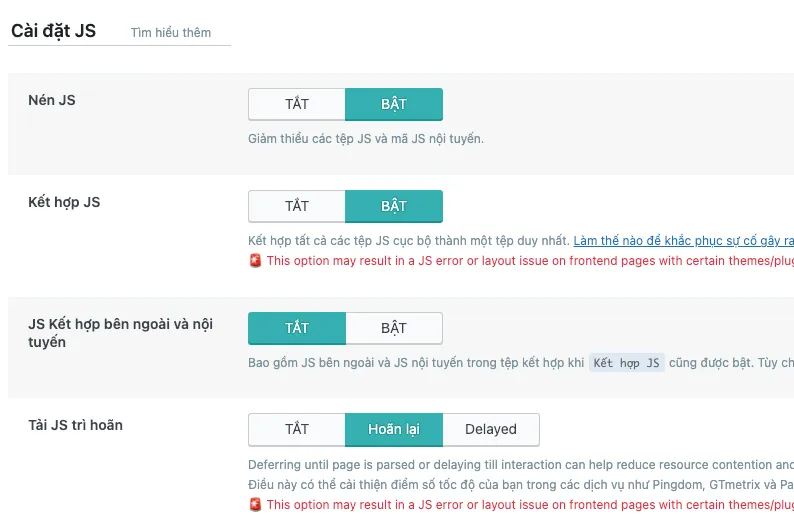
2.3. Kiểm tra cấu hình tối ưu Javascript
Bước tiếp theo là bật nén và tải defer JS để hạn chế ảnh hưởng của Javascript đến tốc độ hiển thị nội dung website. Đồng thời, Dev Vietnix cũng bật chức năng Kết hợp JS để cải thiện thêm về tốc độ trải trang.

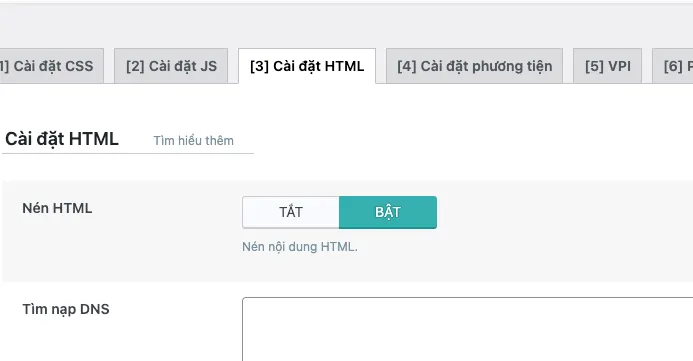
2.4. Kiểm tra cấu hình tối ưu HTML
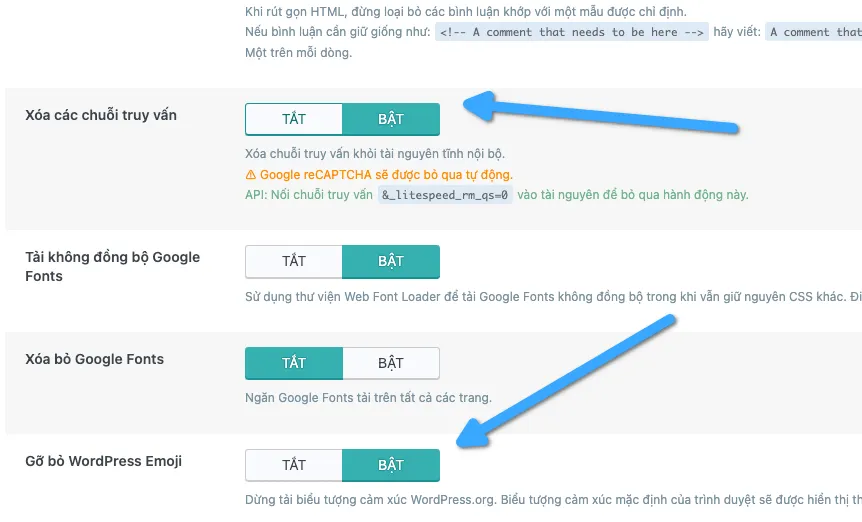
Cùng với đó, đội ngũ Dev Vietnix bật Nén HTML và một số phần không quan trọng khác như các chuỗi truy vấn, WordPress Emoji để giảm kích thước file HTML tải về.


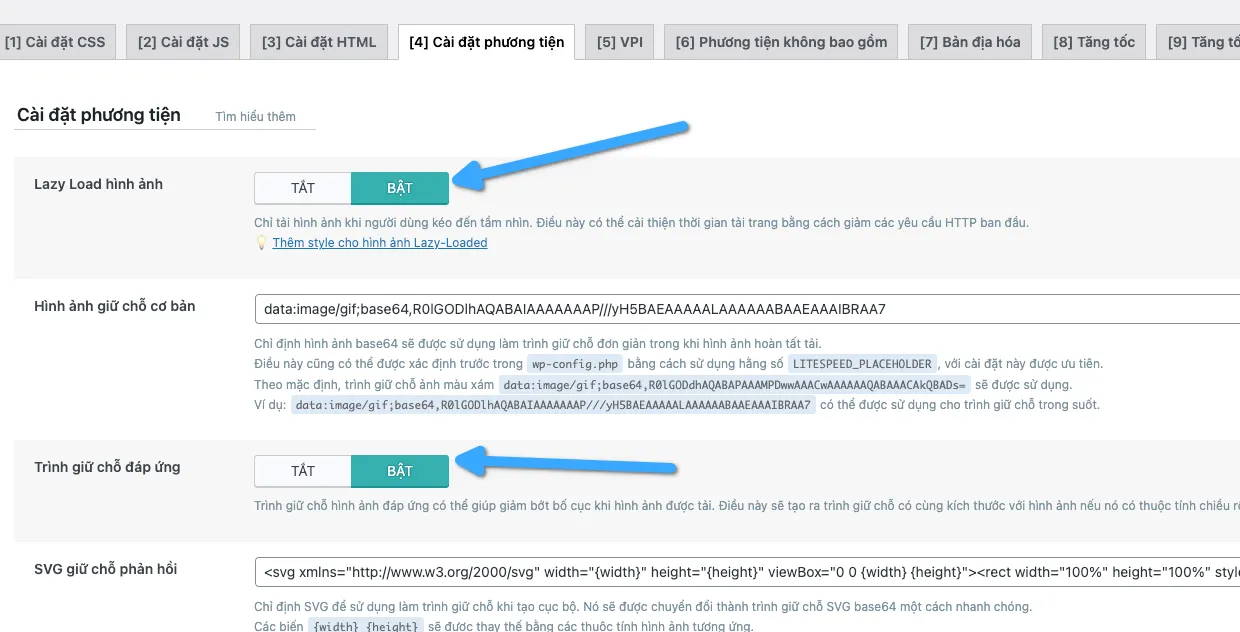
2.5. Cấu hình tối ưu hình ảnh, iframe
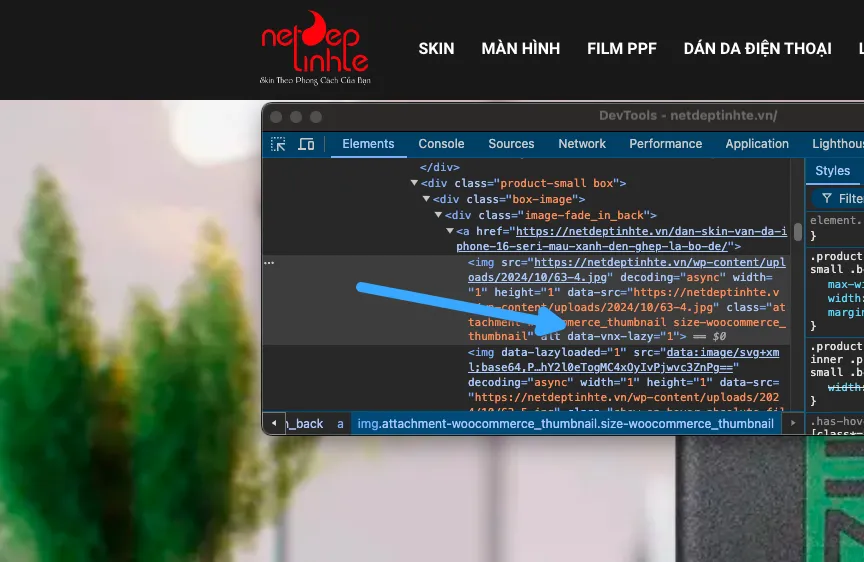
Dev Vietnix bật tính năng Lazy Load hình ảnh nhằm giảm kích thước và số request cần tải khi load trang, đồng thời bật thêm Trình giữ chỗ đáp ứng để hạn chế các lỗi liên quan CLS.

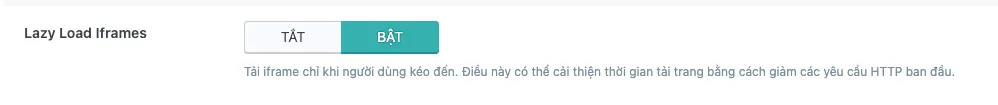
Tính năng Lazy Load Iframe cũng được bật để giảm thiểu tối đa ảnh hưởng của các ô iframe bên ngoài như Gmap hay Video Youtube.

2.6. Bật tối ưu Khách
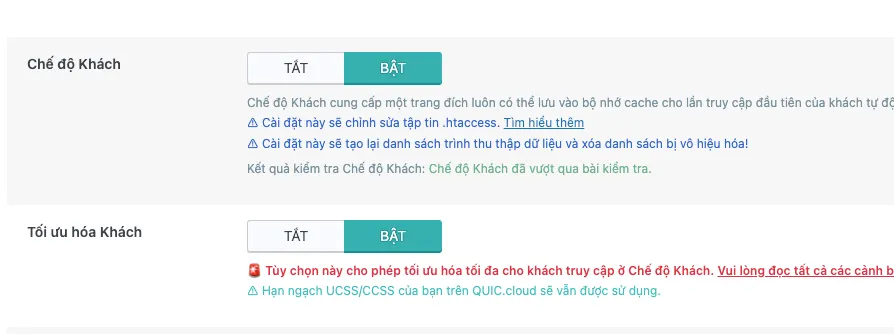
Tiếp theo, đội ngũ Dev Vietnix sẽ bật Chế độ Khách và Tối ưu hóa Khách để tăng tốc tối đa cho Googlebot.

Sau khi đội ngũ Dev Vietnix thực hiện kiểm tra và cấu hình lại plugin Litespeed cache, tốc độ tải trang và điểm số đo bằng Google Pagespeed Insights đã được cải thiện đáng kể. Tuy nhiên, kết quả vẫn chưa đạt cam kết điểm xanh ở những link có thay đổi bị ảnh hưởng điểm số.
3. Cấu hình plugin Vietnix Pagespeed tối ưu lại các trang
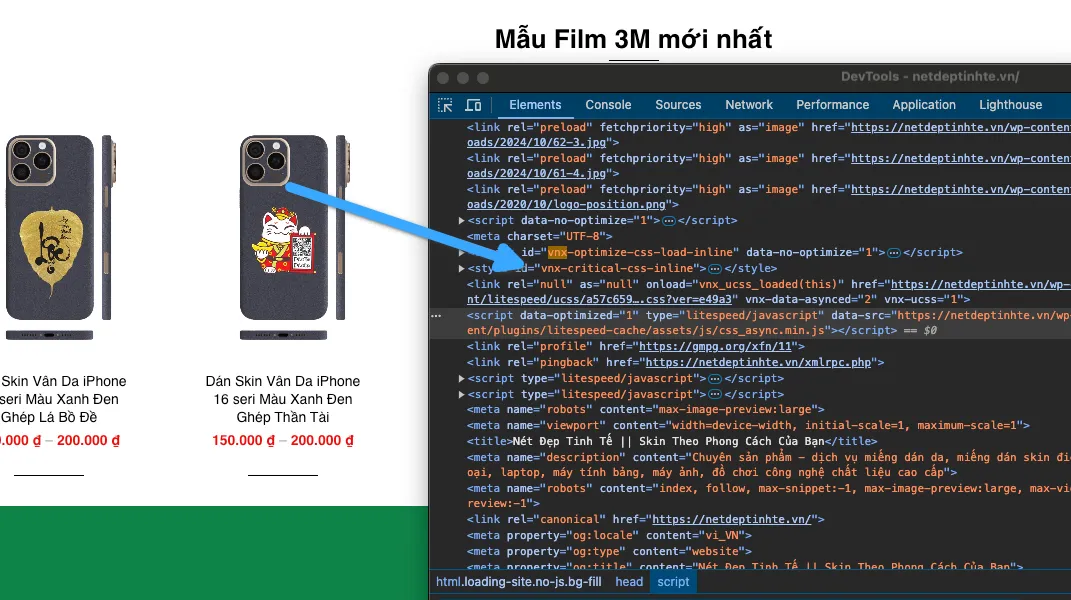
Để cải thiện thêm điểm số khi đo bằng Google Pagespeed Insights và trải nghiệm người dùng, đội ngũ Dev Vietnix tiếp tục cấu hình thêm một số tối ưu quan trọng, đặc biệt là ở những trang có thay đổi về code và bố cục. Kết quả là các link quan trọng cần tối ưu do khách hàng cung cấp đã đạt điểm số cam kết.



Kết quả đạt được
Cải thiện tốc độ load thực
Khi có cache, tốc độ load thực và trải nghiệm người dùng sau khi tối ưu xong được cải thiện đáng kể.


Việc tối ưu hóa và thay thế bằng hình ảnh nhẹ hơn đã mang lại hiệu quả vượt trội về tốc độ tải trang, đặc biệt là các trang web trước đây bị ảnh hưởng bởi hình ảnh nặng. Một số trang thậm chí còn tải nhanh hơn tới 45 lần, giảm từ 26.12s xuống chỉ còn 570ms.


Điểm Google Pagespeed Insights đạt trên 90
Điểm đo Google Pagespeed Insights khi có cache ở những trang quan trọng đều đạt mức xanh (90 điểm trở lên), hầu hết đạt từ 95 – 100 điểm. Ngoài ra, điểm số hầu hết trang con khác như các trang danh mục, bài viết cũng được cải thiện rõ rệt, phần lớn đạt trên 90 điểm.



Với dự án tối ưu tốc độ website cho netdeptinhte.vn, Vietnix đã thành công giúp nâng cao hiệu suất và trải nghiệm người dùng trên website. Việc cải thiện tốc độ tải trang và điểm số Google PageSpeed Insights không chỉ mang lại lợi ích trực tiếp cho khách hàng của netdeptinhte.vn mà còn góp phần gia tăng uy tín thương hiệu. Nếu doanh nghiệp của bạn cũng đang tìm kiếm giải pháp tối ưu website toàn diện, hãy liên hệ ngay với Vietnix để được tư vấn và hỗ trợ chi tiết.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
- Website: https://vietnix.vn/