Facebook là nền tảng mạng xã hội lớn nhất thế giới hiện nay. Vì vậy bạn có thể chèn nút like Facebook vào WordPress, từ đó khách truy cập có thể dễ dàng like và share các bài viết của bạn lên Facebook. Từ đó website của ta sẽ tiếp cận được với rất nhiều người dùng khác. Trong bài viết này, Vietnix sẽ hướng dẫn hai phương pháp đơn giản nhất để thêm nút like Facebook vào WordPress.
1. Chèn nút like Facebook vào WordPress theo cách thủ công
Facebook đã có sẵn tài liệu chia sẻ cách để các quản trị website có thể chèn nút like Facebook lên trang web của mình. Phương pháp chèn nút Facebook vào này đòi hỏi người dùng phải tự thêm code trực tiếp vào website. Bạn hoàn toàn có thể áp dụng cách này với mọi website khác ngoài mã nguồn WordPress.

Bước 1: Truy cập vào link lấy “Nút Thích cho web” của Meta Facebook tại đây: https://developers.facebook.com/docs/plugins/like-button
Bước 2: Kéo xuống phần Nhận nút Thích tùy chỉnh.

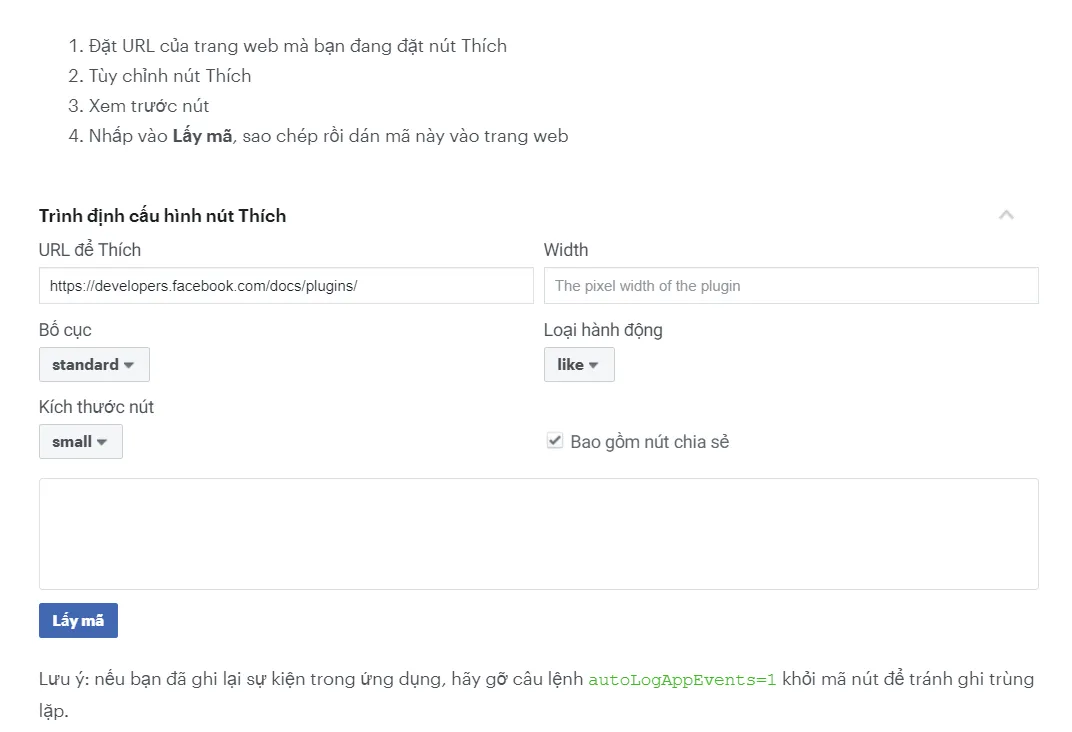
Bước 3: Sau đó áp dụng cấu hình dưới đây để lựa chọn kích thước và bố cục của nút like. Bạn có thể xem trước (Preview) của nút Like ở ngay bên dưới. Tiếp đến, click vào nút Lấy mã.
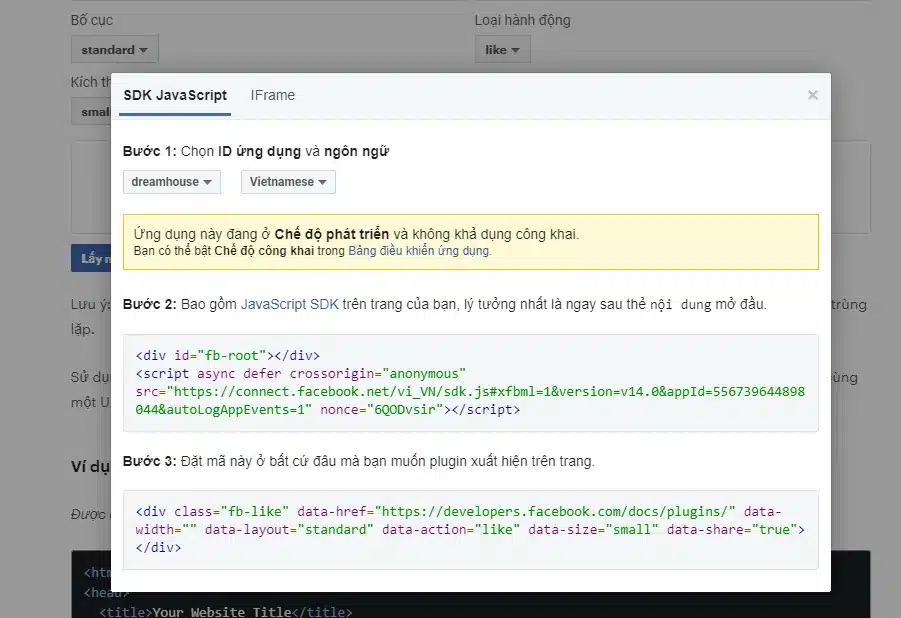
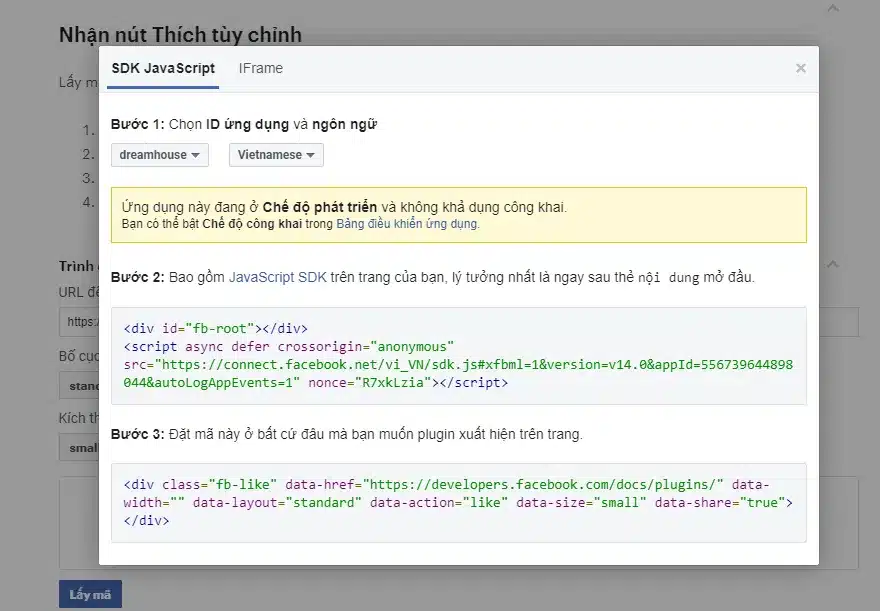
Bây giờ màn hình sẽ hiện ra một cửa sổ popup với hai đoạn code dưới tab JavaScript SDK như dưới đây:

- Copy đoạn code đầu tiên, đi đến file
header.phpcủa theme WordPress bạn đang sử dụng rồi paste vào ngay sau tag<body>.
- Tiếp theo copy đoạn code thứ hai rồi paste vào vị trí cần đặt nút Like trong file template của theme WordPress bạn đang sử dụng. Thông thường, ta có thể thêm nút Like vào các vị trí như
single.php,archive.php,page.php,… Nếu đang sử dụng template nội dung thì bạn cần thêm code này vào template nội dung của WordPress.
Tuy nhiên, cần lưu ý rằng: Các đoạn code trực tiếp vào theme WordPress sẽ bị ghi đè sau khi cập nhật lại theme. Do đó bạn có thể tạo một child theme rồi thêm code này vào template của child theme.
Dưới đây là ví dụ về đoạn mã đầy đủ:
<html>
<head>
<title>Your Website Title</title>
<!-- You can use open graph tags to customize link previews.
Learn more: https://developers.facebook.com/docs/sharing/webmasters -->
<meta property="og:url" content="https://www.your-domain.com/your-page.html" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Website của bạn" />
<meta property="og:description" content="Mô tả" />
<meta property="og:image" content="https://www.your-domain.com/path/image.jpg" />
</head>
<body>
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script async defer crossorigin="anonymous"
src="https://connect.facebook.net/en_US/sdk.js#xfbml=1
&version={graph-api-version}
&appId={your-facebook-app-id}
&autoLogAppEvents=1"
nonce="FOKrbAYI">
</script>
<!-- Your like button code -->
<div class="fb-like"
data-href="https://www.your-domain.com/your-page.html"
data-width=""
data-layout="standard"
data-action="like"
data-size="small"
data-share="true">
</div>
</body>
</html>Ngoài ra, phần JavaScript SDK thường sẽ dành cho người có kinh nghiệm, bạn có thể sử dụng qua tab IFrame sẽ dễ dàng hơn.

- Bước 1: Chuyển sang tab IFrame.
- Bước 2: Copy toàn độ đoạn code.
- Bước 3: Truy cập vào WordPress > Appearance > Widget.
- Bước 4: Thêm text widget mới > Paste vào Text Editor > Lưu lại khi hoàn tất.
2. Chèn nút like Facebook vào WordPress bằng Plugin
Nếu bạn không quen việc thao tác với code thì hoàn toàn có thể sử dụng các plugin như WP Like Button.
Bước 1: Cài đặt và kích hoạt plugin WP Like Button.
Sau khi kích hoạt thành công, plugin sẽ tự động thêm một menu item với vào admin bar của WordPress. Click vào menu để vào trang cài đặt của plugin.

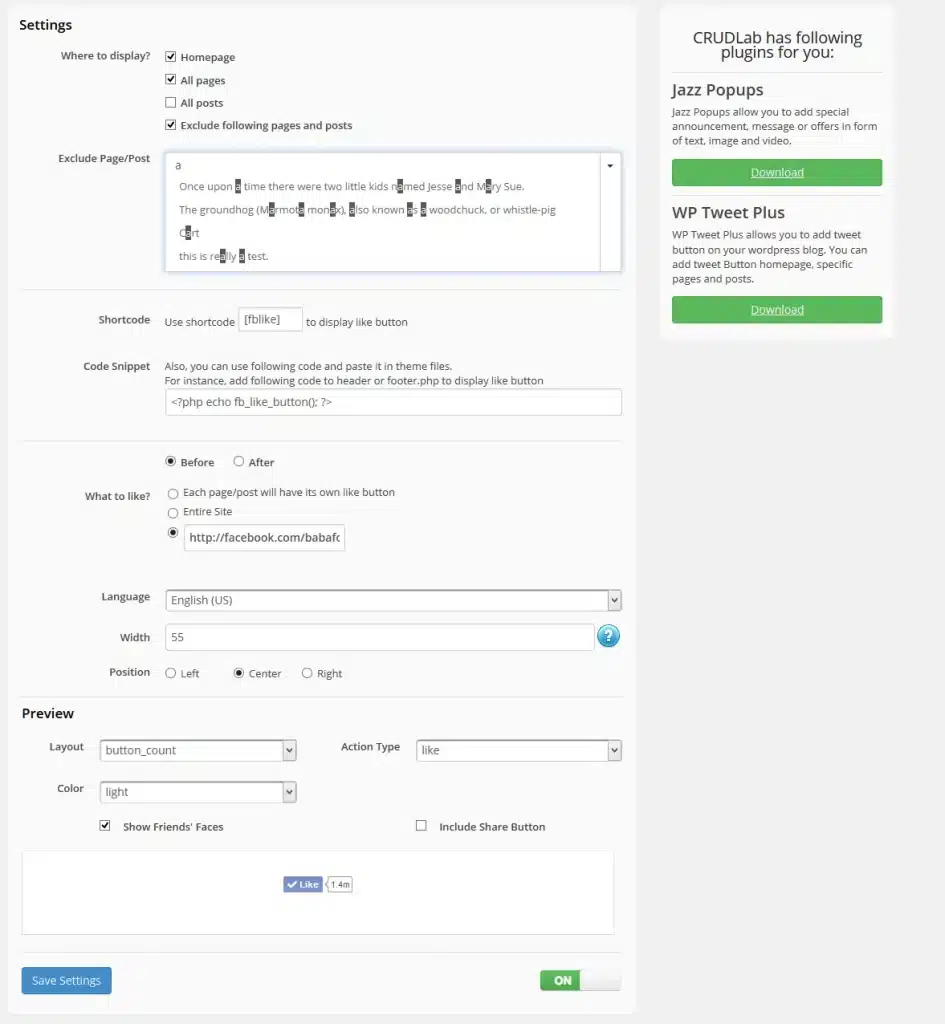
Chọn vị trí cần hiển thị nút Like, ngoài ra plugin cũng cho phép cài đặt khả năng phản hồi của nút Like đối với các thiết bị di động.
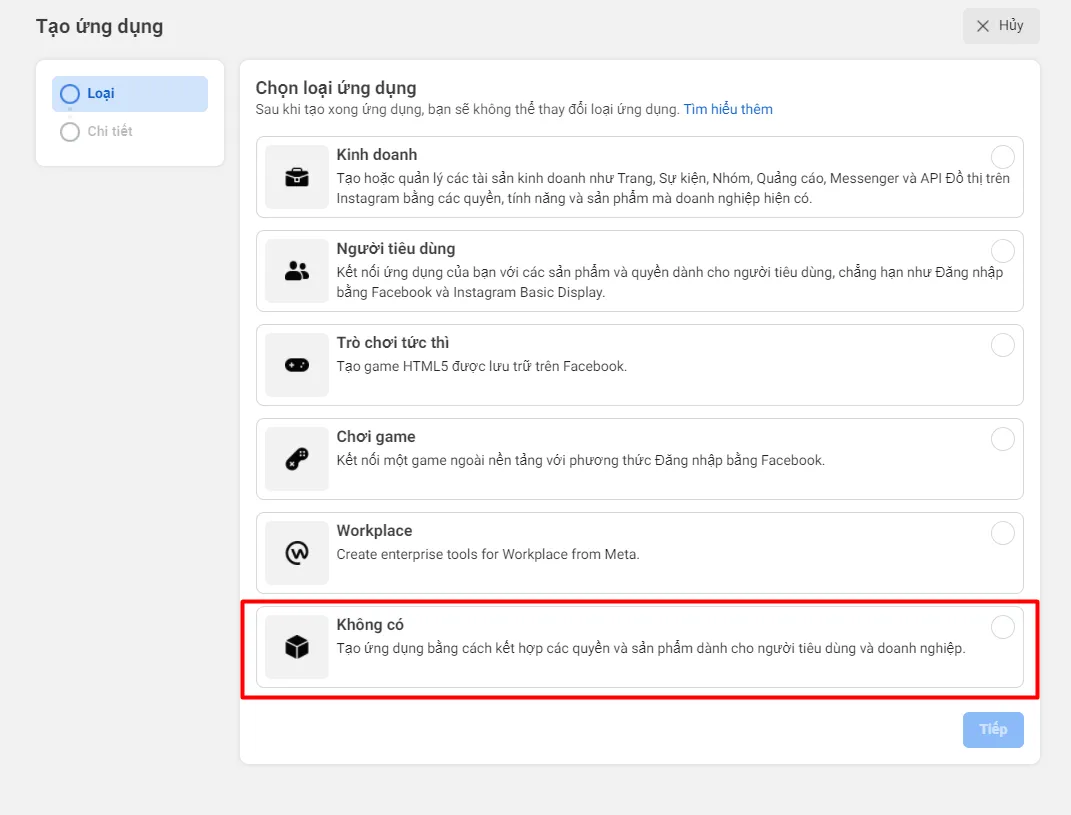
Bước 2: Truy cập: https://developers.facebook.com/apps > Tạo ứng dụng > Chọn loại ứng dụng.

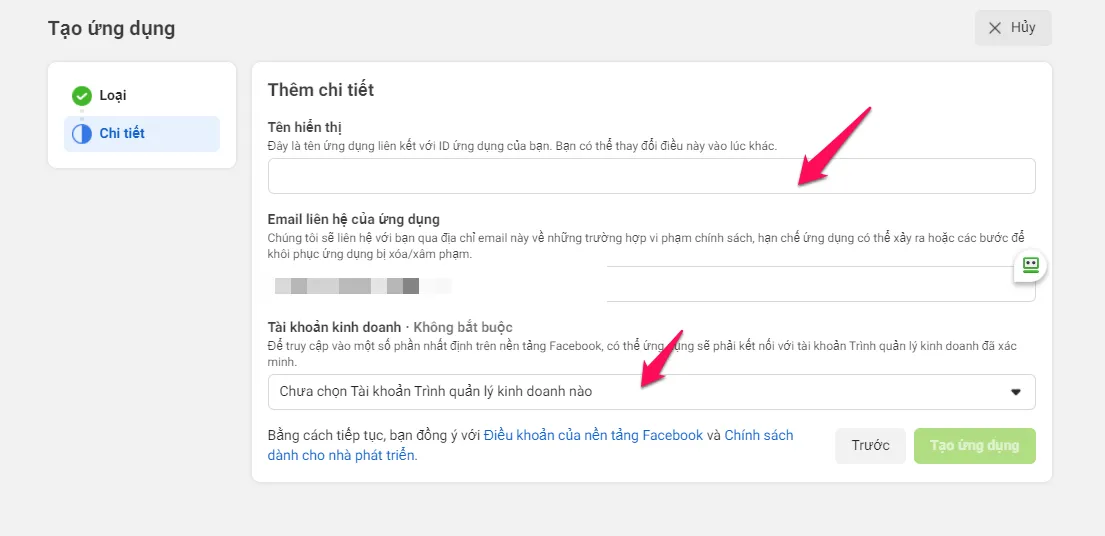
Bước 3: Nhập thông tin chi tiết: Tên hiển thị, email và tài khoản kinh doanh.

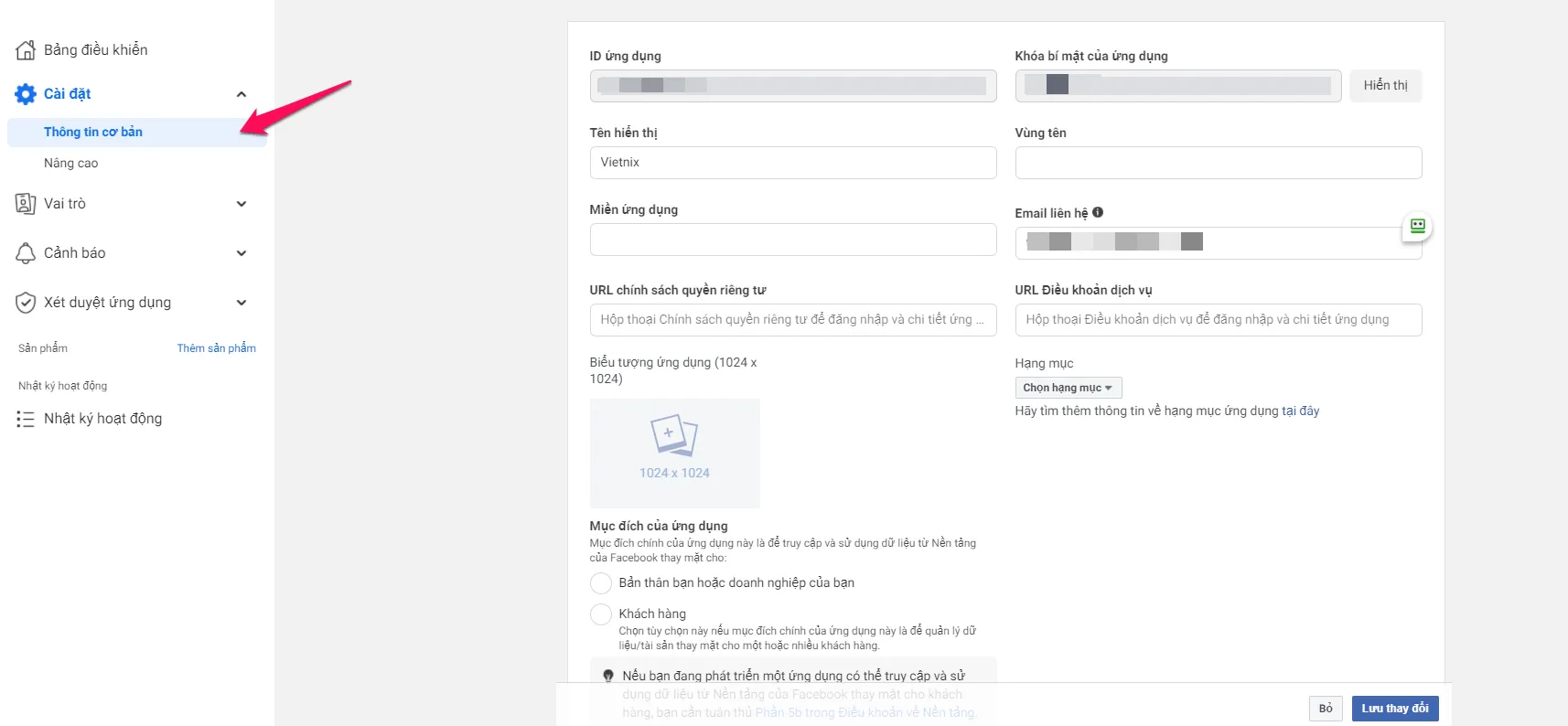
Bước 4: Trên thanh menu bên tay trái > Cài đặt > Thông tin cơ bản > Ở đây bạn có thể nhập một số thông tin sau:
- App Domains (Miền ứng dụng): Điền tên miền website của bạn.
- Privacy Policy URL (URL điều khoản dịch vụ): Nhập URL trang chính sách dịch vụ của bạn.
- Category (Hạng mục): Chọn lĩnh vực hoạt động cho website của bạn.
- Business Use (Mục đích ứng dụng): Lựa chọn bản thân bạn hoặc doanh nghiệp hay khách hàng.

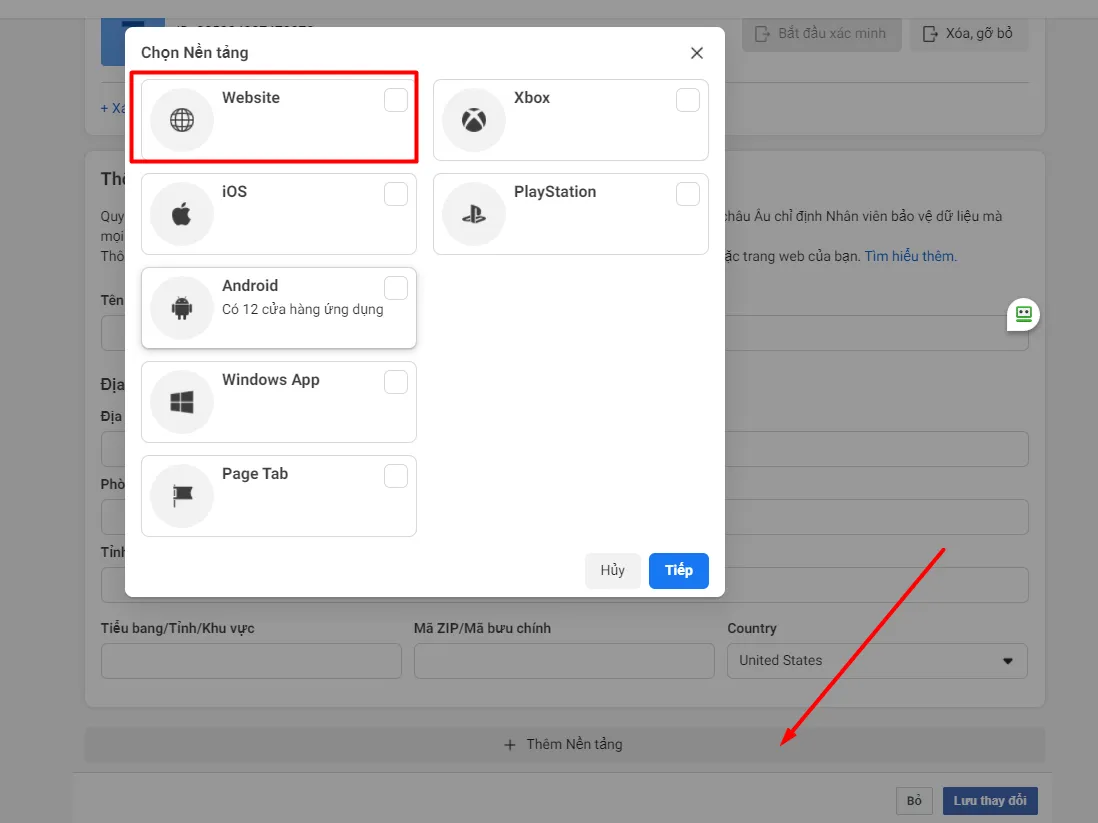
Bước 5: Kéo xuống phần dưới > Thêm nền tảng > Chọn Website.

Bước 6: Nhập URL website của bạn > Lưu lại.

Bước 7: Bật tính năng đang phát triển đẻ kích hoạt ứng dụng > Xác nhận.

Lúc này, quay trở lại với plugin WP Like Button:
Bước 8: Hãy cung cấp Facebook App ID hoặc Admin ID của người dùng có quyền truy cập vào Facebook Insights. Phần này bạn cũng có thể điền username/ID Facebook của bạn.
Dưới phần What to like, chọn Each page/post will have its own like button, sau đó chọn bố cục, căn chỉnh và ngôn ngữ cho nút like Facebook.
Và cuối cùng, bạn có thể kiểm tra bản preview của nút like Facebook ở dưới cùng của trang. Bây giờ chỉ cần click Save Settings để lưu lại cài đặt và hoàn tất việc chèn nút like Facebook vào WordPress.
Có thể thấy, việc chèn nút like Facebook vào WordPress khá đơn giản nhưng cũng đòi hỏi các thao tác kỹ thuật vững vàng. Nếu bạn chưa có nhiều kinh nghiệm, khi chỉnh sửa code và cấu hình có thể dẫn đến rủi ro mất dữ liệu hoặc xung đột plugin, gây ảnh hưởng đến hoạt động của website.
Để giảm thiểu những rủi ro này, dịch vụ WordPress Hosting tại Vietnix cung cấp tính năng sao lưu tự động 4 lần/ngày, đảm bảo dữ liệu luôn được bảo vệ an toàn. Khi xảy ra sự cố, bạn có thể khôi phục website chỉ trong vài thao tác đơn giản. Ngoài ra, môi trường staging tích hợp sẵn trong web hosting sẽ cho phép bạn thử nghiệm các plugin mới hoặc thay đổi cấu hình một cách an toàn, mà không gây ảnh hưởng đến website chính thức.
Lời kết
Như vậy là bạn đã biết cách chèn nút like Facebook vào WordPress thành công. Dù đây chỉ là một thủ thuật cực kỳ đơn giản, nhưng có thể thu hút một lượng lớn traffic về fanpage thông qua các lượt like trên website của khách truy cập bởi Plugin like share Facebook WordPress. Vietnix hy vọng có thể cung cấp cho bạn nhiều kiến thức mới và bổ ích, chúc các bạn thành công!




















