Với hơn 60 triệu lượt tải xuống trên khắp thế giới, hiện nay WooCommerce đã phát triển từ một plugin WordPress thành một nền tảng thương mại điện tử có thể dễ dàng tùy chỉnh. Plugin tính phí vận chuyển cho quận/huyện trong WooCommerce là plugin vô cùng hữu ích, hỗ trợ cho WooCommerce tính phí vận chuyển theo tỉnh thành, quận/huyện. Với plugin này bạn có thể cài đặt phí vận chuyển riêng cho từng quận/huyện và cài đặt phí vận chuyển theo tổng giá trị đơn hàng. Trong bài viết này, Vietnix sẽ giúp bạn hiểu rõ những điều cần biết về vận chuyển cho cửa hàng của mình, bao gồm thiết lập giao hàng WooCommerce, khu vực giao hàng và cài đặt plugin tính phí vận chuyển này cho cửa hàng của bạn.
Thiết lập plugin tính phí vận chuyển cho quận/huyện trong WooCommerce và các khu vực giao hàng
Để hoàn thành thiết lập giao hàng WooCommerce, bạn cần tạo các khu vực giao hàng, sau đó là các phương thức và mức phí vận chuyển.
Khu vực vận chuyển WooCommerce là khu vực địa lý áp dụng các phương thức và mức phí vận chuyển nhất định. Trong WooCommerce, các code này có thể chung cho toàn bộ quốc gia hoặc chính xác như zipcode cụ thể. Địa chỉ của mỗi khách hàng có thể được liên kết với một khu vực vận chuyển khác nhau.
Bạn có thể thiết lập bao nhiêu khu vực giao hàng tùy thích, cũng như thêm các phương thức và mức phí vận chuyển khác nhau cho từng khu vực.
Các khu vực và phương thức vận chuyển WooCommerce của bạn xác định vị trí và cách thức bạn vận chuyển sản phẩm của mình. Để thiết lập các options vận chuyển WooCommerce này, hãy làm theo các bước bên dưới.
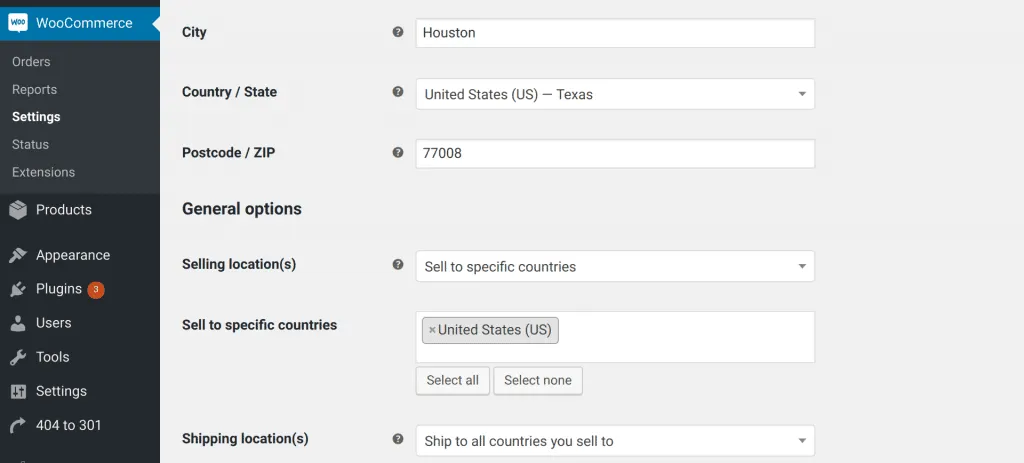
1. Đi tới “Shipping location(s)” trong trang tổng quan
Đầu tiên, hãy chuyển đến bảng điều khiển WordPress của bạn, sau đó điều hướng đến WooCommerce > Settings. Khoảng nửa cuối trang, bạn sẽ thấy một trường được đánh dấu “Shipping location(s)”. Đây là nơi cho biết bạn gửi hàng đến những quốc gia nào. Hầu hết người bán chọn giao hàng đến tất cả các quốc gia mà họ bán như hình ảnh bên dưới.

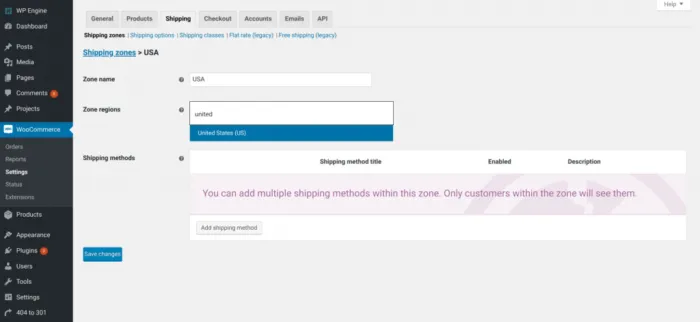
2. Đi tới “Shipping” > “Add shipping zone”
Sau khi bạn đã đặt địa điểm giao hàng, hãy chuyển đến tab “Shipping” trong cài đặt WooCommerce, sau đó click vào “Add shipping zone.” Đây là nơi bạn sẽ xác định khu vực giao hàng cho cửa hàng thương mại điện tử của mình.
Để thêm một khu vực vận chuyển WooCommerce mới, bạn hãy nhập vào Zone Name của mình và xác định Zone Region của bạn:


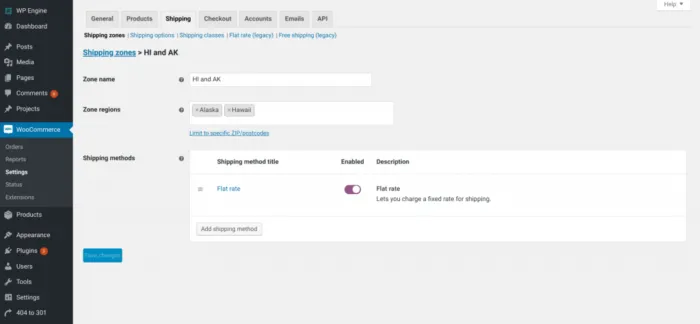
3. Thêm “Shipping methods” vào từng khu vực
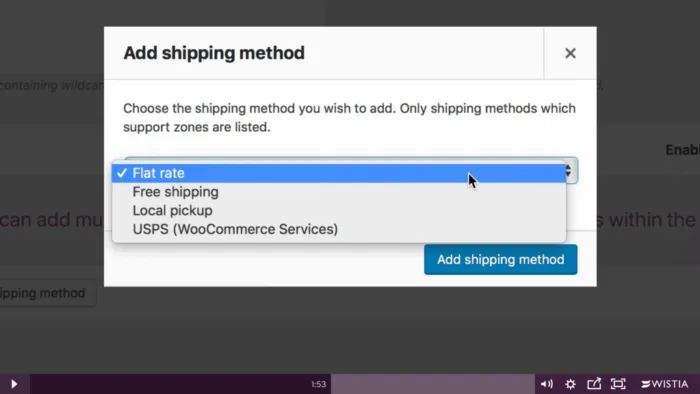
Cuối cùng, bạn sẽ cần thiết lập phương thức vận chuyển cho từng khu vực giao hàng trên cửa hàng WooCommerce của mình. Các phương thức vận chuyển có thể bao gồm vận chuyển theo tỷ giá cố định, giao hàng miễn phí, giao hàng tại nhà…


Khi thanh toán, khách hàng sẽ thấy các phương thức và mức giá có sẵn cho địa chỉ và khu vực tương ứng của họ.
>> Xem thêm: 24 plugin sản phẩm WordPress WooCommerce tốt nhất cần cho website bán hàng
Cách thiết lập phí vận chuyển WooCommerce
Khi bạn đã hoàn tất thiết lập các khu vực và phương thức giao hàng của mình, tiếp theo chúng ta cần cài đặt số tiền khách hàng sẽ trả cho mỗi phương thức giao hàng.
Nếu ở hướng dẫn trên, phương thức của bạn là giao hàng miễn phí thì chi phí vận chuyển của khách hàng sẽ là 0$. Đối với giao nhận tại địa phương, bạn có thể tùy chọn đặt một khoản phí hoặc miễn phí. Ngoài ra với dịch vụ vận chuyển của WooCommerce, bạn có thể thêm các tính toán USPS và Canada Post theo thời gian thực tế trên các đơn đặt hàng, sau đó in label vận chuyển trong WooCommerce.
Đối với giao hàng tỷ giá cố định của WooCommerce, bạn sẽ phải thiết lập chính xác cách bạn muốn giỏ hàng của mình tính phí, dưới đây Vietnix sẽ hướng dẫn cách thực hiện cài đặt này, mời bạn tham khảo nhé.
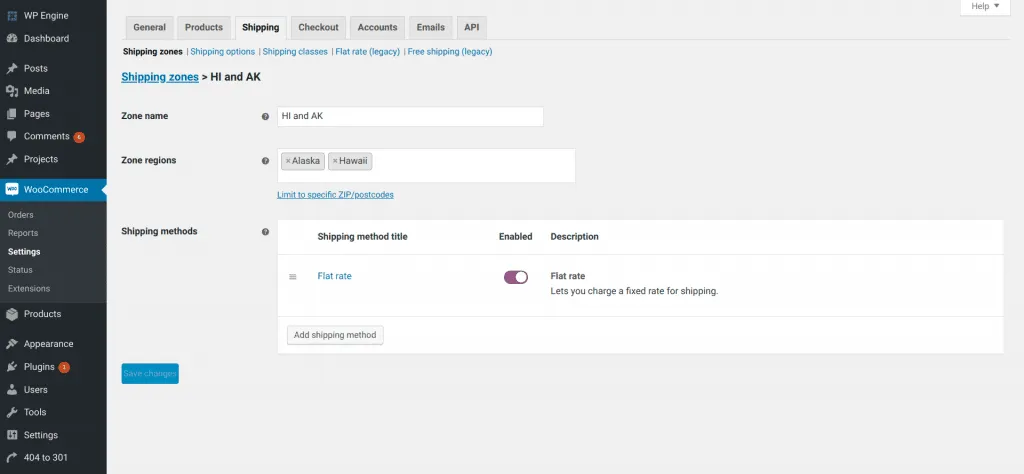
1. Chọn khu vực giao hàng
Trong tab “Shipping”, hãy chọn khu vực giao hàng mà bạn muốn thiết lập vận chuyển theo mức phí cố định.

2. Tạo phí vận chuyển tỷ lệ cố định
Sau khi bạn hoàn tất chọn khu vực giao hàng và phương thức vận chuyển theo tỷ lệ cố định, click vào “Flat rate” trong hộp “Methods” để thiết lập tính phí vận chuyển theo phương thức giao hàng này.
Bạn có thể thiết lập các khoản phí này theo nhiều cách khác nhau, bao gồm:
- Phí vận chuyển cố định cho mỗi đơn hàng.
- Phí vận chuyển cố định cho mỗi mặt hàng.
- Phí vận chuyển theo tỷ lệ % của tổng đơn đặt hàng.
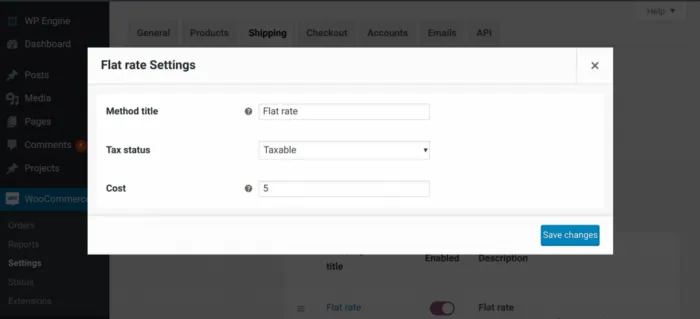
Để thiết lập phí vận chuyển của bạn trên mỗi đơn đặt hàng, bạn cần chọn một khoản phí áp dụng cho mọi đơn đặt hàng, chẳng hạn như 5$ hoặc 9.95$. Sau đó, nhập số đó vào trường “Cost”:

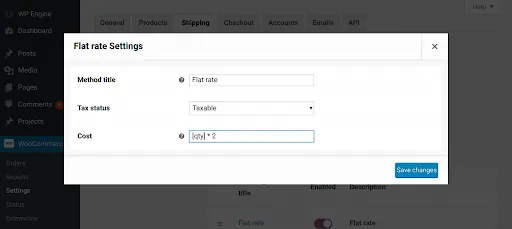
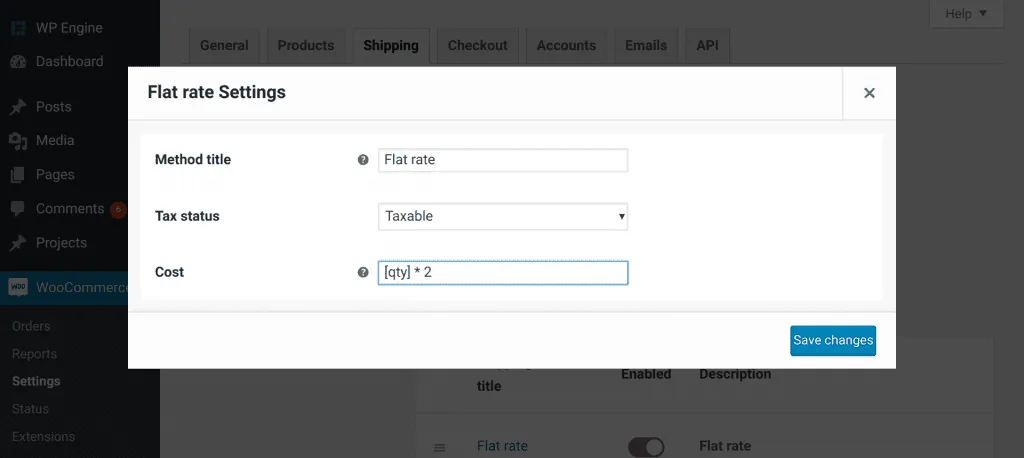
Để thêm phí vận chuyển trên từng mặt hàng, bạn sẽ chọn một khoản phí áp dụng cho các đơn đặt hàng, chẳng hạn như 2$. Sau đó, gõ “[qty] * the fee” vào hộp chi phí – như sau:

Công thức trên yêu cầu WooCommerce nhân số lượng mặt hàng trong đơn đặt hàng của khách hàng với mức phí bạn chọn.
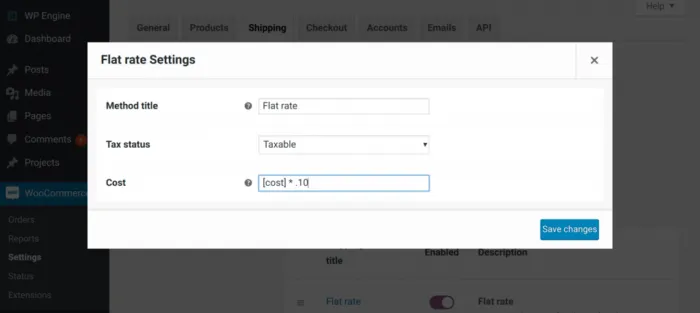
Để thêm phí vận chuyển dưới dạng % của tổng đơn đặt hàng, hãy chọn % bạn muốn tính phí, sau đó nhập “[cost * percentage as a decimal]” vào trường chi phí:

Công thức trên thể hiện cho giỏ hàng WooCommerce * tổng chi phí đặt hàng với tỷ lệ phần trăm bạn đã chọn để tính phí vận chuyển cho khách hàng.
Cách thiết lập các hãng vận chuyển cho các sản phẩm
Khi bạn đã thiết lập khu vực, phương thức và mức giá, bạn cũng có thể thiết lập các hãng vận chuyển cho các sản phẩm cụ thể để ấn định các mức phí vận chuyển khác nhau cho từng loại sản phẩm. Ví dụ: bạn có thể chỉ định chi phí vận chuyển cố định cho các loại sản phẩm khác nhau theo kích thước hoặc trọng lượng của nó.
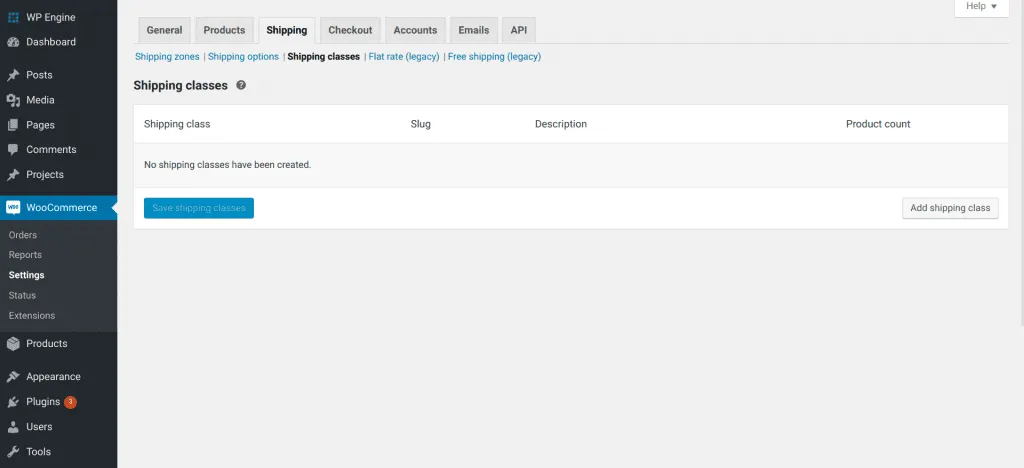
1. Đi tới “Shipping” > “Shipping classes”
Trong tab Shipping trong cài đặt WooCommerce của bạn, hãy click vào “Add shipping class.”

2. Điền thông tin hãng vận chuyển
Nhập Shipping Class Name và mô tả hãng. Bạn có thể để trống trường Slug – WordPress sẽ tự động làm việc này. Sau đó, click vào “Save shipping classes.”
3. Thêm chi phí vận chuyển cho các khu vực tương ứng.
Tiếp theo, bạn cần chỉ định từng loại vận chuyển và mức phí cho từng khu vực. Thao tác này sẽ giúp cho đơn vị vận chuyển và chi phí vận chuyển được hiển thị khi khách hàng mua sản phẩm.
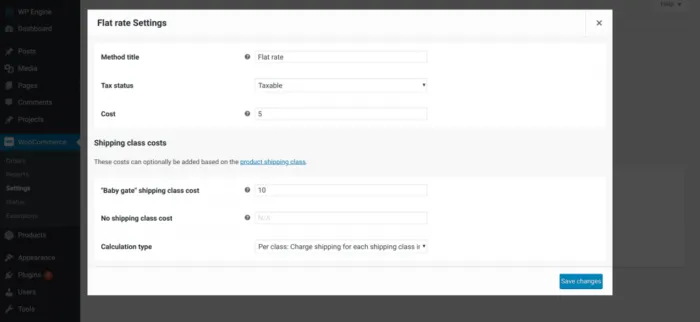
Trong tab Shipping, hãy chọn “Shipping zones”, chọn khu vực bạn muốn chỉnh sửa phí cho loại vận chuyển này. Sau đó, click vào tỷ lệ bạn muốn chỉnh sửa – ví dụ: tùy chọn tỷ lệ cố định. Bạn sẽ thấy “Flat-rate Settings” được mở rộng trên màn hình với một phần mới có tên là “Shipping class costs:”

Tại đây, hãy nhập vào số tiền bạn muốn tính phí cho một khách hàng trong khu vực vận chuyển nói trên đối với phí vận chuyển cố định trên mỗi hãng vận chuyển.
Ví dụ: Nếu bạn nhập 10$ bên cạnh tên của hãng vận chuyển, những khách hàng chọn vận chuyển theo theo hãng này sẽ phải trả 10$.
4. Chỉ định các hãng vận chuyển cho các sản phẩm
Khi các hãng vận chuyển của bạn được xác định và định giá, bạn có thể thêm chúng vào sản phẩm. Ví dụ: nếu bạn có một hãng vận chuyển dành riêng cho các mặt hàng cồng kềnh, bạn sẽ định mức phí đó cho từng mặt hàng mà bạn cho là cồng kềnh.
Để làm điều này:
- Đi tới WooCommerce > Products
- Chọn sản phẩm bạn muốn chỉ định giá và click vào “Edit”
- Chọn “Shipping” trên menu bên trái
- Bạn sẽ thấy danh sách dropdown có label “Shipping class”– chỉ định hãng vận chuyển mà bạn muốn cho sản phẩm đó.
- Nhấp vào “Update” để lưu các thay đổi
Để chỉ định nhiều hãng vận chuyển hơn, hãy xem hướng dẫn trong tài liệu hỗ trợ WooCommerce.
Những mô hình vận chuyển trong WooCommerce?
Tùy thuộc vào mô hình kinh doanh, khối lượng đặt hàng, vị trí và nhiều yếu tố khác nhau cho nên những yếu tố cần có để thực hiện cho mô hình cửa hàng kinh doanh trực tuyến của bạn cũng vì thế mà khác với các đối thủ cạnh tranh.
Các phương pháp thực hiện phổ biến nhất để quản lý WooCommerce là thực hiện trong nội bộ, dropshipping hay thuê các nhà cung cấp dịch vụ bên thứ ba (3PL). Dưới đây là ưu và nhược điểm của từng yếu tố và Vietnix sẽ đánh giá yếu tố tốt nhất dành cho cửa hàng WooCommerce của bạn.
1. In-house fulfillment – Mô hình nội bộ
Thực hiện nội bộ có nghĩa là bạn tự mình hoàn thành toàn bộ quy trình thực hiện đơn hàng cho cửa hàng WooCommerce của mình, từ lưu trữ quảng cáo thương mại điện tử đến vận chuyển đơn đặt hàng mà không cần sự trợ giúp của bên thứ ba.
Nhiều chủ cửa hàng WooCommerce chọn thực hiện đơn đặt hàng tại nhà khi họ mới bắt đầu mở cửa hàng và thực hiện tất cả các quy trình bao gồm: chốt đơn hàng, đóng gói sản phẩm, giao hàng hóa,… Bạn có thể sử dụng bất kỳ cài đặt vận chuyển WooCommerce nào mà Vietnix đã hướng dẫn trước đó khi thực hiện quy trình nội bộ.
Việc thực hiện bán lẻ nội bộ có thể tốn kém và mất thời gian hơn nếu muốn mở rộng quy mô. Tuy nhiên, nếu bạn đang bán các sản phẩm đặt làm riêng hoặc đóng hàng tùy ý thì đó có thể là một lựa chọn tuyệt vời để cung cấp cho bạn quyền kiểm soát nhiều hơn đối với việc đóng gói và vận chuyển từng đơn hàng được đặt trên cửa hàng WooCommerce của bạn.
2. Dropshipping
Nếu bạn muốn áp dụng phương pháp ‘out of sight, out of mind’ để thực hiện đơn hàng, thì dropshipping là lựa chọn tốt hơn cho cửa hàng kinh doanh trực tuyến của bạn. Dropshipping là một cách tiếp cận đơn hàng quá dễ dàng, khi khách hàng đặt hàng trên cửa hàng WooCommerce của bạn, chi tiết đơn hàng sẽ được chuyển tiếp đến nhà sản xuất. Sau đó, sản phẩm được vận chuyển trực tiếp từ nhà sản xuất đến người tiêu dùng cuối cùng.
Mặc dù dropshipping yêu cầu chi phí tối thiểu và bạn không cần phải tự lưu trữ hàng tồn kho nhưng việc kiểm soát được chuỗi cung ứng thương mại điện tử của bạn vẫn còn nhiều hạn chế. Ngoài ra, hiện nay có nhiều nhà cung cấp dropshipping ở nước ngoài nên việc vận chuyển có thể mất nhiều thời gian hơn và đắt hơn so với việc hoàn thành các đơn hàng trong nước.
Bên cạnh plugin WooCommerce thì bạn cũng sẽ phải phối hợp thêm một số plugin khác để tối ưu hiệu suất hoạt động cho website cũng như cải thiện trải nghiệm người dùng. Thay vì phải tốn thêm chi phí để sở hữu chúng thì giờ đây bạn có thể nhận miễn phí khi sử dụng dịch vụ tại Vietnix. Đây là chương trình được triển khai nhằm hỗ trợ tối đa cho quá trình thiết kế, xây dựng và vận hành website để người dùng có thể kinh doanh hiệu quả trên internet.
Danh sách chi tiết các công cụ nằm trong bộ quà tặng Theme và Plugin trị giá 750$/Năm tặng kèm miễn phí khi sử dụng dịch vụ hosting, VPS Vietnix bao gồm:
- Plugin: WP Rocket – tối ưu hóa hiệu suất tự động giúp tăng tốc website.
- Plugin: Rank Math SEO Pro – hỗ trợ kiểm soát các yếu tố và tùy chỉnh theo chuẩn SEO.
- Plugin: itheme Security Pro – bảo mật website và an toàn dữ liệu cho người dùng.
- Plugin: WPML – hỗ trợ xây dựng web đa ngôn ngữ.
- Plugin: WP Smush Pro – tối ưu hóa hình ảnh dễ dàng và nhanh chóng.
- Theme + plugin: WP Astra Growth Bundle.
- Toàn bộ theme + plugin của MyThemeShop.
Sở hữu bộ Theme và Plugin cực giá trị khi đăng ký dịch vụ Hosting, VPS tốc độ cao của Vietnix ngay hôm nay.
Lời kết
Như vậy, trong bài viết trên Vietnix đã hướng dẫn bạn cách thiết lập nơi giao hàng, tính phí vận chuyển bằng cách sử dụng plugin tính phí vận chuyển cho quận/huyện trong WooCommerce. Hy vọng với những chia sẻ từ Vietnix sẽ giúp bạn phát triển cửa hàng kinh doanh trực tuyến của mình thật tốt. Chúc bạn thành công.




















