Nhờ sở hữu nhiều tính năng hữu ích mà Revolution Slider đang dần trở thành một phần không thể thiếu trong các trang web bán hàng hay doanh nghiệp,… Nếu bạn chưa biết Revolution Slider là gì và cách sử dụng công cụ này ra sao thì có thể tham khảo bài viết dưới đây của Vietnix.
Revolution Slider là gì?
Revolution Slider là một tập hợp nhiều banner có kích thước lớn và cho phép người dùng trượt qua trượt lại hay chạy tự động những banner này trên website. Thông thường, Revolution Slider sẽ được thiết kế và đặt ở trên hoặc dưới thanh Menu. Điều này phụ thuộc vào tính thẩm mỹ và mong muốn của chủ website. Để hiểu rõ hơn về plugin Slider Revolution bạn có thể xem video giới thiệu ngay sau đây:
Hướng dẫn cài đặt Revolution Slider
Trước khi đi vào cài đặt Revolution Slider bạn cần chú ý 2 điểm như sau:
- Đầu tiên, khi việc kích hoạt theme hoàn tất, trong thời gian cài đặt các plugin sẽ bao gồm plugin Slider Revolution. Tại đây bạn chỉ cần nhấn vào cài đặt và kích hoạt. Một số theme bản quyền thì Revolution Slider sẽ tích hợp sẵn trong gói theme. Ở nội dung này Vietnix sẽ hướng dẫn bạn tạo Revolution Slider với theme The7.
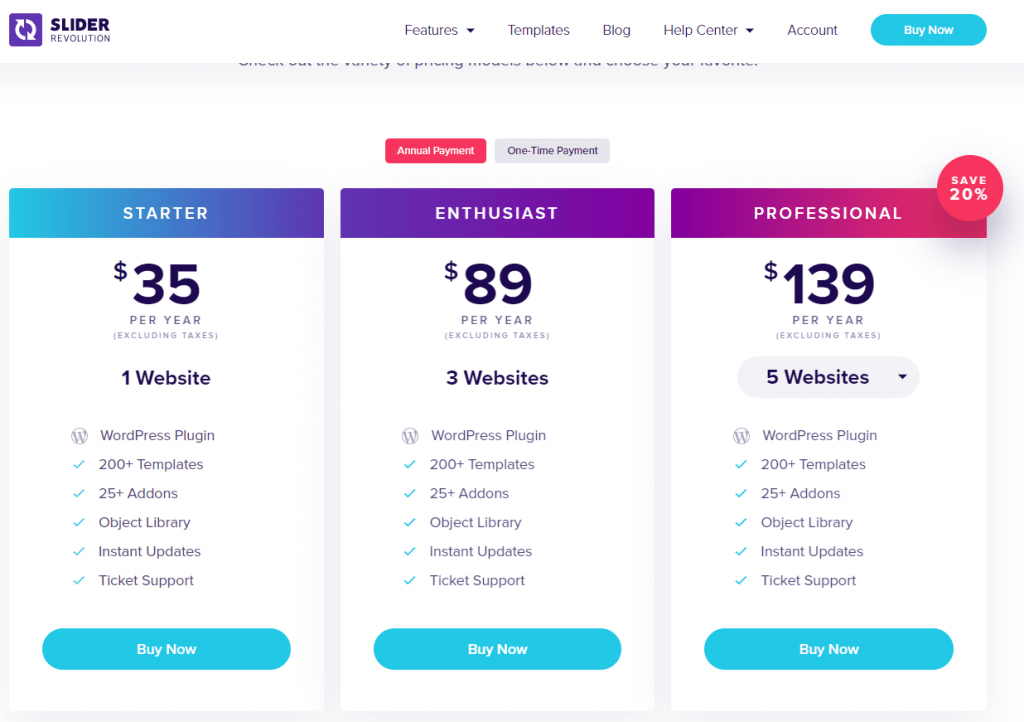
- Thứ 2, trường hợp theme của bạn không có plugin Revolution Slider thì bạn cần bỏ một khoản tiền (từ 35$) để mua riêng plugin này.

Mua plugin Revolution Slider bản quyền tại đây: https://account.sliderrevolution.com/portal/pricing/
Sau khi đã thực hiện cài đặt plugin thành công, một mục trình đơn sẽ được bổ sung vào bảng điều khiển WordPress của bạn.
Hướng dẫn sử dụng plugin Slider Revolutin
- Bước 1: Tại bảng điều khiển của WordPress chọn mục Slider Revolution > Tiếp theo nhấn Slider Revolution.

- Bước 2: Nhấn chọn New Blank Module để tiến hành tạo mới Slider Revolution.

- Bước 3: Một bảng Module Creation Guide xuất hiện, tại đây bạn chọn nút X để ẩn bảng đi. Tìm hiểu và chỉnh sửa các mục trong phần cài đặt Slider, bao gồm:
- Content Source: Nếu bạn chọn Default Slider đồng nghĩa với việc bạn đặt kiểu hiển thị mặc định của Slider.
- Slider Title & ShortCode: Bạn cần đặt tiêu để cho Slider. Chú ý tên phải trùng khớp ở cả 2 ô.
- Select a Slider Type: Lựa kiểu Slider. Muốn Slider theo kiểu nhấn nút qua lại bạn có thể chọn như hình sau.
- Slide Layout: Chọn kiểu và tùy chỉnh kích thước của Slider trên các thiết bị. Trong đó, kiểu Auto tức là tự động, lúc này Slider được hiển thị thụt vào và tạo khoảng trắng ở 2 bên. Full-Width nếu bạn thích full chiều rộng. Tương tự Full-Screen nếu bạn muốn tràn màn hình.
- Desktop Large: Điền chiều dài, chiều cao của ảnh mà bạn sẽ chèn vào, vì nếu không khớp sẽ bị lệch và gây mất thẩm mỹ.
- Customize, Build & Implement: Phần này bạn để mặc định.

- Bước 4: Ở bước này bạn sẽ thực hiện tùy chỉnh các tính năng phụ khác tùy theo nhu cầu sử dụng:
- Genaral Settings: Phần cài đặt chung, tại đây bạn có thể đặt các tùy chọn trình chiếu gồm: Thời gian hiển thị của trình chiếu, tùy chỉnh chuyển tiếp nền mặc định và hình động, kích hoạt thanh tiến trình, thay đổi kiểu và vị trí, thay đổi cài đặt thứ nhất, slide kế tiếp hay vô hiệu hóa blur,…
- Layout & Visuall: Tức giao diện và hình ảnh, phần này giúp bạn chỉnh lớp phủ, bóng, nền trượt chính hoặc cho phép trình tạo bộ tải. Ngoài ra, bạn cũng được phép tắt chế độ slide trên di động kèm theo vị trí slide tại trang. Để tắt kiểu load bạn vào Slider tại website rồi thực hiện như sau: Nhấn mục Layout & Visuall > Tiếp đến bấm tab Spinner. Tại mục Choose Spinner bạn chỉ cần bấm Off là được.
- Navigation: Có nghĩa là điều hướng, theo đó bạn được thay đổi các tùy chọn kèm cài đặt cho mũi tên, hình thu nhỏ và các tab. Ngoài ra, bạn cũng có thể thiết lập điều hướng cảm ứng, bàn phím, chuột hoặc vuốt.
- Parallax & 3D: Có thể hỗ trợ đồng thời 3D kèm theo tùy chỉnh độ nhạy chuột và độ sâu của vùng ngang.
- Scroll Effect: Là hiệu ứng cuộn.
- Problem Handlings: Hỗ trợ xử lý sự cố, kích hoạt tính năng dự phòng và xử lý bất kỳ lỗi trượt nào.
- Google Fonts: Tức là phông chữ của Google. Bạn có thể tải những phông chữ tùy chỉnh bạn muốn hoặc phù hợp của Google dành cho slide.

- Bước 5: Nhấn Save Settings để lưu lại thay đổi. Sau đó trở về phần Slider chính.

- Bước 6: Tại Slide đầu tiên bạn bấm chọn Background Image.

- Bước 7: Vào mục Add Layer > Bấm Image để tải ảnh lên > Sau đó bấm Save Slide.
- Bước 8: Để thêm Slide thứ 2 và những Slide tiếp theo, bạn bấm Add Blank Slide và thực hiện giống như trên.Bên cạnh đó, bạn cũng có thể tùy chỉnh những tùy chọn bổ sung nằm ở mục Add Layer gồm: Hiệu ứng, hình ảnh, video, tạo nền mờ hay button,… Hoặc nếu bạn muốn những tùy chỉnh hình ảnh, chữ,… hiển thị trước hoặc sau thì hãy kéo xuống khung Slide để thiết lập thời gian xuất hiện và lưu lại để kết thúc.

- Bước 9: Hoàn tất việc tạo Slider, đến đây bạn cần đưa nó ra bên ngoài để hiển thị trên website bằng cách bấm chọn Xem trang > Tiếp theo nhấn Sửa trang.
- Bước 10: Nhấn vào dấu “+” để thực hiện Add Element.
- Bước 11: Bấm Element Revolution Slider.
- Bước 12: Chọn tên Slider mà bạn vừa tạo > Bấm Save Changes > Cuối cùng chọn Cập nhật.
- Bước 13: Xem lại kết quả.

Lời kết
Bên trên là toàn bộ thông tin mà Vietnix đã tổng hợp và giới thiệu đến bạn, hy vọng đến đây bạn đã nắm được Revolution Slider là gì và biết cách cài đặt plugin Revolution Slider nhanh chóng. Trong quá trình thao tác nếu gặp vấn đề gì hãy chia sẻ ở phần bài viết để được giải đáp chi tiết nhé. Chúc bạn thành công.








































